動画ブロックを使用すると、動画コンテンツを投稿やページに直接アップロードできます。
この機能は、WordPress.com Explorer、Creator、Entrepreneur の各プランおよび従来の Pro プラン をご利用のサイトで使用できます。無料プランと Starter プランのサイトでこの機能を利用するには、プランをアップグレードしてください。
アップグレードを希望しない場合は、YouTube などの無料サービスに動画をアップロードしてサイトに動画を埋め込むことができます。
このガイド内
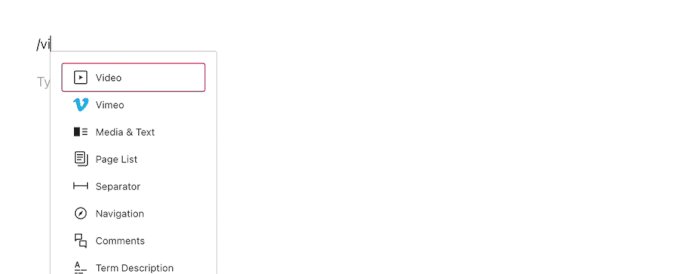
動画ブロックを追加するには、「+」ブロック挿入アイコンをクリックして「動画」を検索します。これをクリックしてブロックを投稿または固定ページに追加します。
💡
キーボードを使用して新しい行に「/video」と入力して Enter キーを押すことで、新しい動画ブロックをすばやく追加することもできます。

ブロックを追加する手順についてはこちらを参照してください。
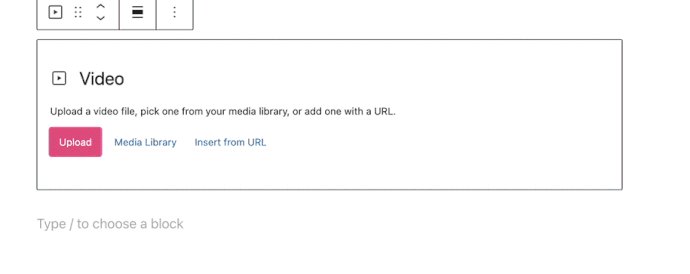
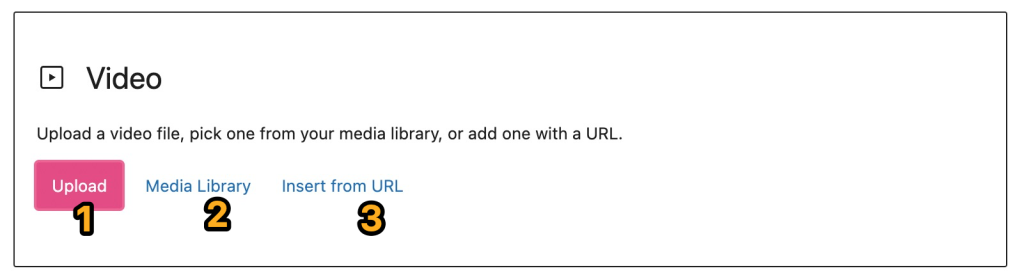
動画ブロックを投稿やページに初めて追加すると、以下のようになります。

以下の説明のように、対応する番号の付いた各セクションをクリックして動画を追加できます。
- アップロード: クリックすると新しい動画をコンピューターから動画ブロックにアップロードできます。
- メディアライブラリ: クリックするとメディアライブラリで前回アップロードした動画から選択できます。
- URL から挿入: クリックすると YouTube などのサポート対象ブロックタイプの URL を挿入できます。動画ブロックは自動的に YouTube ブロックに変換されます。
ページに動画を埋め込んだ後に、必要に応じてキャプションを追加できます。
これは、動画ブロックの表示の例です。
の例
動画ブロックに動画を追加したら、サイズを変更できます。動画をクリックすると、動画の周囲にドットのようなサイズ変更ハンドルが表示されます。その後、サイズ変更ハンドルをクリックして、希望のサイズまで動画をドラッグします。

