You can change the theme of your site to give your existing content a fresh look. This guide explains how to switch to a new theme.
In this guide
To change the theme of your site, follow these steps:
- Visit your site’s dashboard.
- Navigate to Appearance → Themes.
- Your site’s current theme will be first in the list, labeled as Active.
- Browse through the available themes and choose one that you like.
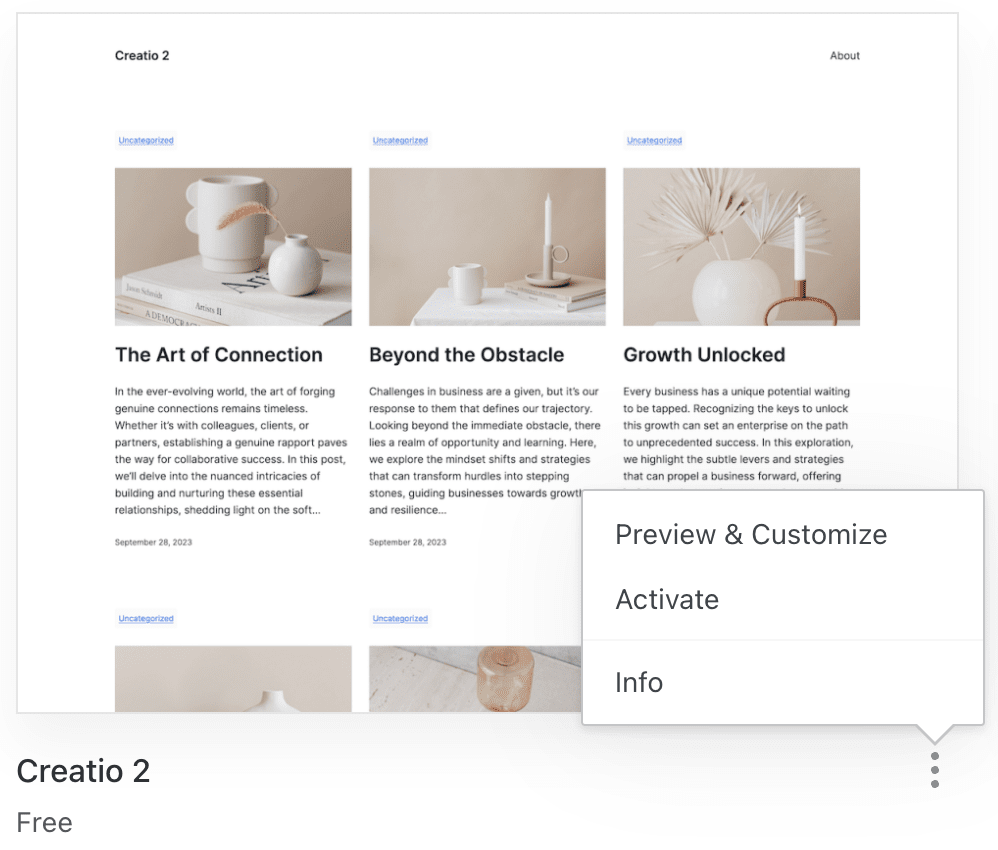
- Click the three dots icon and select the “Activate” option:

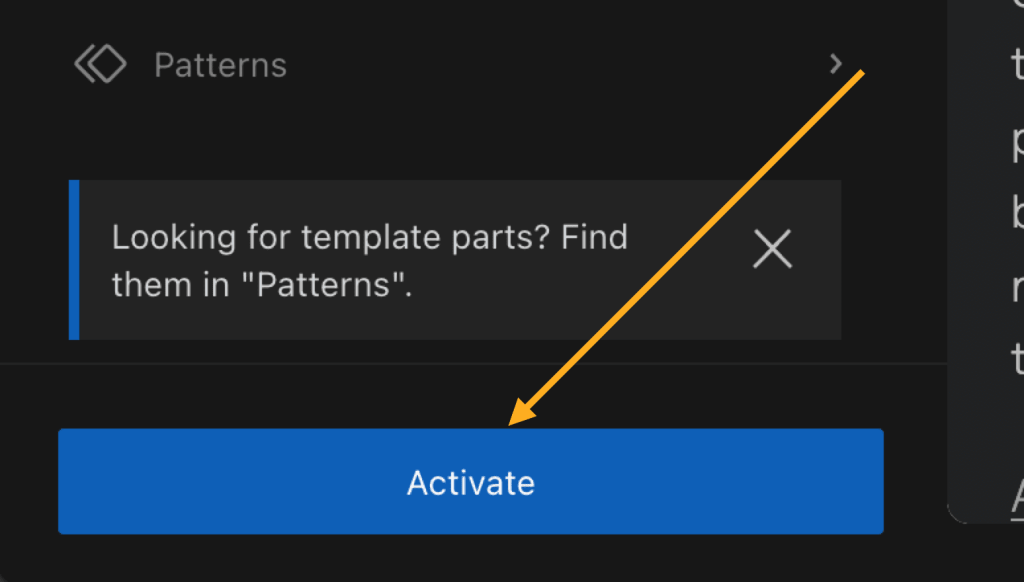
- A window may appear explaining that your site’s current homepage will be replaced by the new theme’s homepage layout. If you wish to proceed, click the “Activate” button:

