グループブロックを使用すると、1つのコンテナ内に他のブロックをまとめて背景色を設定したり、スペースを調整したり、ページのさまざまなセクションを整理したりできます。このガイドでは、サイトでグループブロックを使用する方法について説明します。
このガイド内
ブロックをグループ化する方法はいくつかあります。空のグループブロックから始めてコンテンツを追加するか、既存のブロックをまとめてグループ化することができます。これらのオプションについて以下に説明します。
空のグループブロックを追加するには、ブロック挿入の「+」ボタンをクリックして「グループ」を検索します。クリックしてそのブロックを投稿またはページに追加します。キーボードを使用して新しい行に「/group」と入力して Enter キーを押し、新しいグループブロックをすばやく追加することもできます。
ブロックを追加する手順についてはこちらを参照してください。
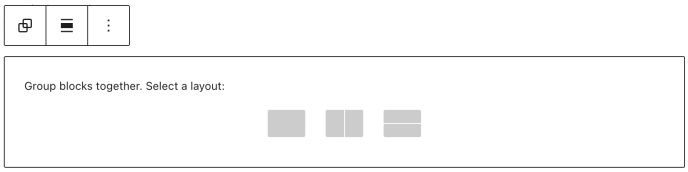
グループブロックを挿入すると、レイアウトを以下のオプションから選択するよう求められます。
- グループ: コンテナ内に内部ブロックを配置するデフォルトのグループオプションです。
- 行: 内部ブロックを横に並べて整理します。行ブロックに関するガイドを参照してください。
- 縦積み: 内部ブロックを上下に並べて整理します。縦積みブロックに関するガイドを参照してください。
- グリッド: ブロックをグリッド形式で配置します。グリッドブロックに関するガイド参照してください。

レイアウトを選択する際に、 ブロック挿入の「+」アイコンをクリックしてグループ内にブロックを追加できます。

すでにページにあるブロックは、以下の手順でグループ化できます。
- グループ化するブロックを選択します。次の方法で複数のブロックを選択できます。
- ブロックをマウスでハイライト表示します。
- 最初のブロックをクリックし、キーボードの Shift キーを押しながら最後のブロックをクリックします。これにより最初のブロックと最後のブロックの間にあるすべてのブロックを選択できます。
- 「リスト表示」を使用して、最初のブロックをクリックし、キーボードの Shift キーを押しながら最後のブロックをクリックします。これにより最初のブロックと最後のブロックの間にあるすべてのブロックを選択できます。
- ブロックの上または下に表示されるブロックツールバーで「…」 (3つのドット) をクリックして「グループ」オプションを選択します。複数のブロックを選択すると新しいアイコンがツールバーに表示され、グループまたはグループのバリエーション (行、縦積み、グリッド) をすばやく作成できます。


ツールバーの「グループ」アイコンをクリックすると、ブロックがグループブロック内に配置されます。
グループブロックには、ブロックを選択してアクセスできるいくつかの設定があります。ただし、グループブロックをクリックして選択することはできません。グループ内の任意のブロック (子ブロック) をクリックすると、グループブロック全体 (親ブロック) ではなくその内部ブロックが選択されるためです。
親のグループブロックを選択するにはいくつかの方法があります。
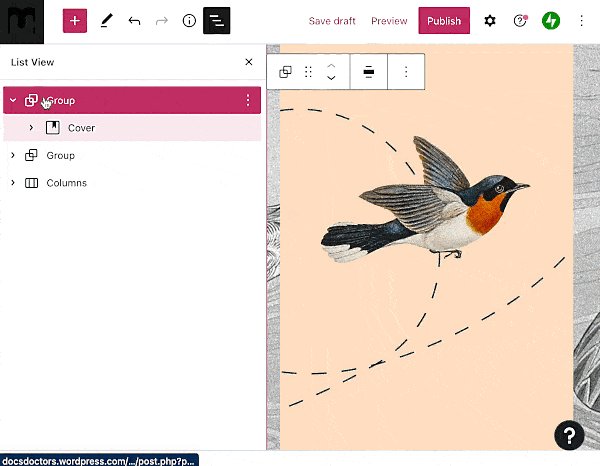
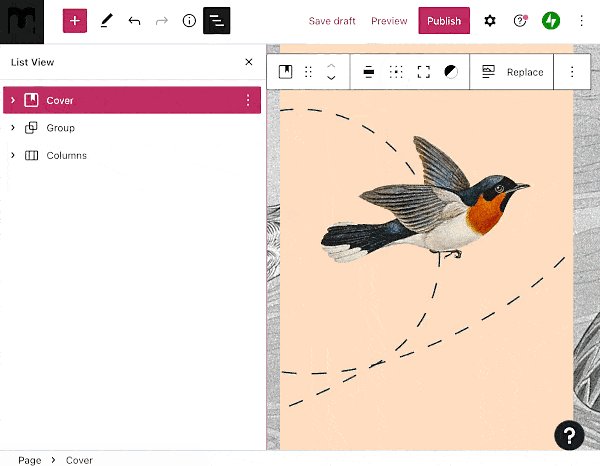
エディター画面の上部にある「リスト表示」を使用して、グループブロックを選択できます。グループブロックは以下のように表示され、そのすべての内部ブロックが下にリスト表示されます。

