לחברות אחסון רבות ושונת של אתרי אינטרנט יש כלי בניית אתרים לפי הזמנה משלהן. ההצעות האלה עוזרות לאנשים ללא כל ניסיון לכתוב קוד לאתרים מאפס לצורך יצירת אתר משלהם.
עם זאת, אנשים מגלים שלבוני אתרי אינטרנט אלה באמצעות גרירה ושחרור יש מספר חסרונות. משום שזוהי הצעה אחידה לכולם, היא לרוב נעדרת התאמה אישית ופונקציונליות שיש לאתרים מודרניים רבים. בנוסף, היעדר שורות נקיות וחדות שגרירה ושחרור יוצרות לעתים עשוי לגרום לעמוד להיראות מאוד לא מקצועי, ואתרים אלה לא עוברים בהכרח בצורה נקייה למכשירים ניידים, כמו טלפונים או טאבלטים.
המעבר אל WordPress.com פותר את הבעיות האלה, ויכול לספק רמה נוספת של מקצוענות חדה לכל אתר.
משום שבוני אתרים רבים באמצעות גרירה ושחרור ואפשרויות של HTML בלבד לא מספקים אפשרות ייצוא, צריך להעתיק ולהדביק ידנית את תוכן האתר כדי לעבור מבונה אתר אל WordPress.com. זה עשוי לדרוש זמן ועבודה, אבל התוצאות יהיו כדאיות.
במדריך הזה
הדרך המהירה ביותר לשמירת התוכן שלך מבונה באמצעות גרירה ושחרור או HTML היא שמירת כל עמוד נפרד במחשב.
עבור כל עמוד שברצונך לשכפל, יש לעבור אל קובץ > שמירת עמוד בשם > עמוד אינטרנט, שלם

פעולה זו תשמור עותק של כל התמונות שלך וכתיבה בעמוד משוכפל במחשב שלך. היא גם תיצור מספר תיקיות משנה שבהן ניתן לגשת לכל הקבצים שלך:

אם השיטה לעיל משמשת אותך לשמירת העמודים שלך, התמונות שלך יישמרו, אבל לעתים ייחתכו או שגודלן ישתנה לאותו גודל שבו הן מוצגות באתר האינטרנט. הדרך הטובה ביותר לכלול תמונות בגודל מלא באתר האינטרנט החדש של WordPress.com היא להעלות את קובצי התמונה המקוריים ישירות מהמחשב.
אם טרם עשית זאת, יש ליצור אתר חדש ב-WordPress.com על ידי מעבר לקישור זה.
זה יספק לך הדרכה בתהליך של הפעלת האתר שלך. תוצג לך בקשה לבחור סגנון וערכת עיצוב, כתובת אתר חינמית ותוכנית. תמיד אפשר לשנות את ערכת העיצוב ואת התוכנית במועד מאוחר יותר, כך שלא צריך להילחץ יותר מדי מהבחירה!
כדאי להתחיל על ידי הוספת תמונות האתר שלך אל ספריית המדיה. לשם כך, יש לעבור אל התיקייה במחשב שבה שמרת את המידע עבור עמוד זה ולהעלות קובצי JPG, קובצי GIF או תמונות PNG עבור עמוד זה. תיקייה זו מכילה קבצים רבים נוספים, אבל יש למצוא ולהעלות רק את התמונות. הקבצים האחרים לא יועברו אל WordPress.com.

- יש לפתוח עותק של האתר שהורדת בדפדפן כגון Chrome או Firefox, או לעבור אל הגרסה החיה של אתר האינטרנט הישן שלך, ולטעון עמוד שברצונך לשחזר באתר WordPress.com שלך.
- ליצור עמוד חדש באתר WordPress.com שלך. כדי ליצור את העמוד הראשון שלך, יש לעבור אל עמודים ← הוסף חדש בלוח הבקרה.
- יש להעתיק ולהדביק את הטקסט הראשי של העמוד הישן אל עמוד WordPress.com החדש.
💡
אין צורך להעתיק ולהדביק את תפריט הניווט של האתר שלך. תפריטי אתר WordPress.com שלך נוצרים ומנוהלים במקום אחר. לקבלת מידע נוסף על כך, יש לעיין בתפריטים.
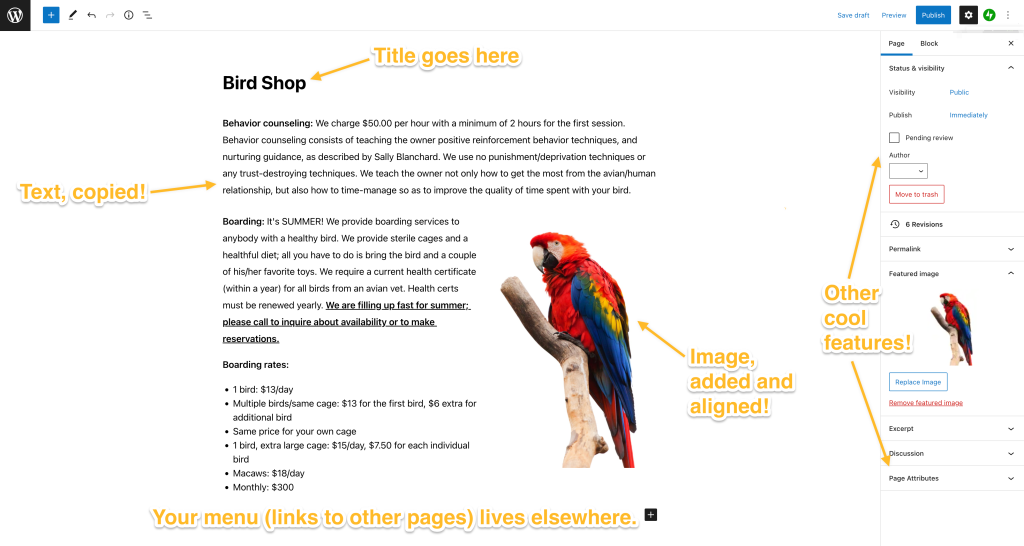
הנה דוגמה למה שהיית רוצה להעתיק באתר האינטרנט הישן שלך, כדי להדגים.