ブロックをクリックすると、ブロックの上に次のオプションのツールバーが表示されます。

動画ブロックのツールバーには次のオプションがあります。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- ブロックの水平方向の配置または幅を変更する。
- キャプション、字幕などのテキストトラックを追加する。
- 動画を編集して異なる動画をアップロードする。
- 追加オプション。
📌
ブロックの幅を幅広または全幅に変更するオプションが表示されず、お使いのテーマでこれらのオプションがサポートされている場合は、ブロックがグループブロックに追加されている可能性があります。グループブロックの詳細についてはこちらを参照してください。
ブロックを選択すると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の 「設定」アイコンをクリックして設定を表示させます。このアイコンは、幅の異なる2つの列から成る正方形のアイコンです。

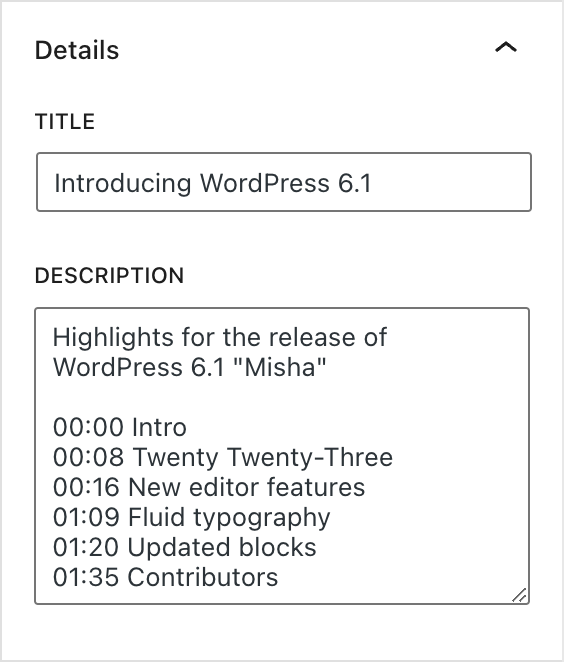
動画のタイトルを付け、説明を追加します。
説明セクションは動画の説明やチャプターの追加に使用できます。チャプターを使うと長い動画を簡単に操作できるようになり、読者にとって優れた追加機能となります。
- 説明にタイムスタンプとタイトルのリストを追加します。
- 最初のタイムスタンプは必ず00:00から始めます。
- 3つ以上のチャプターエントリーを必要な数だけ追加します。
- チャプターエントリーは、10秒以上の間隔を空けて連続した順序で追加します。
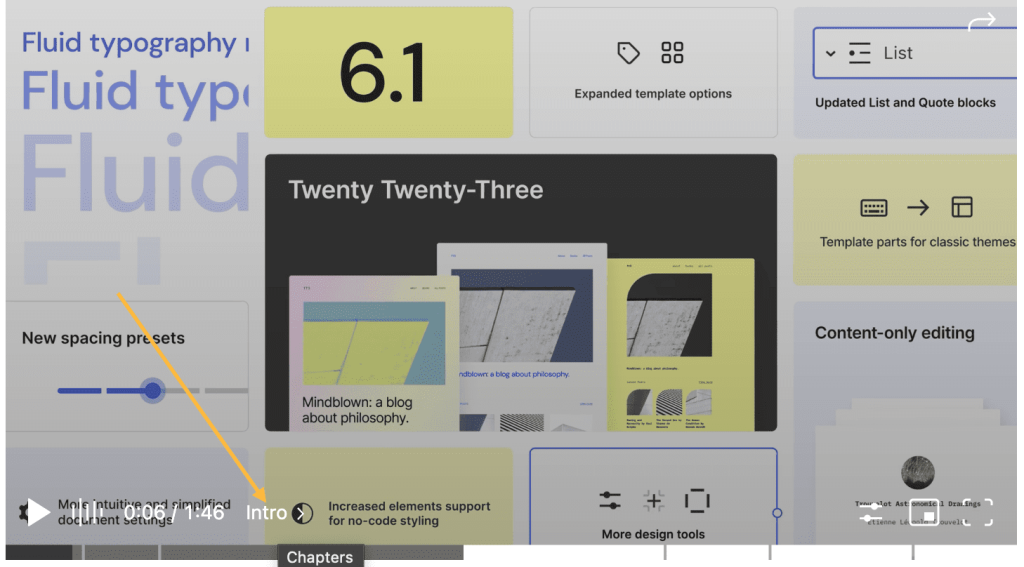
ページまたは投稿が保存されると、動画ブロックが更新され、チャプターが自動的に表示されます。以下のスクリーンショットは、チャプターが表示された動画の例です。チャプターは動画コントロールとともに自動的に表示されます。