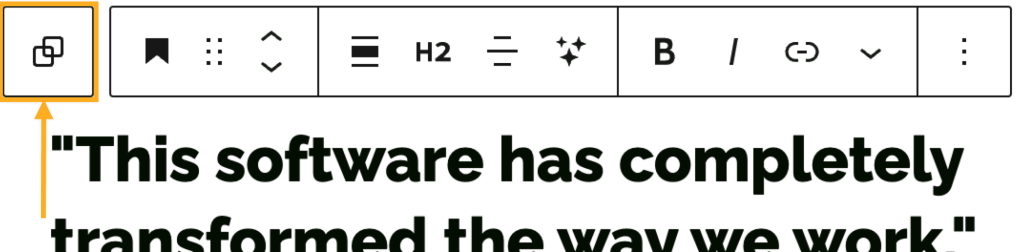
グループ化されたブロックをクリックすると、ブロックツールバーに「グループブロック」アイコンが表示されます。選択したブロックの左側に表示されている、2つの重なった正方形で表された「グループブロック」アイコン。「グループブロック」アイコンをクリックすると、グループブロックを選択できます。

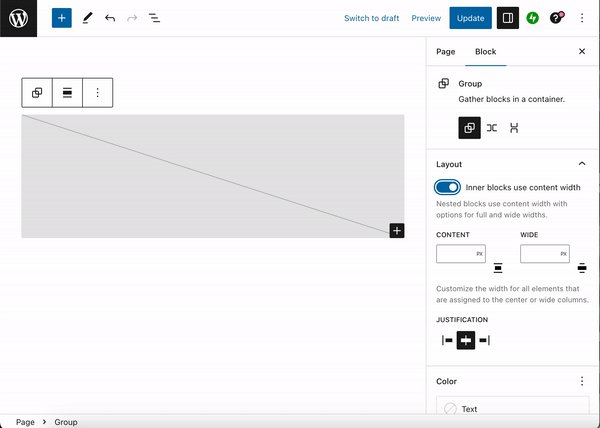
グループブロックを選択すると、ブロックの上に次のオプションのツールバーが表示されます。

グループブロックツールバーに表示されるアイコンは、左から順に次のとおりです。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- 「幅広」または「全幅」にする (テーマが対応している場合)
- その他のオプション。
ブロックを選択すると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の 「設定」アイコンをクリックして設定を表示させます。このアイコンは、幅の異なる2つの列から成る正方形のアイコンです。

グループブロックを以下のいずれかのバリエーションに切り替えます。
- 行: 内部ブロックを横に並べて整理します。行ブロックに関するガイドを参照してください。
- 縦積み: 内部ブロックを上下に並べて整理します。縦積みブロックに関するガイドを参照してください。
- グリッド: ブロックをグリッド形式で配置します。グリッドブロックに関するガイド参照してください。

