Banyak host situs web yang berbeda memiliki alat pembuatan situs web sendiri yang dibuat khusus. Penawaran ini membantu orang yang tidak memiliki pengalaman dalam membuat kode situs web dari awal untuk membuat situs mereka sendiri.
Namun, orang-orang menganggap bahwa pembuat situs web seret dan lepas ini memiliki beberapa kelemahan. Karena bersifat satu untuk semua, penawaran tersebut cenderung minim personalisasi dan fungsi tidak seperti banyak situs modern. Selain itu, seret dan lepas menyebabkan garis yang kurang bersih dan tajam yang menjadikan halaman terlihat kurang profesional, dan situs-situs ini tidak selalu ditransfer dengan baik ke perangkat seluler seperti ponsel atau tablet.
Berpindah ke WordPress.com dapat menyelesaikan masalah tersebut, dan mampu memberikan peningkatan profesionalisme yang tajam ke situs apa pun.
Karena banyak pembuat situs seret dan lepas serta pilihan khusus HTML tidak menawarkan pilihan ekspor, Anda harus menyalin dan menempelkan konten situs secara manual untuk bermigrasi dari pembuat situs ke WordPress.com. Hal ini membutuhkan banyak waktu dan upaya, tetapi hasilnya akan sepadan.
Dalam panduan ini
Cara tercepat untuk menyimpan konten dari pembuat seret dan lepas atau HTML adalah dengan menyimpan masing-masing halaman ke komputer Anda.
Untuk setiap halaman yang ingin Anda replikasi, buka File > Simpan Halaman Sebagai > Halaman web, Selesai

Tindakan ini akan menyimpan salinan dari semua foto dan tulisan pada halaman duplikat, dan disimpan ke komputer Anda. Subfolder tempat Anda dapat mengakses semua file juga akan dibuat:

Jika Anda menggunakan metode di atas untuk menyimpan halaman, gambar Anda akan disimpan, tetapi terkadang akan dipangkas atau diubah ukurannya ke ukuran yang sama seperti yang ditampilkan di situs web. Cara terbaik untuk menyertakan gambar ukuran penuh di situs web WordPress.com baru adalah dengan mengunggah file gambar asli langsung dari komputer Anda.
Jika Anda belum melakukannya, buat situs baru Anda di WordPress.com dengan mengunjungi tautan ini.
Tautan akan memandu Anda melalui proses untuk memulai membuat situs. Anda akan diminta memilih gaya dan tema, alamat situs gratis, dan paket. Anda selalu dapat mengubah tema dan paket nanti, jadi jangan terlalu memikirkan pilihannya!
Sebaiknya, Anda memulai dengan menambahkan gambar situs ke Pustaka media. Untuk melakukannya, buka folder di komputer tempat Anda menyimpan informasi untuk halaman ini dan unggah gambar JPG, GIF, atau PNG apa pun untuk halaman ini. Anda akan melihat banyak file lain di folder ini, tetapi cari dan unggah gambar saja. File lainnya tidak akan ditransfer ke WordPress.com.

- Buka salinan situs yang Anda unduh di browser seperti Chrome atau Firefox, atau buka versi langsung situs web lama Anda, dan muat halaman yang ingin dibuat ulang di situs WordPress.com.
- Buat halaman di situs WordPress.com. Untuk membuat halaman pertama, buka Halaman → Tambah Baru di dasbor Anda.
- Salin dan tempel teks utama halaman lama ke halaman WordPress.com baru.
💡
Anda tidak perlu menyalin dan menempel menu navigasi situs. Menu situs WordPress.com akan dibuat dan dikelola di tempat lain. Untuk informasi lebih lanjut mengenai hal ini, lihat Menu.
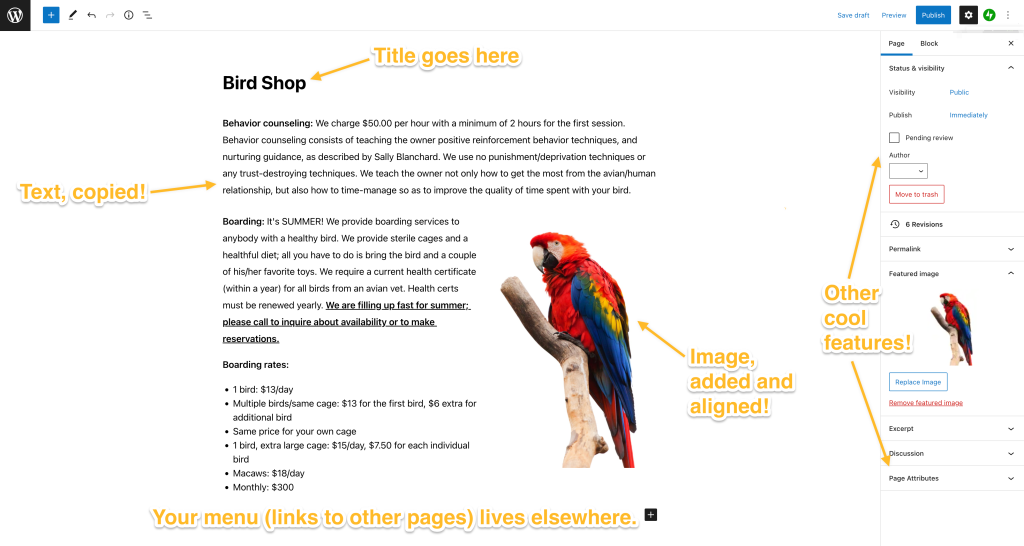
Berikut adalah contoh dari apa yang ingin Anda salin di situs web lama, sebagai demonstrasi.

