The Group block brings together other blocks inside one container so that you can set a background color, adjust spacing, and organize different page sections. This guide will explain how to use the Group block on your site.
In this guide
There are a few ways to group blocks together. You can choose to start with an empty Group block and add content to it, or you can group existing blocks together. These options are described below.
To add an empty Group block, click the + block inserter button and search for “group”. Click it to add the block to the post or page. Using your keyboard, you can also type /group on a new line and press enter to quickly add a new Group block.
For more information, visit our detailed instructions on adding blocks.
After inserting a Group block, it will ask you to select a layout from the following options:
- Group: The default grouping option to arrange inner blocks in a container.
- Row: Organize inner blocks side by side. Visit the Row block guide.
- Stack: Organize inner blocks on top of each other. Visit the Stack block guide.
- Grid: Arrange blocks in a grid formation. Visit the Grid block guide.

When you select a layout, you can then click on the + block inserter icon to start adding blocks inside the group:

For blocks already on the page, you can group them together using the following steps:
- Select the block or blocks you wish to group. You can select multiple blocks by:
- Highlighting the blocks with your mouse.
- Clicking the first block, holding down the Shift key on your keyboard, and clicking the final block. This will select all blocks between the first and last block.
- Using List View, click the first block, hold down the Shift key on your keyboard, and click the final block. This will select all blocks between the first and last block.
- In the block toolbar that appears above or below the blocks, click on the ellipses (three dots) and then choose the “Group” option. If selecting multiple blocks, new icons will appear in the toolbar to quickly create a group, or a variation of a group (row, stack, or grid):


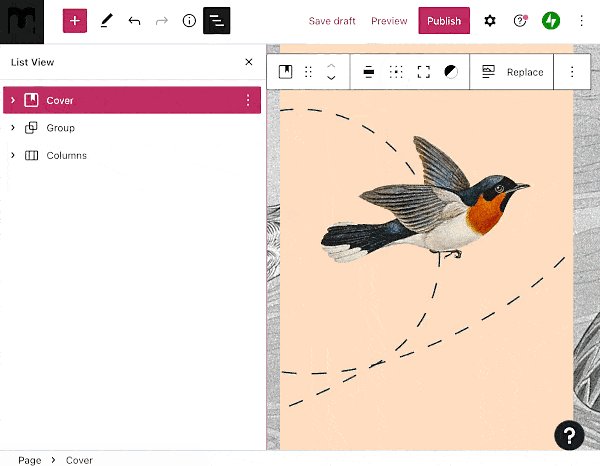
After clicking the Group icon in the toolbar, the blocks will be placed inside a Group block.
The Group block has several settings you can access by selecting the block. However, it’s not possible to select a Group block by clicking on it, because clicking on any block inside the group (known as child blocks) will select that inner block, instead of the overall Group block (known as the parent block.)
There are a few different methods you can use to select the parent Group block:
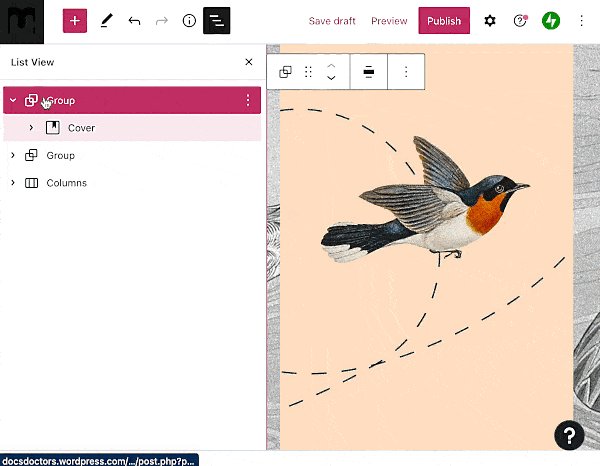
You can select the Group block using List View at the top of the editor screen. The Group block is shown here, with all its inner blocks listed below:

When you click on a block that has been grouped, the Group block icon will appear in the block toolbar. The Group block icon, represented by two overlapping squares, appears to the left of the block you selected. You can click on the Group block icon to select the Group block:

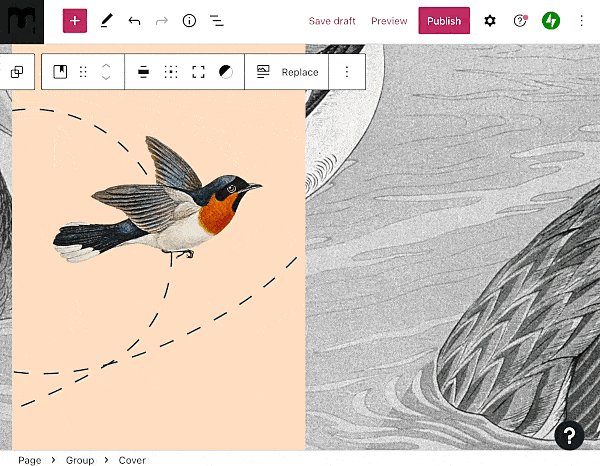
When you select a Group block, a toolbar of options will appear above it:

The icons on the Group block toolbar, starting from the left, are:
- Change block type.
- Drag the block.
- Move the block up or down.
- Align to wide or full-width (if supported by the theme)
- More options.
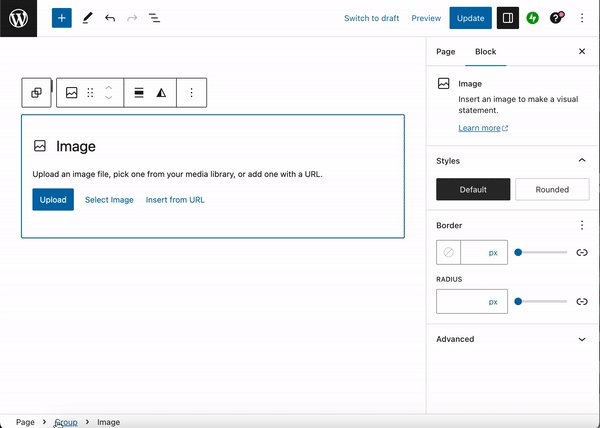
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

Switch the Group block to one of the following variations:
- Row: Organize inner blocks side by side. Visit the Row block guide.
- Stack: Organize inner blocks on top of each other. Visit the Stack block guide.
- Grid: Arrange blocks in a grid formation. Visit the Grid block guide.

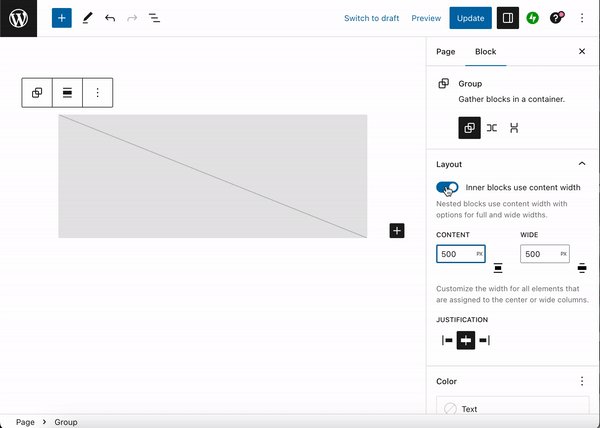
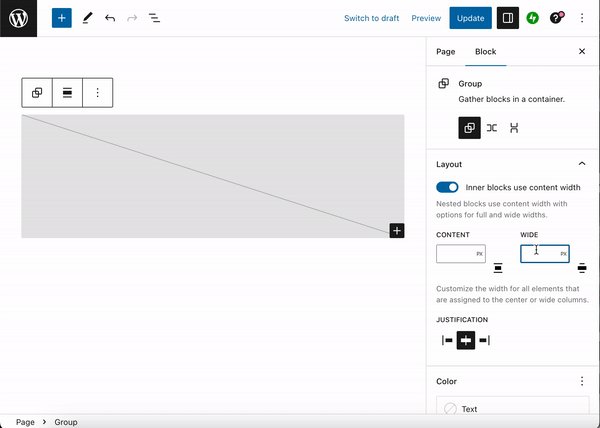
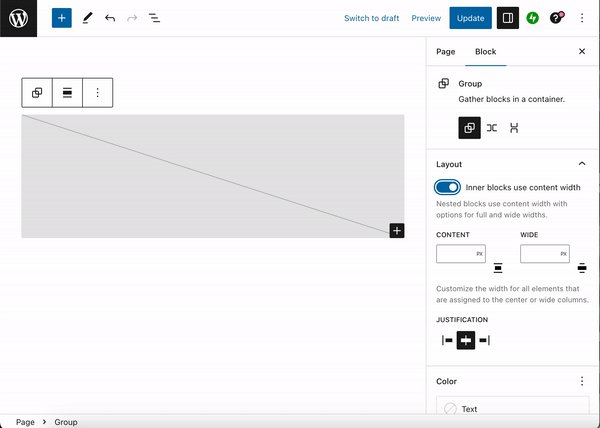
Use the layout settings to control the width and position of blocks inside a group:

When the option “Inner blocks use content width” is toggled OFF, blocks added within the Group block will fill the width of the page’s default content area.
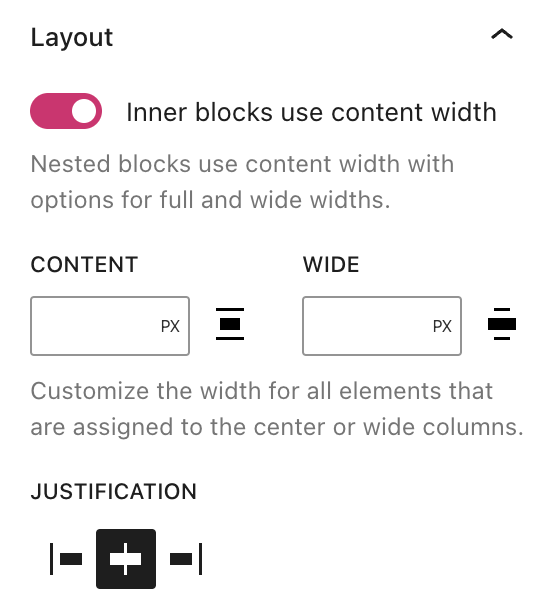
For more control over the width of the inner blocks, toggle the “Inner blocks use content width” option to the ON position. You can then specify the width of the inner blocks using the following options:
- Content: The width of the content area for blocks not set to wide or full-width.
- Wide: The width of the content for blocks set to wide width.
There is no option to set the width for the Full-width option because blocks set to full-width will span the entire screen width by default.

