When working on your site’s content, you may need to move a block (or multiple blocks) to a different part of the page. This guide will show you several methods you can use to select and move the correct block(s).
Before moving a block, make sure you have selected the correct block. While you can select most blocks by clicking on them once, some blocks are nested (i.e., contained) inside other blocks, so let’s explore different methods to select the correct block you wish to move.
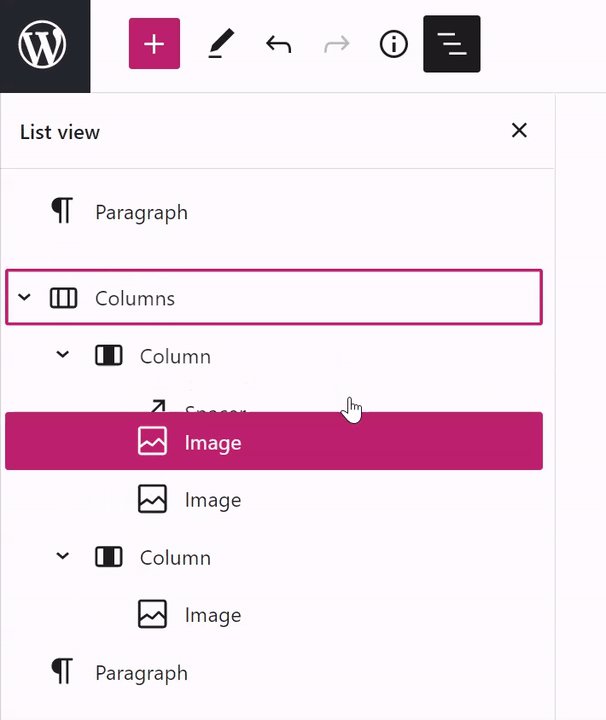
To access List View, click the icon that looks like three horizontal lines above each other at the top left of your screen:

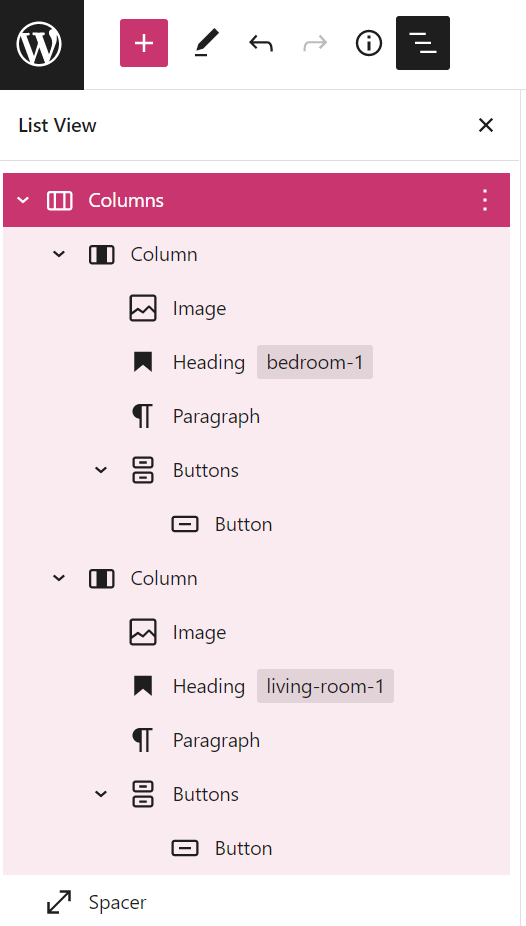
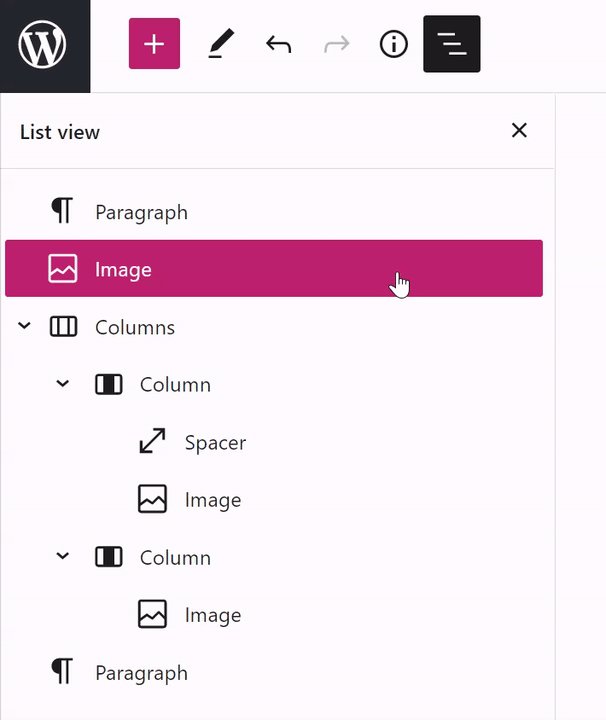
This will show you a list of all the blocks you have inserted into that page or post, so you can select the block you wish to work on.