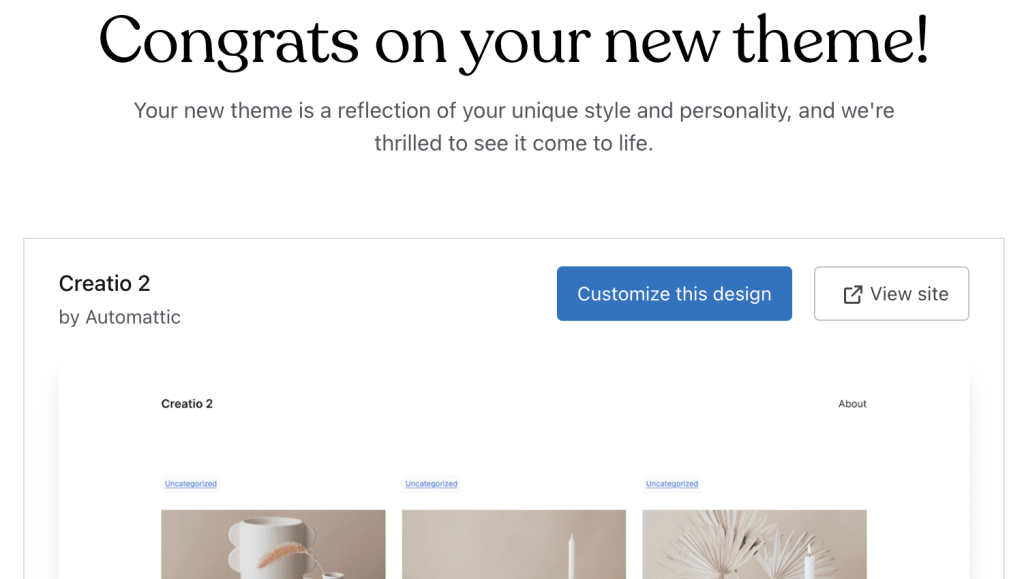
- After a few seconds, the new theme will be applied to your site. Click the “Customize this design” button to edit your site’s new design.

Changing themes is a safe, non-destructive action. Your existing pages, media, and other data remain on the site.
Your site’s homepage will update to the homepage of the new theme. If you wish to recover any content from your previous theme’s homepage, reactivate the previous theme to view and copy any of that content.
If you have forgotten the name of your previous theme, check your site’s Activity Log. You will find the name of the theme you switched from and to:

You can see how your site will look with a theme without activating that theme. The “Preview & Customize” option will load the selected theme into the Site Editor with your site’s content. In this preview, you can see how your site’s content will look with the theme before committing to changing the theme on your live site.
To see how a theme will look on your website:
- Visit your site’s dashboard.
- Navigate to Appearance → Themes.
- Your site’s current theme will be first in the list, labeled as Active.
- Browse through the available themes and choose one that you like.
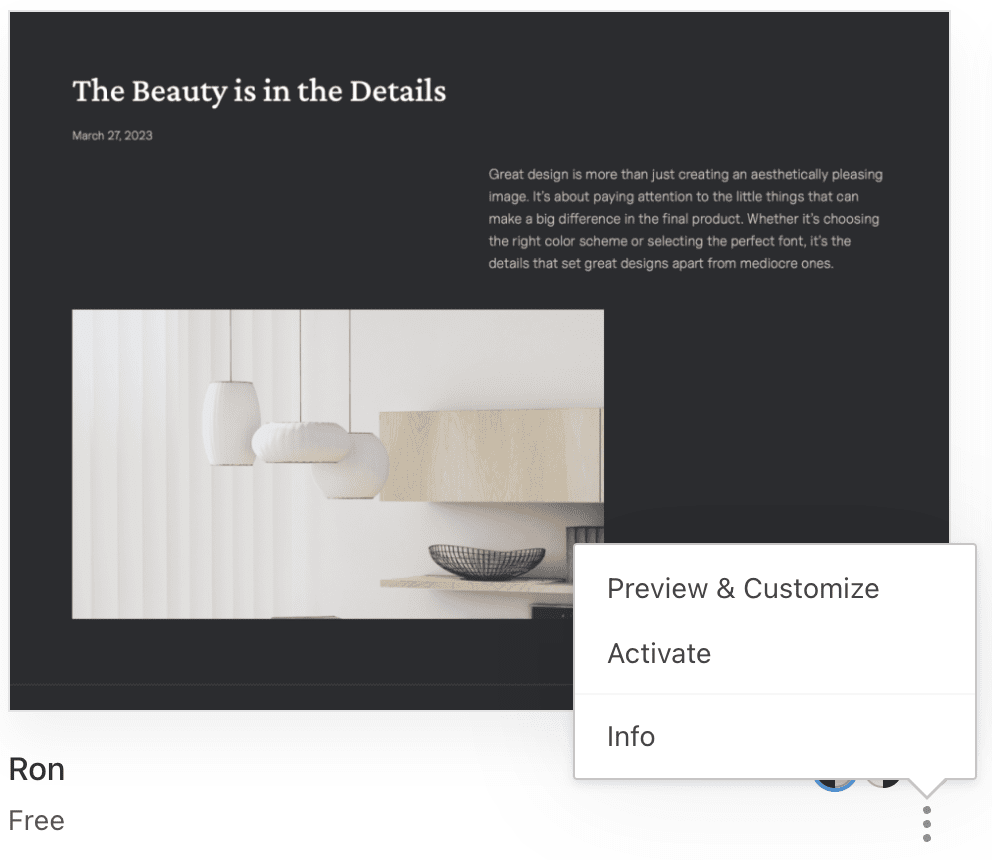
- Click the three dots icon and select the “Preview & Customize” option:

- Browse through the layout and make any changes you would like to Styles, Templates, and other areas of the Site Editor. Your changes will not apply to your live site until you activate the theme.
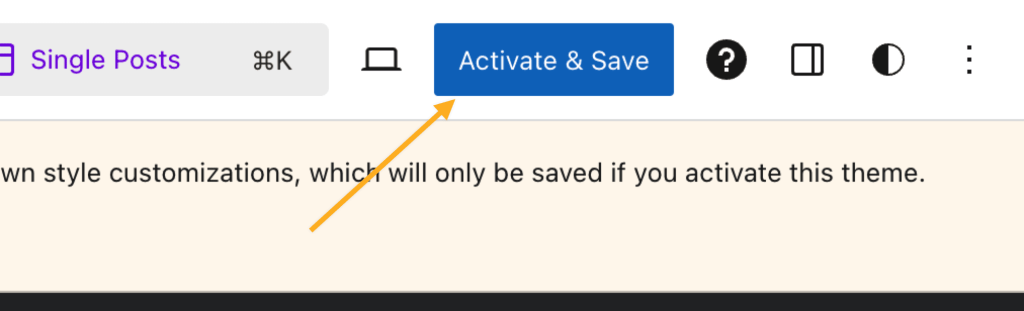
- If you’re satisfied with the look of the new theme, you can apply it to your live site by clicking the “Activate” button (if you made no changes) or the “Activate & Save” button (if you made changes that require saving.)


