If you earn your money with web design, your portfolio is one of the most central elements of your business website.
Think about it. When hiring someone for any type of job, wouldn’t you want to know what kind of work that person has done in the past so you can decide whether they are the right fit for the job? Exactly.
Because its importance is that great, we have created this detailed guide for making your own web design portfolio. Below, we aim to provide you with all the information you need to make it an effective and good-looking part of your business.
To that end, this article discusses why you should have a web design portfolio website in the first place, what it should contain, and tips to make it stand out. In addition, we talk about how to promote your web design portfolio to attract clients and finish with a list of examples you can use for inspiration. We might also sprinkle in some persuasive reasons for why we think you should host your portfolio on WordPress.com, but more on that later.
Table of Contents
- Why Do You Need a Web Design Portfolio?
- What Should Your Web Design Portfolio Include?
- 6 Tips to Make Your Portfolio Stand Out
- Actively Promote Your Portfolio
- 7 Web Design Portfolio Examples to Spark Your Own Ideas
- Why Host Your Web Design Portfolio With WordPress.com?
- Improve Your Web Design Business With a State-of-the-Art Portfolio
Why Do You Need a Web Design Portfolio?
Let’s start off with the elephant in the room: Why go through the trouble of setting up a portfolio? Here’s how it benefits you:
- Showcase your work – Of course, the main purpose of a portfolio is to display your past work. That way, potential clients can get an idea of your skills and personal style. In addition, a portfolio allows you to influence what kind of work inquiries come your way. More on that below.
- Earn new clients – We have already addressed this above. A portfolio is a great tool to attract new customers by serving as proof that you can do what you promise. Besides customer testimonials, there is little more convincing than that.
- Take ownership – Sure, there are other places where you can exhibit your creations (Behance and Dribbble come to mind, as do social networks). However, only on your own website do you have full control over how to do so. You can decide on the format, which information you want to include, and the context in which your portfolio appears. It’s your own personal showroom.
In short, if you are a web designer or developer, a web design portfolio is an essential marketing tool, especially as a freelancer.

What Should Your Web Design Portfolio Include?
Hopefully, by now we agree that displaying a portfolio on your website is useful, but what to put in it? Here are some elements that make this part of your site more effective.
A Bio About Yourself
You might want to start off with some basic information about who you are. And yes, I can hear your objection through the screen that that’s what the About page is for and you are absolutely right.
However, not everyone who views your portfolio will also click over to that page (hopefully because they are so blown away that all they look for is the hire me button). For that reason, it’s a good idea to include at least some information about yourself in your portfolio as well.

It doesn’t have to be extensive. A few sentences about who you are, what you offer, and what motivates you can be all it takes.
Remember, getting hired is not just about your work, it’s also about you as a person. So, if you can make yourself more relatable, that’s always a good idea.

Up to 10 Examples of Your Very Best Work (That You Want to Do More Of)
Naturally, the centerpiece of any web design portfolio is your past work. It’s your strongest selling point. However, here it’s a good idea to go for quality rather than quantity and limit yourself to a maximum of about ten pieces.
Why is that?
Because it allows you to focus on what you are most proud of, what’s most relevant, and to show yourself from your best side.
Most importantly, publish portfolio examples that represent what you’d like to do more of. If you don’t enjoy building online shops but have a portfolio page full of eCommerce websites you have made, guess what – you’ll get inquiries for more of the same. Inquiries that you have to deal with and turn down.
Posting work that you desire more of instead automatically works as a filter for these kinds of inquiries. It avoids wasting both your time and that of potential clients that simply aren’t a good fit.
Clients You’ve Worked With and Industries You Serve
This goes hand in hand with your work samples. By highlighting specific clients and mentioning industries you serve, you can further reinforce what kind of clients should get in touch with you.