Di atas adalah contoh halaman yang dibuat di pembuat halaman di luar WordPress.com. Jika Anda mencoba menyalin seluruh halaman, mungkin akan memunculkan beberapa HTML menarik, tetapi mungkin tidak terlihat seperti yang Anda inginkan. Karena alasan ini, umumnya yang paling baik adalah menyalin teks utama dari satu halaman saja (karena nanti Anda akan menyunting keseluruhan tampilan dan nuansa situs web), lalu sisipkan gambar untuk halaman ini dan ratakan di tempat yang Anda inginkan pada teks.
Berikut adalah contoh layar penyunting WordPress.com yang menunjukkan apa yang ingin Anda salin dari halaman di atas, dan tempat untuk meletakkannya:

Fokus untuk hanya menambahkan teks dan gambar Anda. Jika Anda cukup paham dengan pembuatan kode HTML, Anda dapat menyalin dan menempelkan beberapa kode, tetapi tidak semua kode HTML didukung di situs WordPress.com. Klik di sini untuk melihat daftar kode HTML yang didukung.
💡
Perhatikan bahwa desain kode CSS hanya tersedia pada Paket Premium atau di atasnya, dan berada di bagian terpisah.
Ulangi langkah 1, 2, dan 3 untuk semua halaman Anda. Menyiapkan ini sebelumnya dapat memudahkan saat mendesain tampilan dan nuansa keseluruhan situs, jadi sebaiknya Anda membuat semua halaman terlebih dahulu.
Setelah selesai membuat semua halaman serta memindahkan teks dan gambar Anda, saatnya melakukan langkah 4!
Langkah berikutnya adalah membuat menu untuk situs Anda! Ini tampilan yang akan dilihat orang saat membuka sebagian besar halaman di situs Anda.

Salah satu manfaat berpindah ke WordPress.com adalah kemampuan untuk menyesuaikan tampilan dan nuansa keseluruhan situs Anda dengan cepat tanpa harus membuka halaman demi halaman, seperti di beberapa pembuat halaman. Anda dapat mengedit menu melalui Tampilan → Menu atau di Tampilan → Penyunting, bergantung pada tema yang dipilih.
💡
Anda tidak harus memunculkan halaman yang Anda buat di menu utama situs. Hal ini berarti Anda dapat memilih halaman mana yang muncul, dan membuat tampilan yang disempurnakan.
Saatnya menyiapkan tema Anda! Pada dasarnya, ini adalah tampilan dan nuansa keseluruhan situs Anda. Kami memiliki ratusan tema gratis dan Premium yang tersedia, beberapa mungkin terlihat serupa dengan situs Anda, beberapa mungkin benar-benar baru. Baik ketika ingin meniru tampilan atau nuansa umum situs lama Anda atau mencoba sesuatu yang baru, satu hal yang dapat diyakini adalah situs baru Anda akan terlihat elegan dan profesional.
Jika Anda menyukai tema saat ini, silakan buka Tampilan → Penyesuaian untuk mulai menyesuaikannya dengan selera Anda. Jika ingin memilih atau mencoba beberapa tema baru, Anda dapat menemukan semua pilihan WordPress.com dengan mengikuti tautan ini untuk melihat pilihan yang tersedia. Setiap tema sedikit berbeda dan dapat melakukan hal yang berbeda serta tidak ada yang benar atau salah, jadi temukan yang benar-benar Anda sukai!
WordPress.com memiliki banyak fitur tambahan yang dapat ditambahkan ke situs Anda, mulai dari koneksi media sosial, video, hingga memonetisasi situs Anda dan banyak lagi!
Apakah Anda membeli domain dengan penyedia hosting seret dan lepaskan atau HTML yang ingin digunakan dengan situs web baru Anda? Baca panduan kami untuk menggunakan domain Anda dengan situs WordPress.com.
Jika Anda mengalami kesulitan, periksa situs dukungan kami untuk mendapatkan panduan, dan jangan takut untuk meminta bantuan kami!