비디오 블록을 통해 글 또는 페이지에 곧바로 비디오 콘텐츠를 업로드할 수 있습니다.
이 기능은 WordPress.com Explorer, Creator, Entrepreneur를 사용하는 사이트에서 사용할 수 있습니다. 사이트에서 기존 요금제 중 하나를 사용하는 경우 Pro 요금제에서 사용할 수 있습니다.
업그레이드하지 않으려면 비디오를 YouTube와 같은 무료 서비스에 업로드하고 사이트에 비디오를 임베드할 수 있습니다.
이 가이드에서
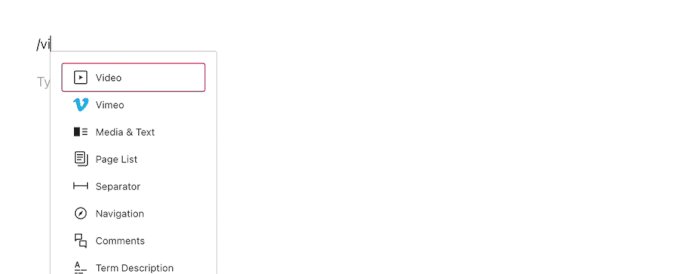
비디오 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “비디오”를 검색합니다. 클릭하여 블록을 글 또는 페이지에 추가합니다.
💡
키보드를 사용하여 /video를 새 줄에 입력하고 Enter 키를 눌러 빠르게 새 비디오 블록을 추가할 수도 있습니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
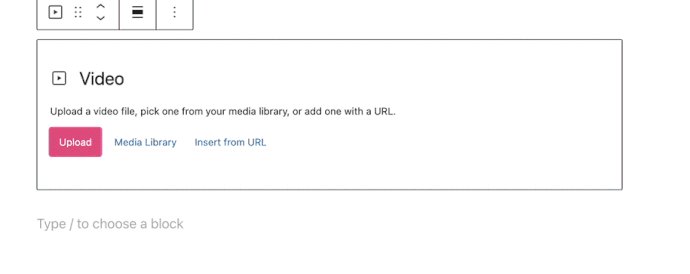
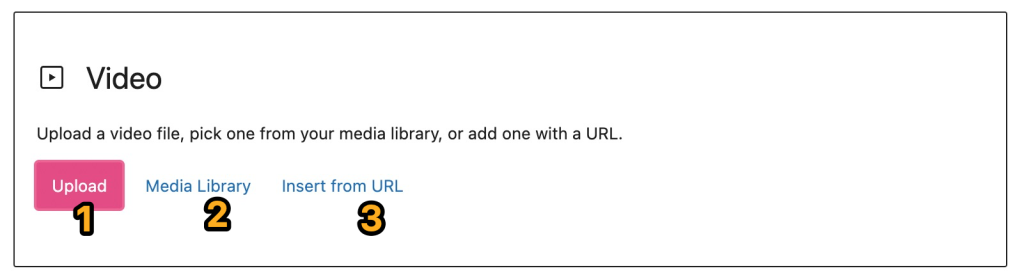
글 또는 페이지에 처음으로 비디오 블록을 추가하면 다음과 같은 모양이 됩니다.

아래에 설명된 대로 해당하는 번호가 있는 각 섹션을 클릭하여 비디오를 추가할 수 있습니다.
- 업로드: 새 비디오를 클릭하여 컴퓨터에서 비디오 블록으로 업로드합니다.
- 미디어 라이브러리: 이전에 업로드한 비디오를 미디어 라이브러리에서 클릭하여 선택합니다.
- URL에서 삽입: 지원되는 블록 유형 중에서 URL을 클릭하여 삽입합니다(예: YouTube). 비디오 블록이 자동으로 YouTube 블록으로 변환됩니다.
비디오가 페이지에 임베드되면 원하는 선택적 캡션을 추가할 수 있습니다.
다음은 비디오 블록 모양의 예입니다.
의 예
비디오 블록에 비디오를 추가한 후 크기를 조정할 수 있습니다. 비디오를 클릭하면 비디오 주변의 점처럼 보이는 크기 조정 핸들이 표시됩니다. 그러면 크기 조정 핸들을 클릭하고 비디오를 원하는 크기로 끌어옵니다.