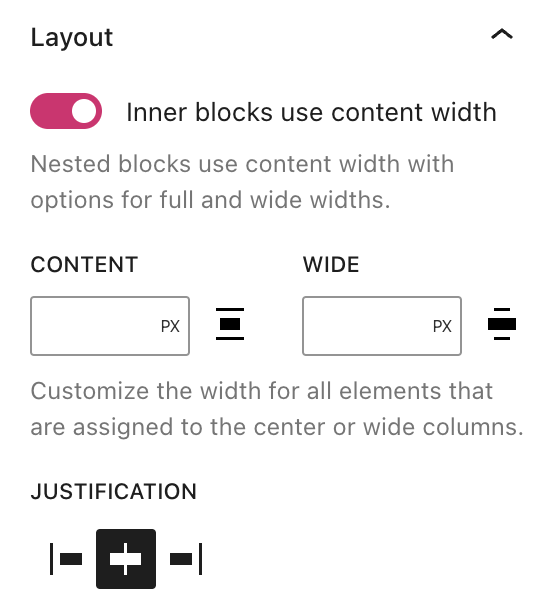
レイアウト設定を使用して、グループ内のブロックの幅と位置をコントロールします。

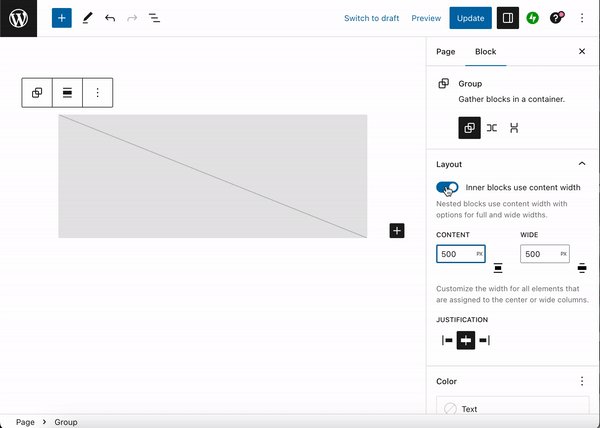
「内部ブロックにコンテンツの幅を使用」オプションがオフになっている場合、グループブロック内に追加されたブロックはページのデフォルトのコンテンツエリアの幅に合わせて表示されます。
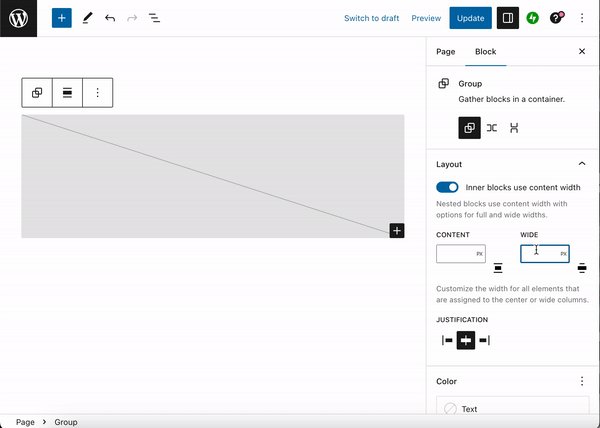
内部ブロックの幅をさらにコントロールするには、「内部ブロックにコンテンツの幅を使用」オプションをオンにします。次のオプションを使用して内部ブロックの幅を指定できます。
- コンテンツ: ブロックのコンテンツエリアの幅は「幅広」または「全幅」に設定されません。
- 幅広: ブロックのコンテンツの幅が幅広に設定されます。
「全幅」に設定されたブロックはデフォルトで画面全体の幅に広がるため、「全幅」オプションの幅を設定するオプションはありません。