In the image on the right, we can see several blocks nested inside a single Column, inside a Columns block. So, if we wanted to move both Columns and all content inside of it, we would click on the Columns block that contains everything else.
For more List View tips, see our List View guide.

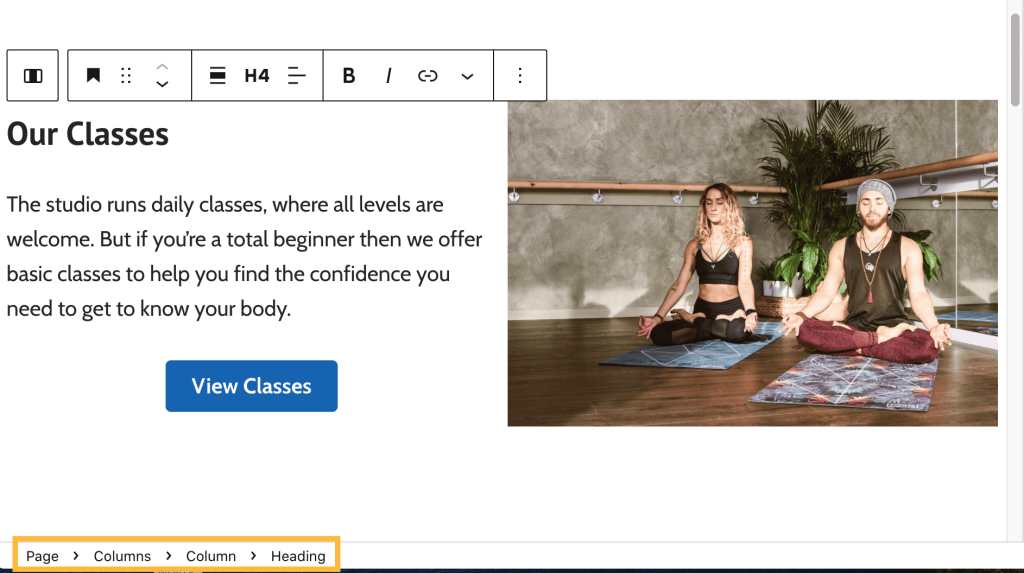
Another way to ensure you select the intended block is by checking the breadcrumbs at the bottom of the screen, as marked in orange in the image below. These are called breadcrumbs because it’s like leaving a trail of breadcrumbs for someone to follow:

The block you have selected will be the last block in the list of breadcrumbs. If you want to select a different block, you can click that block’s name to select it.
Some blocks are nested inside of other blocks (called their “parent” block), and you need an easy way to select the parent block.