You can use the Justification setting to align the inner blocks to the group’s left, right, or center.
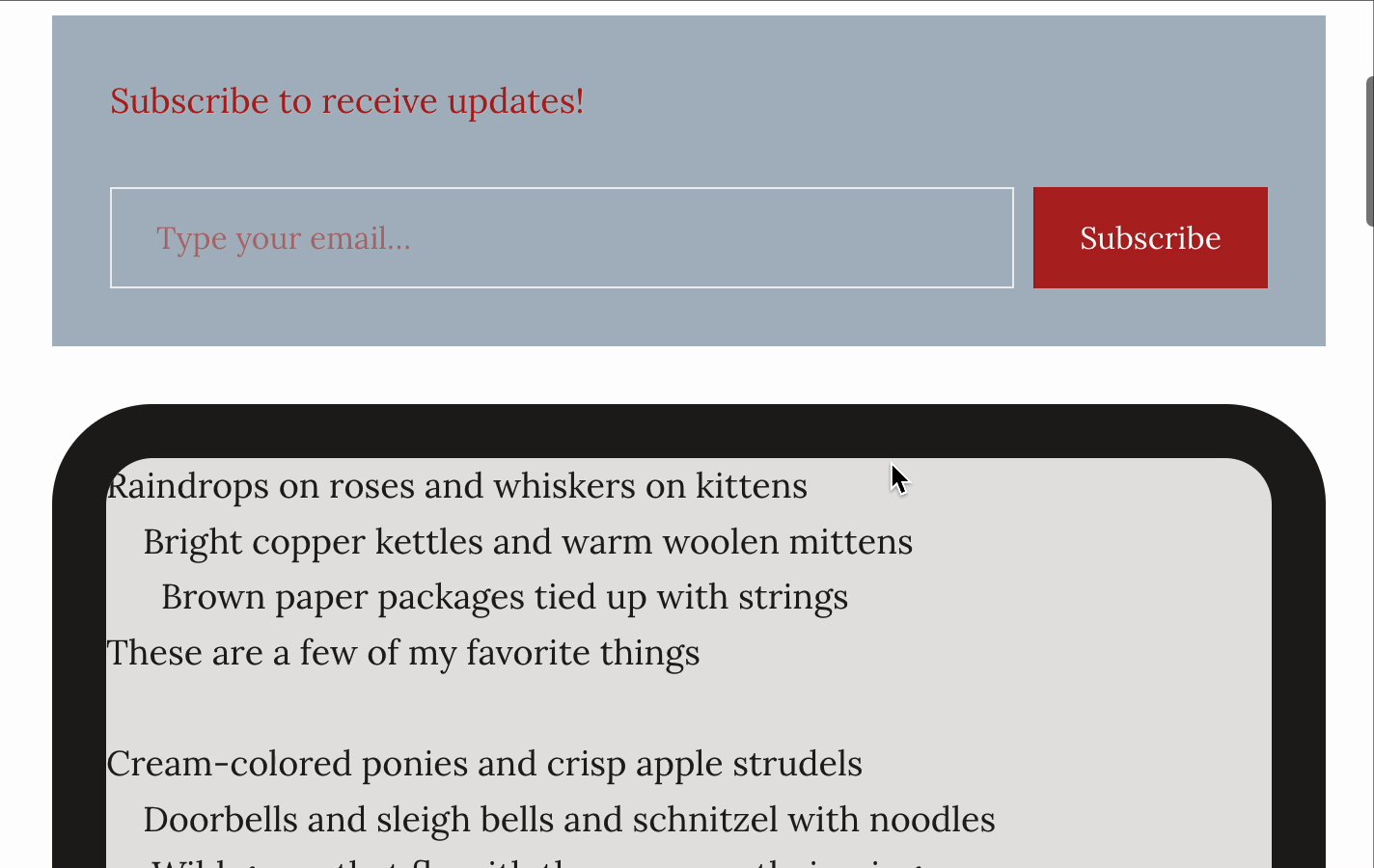
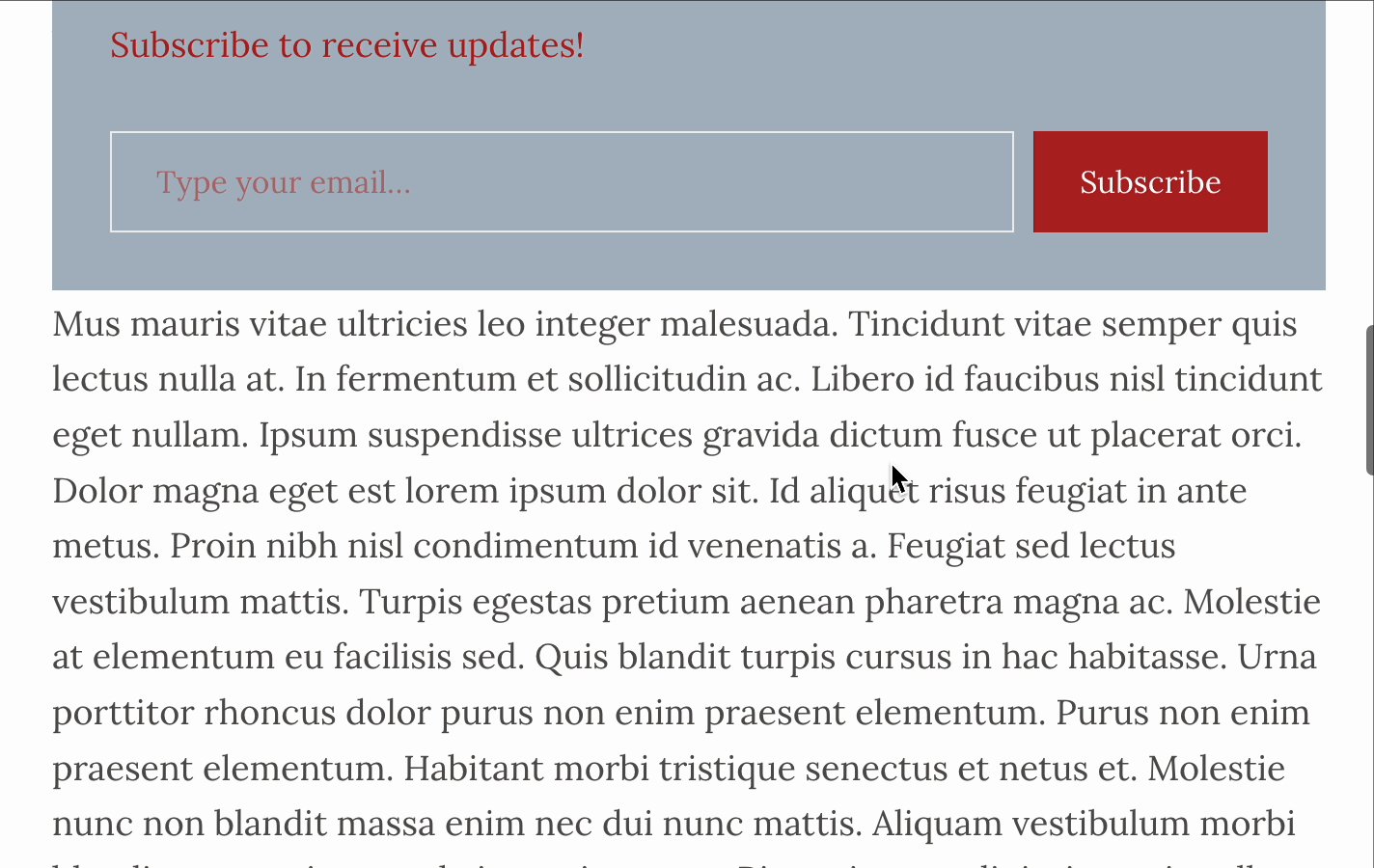
Set the Group block position to Sticky to make the group appear pinned to the top of the window as the viewer scrolls down. A pin icon will appear next to the Group block in List View.