블록을 클릭하면 다음과 같은 옵션 도구 모음이 위에 표시됩니다.

비디오 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 블록 유형을 변경합니다.
- 블록을 끌어옵니다.
- 위 또는 아래로 블록을 이동합니다.
- 블록의 가로 정렬 또는 폭을 변경합니다.
- 캡션, 자막 등에 대한 텍스트 트랙을 추가합니다.
- 비디오를 편집하여 다르게 업로드합니다.
- 추가 옵션입니다.
📌
블록 폭을 와이드 또는 전체 폭으로 변경하는 옵션이 표시되지 않고 테마에서 이러한 옵션이 지원되는 경우 블록을 블록 그룹 지정에 추가할 수 있습니다. 여기에서 블록 그룹 지정에 대해 자세히 알아볼 수 있습니다.
블록을 선택하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 상단의 설정 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다. 이 아이콘은 일정하지 않은 열 2개가 있는 정사각형 모양입니다.

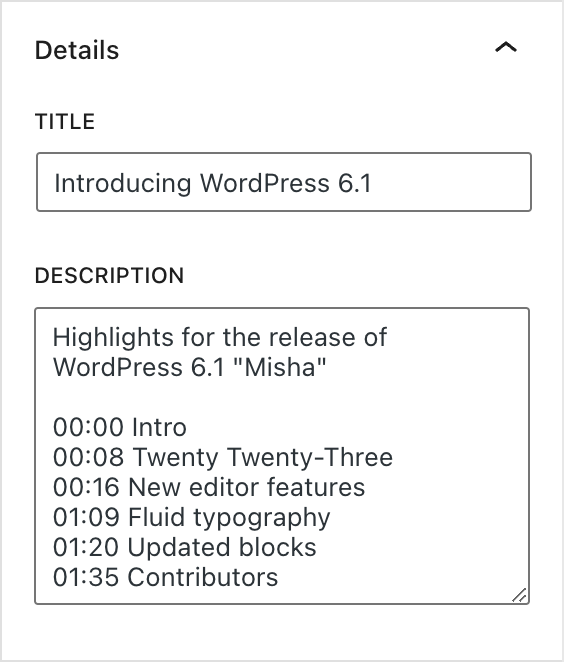
비디오 제목을 지정하고 설명을 추가합니다.
설명 섹션을 사용하여 비디오를 설명하거나 챕터를 추가할 수 있습니다. 챕터를 통해 상대적으로 긴 비디오를 빠르게 탐색할 수 있어 추가하면 독자가 편리할 수 있습니다.
- 설명에서 타임스탬프와 제목의 목록을 추가합니다.
- 첫 번째 타임스탬프가 00:00에서 시작하는지 확인합니다.
- 3개 이상의 챕터 항목과 필요한 만큼 추가합니다.
- 10초 이상 간격으로 챕터 항목을 연속적으로 추가합니다.
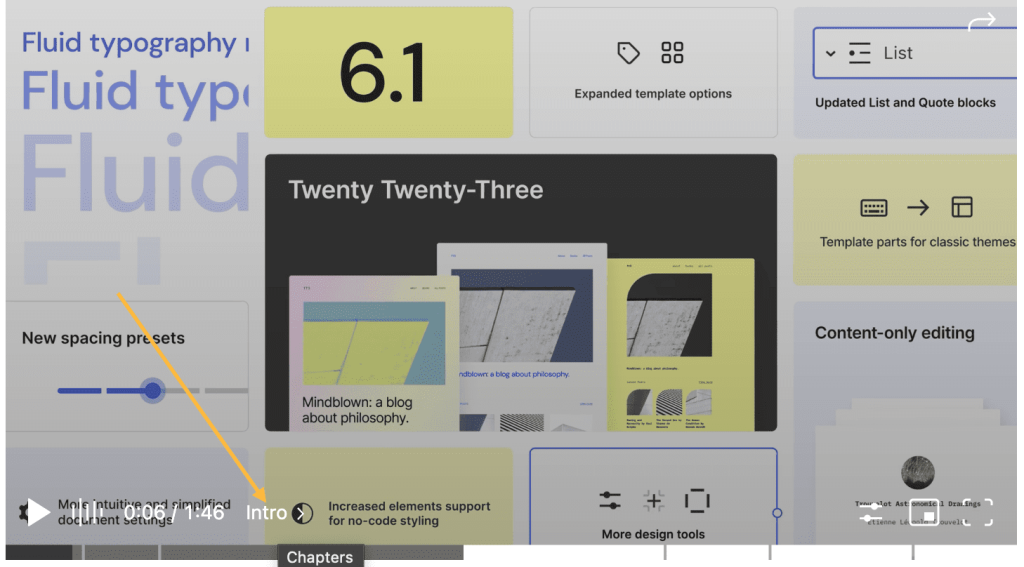
페이지/글을 저장하면 비디오 블록 업데이트가 표시되고 자동으로 챕터가 표시됩니다. 아래 스크린샷은 챕터가 있는 비디오의 예입니다. 비디오 컨트롤을 통해 챕터가 자동으로 표시됩니다.


