يوفر العديد من مضيفي مواقع الويب أدوات إنشاء مواقع الويب المخصصة الخاصة بهم. وتساعد تلك الأدوات التي يوفروها المستخدمين الذين لا يمتلكون أي خبرة في برمجة مواقع الويب في إنشاء موقع الويب الخاص بهم من البداية.
ومع ذلك، يجد المستخدمون أن أدوات إنشاء مواقع الويب المعتمدة على السحب والإفلات لها بعض نقاط القصور. ويرجع السبب في ذلك إلى أنها ثابتة تلائم الجميع، حيث تفتقر إلى التخصيص وتوظيف العديد من المواقع الحديثة. بالإضافة إلى ذلك، يمكن أن يؤدي عدم وجود خطوط واضحة وبارعة يؤديها السحب والإفلات أحيانًا إلى جعل الصفحة تبدو أقل من احترافية، وبالتالي لا يتم عرض تلك المواقع بشكل سليم عبر الأجهزة المحمولة مثل الهواتف أو الأجهزة اللوحية.
ويؤدي الانتقال إلى ووردبريس.كوم إلى حل تلك المشكلات، ويمكن أن يوفر مستوى إضافيًا من الاحترافية والبراعة لأي موقع.
ونظرًا لأن العديد من أدوات إنشاء المواقع بالسحب والإفلات والخيارات المقتصرة على HTML لا توفر خيار التصدير، فإنه سيتعيّن عليك نسخ ولصق محتوى موقعك يدويًا للترحيل من أداة إنشاء الموقع إلى ووردبريس.كوم. ويمكن أن يستغرق ذلك بعض الوقت والمجهود، لكن تستحق النتائج المرجوّة الخطوة.
في هذا الدليل
إن أسرع طريقة لحفظ محتواك من موقع أنشأته باستخدام أداة إنشاء المواقع بالسحب والإفلات أو تنسيق HTML هي حفظ كل صفحة فردية على الحاسوب.
وبالنسبة لكل صفحة تود نسخها، انتقل إلى ملف > حفظ الصفحة باسم > صفحة ويب، مكتملة

سيؤدي ذلك إلى حفظ نسخة من جميع صورك وكتاباتك في صفحة منسوخة، يتم حفظها على الحاسوب. وسيؤدي ذلك أيضًا إلى إنشاء بعض المجلدات الفرعية حيث يمكنك الوصول إلى جميع ملفاتك:

إذا اتبعت الطريقة السابقة لحفظ صفحاتك، فسيتم معها حفظ صورك، لكنها في بعض الأحيان ستتعرض للقص أو تغيير الحجم إلى الحجم نفسه التي تظهر به على موقع الويب. وأفضل طريقة لتضمين الصور بالحجم الكامل في موقع الويب الجديد الخاص بك في ووردبريس.كوم هي رفع ملفات الصور الأصلية مباشرة من الحاسوب.
إذا لم تكن أنشأت موقعك الجديد على ووردبريس.كوم، فأنشئه بالانتقال إلى هذا الرابط.
يتضمن ذلك الرابط دليلًا موضحًا بالخطوات كيفية البدء بالحصول على موقعك. وسيُطلب منك اختيار النمط والقالب وعنوان الموقع المجاني والخطة. ويمكنك دائمًا تغيير القالب والخطة لاحقًا بحيث لا تتعرض لضغط كبير فيما يخص الاختيار!
سترغب في البدء بإضافة صور موقعك إلى مكتبة الوسائط. وللقيام بذلك، انتقل إلى المجلد في الحاسوب حيث تحفظ معلومات هذه الصفحة، ثم ارفع أي صور بتنسيقات JPG أو GIF أو PNG لهذه الصفحة. وستظهر لك الكثير من الملفات الأخرى في ذلك المجلد، ولكن ما عليك سوى العثور على الصور ورفعها. ولن تنتقل الملفات الأخرى إلى ووردبريس.كوم.

- افتح نسخة من الموقع الذي نزّلته في متصفح، مثل Chrome أو Firefox، أو انتقل إلى النسخة المباشرة من موقعك القديم على الويب، وقم بتحميل صفحة تريد إعادة إنشائها في موقعك على ووردبريس.كوم.
- أنشئ صفحة جديدة على موقعك على ووردبريس.كوم. لإنشاء صفحتك الأولى، انتقل إلى الصفحات ← أضف جديدًا في لوحة التحكم.
- انسخ النص الأساسي للصفحة القديمة وألصقه في صفحتك الجديدة في ووردبريس.كوم.
💡
لا يتعيّن عليك نسخ ولصق قائمة التنقل لموقعك. ويتم إنشاء قوائم موقعك على ووردبريس.كوم وإدارتها من مكان آخر. للحصول على مزيد من المعلومات حول ذلك، يُرجى الاطلاع على القوائم.
إليك مثال على ما قد تودّ نسخه من محتوى موقعك القديم على الويب لاتخاذ قرار بشأنه.