Only top-level groups can be set as sticky. Ensure the Group block is not nested inside any other block for the sticky effect to work.
If the position setting is set to Default, the group will appear in the order presented on the page.
Learn more about advanced block settings.

In the block settings sidebar, click on the Styles icon to access the design settings for the block. The Styles icon is in the shape of a circle with half of the circle filled in:

Here, you can set the text color, background color, text size and fonts, padding, margin, and block spacing. See the following guides for more details on how to use these settings:
In the Group block styles, you can also set a Background image to display behind the block’s content:
- Select the Group block.
- In the settings sidebar on the right, click on the Styles tab.
If you do not see the sidebar on the right, click the Settings icon in the top right corner to bring up the settings. This icon looks like a square with two uneven columns:

- Under Background, click on “Background image” to reveal the following options:
- Open Media Library: Select an existing image from your site’s Media.
- Upload: Add a new image from your computer or device.
- Reset: Remove the background image.
The background image will take priority over any background color set.
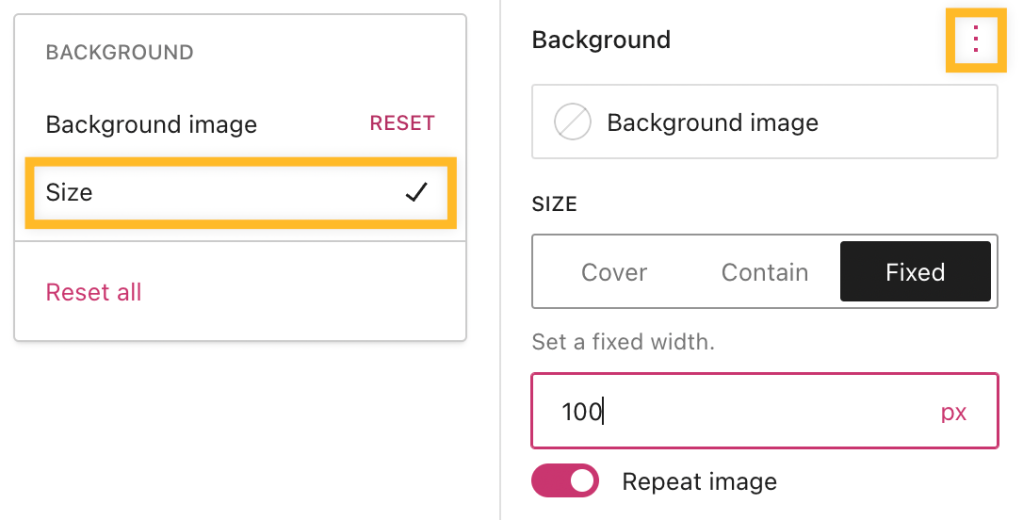
By clicking on the three dots menu next to “Background Image,” you may define the Size option for your image:
- Cover: Stretch the background image to cover the entire block.
- Contain: Resize the background image to fit the block without cropping.
- Fixed: Set a fixed width for the background image in the custom field.
If “Contain” or “Fixed” is chosen for the size option, you may also choose if the image will be repeated using the “Repeat Image” setting that appears.

If you wish to remove a Group block without erasing the inner blocks within, you can ungroup the blocks instead. Follow these steps:
- Select List View at the top of the editing screen.
- Select the Group block.
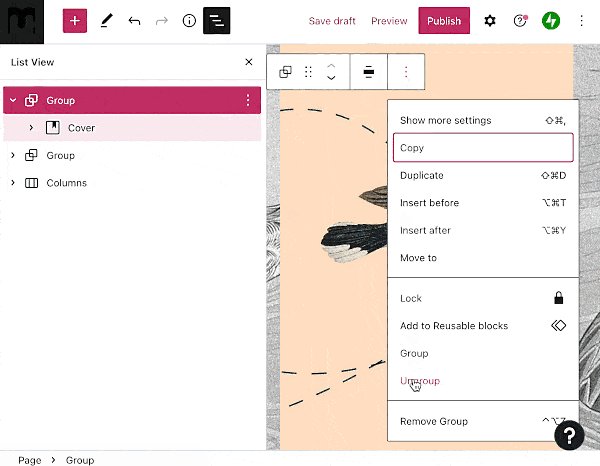
- Click the three dots next to the Group block
- Select the Ungroup option.