Do you specialize in websites for dentists? Cool, say so and also make note of your work for “Teeth-R-Us”. Do you hope to get more clients from the landscaping industry? Writing it out and showing off what you created for “Lawn Enforcement” might be just the ticket.
You get the picture. Your web design portfolio page is not just a place to exhibit your skills, it also works to address a specific clientele. Make sure they understand you are talking to them.
Any Awards You’ve Won
Awards are one of the best forms of social proof. Therefore, if you have received any accolades, be sure to make note of that in your portfolio.

This can be for you and your company in general or anything tied to your past work. Any of those is a good sign for potential clients. Plus, you can call yourself “award-winning” and who doesn’t like the ring of that?
Just be sure that any awards you do mention are relevant to your work and clients. Your hot-dog speed-eating award from the Idaho Sausage Fest 2018 might not have as much oomph as you’d hope.
Ways of Contacting You
After going through your portfolio and noticing that you might be just the person they are looking for, what’s the next logical step for your potential clients? Getting in touch with you, of course! Therefore, make it as easy as possible for them to do so.

You can do that in the form of a contact form right inside your online portfolio. If you’d rather use a designated contact page, you should at least make sure that a) it is visible in your main menu and b) leave instructions for portfolio visitors for what’s the best way to get in touch with you. You don’t want to lose out on business just because they are confused.
Related Reading:
- How to Create an Online Portfolio Website With WordPress to Share Your Best Work
- How to Build a Photography Portfolio Website (With 9 Stellar Examples)
- How to Make a Writing Portfolio Website (With 19 Examples)
- How to Make a Copywriting Portfolio: 15 Examples + The Process
- How to Create an Art Portfolio Website to Share Your Work (with Examples)
6 Tips to Make Your Portfolio Stand Out
The above steps are enough to create a proper web design portfolio. If you want to go the extra mile and really make it pop, here are some additional tips to achieve that.
1. Don’t Cut Corners
As mentioned, your portfolio is one of the best tools for persuading people to hire you. However, you will not get by on the merits of your work alone. It’s a package deal with how your portfolio appears on your site and your website as a whole.
If what you do for other people is great but the page on which you display it leaves a lot to be desired, new customers might not even get far enough to take a look at your samples. It’s a common mistake that designers put less work into their own websites than into their clients’.
Avoid short-changing yourself. You are also your own client, so treat yourself accordingly.
2. Pay Attention to Your Copy
This goes hand in hand with the advice above. A web design portfolio is not just about work samples, the page itself acts as a selling tool of what you have to offer, including your page copy.

For that reason, take your time to decide what information is pertinent for people who are considering working with you to be on the page. Craft your copy so that it delivers on that and makes both you and your work attractive.
3. Get Creative With Your Design
Another way to make your portfolio page memorable is to think outside the box with your design. You don’t have to reinvent the wheel here and go crazy. However, taking some time to make your design stand out with visitors is not wasted effort.

Plus, again, the design of your portfolio page is part of your selling point. Use the examples of different web design portfolios below as inspiration for your own ideas.
4. Provide High-Quality Images
This is a bit of a no-brainer. Since the main purpose of your portfolio page is to show off your work, you should do so in the best way possible. That means using high-resolution images that not only look good on the page but also allow users to zoom in and examine details. A lightbox plugin is helpful for that.

5. Spend Time Creating a Strong About Page
When someone comes to your site to consider working with you, there are two things they are interested in: your work and you as a person. As a consequence, making a good impression personally is another way to close the deal. Naturally, the About page of your site is the perfect place for that.
We have already alluded to this above and actually have a dedicated article on how to create a persuasive About page. Make sure that, besides introducing yourself, potential clients learn what’s in it for them to work with you and what makes you different.
6. Add a Blog to Share Your Expertise
Blogging and content marketing is one of the best ways to attract clients. Writing a blog allows you to address common problems and questions they have and show that you know how to solve them. It’s a great way to prove your skills and build trust.

