段落ブロックはエディターにテキストを追加するときのデフォルトのブロックタイプです。おそらく最も使用頻度の高いブロックとなります。
段落ブロックを追加するには、まずテキストを入力するか貼り付けます。そうすると各段落が自動的に段落ブロックになります。

「+」ブロック挿入アイコンをクリックし、「段落」を検索することもできます。それをクリックして、ブロックを投稿またはページに追加します。

ブロックを追加する手順についてはこちらを参照してください。
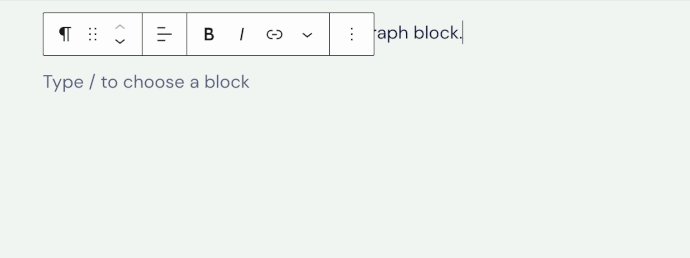
ブロックをクリックすると、ブロック上にオプションのツールバーが表示されます。

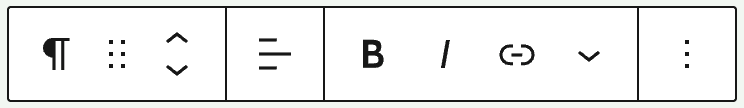
段落ブロックのツールバーには、次のオプションがあります。
- 他のタイプのブロックに変更する
- ブロックハンドルをドラッグしてブロックの位置を変更する
- ブロックを上下に移動する
- テキストを左揃え、中央揃え、右揃えにする
- ハイライトしたテキストを太字にする
- ハイライトしたテキストをイタリックにする
- ハイパーリンクを挿入する
- 追加オプション
- ブロックオプション
段落ブロックの追加オプションには次のものがあります。
- ハイライト
- インラインコード
- インライン画像
- 両端揃え
- キーボード入力
- 打ち消し線
- 下付き
- 上付き
- 下線

