Using Styles, you can customize the design of your site with different colors, typography settings, and layout options. This guide will show you how to use Styles to ensure a cohesive design across your site.
In this guide
This feature is available on sites with our WordPress.com Explorer, Creator, and Entrepreneur plans. If your site has one of our legacy plans, it is available on the Pro plan.
If your site uses a theme that supports the site editor, you can access the Styles settings. A quick way to find out if your site uses the site editor is to check under Appearance in your site’s dashboard. If you see Editor here, you can access Styles.
Styles require an eligible plan. If your site’s plan does not support Styles, you can still access the settings but will be prompted to upgrade your plan to save your changes. If you customize your site’s Styles and later downgrade the site to a plan that does not support Styles, your customizations will be preserved but hidden from visitors until the site is upgraded to a supported plan again.
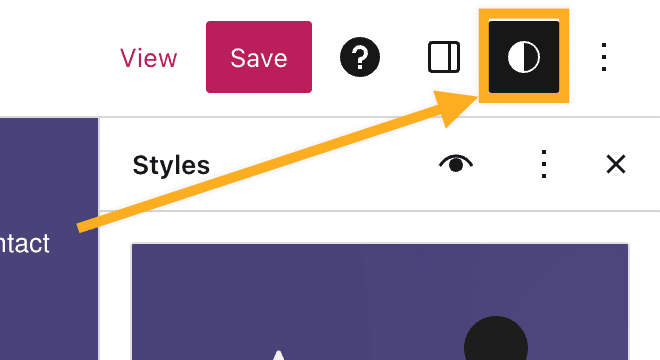
While editing your site, find the Styles option in the upper right corner of the screen. The icon looks like a circle with one white and one black half, as shown in the image on the right.
The full steps to locate the Styles panel are:
- Visit your site’s dashboard.
- Go to Appearance → Editor.
- Select Styles from the left-side menu.
- On certain themes, you may be prompted to choose from different style combinations. Click the pencil icon to then open the full Styles settings.

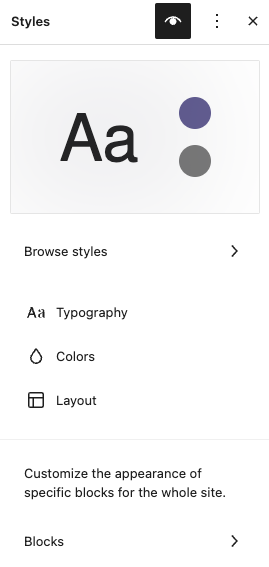
In the Styles settings, you will see the following options:
- Browse styles (on some themes only)
- Typography
- Colors
- Layout
- Blocks
Each of these options are explained in the following sections of this guide.

Some themes include different style variations for experimenting with different fonts, colors, and more. These style variations allow you to quickly fine-tune and personalize your site using ready-made, trusted designs.
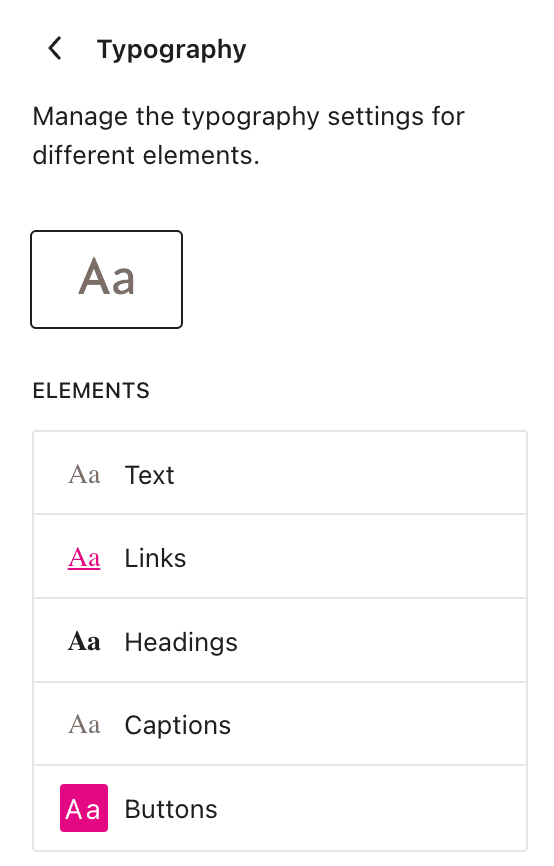
Use the Typography settings to manage the appearance of the text used throughout your site.
You can adjust settings separately for
- Text
- Links
- Headings
- Captions
- Buttons
The options found in Typography include:
- Font allows you to select a font family to apply to the text.
- Size allows you to set the size of the font. You can choose from a set of default font sizes or set a custom size in REM, PX, or EM using the slider button above the size selections.
- Appearance changes the text’s weight (from thin to extra bold) and inclination (regular or italic).
- Line height sets the spacing above and below the text. (If you select zero, be sure to check your site on mobile.)
Sites on plugin-enabled plans will have an additional Fonts section where you can install, upload, and manage custom fonts.
For more, visit our dedicated guide to Typography settings.