Besides that, blogging helps make yourself more visible in search engines. It creates more targeted pages that can lead visitors and potential clients to your site. Why do you think you are reading this article right now?
Actively Promote Your Portfolio
Unfortunately, in the online world, there is no “build it and they will come”. In order to get eyeballs on your web design portfolio, you need to actively promote it. Besides the points above, here are a few more ideas in that direction:
- Niche down – If you serve a specific locality or niche, consider incorporating this into your copy and branding. Having a page title like “Web Design Services for Yoga Studios in Albuquerque” is one way to do that. Niching down will make you show up for more specific search queries, which have less competition, so it’s also an SEO boon.
- Spread the word – Include your portfolio in your social profiles, email signature, and wherever you have an active profile. This gives you more chances that people will see it and click through.
- Do active outreach – Besides SEO and other inbound marketing options, it also helps to be proactive. Participate in web design communities online and in places where businesses you want to work with come together. Anything that can put you on the map.
Of course, there is a lot more you can do, such as promoting your business on LinkedIn and other marketing tactics.
7 Web Design Portfolio Examples to Spark Your Own Ideas
Drawing a blank when it comes to creating your portfolio page? Here are a number of examples to get the gears grinding.
1. Nick Schäferhoff

Yes, the first portfolio example is my own. My kind director and editor keep including my personal website in their creative briefs, which puts me in the awkward position to toot my own horn. So, time to tone down the impostor syndrome and let’s get through this together, shall we?
As you can see, I settled on a simple format: the name of each client as a title with a link, a thumbnail-sized image of the final design, and a short description. Note that the images have the aforementioned lightbox functionality, so when you click on one of them, you can see a large-scale version of it.
I also try to keep descriptions a little light and personal so that potential clients think I am a pleasant person to communicate with (hey, they can learn the truth on their own later). Finally, you might see that I try to sprinkle in links to my contact/hire-me page to move interested parties on to the next step.
Overall, it’s fairly basic but it gets the job done.
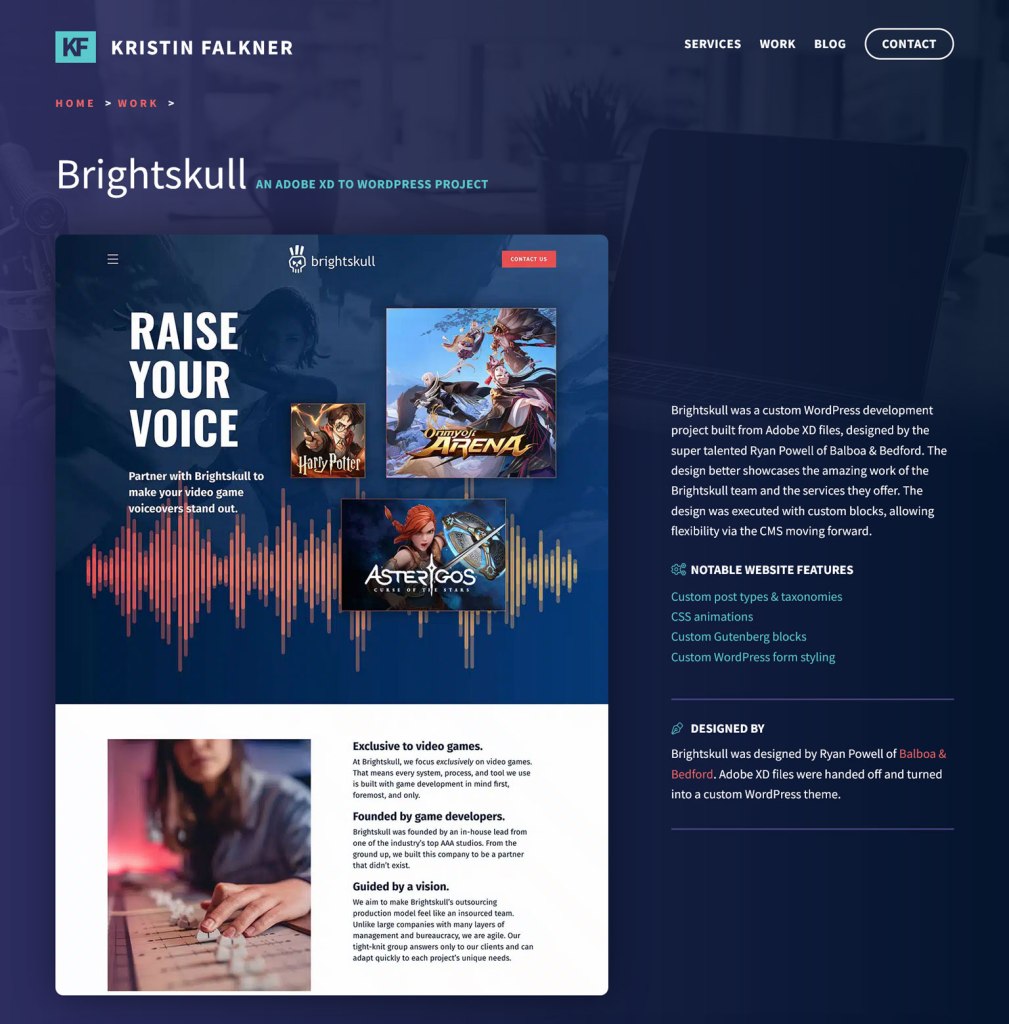
2. Kristin Falkner