「行端揃え」設定を使用すると、内部ブロックをグループの左、右、中央に揃えることができます。
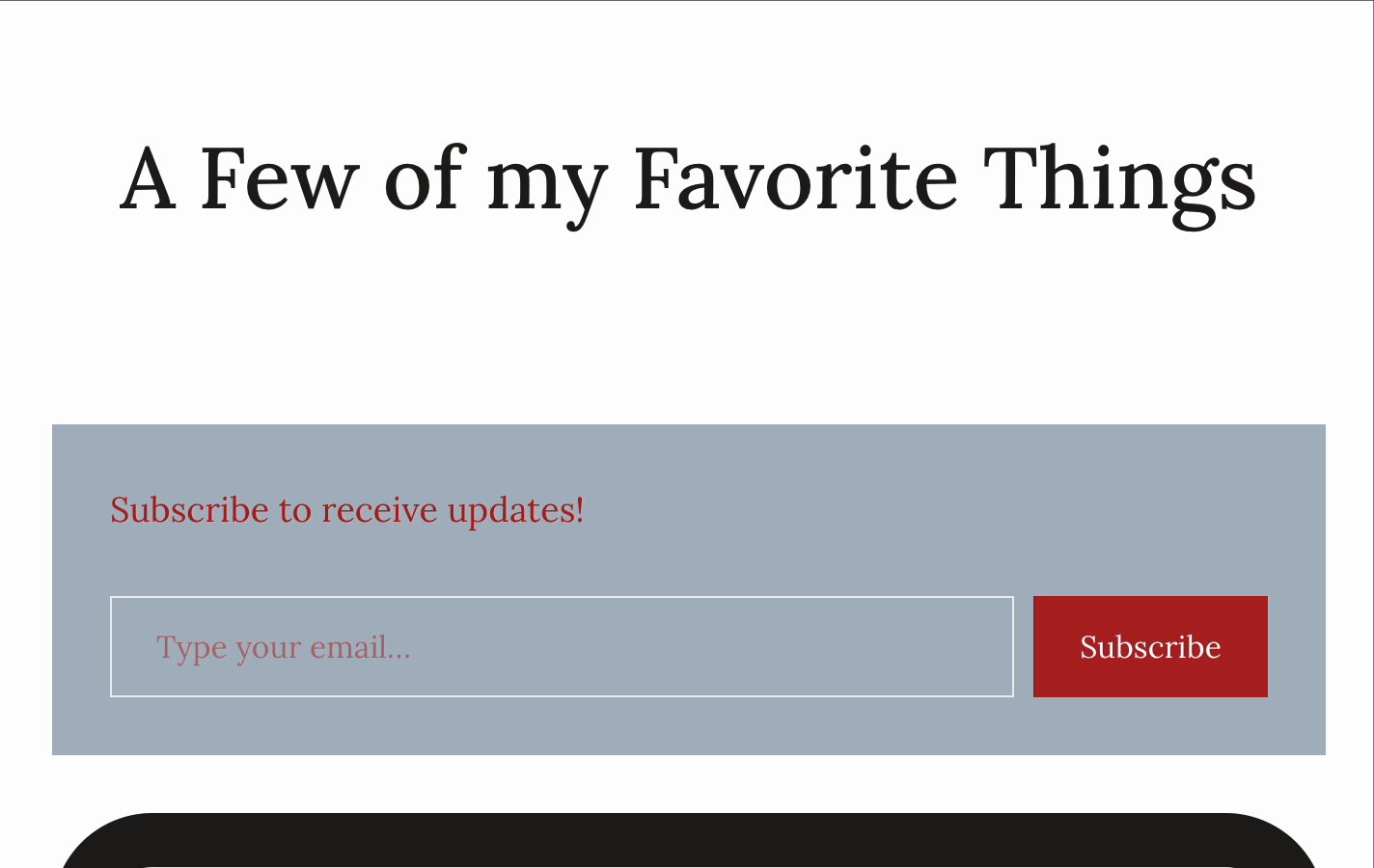
グループブロックの位置を「先頭固定表示」に設定すると、読者が下にスクロールしたときに、グループがウィンドウの上部に固定されて表示されます。ピンのアイコンが「リスト表示」のグループブロックの横に表示されます。

先頭固定表示に設定できるのは最上階層のグループのみです。先頭固定のエフェクトが機能するようにするには、グループブロックが他のブロック内にネストされていないことを確認します。
位置設定が「デフォルト」に設定されている場合、グループはページにあるそのままの順序で表示されます。
詳細については「高度なブロック設定」を参照してください。

ブロック設定サイドバーでスタイルアイコンをクリックし、ブロックのデザイン設定にアクセスします。スタイルアイコンは、半分が塗りつぶされた円の形をしています。

ここでは、テキストの色、背景色、テキストのサイズとフォント、パディング、余白、ブロックの間隔を設定できます。これらの設定を使用する方法の詳細については以下のガイドを参照してください。
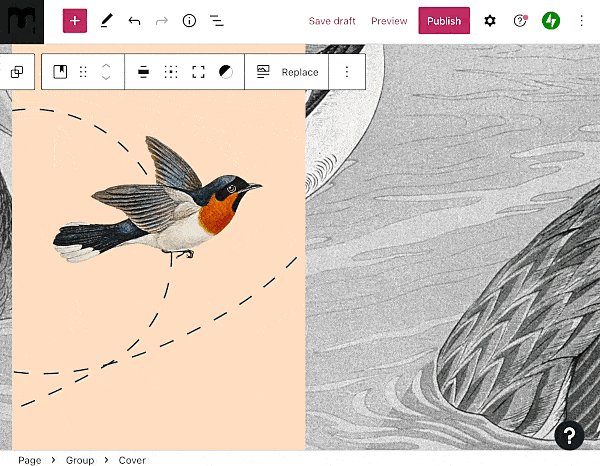
グループブロックの「スタイル」では、ブロックのコンテンツの後ろに表示する背景画像を設定することもできます。
- グループブロックを選択します。
- 右側の設定サイドバーで、「スタイル」タブをクリックします。
サイドバーが右側に表示されない場合、右上の設定アイコンをクリックして設定を表示させます。このアイコンは2つの不均一な列がある正方形のような形をしています。