To exit the Editor preview without saving your changes:
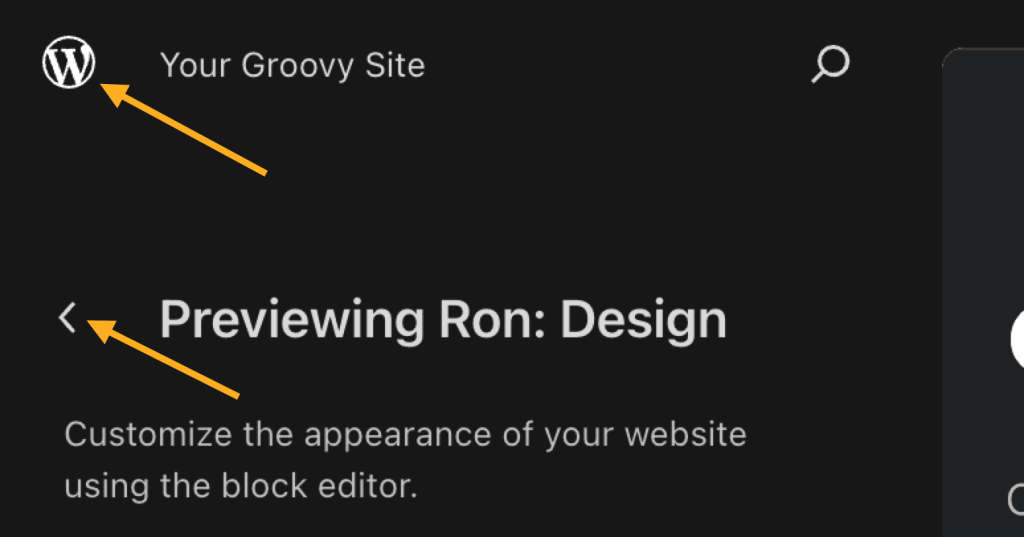
- Click the < (arrow) next to the “Previewing [Theme Name]: Design” text.
- Confirm that you want to exit the editor and back to the theme search page.
If you have clicked through to templates or the editing tools, you can click the site icon in the top left to return to the Design screen:

When you change to a new theme, there are a few things you may wish to check:
Is the correct homepage assigned? In your dashboard, navigate to Settings → Reading to make sure the correct page is set as your homepage. If this is set to “Default“, the new theme’s demo homepage will be displayed, which you can then customize in Appearance → Editor.
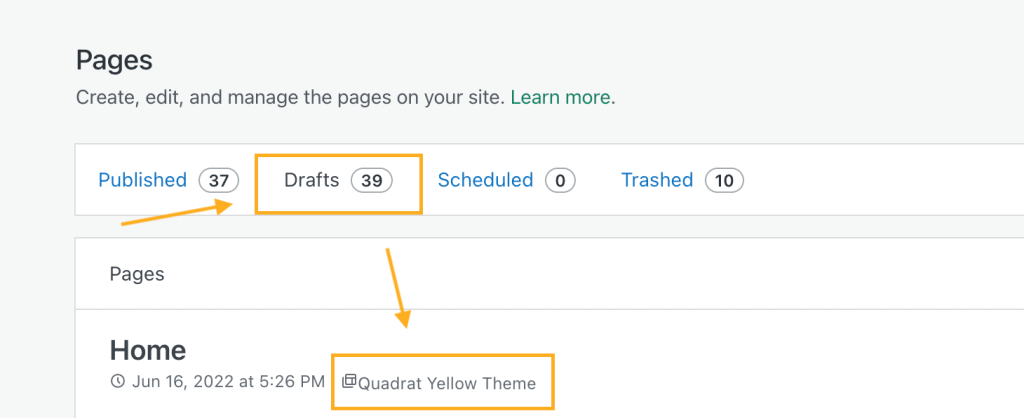
Some themes replace your homepage with the new theme’s homepage when you activate it. In those cases, your old homepage is moved to Drafts (it is never deleted). If you want to restore your previous homepage, you can find it under “drafts” where you can publish it again and set it as your homepage. The name of the theme is shown next to the page to make it easier to identify it:

Some block themes do not use a separate page for their homepage. Instead, their homepage is edited via the front page template in the Site Editor. If you need to move content from your old homepage into the new theme’s front page, you can copy your blocks from the old homepage and paste them into your new theme’s front page template at Appearance → Editor.
Review your menus to ensure they’re showing the correct items and linking to the correct pages.
The only thing that would not transfer over with your theme is any Custom CSS because that is theme-specific. However, you can recover your past CSS in the CSS history link located at Appearance→ Customize → Additional CSS.