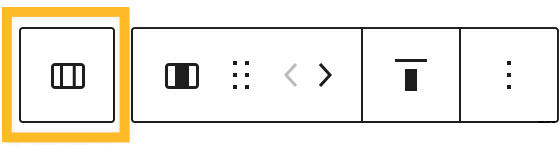
Another way to do that is to use the parent block selector that is shown in the block toolbar of some blocks:

Clicking on a block that has a parent block will show a button offset to the left of the block toolbar, as marked in orange in the image above. Clicking that button will select the parent block (in this case, the Columns block.)
This can be useful in many cases, such as if you can have some text inside a column and you need to select the Columns block, or if you have multiple buttons inside a Buttons block and you need to select the overall Buttons block.
There are several methods you can use to move the block you have selected.
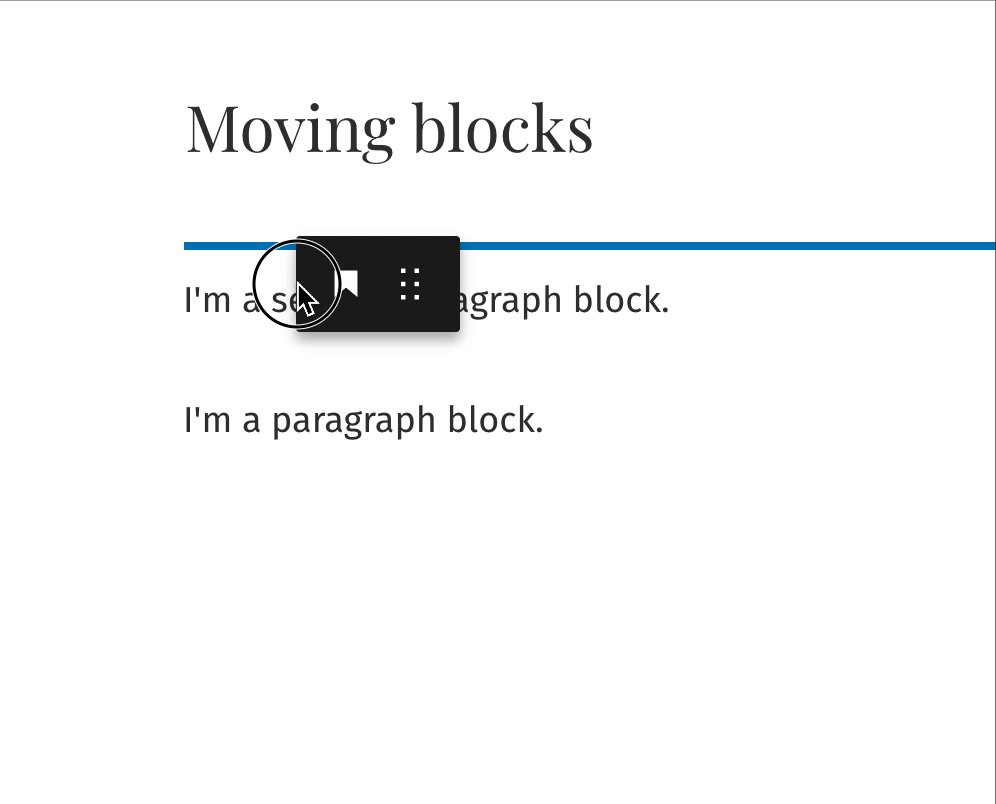
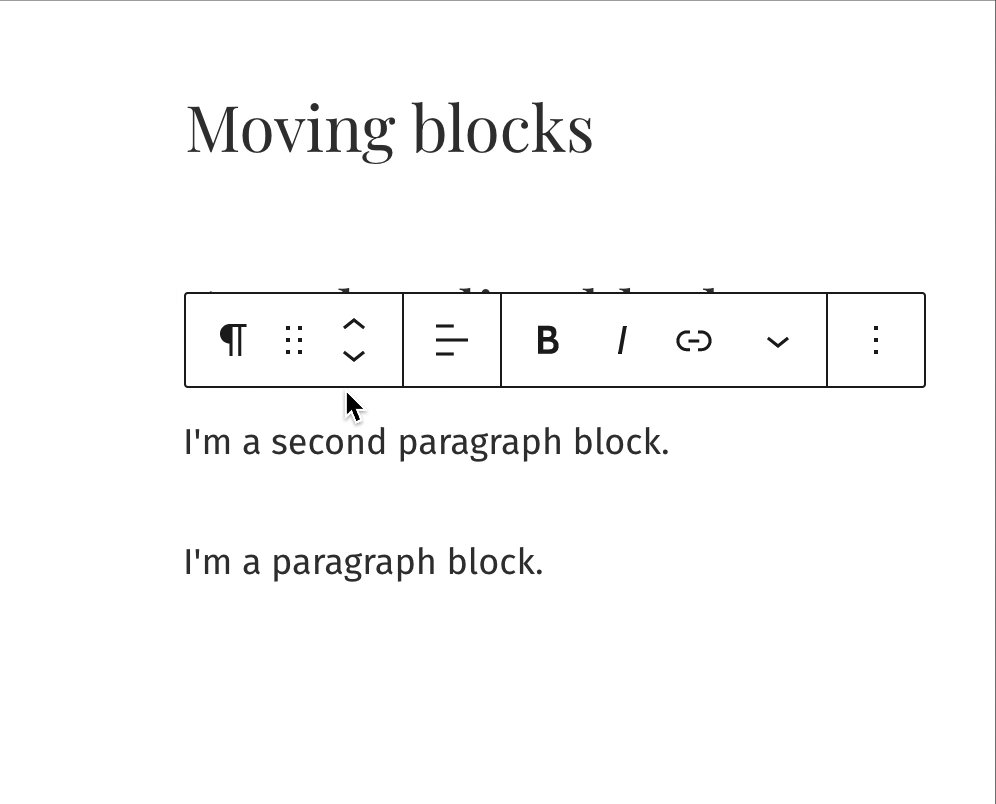