Here’s the web design portfolio of Kristin Falkner, who is a WordPress developer. The entire website is very clean, which extends to her portfolio page.
It contains a large screenshot of each finished site, the client’s name, and quick keywords for the work she performed for each project (e.g. Adobe XD to WordPress conversion). More importantly, you can click on each portfolio item to get to their dedicated pages.

Here, you get a more detailed description of the project, notable features, and additional information. The pages also include additional screenshots of the different parts of the theme.
At the end, you find a call to action for those who are impressed and consider working with her. There is also a short bio in the footer that appears for every portfolio item.
3. Matthew Woodard
The next example is the portfolio of freelance web designer Matthew Woodward. He, too, uses the established formula of displaying a screenshot of his finished work together with a short project description. The latter lays out his responsibilities and the exact work he performed. There are also buttons that take you to the finished websites.

My favorite feature of this web design portfolio, however, becomes visible when you hover over the images. When you do, they start scrolling down so that you can see the entire page from header to footer. Seriously, check it out, it’s so cool!
When you scroll all the way down the portfolio page, you find a call to action saying “Get Your Free Consultation”, which is a very good prompt. Together with his convincing Why Me? page, Matthew makes a pretty good case for himself.
4. Chris Lam

Ok, so the very first thing that you need to do is click yourself over to this website and check out the cool header effect they have implemented. All those lines and nodes in the background not only move but they attach to your cursor when you advance over them.
Besides that, the site features work samples both on the homepage as well as on a separate portfolio page.

Here, the first thing that jumps out is the drop-down menu at the top. It allows you to filter the portfolio items by industry so that you only see those that are relevant to you. When you hover over them, you can see both the name of the client and their location.
In addition, you find a button that says See the Details! A click on that takes you to a subpage for each portfolio item.

They are created in a sensible order. At the top, you learn the goal and challenge of each particular project. Below that, you can see the skills that went into this project and also the final result and outcomes that were achieved. At the bottom, there is a link to the live project as well as a call to action to get in touch.
5. Joshua Paul
The web design portfolio of Josh Miller provides samples in the form of a JavaScript-powered image gallery. Using the filters at the top will make it arrange itself according to your choices.

Hover over any of the images and you get the possibility to open a zoomed-in version or click over to the project page. When choosing the latter, you can view additional images as well as a short description about the project and services provided.

If you want, click back and forth between project pages with the arrows at the bottom.
6. Mary-Ann Zykin
Next in line is Mary-Ann Zykin, who is a freelance web designer and project manager from Houston, Texas. The first thing she does really well is define clearly what kind of clients from what industries she works with right at the top of her homepage.

When you click over to her portfolio, you can see that it is another dynamic image gallery. That also means, it comes with the option to filter by industry.