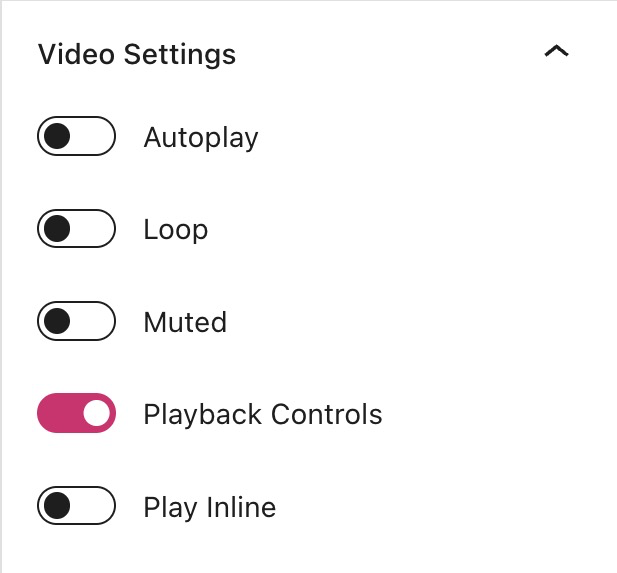
このオプションをオンにすると、ブラウザーでサポートされている場合のみ、ページが読み込まれると動画が自動的に再生されます。一部の最新のブラウザーではこの機能がブロックされています。
動画の再生が終わるとすぐに最初からまた再生されます。
音声なしで動画が再生されます。
再生ボタン、音量コントロール、HD モード、再生速度、ピクチャーインピクチャー、フルスクリーンの各オプションが読者に表示されます。
モバイル端末ではフルスクリーンではなくインラインで動画を再生します。

これにより、ページまたは投稿が読み込まれたときにダウンロードされる動画ファイルの容量を選択できます。動画ファイル全体が自動でダウンロードされる設定が好ましいと思われるかもしれませんが、ページを読み込む速度が遅くなる場合があります。設定方法は 3 つあります。
- なし: 動画ファイルは自動的にダウンロードされません。サイトへの訪問者が「再生」ボタンをクリックした場合にのみ動画ファイルのダウンロードが開始されます。最もページの読み込み速度が速い設定です。
- メタデータ: ファイルの基本的な情報のみが自動的にダウンロードされます。「なし」オプションと同様に、サイトの訪問者が「再生」ボタンをクリックした場合にのみ動画ファイルのダウンロードが開始されます。テキストのみダウンロードされるため、これも非常に読み込み速度が速い設定です。基本的に、「なし」と「メタデータ」に大きな違いはありません。
- 自動: サイト訪問者が「再生」ボタンをクリックしたがどうかにかかわらず、動画ファイル全体がダウンロードされます。これは、容量の大きな動画ファイルでは特に、ページまたは投稿を読み込む速度に影響します。