このようなオプションを使って、次の手順で段落ブロックのテキストまたは文字に書式を適用します。
- 段落ブロックで、書式を適用する単語または文字をハイライトします。
- ツールバーから希望するオプションを選択し、適用します。
「インライン画像」と「ハイライト」の場合、以下で説明する追加のステップを行う必要があります。
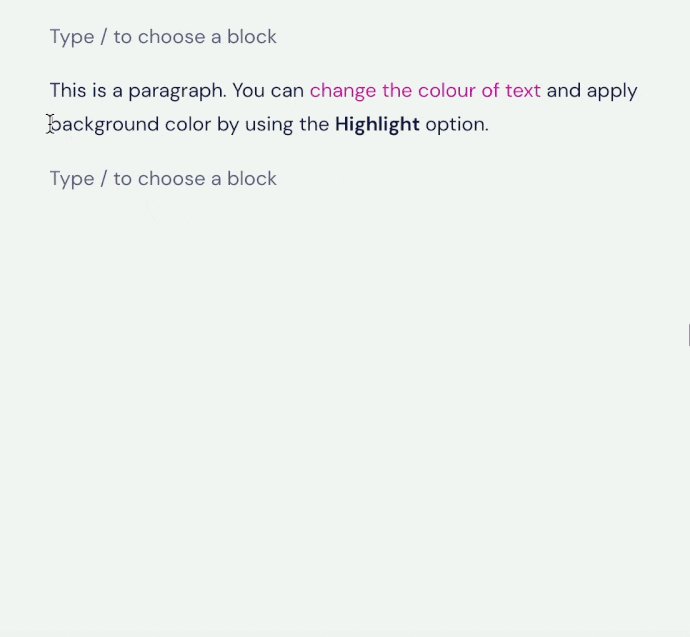
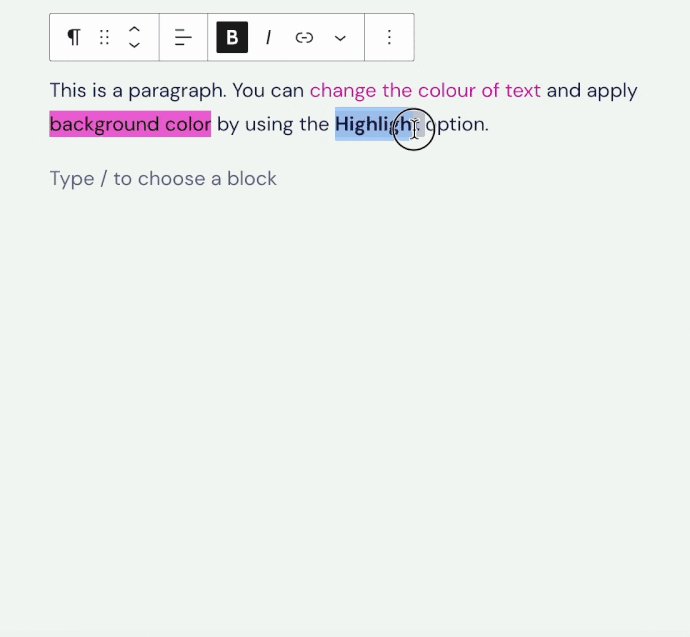
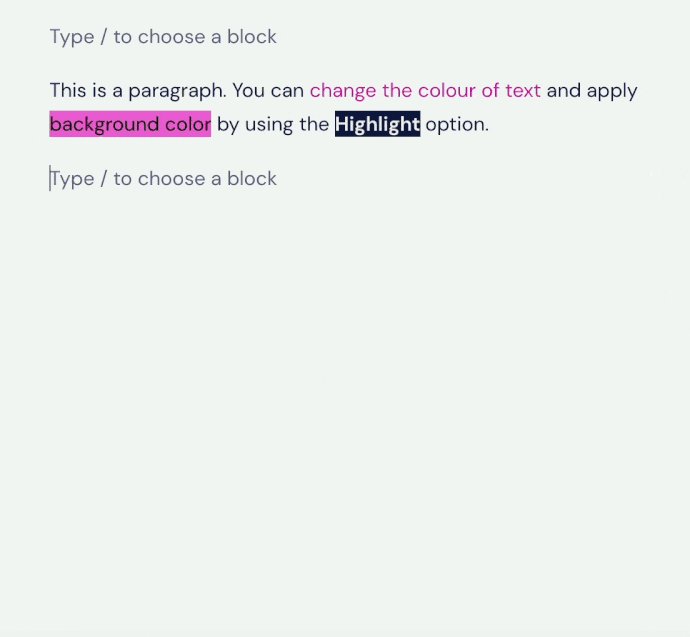
「ハイライト」オプションを使って、段落ブロックの特定の単語または文字の色を変更するか、特定の単語または文字の背景を色付きに設定します。
- 書式変更するテキストを選択します。
- ブロックツールバーの下向き矢印をクリックします。
- 「ハイライト」をクリックします。
- 小さな画面で「テキスト」と「背景」の色のオプションが開きます。この画面には選べる事前定義済みの色のオプションと、特定の好みの色を選べるカラーピッカーが表示されます。

「インライン画像」オプションは特定のアイコン ⚙️ を追加する場合に加え、絵文字を段落ブロックと同じ行に追加する場合にも最適です。
次の手順でインライン画像を段落ブロックに追加します。
- ブロックツールバーの下向き矢印をクリックします。
- 「インライン画像」を選択します。
- 「メディアライブラリ」ウィンドウから使用する画像を選択します。
- 「挿入」ボタンをクリックして、インライン画像を追加します。