Each item of the web design portfolio features the name of the company and a one-sentence description of the main objective that was achieved with the project. Keep on scrolling to load more items and also find a call to action at the bottom that leads you to the contact page.
In addition, click on any of the portfolio items to land on their dedicated pages.

Here, you can see a gallery of screenshots of the finished website, a box with the main goals of the project, and a detailed description. You also learn about the project scope and when it was completed.
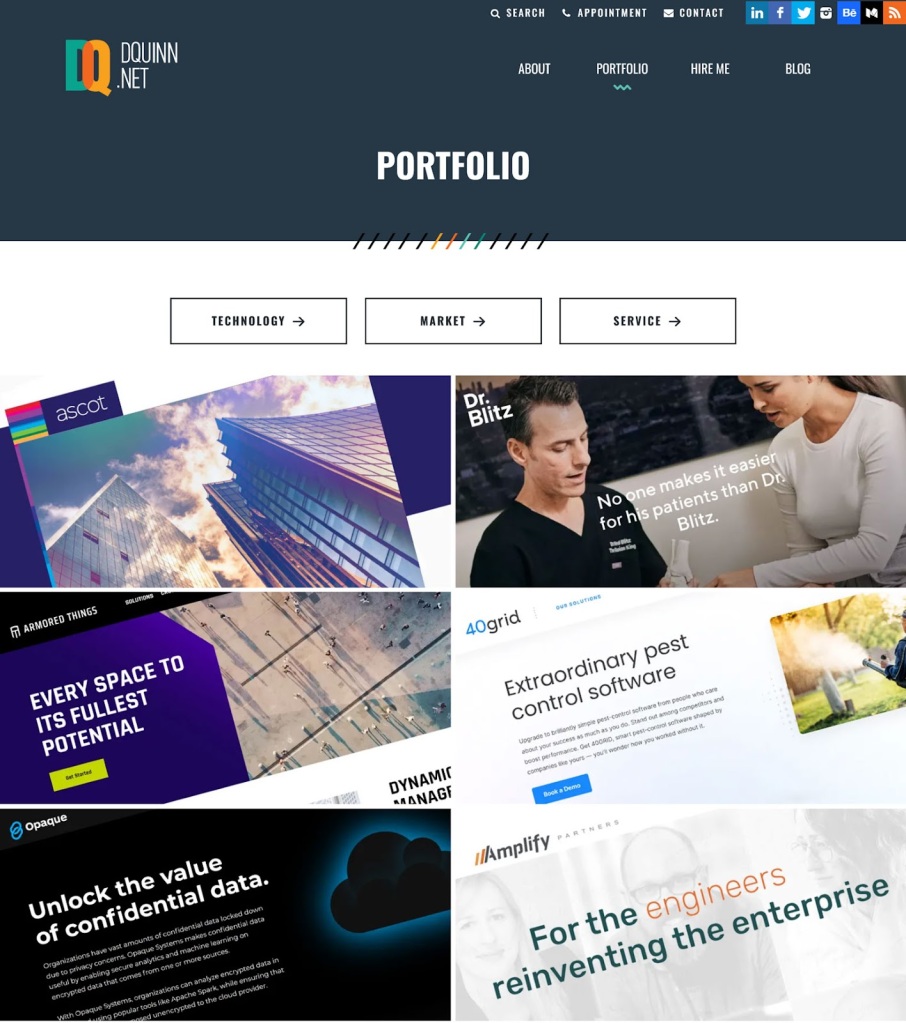
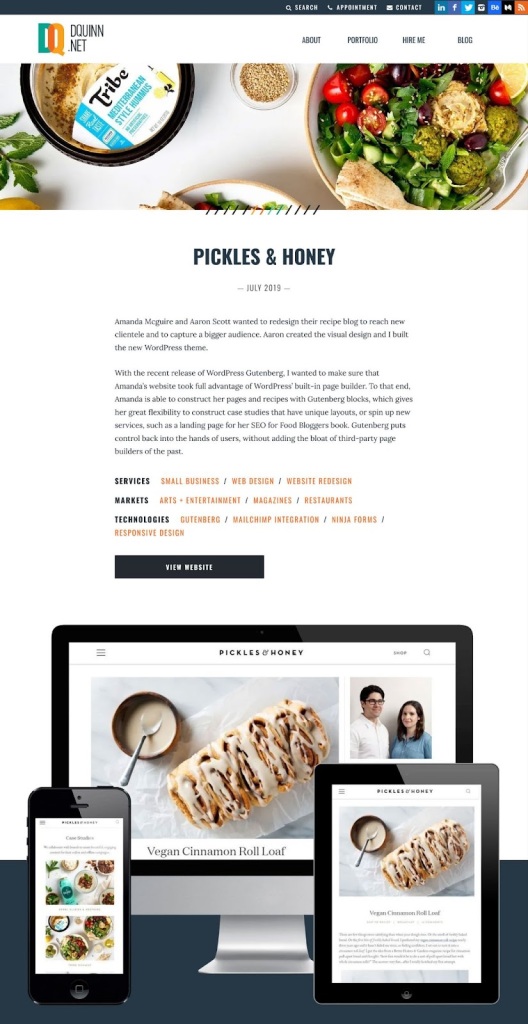
7. Daniel Quinn
The final example is the web design portfolio of Daniel Quinn. He displays portfolio items right above the fold on his homepage that you can click yourself through.