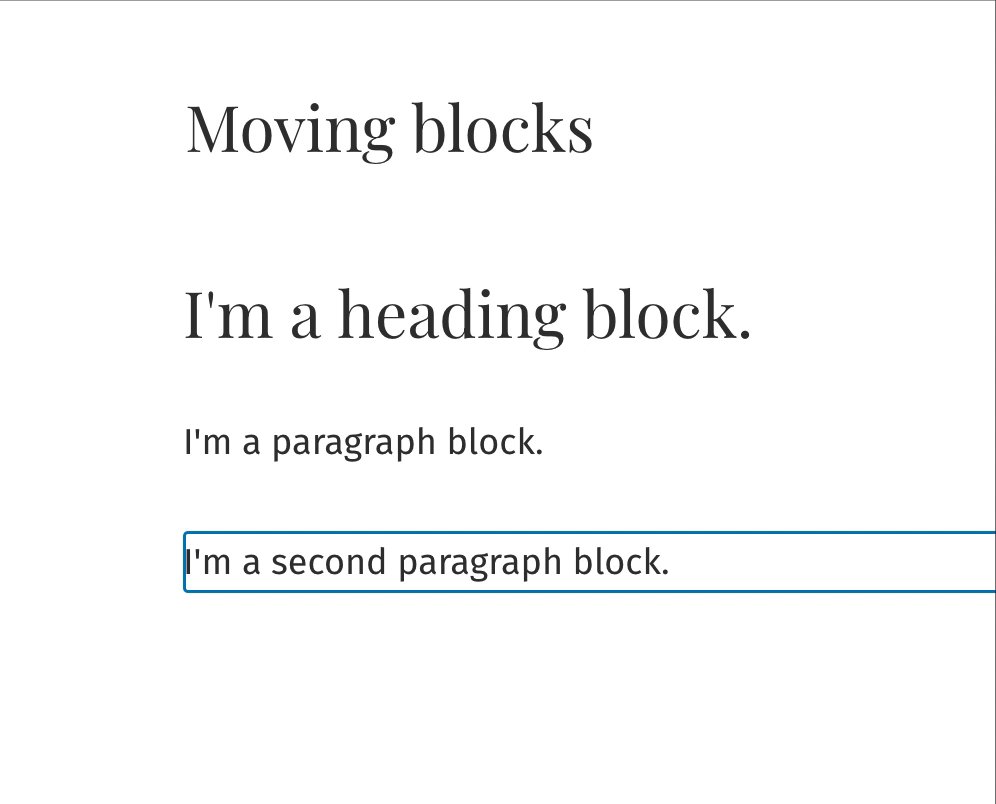
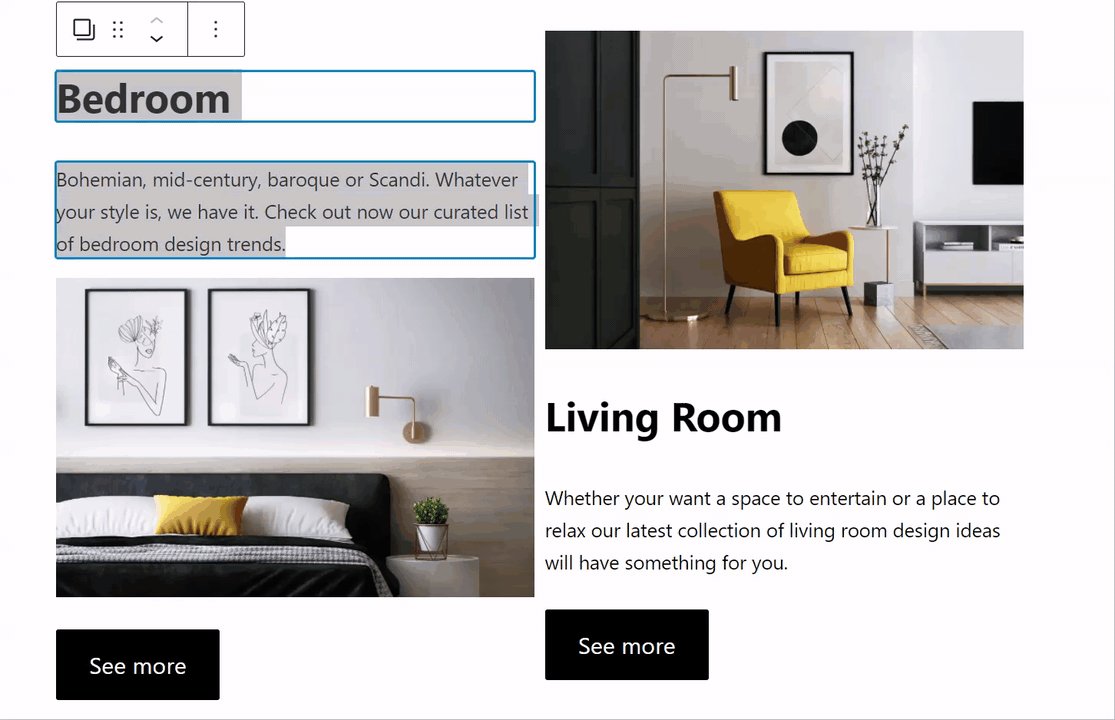
To move a block, select it, and a toolbar will appear immediately above or below it. You can then move the block by clicking the up or down arrows to shift the block one spot up or down.
You can also drag a block to another location using the six dots icon in the toolbar.