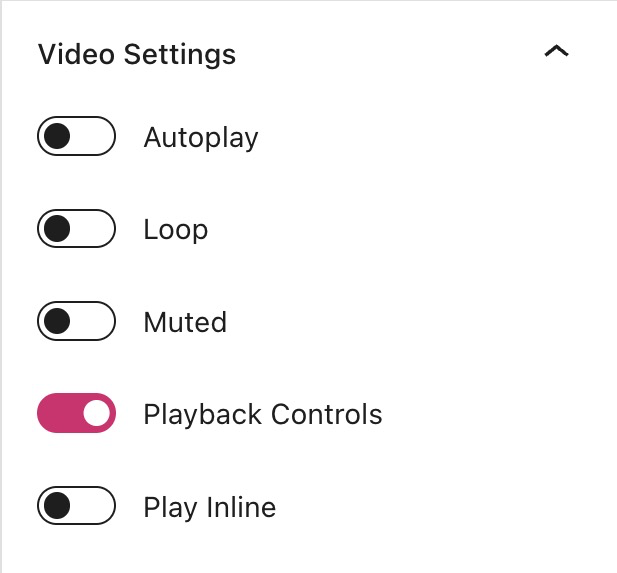
페이지가 로드되면 비디오가 자동으로 재생되도록 이 옵션을 전환합니다. 단, 브라우저에서 지원되어야 합니다. 일부 최신 브라우저에서는 이 기능이 차단됩니다.
비디오가 끝나자마자 처음부터 다시 재생되도록 합니다.
비디오가 소리 없이 재생됩니다.
독자에게 재생 버튼, 볼륨 컨트롤, HD 모드, 재생 속도, 화면 속 화면 및 전체 화면 옵션이 제공됩니다.
모바일 장치에서 전체 화면 대신에 인라인 방식으로 비디오를 재생합니다.

페이지 또는 글을 로드할 때 다운로드할 비디오 파일의 양을 선택할 수 있습니다. 비디오 파일 전체가 자동으로 다운로드되면 편리할 것 같지만, 페이지의 로드 속도가 느려질 수 있습니다. 다음과 같은 세 가지 설정이 있습니다.
- 없음: 비디오 파일에 관한 어떤 항목도 자동으로 다운로드되지 않습니다. 방문자가 재생 버튼을 클릭할 때만 비디오 파일 다운로드가 시작됩니다. 속도가 가장 빠른 설정입니다.
- 메타데이터: 파일에 대한 기본 정보만 자동으로 다운로드됩니다. 없음 옵션과 마찬가지로, 사용자가 재생을 클릭할 때만 비디오 파일 다운로드가 시작됩니다. 이 설정 역시 텍스트만 다운로드하기 때문에 속도가 매우 빠릅니다. 기본적으로 없음과 메타데이터 간에는 큰 차이가 없습니다.
- 자동: 방문자가 재생 버튼을 클릭하는지 여부와 관계없이 비디오 파일 전체가 다운로드됩니다. 특히 용량이 큰 비디오 파일의 경우 페이지 또는 글의 로드 속도에 영향을 미칩니다.

