Videoblocket gör det möjligt att ladda upp videoinnehåll direkt till ett inlägg eller en sida.
Den här funktionen är tillgänglig för webbplatser med våra WordPress.com Explorer-, Creator- och Entrepreneur-paket. Om din webbplats har något av våra äldre paket är funktionen tillgänglig med Pro-paketet.
Om du inte vill uppgradera kan du ladda upp video till en gratistjänst som YouTube och bädda in videon på din webbplats.
I denna guide
För att lägga till videoblocket klickar du på blockinfogarikonen + och söker efter ”video”. Klicka på det för att lägga till blocket i ett inlägg eller på en sida.
💡
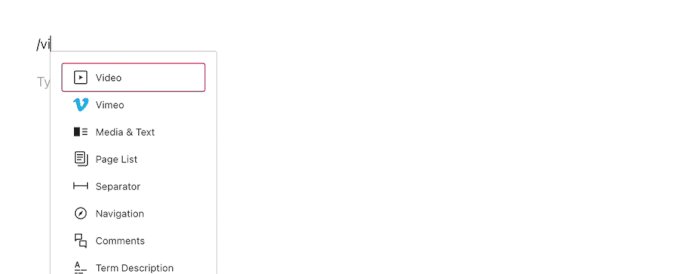
Du kan också använda ditt tangentbord för att skriva /video på en ny rad och trycka på returtangenten för att snabbt lägga till ett nytt videoblock.

Du hittar detaljerade instruktioner om hur du lägger till block här.
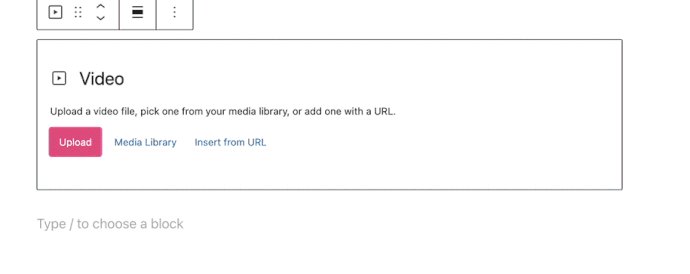
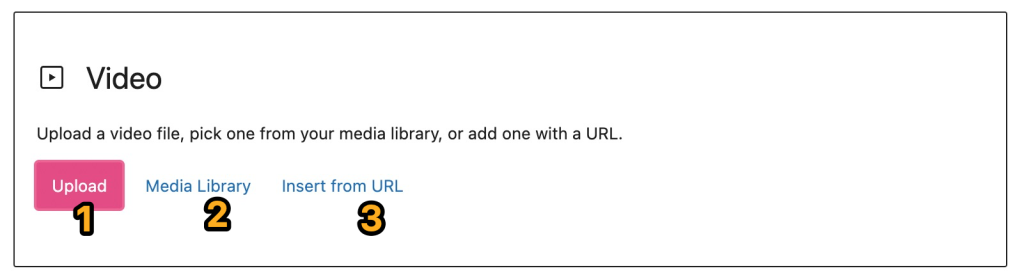
Första gången du lägger till videoblocket i ett inlägg eller på en sida ser det ut så här:

Du kan lägga till ditt videoklipp genom att klicka i var och en av de motsvarande numrerade sektionerna enligt beskrivningen nedan:
- Ladda upp: Klicka för att ladda upp ett nytt videoklipp från din dator till videoblocket.
- Mediabibliotek: Klicka för att välja bland tidigare uppladdade videoklipp i ditt mediabibliotek.
- Infoga från URL: Klicka för att infoga en URL från en blocktyp som stöds, exempelvis YouTube. Videoblocket omvandlas automatiskt till ett YouTube-block.
När videoklippet är inbäddat på sidan kan du lägga till en valfri bildtext om så önskas.
Här är ett exempel på hur videoblocket kan se ut:
När du har lagt till ett videoklipp i videoblocket kan du ändra storlek på det. Klicka på videon för att visa handtagen för storleksändring. Dessa ser ut som punkter runt omkring videon. Därefter klickar du på ett handtag för storleksändring och drar videon till önskad storlek.