The following animation demonstrates both methods:

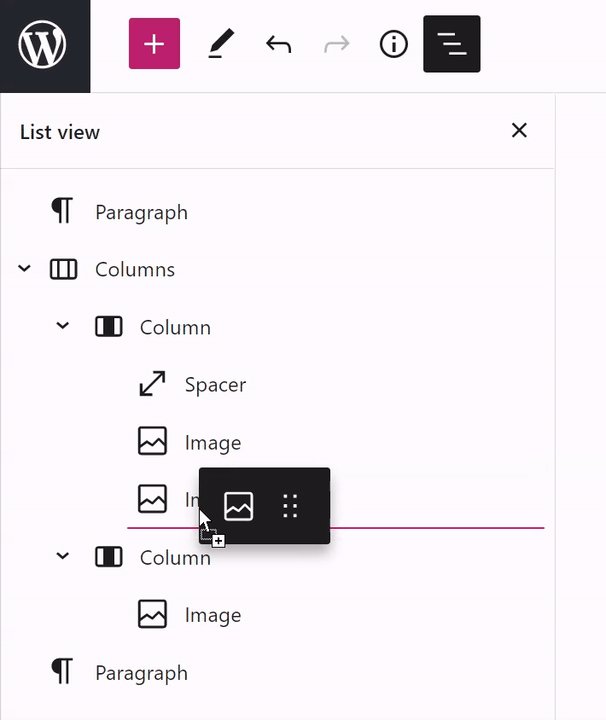
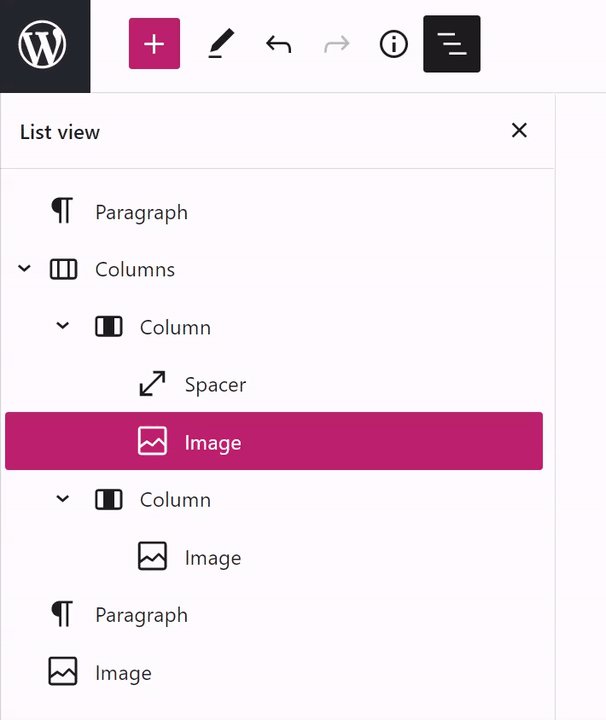
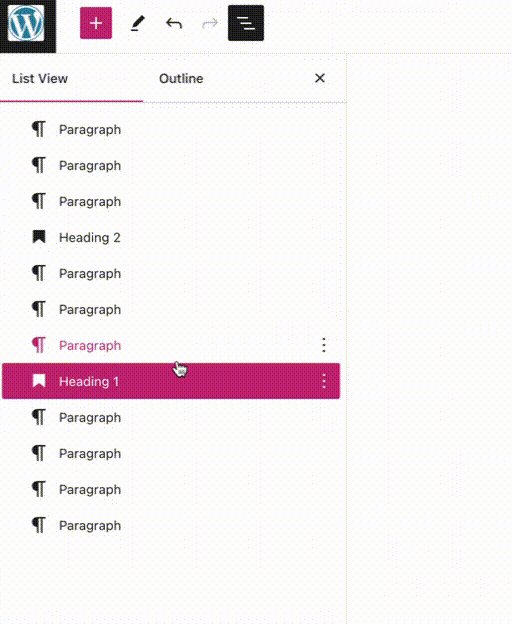
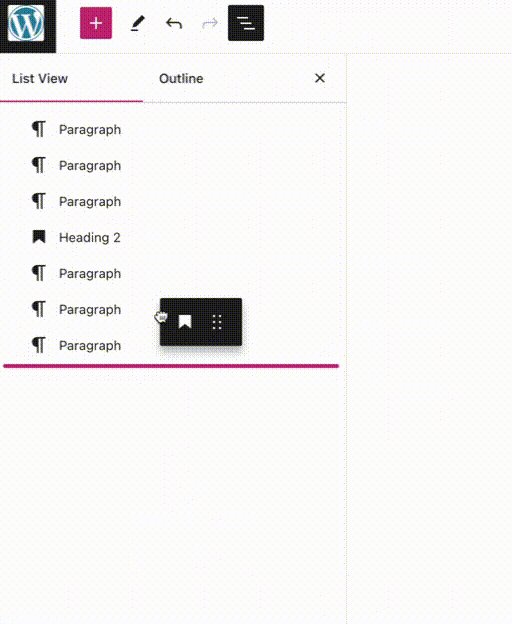
Alternatively, you can use List View to see a complete list of blocks on your page and click and drag blocks into new positions:

Drag and Drop a Block by watching the video below to learn more.