מה שמופיע לעיל זו דוגמה לעמוד שנבנה בבונה עמודים, מחוץ ל-WordPress.com. ניסיון להעתיק את העמוד השלם עשוי לגרום לכך שיתקבל HTML מעניין למדי שלא ייראה כפי שתכננת. מסיבה זו, מומלץ בדרך כלל להעתיק רק את הטקסט הראשי של עמוד יחיד (מתוך ידיעה שבהמשך תתבצע עריכה של המראה והאווירה הכלליים של אתר האינטרנט), ולאחר מכן להוסיף את התמונות שלך עבור עמוד זה וליישר אותן בהתאם למיקום הרצוי עבורן בטקסט.
הנה דוגמה של מסך עורך WordPress.com המציג את מה שברצונך להעתיק מהעמוד לעיל, והיכן יש למקם זאת:

יש להתמקד בהוספת הטקסט והתמונות בלבד. אם יש לך את הידע לגבי כתיבת קוד ב-HTML, ניתן להעתיק ולהדביק קוד, אבל לא כל קוד ה-HTML נתמך באתרי WordPress.com. יש ללחוץ כאן כדי להציג את הרשימה של קוד HTML נתמך.
💡
חשוב לשים לב לכך שעיצוב קוד CSS זמין רק בתוכניות פרימיום ואילך, ומתקיים במקטע נפרד.
יש לחזור על שלבים 1, 2 ו-3 עבור כל העמודים שלך. הכנה מראש יכולה לחסוך לך כאבי ראש בעת העיצוב של המראה והאווירה הכלליים של האתר שלך, ולכן מומלץ ליצור תחילה את כל העמודים.
לאחר שסיימת ליצור את כל העמודים שלך ולהעביר את הטקסט והתמונות, מגיע הזמן לשלב 4!
השלב הבא יהיה יצירת תפריט עבור האתר שלך! כך אנשים יוכלו למצוא את רוב העמודים באתר שלך.

אחד היתרונות של מעבר ל-WordPress.com הוא היכולת להתאים במהירות את המראה והאווירה הכלליים של האתר שלך במקום לעבור עמוד אחרי עמוד, כמו שקורה בבוני עמודים מסוימים. ניתן לערוך את התפריט דרך מראה ← תפריטים או דרך מראה ← עורך, בהתאם לערכת העיצוב שבחרת.
💡
יצירת עמוד אינה בהכרח גורמת לו להיראות בתפריט הראשי של האתר שלך. המשמעות היא שבאפשרותך לבחור אילו עמודים יוצגו, וליצור מראה מלוטש.
הגיע הזמן להתקין את ערכת העיצוב! היא קובעת את המראה והאווירה הכלליים של האתר שלך. יש לנו מאות ערכות פרימיום חינמיות זמינות, אשר חלקן ייראו דומות לאתר שלך וחלקן יהיו חדשות לגמרי. בין שברצונך לשכפל את המראה או האווירה הכלליים של האתר הקודם שלך ובין שברצונך לנסות משהו חדש, מובטח לך אתר חדש בעל מראה מלוטש ומקצועי.
אם אינך רוצה להחליף את ערכת העיצוב הנוכחית שלך, ניתן לעבור אל מראה ← להתאים אישית כדי להתחיל בהתאמתה לפי טעמך האישי. אם ברצונך לבחור ערכת עיצוב חדשה או לנסות מספר ערכות עיצוב חדשות, ניתן למצוא את כל אפשרויות WordPress.com על ידי לחיצה על קישור זה להצגת האפשרויות שלך. כל ערכת עיצוב מעט שונה ומבצעת פעולות שונות – אין נכון או לא נכון, ולכן צריך למצוא ערכת עיצוב שבאמת אוהבים!
ל-WordPress.com יש תכונות נוספות רבות שניתן להוסיף לאתר, החל מחשבונות מקושרים של רשתות חברתיות דרך סרטוני וידאו וכלה בביצוע מונטיזציה של האתר שלך ועוד!
האם קנית דומיין עם ספקית האחסון של הגרירה והשחרור או ה-HTML שלך שברצונך להשתמש בו עם אתר האינטרנט החדש שלך? כדאי לקרוא את המדריך שלנו לשימוש בדומיין שלך עם אתר WordPress.com.
במקרה של מכשולים, יש לעיין באתר התמיכה שלנו לקבלת מדריכים, ואפשר לבקש מאיתנו עזרה ללא כל היסוס!
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.