När du klickar på blocket visas ett verktygsfält med alternativ ovanför det:

Videoblocket har följande alternativ i sitt verktygsfält:
- Ändra blocktyp.
- Dra blocket.
- Flytta blocket uppåt eller nedåt.
- Ändra blockets horisontella justering eller bredd.
- Lägg till textspår för undertexter, bildtexter med mera.
- Redigera videoklippet för att ladda upp ett annat videoklipp.
- Fler alternativ.
📌
Om du inte ser alternativet att ändra blockets bredd till bred bredd eller fullbredd och ditt tema stöder dessa alternativ är det möjligt att blocket har lagts till i ett gruppblock. Du kan läsa mer om gruppblocken här.
När du väljer ett block kommer du att hitta ytterligare blockinställningar i den högra sidopanelen. Om du inte ser sidopanelen kan du behöva klicka på ikonen för Inställningar längst upp till höger för att öppna inställningarna. Ikonen ser ut som en kvadrat med två ojämna kolumner:

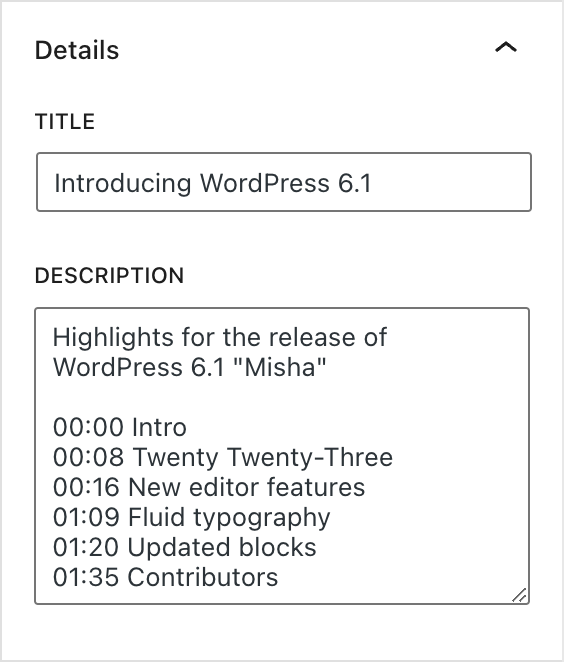
Ge ditt videoklipp en titel och lägg till en beskrivning.
Sektionen Beskrivning kan användas för att beskriva ditt videoklipp eller för att lägga till kapitel. Kapitel erbjuder ett snabbt sätt att navigera i längre videoklipp och kan vara ett utmärkt komplement för dina besökare.
- Lägg till en lista med tidsstämplar och titlar i beskrivningen.
- Se till att den första tidsstämpeln börjar med 00:00.
- Lägg till minst tre kapitelposter och så många du behöver.
- Lägg till dina kapitelposter i följd, med minst 10 sekunders intervall mellan varje.
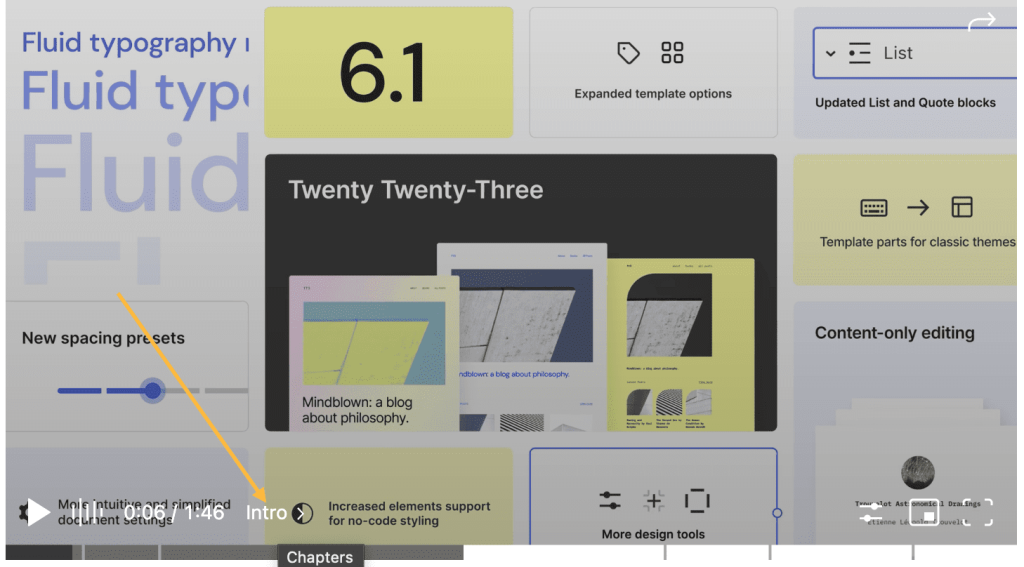
När sidan/inlägget har sparats kommer du att se videoblocket uppdateras och automatiskt visa kapitlen. Skärmbilden nedan är ett exempel på ett videoklipp med kapitel. Kapitlen visas automatiskt med kontrollerna för videouppspelning.


