Il blocco Video ti consente di caricare contenuti video direttamente nel tuo articolo o nella tua pagina.
Questa funzionalità è disponibile su siti con i nostri piani WordPress.com Explorer, Creator e Entrepreneur. Se il tuo sito dispone di uno dei nostri piani legacy, tieni presente che questa funzionalità è disponibile per il piano Pro.
Se non desideri eseguire l’aggiornamento, puoi caricare il tuo video su un servizio gratuito come YouTube e incorporarlo sul tuo sito.
In questa guida
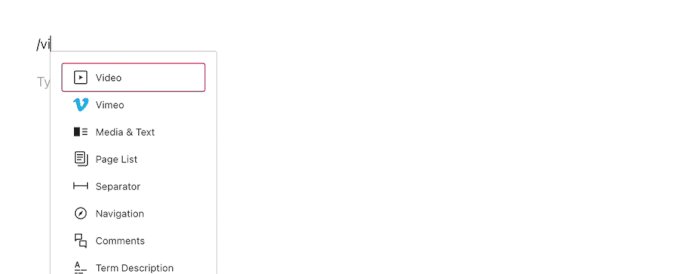
Per aggiungere il blocco Video, fai clic sull’icona + per lo strumento per l’inserimento dei blocchi e cerca “video”. Fai clic per aggiungere il blocco all’articolo o alla pagina.
💡
Usando la tastiera, puoi anche digitare /video su una nuova riga e premere Invio per aggiungere rapidamente un nuovo blocco Video.

Per saperne di più sull’aggiunta dei blocchi, dai un’occhiata a queste istruzioni dettagliate.
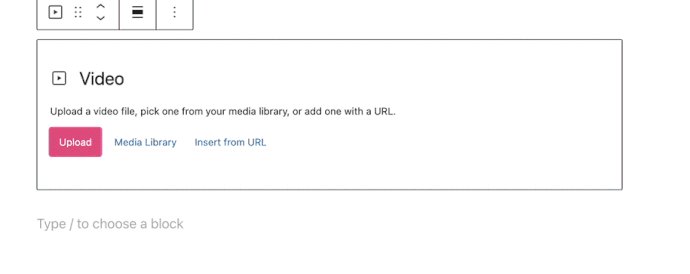
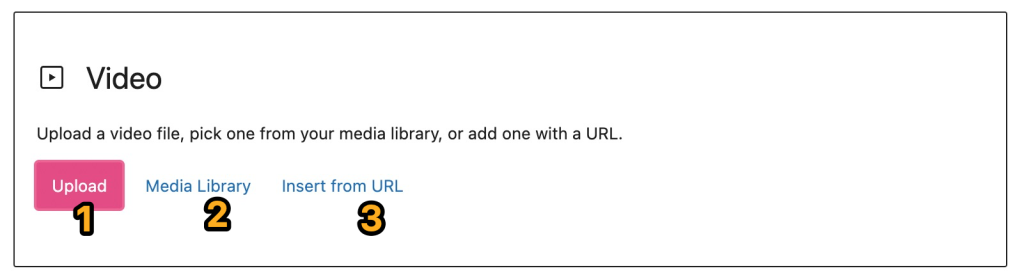
Quando aggiungi per la prima volta il blocco Video nell’articolo o nella pagina, avrà questo aspetto:

Puoi aggiungere il tuo video facendo clic su ciascuna delle sezioni numerate corrispondenti come spiegato di seguito:
- Carica: fai clic per caricare un nuovo video dal computer nel blocco Video.
- Libreria multimediale: fai clic per scegliere tra i video caricati in precedenza nella Libreria multimediale.
- Inserisci da URL: fai clic per inserire un URL da un tipo di blocco supportato, come YouTube. Il blocco Video si trasformerà automaticamente in un blocco YouTube.
Una volta che il video è incorporato nella pagina, puoi aggiungere una didascalia opzionale, se lo desideri.
Ecco un esempio di come un blocco Video appare:
Dopo aver aggiunto un video nel blocco Video, puoi ridimensionarlo. Fai clic sul video per visualizzare i quadratini di ridimensionamento che appaiono come puntini intorno al video. Poi, fai clic su un quadratino di ridimensionamento e trascina il video fino alla dimensione desiderata.