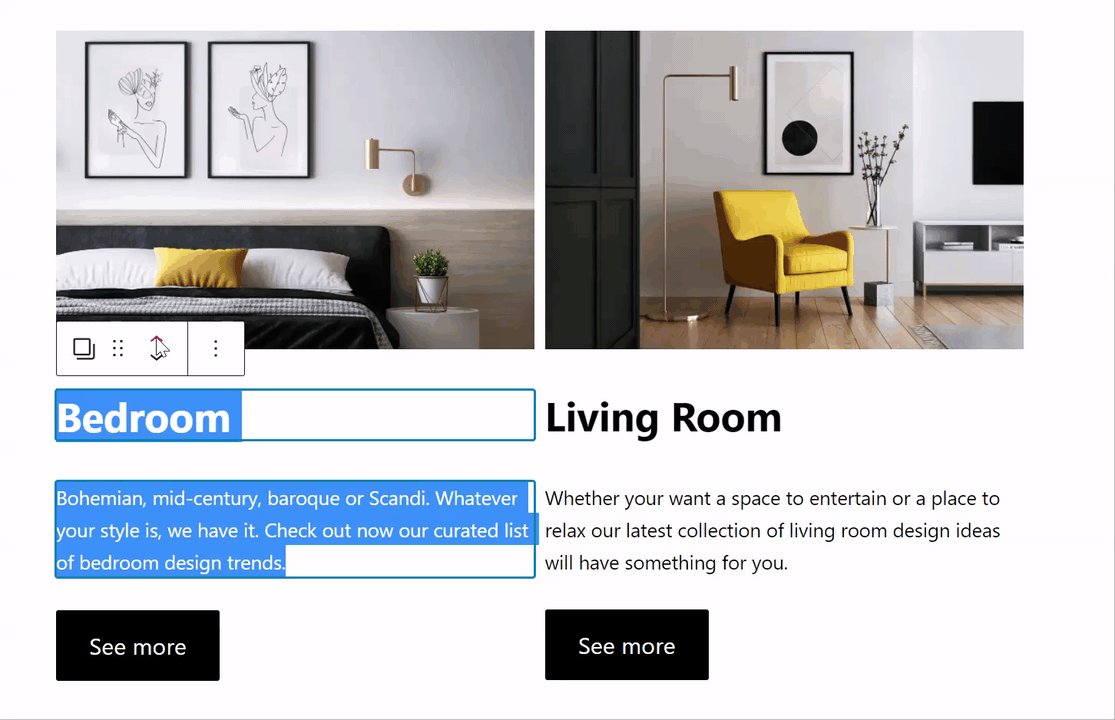
Nested blocks are nested within layout blocks, like columns, rows, or stacks. You can move these blocks by clicking on the arrows in the block’s toolbar:

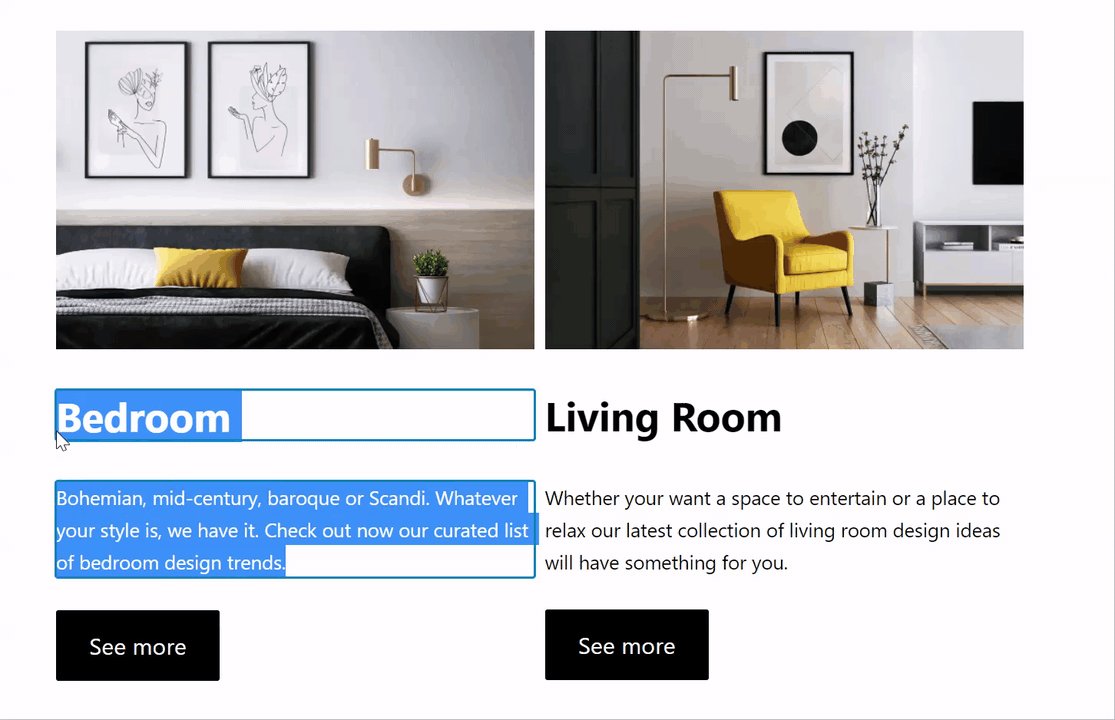
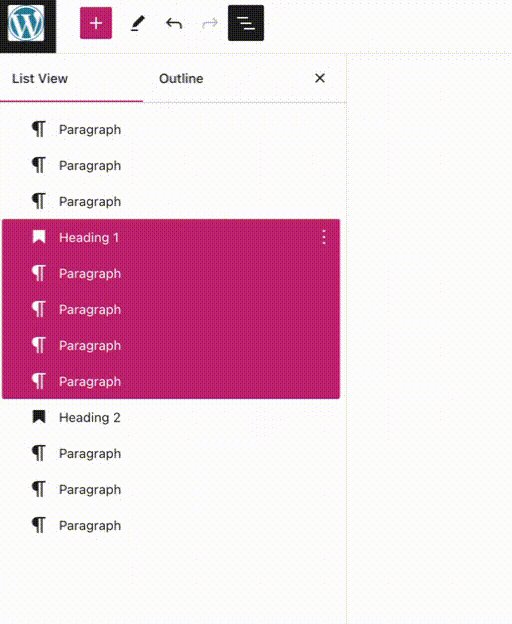
You can move multiple blocks at once by highlighting them all with your mouse first, then clicking the arrows in the toolbar as demonstrated below:

You can use List View to select several blocks at once, and click and drag them into new positions:
- Open List View by clicking the three horizontal lines icon in the top left of the editor.
- Click on the first block.
- Hold the shift key on your keyboard and click on the last block. This will select all blocks between the first and last block.
- Click and drag the blocks to the desired position.

💡
Select all blocks in List View using the keyboard command CTRL + A on PC or CMD + A on Mac.
If you want to place blocks next to each other instead of underneath each other, first insert the Columns block. Then, you can insert any blocks inside each column.
If you want to place existing content inside of columns, first insert the Columns block and then use List View to click and drag the blocks into a column.