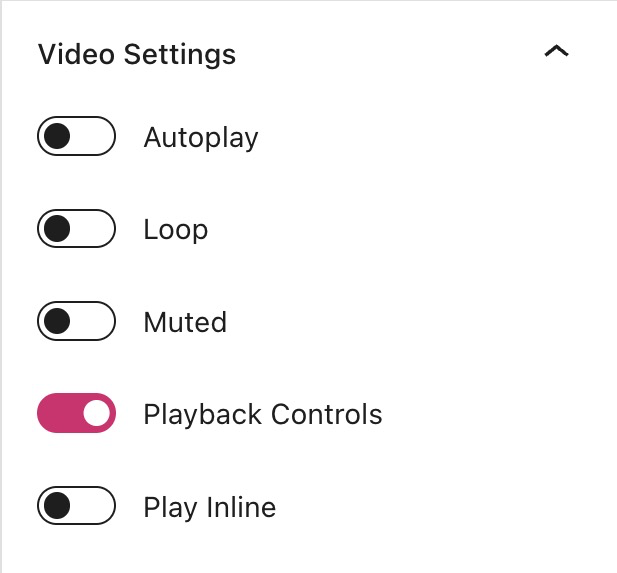
Aktivera det här alternativet för att spela upp videoklippet automatiskt när sidan laddas, men endast om detta stöds av webbläsaren. Vissa moderna webbläsare blockerar denna funktion.
Gör att videoklippet spelas upp igen från början så snart det har tagit slut.
Spela upp videoklippet utan ljud.
Ger besökaren en uppspelningsknapp, volymkontroller samt alternativ för HD-läge, uppspelningshastighet, bild-i-bild-uppspelning och fullskärmsvisning.
Spela upp videoklippet inlagt i texten istället för i fullskärm på mobila enheter.

Det här alternativet gör det möjligt att välja hur mycket av videofilen som ska laddas ner när sidan eller inlägget laddas. Även om det kan vara frestande att hämta hela videofilen automatiskt, kom ihåg att detta kan göra att sidan läses in långsammare. Det finns tre inställningar:
- Inget: Inget av videofilen hämtas automatiskt. Nedladdningen av videofilen börjar först när din besökare klickar på knappen Spela upp. Det här är den snabbaste inställningen.
- Metadata: Endast grundläggande information om filen hämtas automatiskt. Precis som med alternativet Inget startas nedladdningen av videofilen endast när någon klickar på Spela upp. Den här inställningen är också mycket snabb, eftersom den enda nedladdningen är text. På grundläggande nivå är det ingen stor skillnad mellan Inget och Metadata.
- Auto: Hela videofilen laddas ner, oavsett om besökaren klickar på knappen Spela upp eller inte. Detta påverkar inläsningshastigheten för sidan eller inlägget, särskilt när det gäller större videofiler.