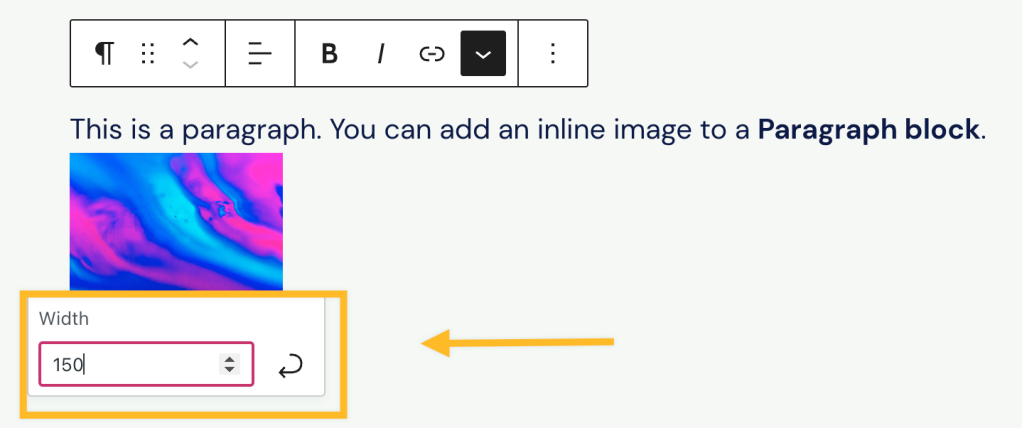
インライン画像のサイズ変更は次の手順で行います。
- 画像をクリックします。
- 画像の幅の値を入力するか、選択します。
- 曲線の矢印ボタンを使って、変更を適用します。

「キーボード入力」オプションを使うと、 HTML タグを選択したテキストに追加できます。
タグを追加すると、その中のコンテンツはブラウザーのデフォルトの固定幅フォントで表示されます。以下のように、通常キーボードコマンドを記述するときに使います。
コンテンツをコピーするには、ハイライトしてキーボードのCTRL + Cを押します。
キーボードで Shift と Return/Enter のキーを同時に押すと、新しい段落ブロックを追加することなく、1つのスペースで改行できます。
ブロックを選択すると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の 「設定」アイコンをクリックして設定を表示させます。このアイコンは、幅の異なる2つの列から成る正方形のアイコンです。

段落ブロックには次のような設定があります。
色設定では、段落ブロック全体のテキスト、背景、リンクの色を変更できます。最も重要なコンテンツを目立たせる場合に使用できます。

エディターにはアクセシビリティ変数が組み込まれており、文字を読むことに困難を感じる人にとってテキストの判読が難しくなる場合には、警告が表示されます。
📌
段落ブロック内の一部の文字の色のみを変更する場合は、代わりに「ハイライト」オプションを使用します。
以下の設定で、ブロックのテキストの外観を調整します。
設定が表示されていない場合は、「タイポグラフィ」の右側にある3つの点をクリックします (右図)。 その後、以下のアクセスするオプションを選択できます。
- フォントサイズ
- フォントファミリー
- 外観
- 行の高さ
- 装飾
- 大文字/小文字
- 文字間隔

「フォントサイズ」ではテキストのサイズを調整できます。S サイズ、M サイズ、L サイズなど、プリセットされたサイズから選択できます。
また、以下のスクリーンショットで「1」と表示されているデフォルトの選択項目の真上にあるスライダーアイコンをクリックすると、具体的な値を設定できます。以下のスクリーンショットの「2」をクリックすると、単位を変更することができます。選択肢はemまたはremのピクセルです。

フォントファミリーは、使用するフォントスタイルを変更するオプションです。ドロップダウンメニューでフォントの一覧から選択します。
「外観」では、通常とイタリックの間、細字から極太の範囲で文字のスタイルを変更できます。
「行の高さ」では、テキストの上下の間隔を設定します。0を選択する場合は、モバイル端末でサイトを確認してください。
「装飾」には、下線と打ち消し線のオプションがあります。
「大文字小文字」ではすべて大文字、先頭文字のみ大文字、すべて小文字のいずれかにテキストを設定できます。
「文字間隔」では、テキストの文字間隔を設定します。単位は、デフォルト (ピクセル) から、パーセント、em、rem、vw、vhに変更できます。相対単位の詳細についてはこちらをご覧ください。
ドロップキャップを使用すると、段落の最初の文字が特大になります。
高度な設定
高度な設定のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。

テキストのインデントは、まず各段落ブロックをグループ化し、その後グループブロックにパディングを追加するステップを行います。これでグループブロックの枠線内側とその中のテキストの周りに余白が追加されます。このオプションを使うと、テキストのセクション全体にインデントを追加できるほか、目立つようにテキストの一部分にパディングを追加することもできます。
コメントを投稿するにはログインしてください。