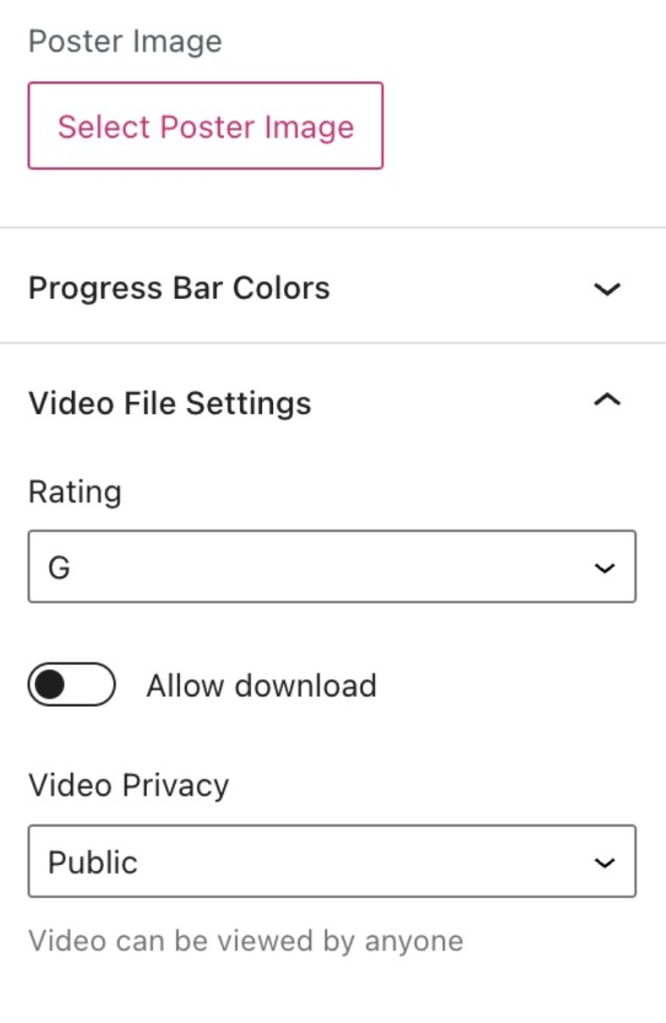
비디오 재생이 시작되기 전에 표시되는 포스터 이미지를 선택할 수 있습니다. 비디오의 첫 번째 프레임이 별로 흥미롭지 않거나 비디오 내용을 나타내지 않는 경우에 유용할 수 있습니다.
진행률 표시줄은 비디오 하단에 시청 횟수 및/또는 로드 횟수가 표시되는 영역입니다.
비디오 일치 옵션을 활성화하면 비디오 자체에서 주로 사용되는 색상에 따라 진행률 표시줄이 조정되어 독자에게 심미적으로 만족스러운 경험을 제공합니다.
다음과 같은 항목을 선택할 수 있습니다.

고급
고급 탭에서는 블록에 CSS 클래스를 추가하여 블록 스타일을 정하는 사용자 정의 CSS를 작성할 수 있습니다.

블록 설정 사이드바에서 스타일 아이콘을 클릭하여 블록의 디자인 설정에 액세스합니다. 스타일 아이콘은 절반이 채워진 원 모양입니다.

특정 테마에서는 안쪽 여백 또는 여백 옵션과 함께 규격 설정이 포함됩니다.

규격 옆의 + 아이콘을 클릭하여 안쪽 여백 및 여백 규격 설정을 선택하고 활성화합니다.
테두리 내부 블록의 콘텐츠 주위 공간이 안쪽 여백 설정의 영향을 받습니다.
선택한 블록의 테두리 외부 공간이 여백 설정의 영향을 받습니다.
블록 주위 전체에 동일한 간격을 원하면 텍스트 필드에 사용자 정의 값을 입력할 수 있습니다.
더 자세히 제어하려면 링크 아이콘을 클릭하여 블록 상단, 오른쪽, 하단 및 왼쪽의 간격 값을 다르게 설정합니다.

여백 또는 안쪽 여백 설정의 단위를 변경하려면 PX를 클릭하여 기타 지원되는 단위( %, EM, REM, VW 및 VH)가 있는 드롭다운을 표시합니다.

비디오프레스는 사이트에서 비디오를 호스팅하고 임베드할 수 있는 가벼운 반응형 비디오 플레이어입니다. 비디오 블록을 사용하여 비디오를 업로드하거나 비디오를 글 또는 페이지로 끌어서 놓으면 자동으로 비디오프레스를 통해 비디오가 호스팅됩니다.
자세한 내용은 이 가이드를 참조하세요.