Use the Colors settings to manage the color palettes for the global elements of your site. For example, if you want to change the background color of your site, you would use the Background element to make that change.
The first option you will see here is for Palette. Your site’s color palette sets the default colors used across your site. While you can still control the color of any specific element, defining your color palette ensures a consistent color scheme throughout your website.
In the color settings, right below Palette, you’ll see the option to edit the color of various elements of your site. Those elements are:
- Text
- Background
- Links
- Captions
- Buttons
- Headings
For more, visit our dedicated guide to customizing your site’s colors.

Use the Layout settings to control the width of your site’s content area, add padding, and adjust the spacing between blocks.
In the Styles panel, click on Blocks to customize the appearance of specific blocks across your entire site.
Here, you will see a list of all the blocks you can customize at a site-wide level. Choose a block to see the available options for that block.
The changes you make to blocks using Styles will affect every block of that type that you have added to your site, unless you have customized a block individually. For example, if you added a Buttons block to your Contact page and set it to have a yellow background, your change in Styles won’t override that yellow color. However, if you inserted the Buttons block on your Contact page and did not change the color from the default, it will change to the color you set here in Styles.
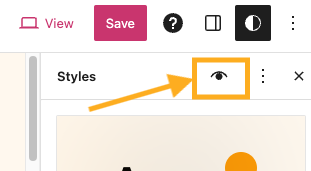
To see the impact of your changes on all possible content you could add to your site, use the Style Book. This will show you examples of how all available blocks will look after saving any Styles changes.
- In the Styles panel, click on the Style Book button in the top-right corner – the icon looks like an eye as shown in the image on the right.
- Using the tabs at the top of the screen, navigate between different categories of blocks, such as text, media, design, and more.
- Click the Style Book icon again to turn it off and return to your content.

You can customize almost every aspect of your site’s styles using the settings described in this guide. Therefore, there should be little need to make changes using CSS.
However, if you are familiar with CSS code and wish to make style changes to your site using CSS, you can add CSS code by following these steps:
- Open the Styles panel.
- Click the ellipses (three dots) in the upper-right corner.
- Select Additional CSS.
- Type your CSS in the box provided. The content on the left of the screen will reflect your CSS changes in real-time.
- Click Save.
To apply CSS to specific blocks only, follow these steps:
- Open the Styles panel.
- Select Blocks.
- Choose a block.
- Scroll to the bottom and click Advanced.
- Type your CSS in the box labeled Additional CSS. The content on the left of the screen will reflect your CSS changes in real-time.
- Click Save.
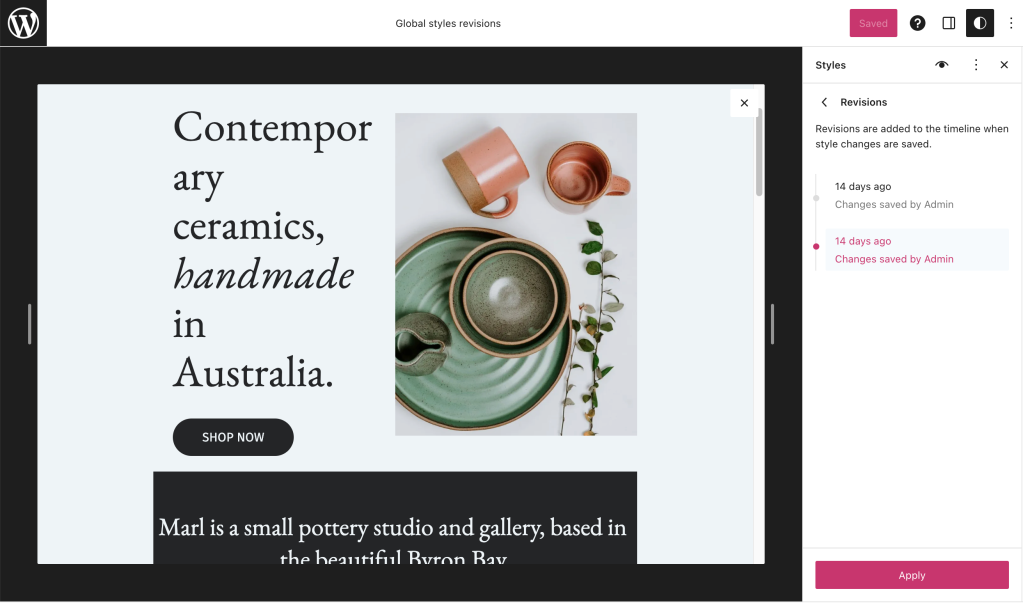
You can restore previous versions of your site’s Styles. Click on the ellipses (three dots) in the Styles settings, and look for the Revisions panel. Note that this option will only appear once changes have been saved.