Quando fai clic sul blocco, verrà visualizzata una barra degli strumenti delle opzioni sopra di esso:

Nella barra degli strumenti del blocco Video sono presenti le seguenti opzioni:
- Modifica tipo di blocco.
- Trascina il blocco.
- Sposta il blocco verso l’alto o il basso.
- Modifica l’allineamento orizzontale o la larghezza del blocco.
- Aggiungi tracce di testo per didascalie, sottotitoli, ecc.
- Modifica il video per caricarne uno differente.
- Altre opzioni.
📌
Se non vedi l’opzione per modificare la larghezza del blocco su largo o larghezza intera e il tuo tema supporta queste opzioni, è possibile che il blocco sia stato aggiunto a un blocco Gruppo. Puoi scoprire di più sul blocco Gruppo qui.
Selezionando un blocco, troverai impostazioni del blocco aggiuntive nella barra laterale destra. Se non vedi la barra laterale, potresti dover fare clic sull’icona Impostazioni nell’angolo in alto a destra per visualizzare le impostazioni. Questa icona ha l’aspetto di un quadrato con due colonne irregolari:

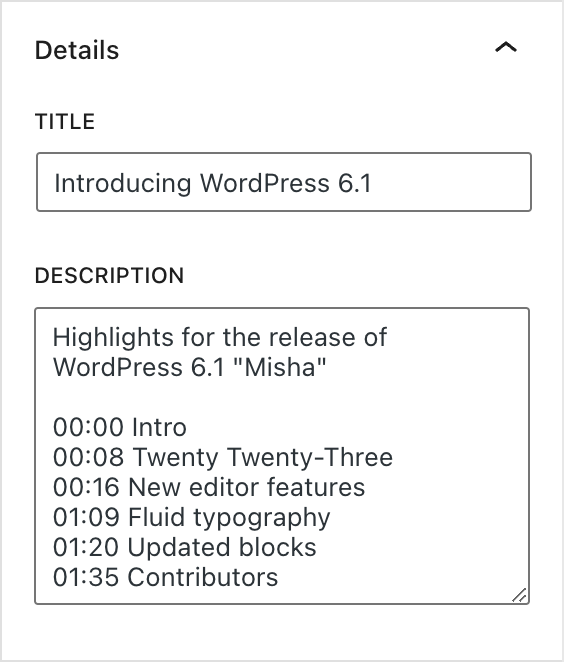
Dai un titolo al tuo video e aggiungi una descrizione.
La sezione della descrizione può essere usata per descrivere il video o aggiungere Capitoli. I capitoli offrono un modo rapido per navigare nei video più lunghi e possono essere un’ottima aggiunta per i visitatori.
- Nella Descrizione, aggiungi un elenco di data e ora e titoli.
- Assicurati che la prima data e la prima ora inizino con 00:00.
- Aggiungi almeno tre voci del capitolo e tutte quelle che ti servono.
- Aggiungi le voci del capitolo in ordine consecutivo, con intervalli di almeno 10 secondi tra ciascuna.
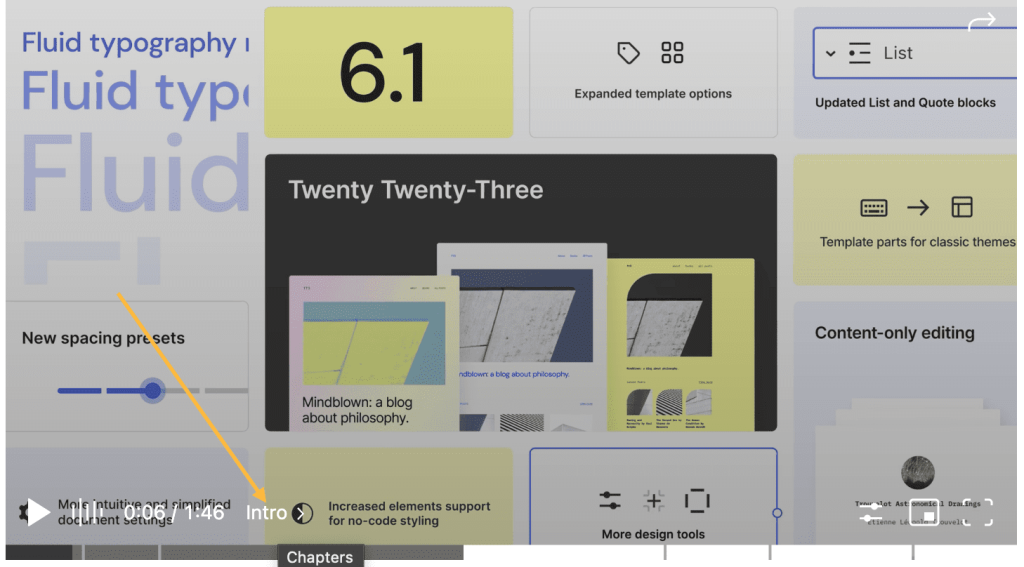
Una volta salvata/o la pagina/l’articolo, vedrai il blocco Video aggiornarsi e visualizzerai automaticamente i capitoli. Lo screenshot di seguito è un esempio di un video con Capitoli. I capitoli vengono visualizzati automaticamente con i comandi del video.