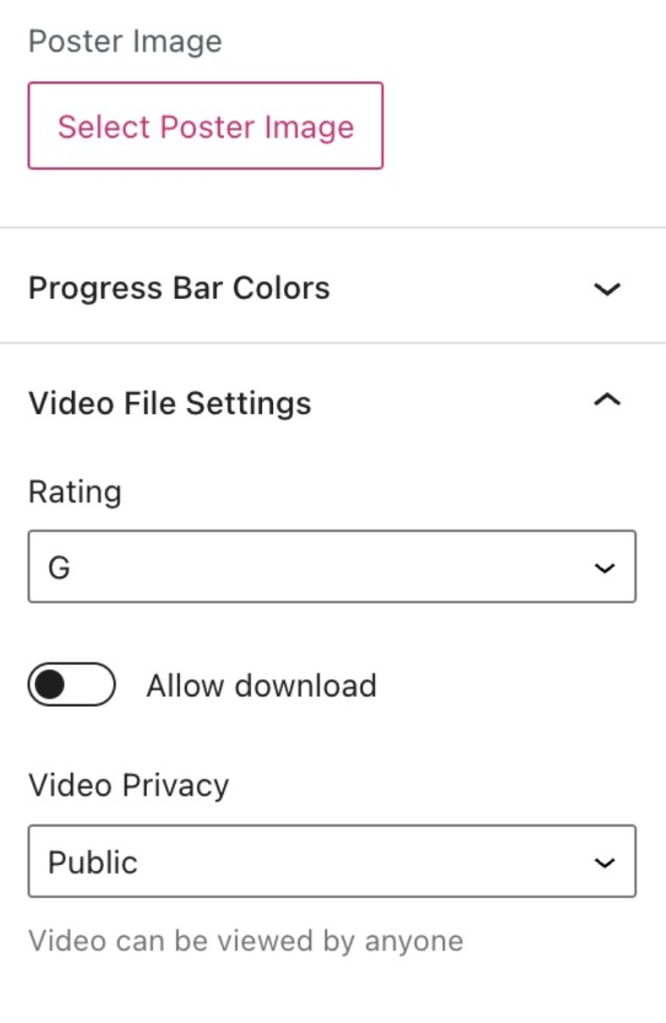
動画の再生開始前に表示されるポスター画像を選択できます。動画の最初に表示される画面が必ずしも魅力的ではない場合や、動画のコンテンツを表すものでない場合に効果的です。
進捗バーは動画の下部にあるエリアで、どれだけ視聴 / ロードされているかを示します。
「動画をマッチ」オプションを有効にしている場合、進捗バーの色は動画自体で使用されている主要な色に適応し、見た目の美しさが向上します。
以下から選択できます。
- 動画の評価: 一般 (G)、PG-13、制限付き (R)。
- ダウンロードを許可: この設定を有効にすると、読者は動画プレーヤーの共有メニューから動画ファイルをダウンロードできます。
- 動画プライバシー: 動画が「公開」、「非公開」になっている、または「サイトデフォルト」と一致する場合に選択します (サイトのプライバシー設定は「設定」 → 「一般」)。

高度な設定
高度な設定のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。

ブロック設定サイドバーでスタイルアイコンをクリックし、ブロックのデザイン設定にアクセスします。スタイルアイコンは、半分が塗りつぶされた円の形をしています。

特定のテーマでは、ブロックに「サイズ」の設定があり、パディングやマージンのオプションがあります。

「サイズ」の横にある + アイコンをクリックすると、パディングとマージンのサイズ設定を選択して有効化できます。
「パディング」設定は、ブロックの枠線の内側にある、ブロックのコンテンツの周りのスペースに影響します。
「マージン」設定は、選択したブロックの枠線の外側のスペースに影響します。
ブロックの周りの間隔をすべて同じにする場合は、テキストフィールドにカスタム値を入力できます。
さらに具体的に制御するには、リンクアイコンをクリックして、ブロックの上、右、下、左に異なる間隔値を設定します。

マージンやパディングの設定の単位を変更するには、「PX」をクリックすると、サポートされている他の単位 (%、EM、REM、VW、VH) のドロップダウンが表示されます。

VideoPress は軽量かつ応答の速い動画プレーヤーで、サイトで動画のホスティングと埋め込みを行うことができます。動画ブロックを使用して動画をアップロードするか、投稿やページに動画をドラッグアンドドロップすると、その動画が自動的に VideoPress でホスティングされます。
詳細についてはこちらのガイドを参照してください。
コメントを投稿するにはログインしてください。