On the next screen, select any revision to preview the change at a given timeframe, and then select the Apply button to restore this version of your Styles settings.

You can undo the custom styles you have applied so your site returns to the theme’s default appearance. This can be helpful if you wish to remove premium styles you applied without upgrading to an eligible plan.
To remove premium styles and reset your Styles settings to the theme’s default appearance, take the following steps:
- Visit your site’s dashboard.
- Navigate to Appearance → Editor.
- Select Styles from the left-side menu.
- On certain themes, you may be prompted to choose from different style combinations. Click the pencil icon to then open the full Styles settings.
- In the Styles panel that appears on the right side, click the ellipses (three dots) and select the “Reset styles” option.
This will undo all changes you have made to the Styles settings (Typography, Colors, and Layout.) Only Styles settings will be reset, not changes you made to the content or site settings.

If you wish to reset Styles for specific elements only, click on Typography, Colors, Layouts, or Blocks first. You can then click on the ellipses (three dots) and click “Reset all” to reset only your chosen element’s Styles.
You can also reset specific blocks to their defaults.
If Styles were never changed, the “Reset to defaults” option will appear greyed out.
How To Use Styles in Full Site Editing – Transcript
0:10 – Hey everyone. It’s Mike Bal with WordPress.com
0:12 We’re looking at full site editing and we’re gonna jump into styles and global styles today.
Overview
0:19 And I’ve got our single post template open right now.
0:23 This doesn’t have as much content as the homepage would, mostly ’cause I don’t have that query block in place that gives you that rich content preview.
0:32 But you can see it’s pulling in blocks like post title, post content and post featured image to let you know that that’s what we will load there whenever this template’s being used with real content.
0:45 So we’re gonna navigate up to this styles button we talked about before.
Styles
0:52 and that’s gonna open first, your general three options.
0:56 It’s gonna give you this preview with kind of the fonts and the colors you have selected in the black background which is reflected on the site right now.
1:05 Now I liked how black looked on the homepage but let’s say for the single post I wanna play with what white would look like.
1:12 I can switch my background.
1:14 It’s a little weird but let’s keep going down this path for now.
1:18 I’m gonna have to fix the white font, obviously switch it to black and we can see some of those elements start to populate as black.
1:26 That yellow also is not gonna be great.
1:29 So we can go in here to links and we can switch those over.
1:36 Let’s do something silly like purple for now.
1:37 Doesn’t make sense with the site but at least it’s readable.
1:41 So go back.
1:46 We just got into kind of those global settings right there and that was really quick to change the entire look and feel of the site.
1:50 Now, if I wanna go back away from colors again, I can play with the typography.
1:55 I can look at layout settings that gives me some padding options for this page specifically, say if it was a really busy page, I might wanna leverage that.
2:04 And what I can do here, is I can also play with blocks and start controlling the styles for specific blocks.
2:10 So say I wanna play with that post title a little bit, I’m gonna go down this list and I’m gonna find post title and I can change the styles just for that.
2:23 So if I want that to be a little bit bigger, I can make it say like a 36, it’s gonna give it more space, I can give it more or less line height for those longer titles which it’s not showing you right now ’cause it’s just saying post title.
2:39 I but actually think if I wanted to mess with that.
2:48 Now, it’s like let me change it but it’ll show you how much space it’s gonna take up.
2:52 So you can kind of play around with that.
3:03 And then you can again apply different treatments to those fonts that you have selected and change how you want that to look.
3:14 You can do the same thing if you wanted to give your post title colors that don’t necessarily match the rest of the site.
3:29 You can go in here and kind of break the global settings and give it its own kind of flow.
3:36 You could even give it its own background if you wanted to.
3:37 So if I wanted to make a black background and I wanted to make that text yellow like we have on the rest of the site, I could do that and still have the rest of the post content white.
3:36 And you can do this with any block you’re using across the site and those settings will be saved with the template and kind of how you’re using it within this template.