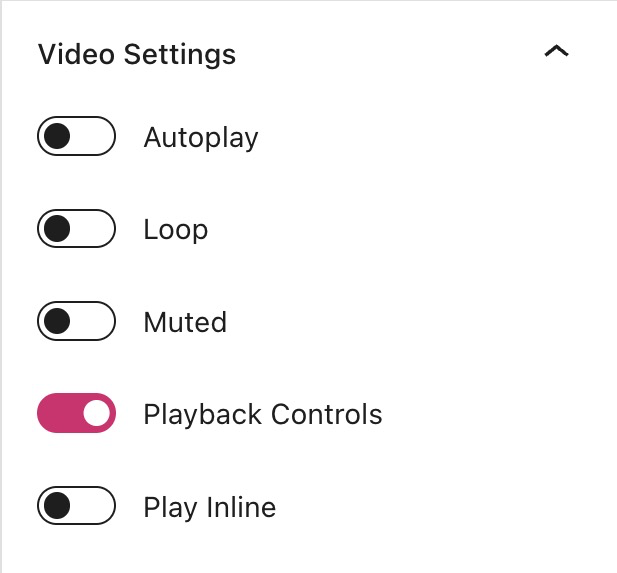
Attiva/disattiva questa opzione per riprodurre il video automaticamente quando la pagina viene caricata, ma solo se supportata dal browser. Alcuni browser moderni bloccano questa funzionalità.
Riproduci il video dall’inizio non appena sarà terminato.
Riproduci il video senza l’audio.
Offri al visitatore un pulsante di riproduzione, comandi del volume, modalità HD, velocità di riproduzione, immagine nell’immagine e opzioni a schermo intero.
Riproduci il video in linea invece che a schermo pieno sui dispositivi mobili.

Questa opzione ti consente di selezionare la quantità di file video scaricati quando la pagina o l’articolo viene caricata/o. Sebbene tu possa essere tentato di scaricare automaticamente l’intero file video, questa opzione può rallentare la velocità di caricamento della pagina. Sono disponibili tre impostazioni:
- Nessuno: nessun contenuto relativo al file video viene scaricato automaticamente. Il download del file video inizia solo quando il visitatore fa clic sul pulsante Riproduci. Questa è l’impostazione più veloce.
- Metadati: verranno scaricate automaticamente solo le informazioni di base sul file. Come per l’opzione Nessuno, il download del file video inizia solo quando un utente fa clic su Riproduci. Questa impostazione è anche molto veloce, poiché l’unica cosa scaricata è il testo. Fondamentalmente, non vi è una grande differenza tra le opzioni Nessuno e Metadati.
- Auto: viene scaricato l’intero file video, indipendentemente dal fatto che il visitatore faccia o meno clic sul pulsante Riproduci. Questa opzione ha un impatto sulla velocità di caricamento della pagina o dell’articolo, in particolare in caso di file video di grandi dimensioni.