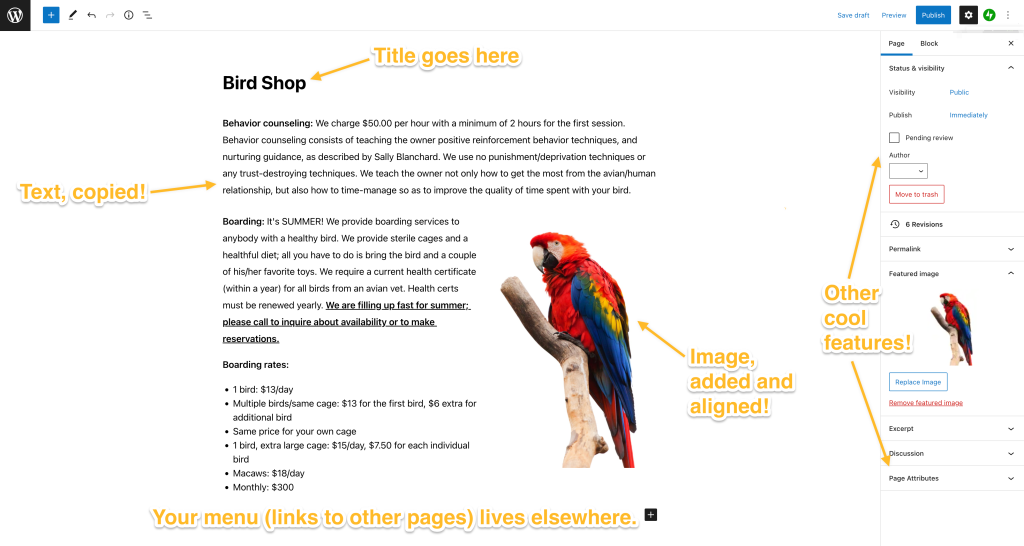
المثال السابق هو لصفحة تم إنشاؤها باستخدام أداة إنشاء صفحات من أحد المواقع غير التابعة لووردبريس.كوم. وإذا حاولت نسخ الصفحة بالكامل، فستشمل بعض أكواد HTML الرائعة، لكنها لن تبدو كما تحب. ولهذا السبب، من الأفضل بشكل عام الاقتصار على نسخ النص الأساسي لصفحة واحدة (مع معرفة أنك ستحرر المظهر الكامل لموقع الويب لاحقًا)، ثم إدراج صورك لهذه الصفحة ومحاذاتها حيث ترغب في وسط النص.
إليك مثال لشاشة محرر ووردبريس.كوم تعرض ما قد تودّ نسخه من الصفحة السابقة، وأين يمكنك وضعه:

التركيز منصب على إضافة النص والصور فقط. وإذا كنت بارعًا في استخدام أكواد HTML، فيمكنك نسخ بعض الأكواد ولصقها، لكننا لا ندعم في مواقع ووردبريس.كوم جميع أكواد HTML. انقر هنا للاطّلاع على القائمة التي تضم أكواد HTML المدعومة.
💡
يُرجى ملاحظة أن التصميم باستخدام أكواد CSS لا يكون متوفرًا إلا لمشتركي الخطّة المميّزة وما فوقها، ويمكن العثور عليه في قسم منفصل.
كرّر الخطوات 1 و 2 و 3 لجميع صفحاتك. ويمكن تفادي الكثير من المتاعب بإعداد تلك الخطوات مسبقًا عند الانتقال إلى تصميم مظهر موقعك بالكامل، لذا نوصي بإنشاء كل الصفحات أولًا.
وبمجرد الانتهاء من إنشاء كل الصفحات ونقل النص والصور، يحين وقت الانتقال إلى الخطوة 4!
تتمثل الخطوة التالية في إنشاء قائمة لموقعك! فبهذه الطريقة، سيتمكن الأشخاص من العثور على أغلب الصفحات في موقعك.

وتتمثل إحدى فوائد الانتقال إلى ووردبريس.كوم في القدرة على تعديل المظهر الكامل لموقعك بكل سلاسة بدلًا من الاضطرار إلى الانتقال إلى كل صفحة على حدة، كما هو الحال في بعض أدوات إنشاء الصفحات الأخرى. ويمكنك تحرير قائمتك بالانتقال إلى المظهر ← القوائم أو في المظهر ← المحرر، تبعًا للقالب الذي اخترته.
💡
ولا يؤدي إنشاء صفحة بالضرورة إلى ظهورها في القائمة الرئيسية لموقعك. ويعني هذا أنك لديك حرية اختيار أي الصفحات التي تظهر، ما يتيح لك إمكانية إنشاء مظهر رائع.
حان الوقت لإعداد قالبك! فهو العامل الأساسي في تخصيص شكل موقعك ومظهره العامَّين. ونوفر المئات من القوالب المجانية والمميزة، يمكن أن يشبه بعضها موقعك، والبعض الآخر من الممكن أن يكون جديدًا تمامًا. وسواءً أردت نسخ المظهر العام لموقعك السابق أو تجربة شيء جديد، فاطمئن في أن موقعك الجديد سيبدو بمظهر رائع واحترافي.
وإذا كان القالب الحالي ينال إعجابك، فيمكنك الانتقال إلى المظهر ← تخصيص لبدء تخصيص حسب تفضيلاتك وذوقك. وإن أردت اختيار قالب جديد أو تجربة عدة قوالب جديدة، فيمكنك العثور على جميع الخيارات التي يوفرها ووردبريس.كوم بالانتقال إلى هذا الرابط لرؤية جميع الخيارات. ويختلف كل قالب عن الآخر بقدر طفيف ويمكنه القيام بأشياء مختلفة – فليس هناك قالب مناسب أو آخر غير مناسب، إنما عليك اختيار ما يلائم ما تحب!
يوفر ووردبريس.كوم الكثير من الميزات الإضافية التي يمكن إضافتها إلى موقعك، سواءً ارتباطات شبكات التواصل الاجتماعي أو مقاطع الفيديو أو تحقيق الأرباح من موقعك أو غيرها المزيد!
هل اشتريت نطاقًا عبر مزود خدمة يعمل بأداة السحب والإفلات أو أكواد HTML وتريد استخدامه مع موقعك الجديد على الويب؟ يُرجى قراءة دليلنا حول استخدام نطاقك مع موقعك لدى ووردبريس.كوم.
وإن واجهت أي صعوبات، فيمكنك البحث في موقع الدعم الخاص بنا للاطلاع على الأدلة، ولا تتردد في طلب المساعدة منا!