- 「 背景」で「背景画像」をクリックすると、以下のオプションが表示されます。
- メディアライブラリを開く: サイトの「メディア」から既存の画像を選択します。
- アップロード: コンピューターまたはデバイスから新しい画像を追加します。
- リセット: 背景画像を削除します。
背景色の設定よりも背景画像が優先されます。
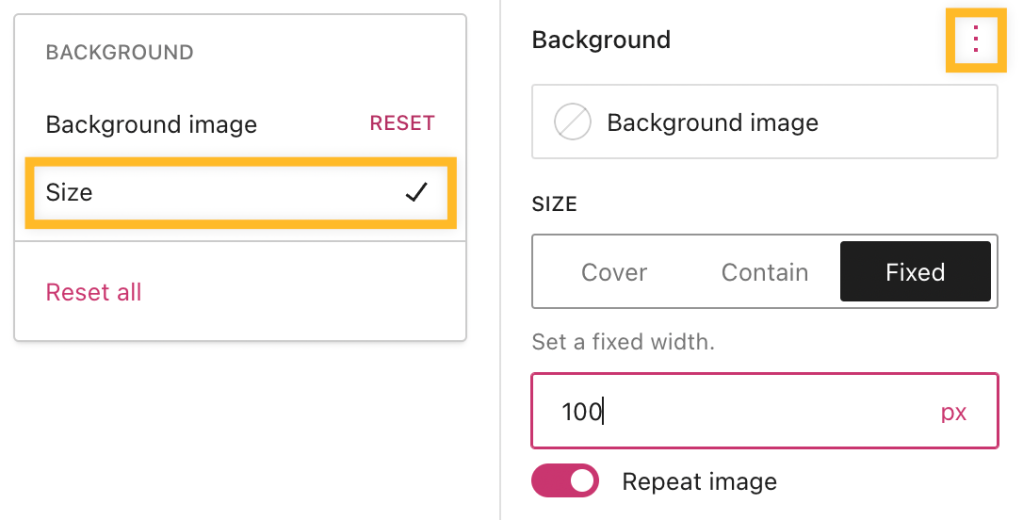
「背景画像」の横にある3つのドットのメニューをクリックすると、画像の「サイズ」オプションを定義できます。
- カバー: ブロック全体を覆うように背景画像は引き伸ばされます。
- 含める: ブロックに合わせて切り抜かなくても背景画像のサイズが変更されます。
- 固定: カスタムフィールドで背景画像の固定幅を設定します。
サイズオプションで「含める」または「固定」を選択した場合、表示される「画像を繰り返す」設定を使用して画像を繰り返すかどうかも選択できます。

内部ブロックを消去せずにグループブロックを削除する場合は、代わりにブロックのグループ化を解除できます。次の手順を実行します。
- 編集画面の上部にある「リスト表示」を選択します。
- グループブロックを選択します。
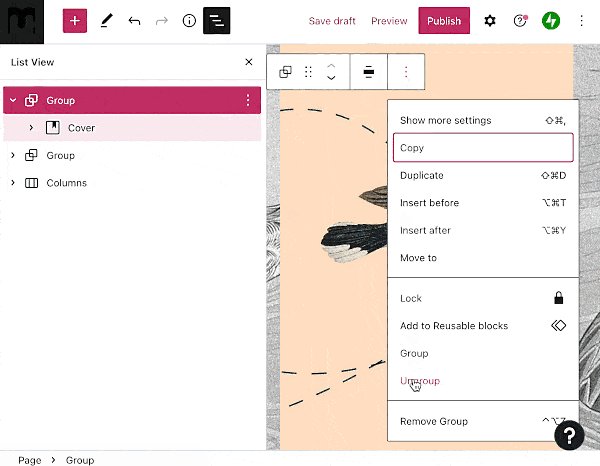
- グループブロックの横にある3つのドットをクリックします 。
- 「グループ解除」オプションを選択します。

コメントを投稿するにはログインしてください。