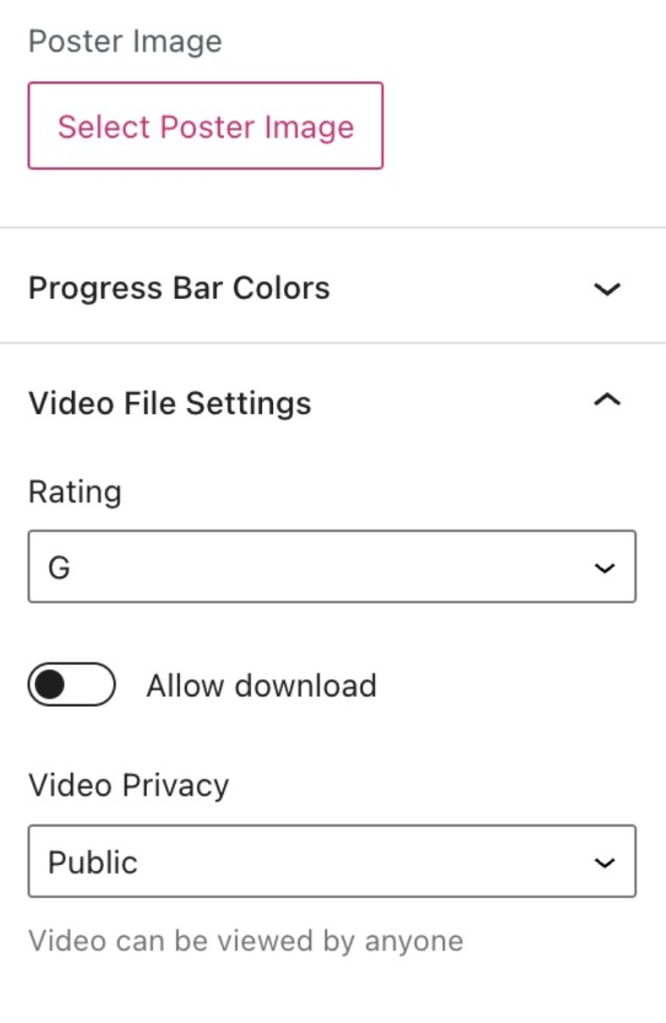
Puoi scegliere un’immagine poster che verrà visualizzata prima dell’inizio della riproduzione del video. Ciò può essere utile se il primo fotogramma del video non è necessariamente attraente o indicativo del contenuto del video.
La barra di avanzamento è l’area presente nella parte inferiore del video che mostra quanto è stato guardato e/o caricato.
Se attivi l’opzione Fai corrispondere il video, il colore della barra di avanzamento si adatterà ai colori dominanti usati nel video stesso, offrendo un’esperienza esteticamente piacevole per il visitatore.
Qui puoi scegliere:
- Una Classificazione per il video: Generale (G), PG-13 e Limitato (R).
- Consenti il download: con questa impostazione attivata, i visitatori possono scaricare il file video tramite il menu di condivisione sul lettore video.
- Privacy del video: scegli se il video è Pubblico, Privato o corrisponde all’impostazione predefinita del sito (l’impostazione della privacy del tuo sito in Impostazioni → Generale).

Impostazioni avanzate
Nella scheda Avanzate puoi aggiungere una classe CSS al blocco, scrivere CSS personalizzati e modellare il blocco a tuo piacimento.

Fai clic sull’icona a forma di ingranaggio per accedere alle impostazioni aggiuntive del blocco.

Su alcuni temi, il blocco includerà un’impostazione per Dimensioni, con opzioni per la spaziatura interna o il margine.

Fai clic sull’icona + accanto a Dimensioni per selezionare e attivare le impostazioni delle dimensioni per Spaziatura interna e Margine.
L’impostazione Spaziatura interna influisce sullo spazio intorno al contenuto del blocco, all’interno dei suoi bordi.
L’impostazione Margine influisce sullo spazio esterno dei bordi del blocco selezionato.
Se desideri la stessa spaziatura intorno al blocco, puoi digitare un valore personalizzato nel campo di testo.
Per un controllo più specifico, fai clic sull’icona del link per impostare diversi valori di spaziatura per la parte superiore, destra, inferiore e sinistra del blocco.

Per modificare l’unità per l’impostazione del margine o della spaziatura interna, fai clic su PX per visualizzare un menu a discesa con le altre unità supportate: %, EM, REM, VW e VH.

VideoPress è un lettore video leggero e responsivo che ti consente di ospitare e incorporare video sul tuo sito. Se carichi un video usando il blocco Video o trascini e rilasci un video nell’articolo o nella pagina, viene automaticamente ospitato con VideoPress.
Consulta questa guida per ulteriori informazioni.