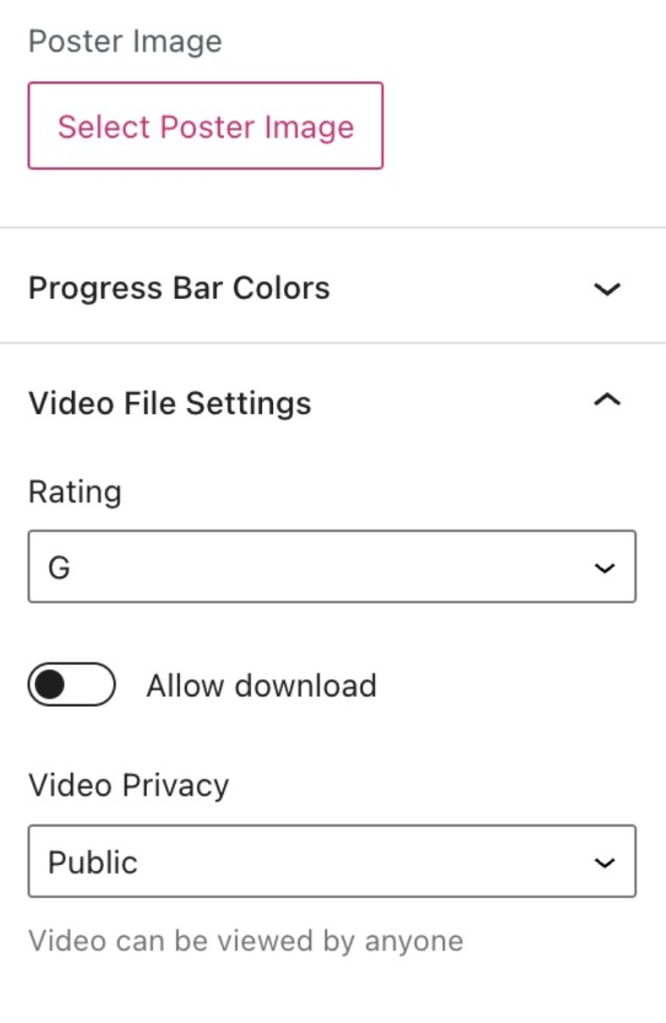
Du kan välja en posterbild som visas innan videoklippet börjas spelas upp. Detta kan vara användbart om videoklippets första bild inte nödvändigtvis är tilltalande eller indikativ för videoinnehållet.
Förloppsindikatorn är området längst ner i videoklippet, som visar hur mycket som har visats och/eller laddats.
Om du aktiverar alternativet Matcha video kommer färgen på förloppsindikatorn att anpassa sig till de dominerande färgerna som används i själva videoklippet, vilket ger tittaren en estetiskt tilltalande upplevelse.
Här kan du välja:
- En klassificering för videoklippet: General (G), PG-13 eller Restricted (R).
- Tillåt nedladdning: Med den här inställningen aktiverad kan tittare ladda ner videofilen via delningsmenyn på videospelaren.
- Videointegritet: Välj om videoklippet ska vara offentligt, privat eller matcha standardinställningarna för webbplatsen (din webbplats integritetsinställningar är tillgängliga via Inställningar → Allmänt).

Avancerat
Via fliken Avancerat kan du lägga till en CSS-klass till ditt block, så att du kan skriva anpassad CSS och utforma blocket som du tycker passar.

I sidopanelen Blockinställningar klickar du på ikonen Stilar för att komma åt blockets designinställningar. Ikonen Stilar är utformad som en cirkel med halva cirkeln ifylld:

Med vissa teman inkluderar blocket en inställning för Dimensioner, med alternativ för utfyllnad eller marginal.

Klicka på +-ikonen bredvid Dimensioner för att välja och aktivera dimensionsinställningarna Utfyllnad och Marginal.
Inställningen Utfyllnad påverkar utrymmet runt blockets innehåll, innanför dess kanter.
Inställningen Marginal påverkar utrymmet utanför det valda blockets gränser.
Du kan ange ett anpassat värde i textfältet om du vill ha samma avstånd runt hela blocket.
För mer specifik kontroll, klicka på länkikonen för att ange olika avståndsvärden för blockets övre och nedre del samt blockets högra och vänstra sida.

För att ändra enhet för marginal- eller utfyllnadsinställningen, klicka på PX. Då visas en rullgardinsmeny med övriga enheter som stöds: %, EM, REM, VW och VH.

VideoPress är en lätt, responsiv videospelare som gör det möjligt att lagra och bädda in videoklipp på din webbplats. Om du laddar upp ett videoklipp med videoblocket, eller drar och släpper ett videoklipp i ett inlägg eller på en sida, lagras videoklippet automatiskt hos VideoPress.
Se den här guiden för mer information.