On his separate portfolio page there are three different ways to filter it at the top.

For example, under Technology you can choose to only see the projects in which the Gutenberg editor or WordPress Multisite were used. Market and Service let you only see restaurant websites or web design and content strategy clients respectively. You can also use more than one filter at once to really narrow down on what interests you. The gallery below will always rearrange itself accordingly.
Hover over any of the items to learn the client name and a few keywords. Click on them to get to their own independent page.

Here, you can learn when each project was completed and get a short description of it. The page also has a list of services provided and more information which, cleverly, link to the service page and category filters. Scroll down to see detailed screenshots on different screen sizes.
Needless to say, this is pristinely done. A very impressive and well thought out way to display your portfolio.
Why Host Your Web Design Portfolio With WordPress.com?
As the final part of this post, let’s talk about why it’s a good idea to host your portfolio on WordPress.com. Because it’s not just about the portfolio itself but also the environment in which it lives.
Extensibility
All WordPress.com customers have access to a wide range of themes. Premium plan customers and onward additionally benefit from a host of premium theme offers. In addition, Business and eCommerce clients get access to over 50,000+ plugins and can use custom plugins, themes, and code. In combination, these allow you to create whatever website and web design portfolio you have in mind.

Besides that, WordPress.com offers developer-friendly features like SSH, WP-CLI, and Git. API access allows you to connect your site to other web services and applications. Furthermore, you can manage multiple sites in the same place.
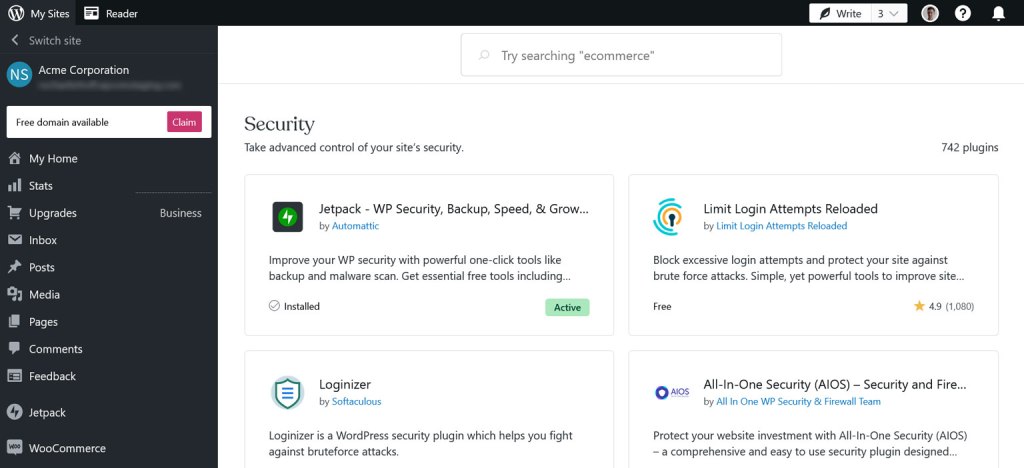
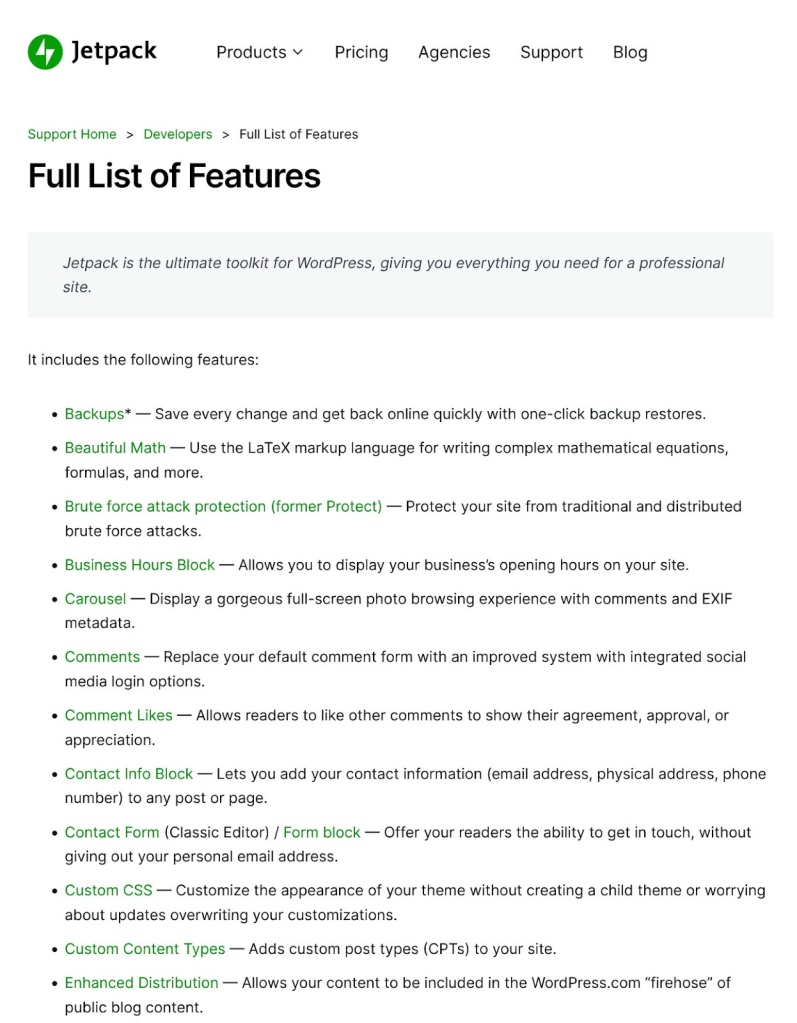
Finally, there are additional security, performance, and growth features available with Jetpack, which comes pre-installed on every WordPress.com website.

Performance
WordPress.com caches your site’s content in multiple ways, reducing the load on your server and improving your site’s performance. High-performance hardware and award-winning infrastructure ensure that your site loads quickly and reliably.
Another advantage is the high scalability. Any site hosted on our servers can handle high traffic spikes and resource-intensive applications. Furthermore, WordPress.com creates image thumbnails on the fly and compresses your data for faster page loading times.
Besides that, WordPress.com integrates with a global Content Delivery Network (CDN). 28+ data centers across six continents deliver content to your visitors quickly, wherever they live.

Security
Every plan benefits from security monitoring, DDOS mitigation, an active Web Application Firewall, as well as automated malware scanning and one-click fixes. WordPress.com also provides an SSL certificate to each website, which encrypts your data during transfer and protects it from hackers.
What’s more, you get built-in two-factor authentication and compromised password scanning. See our support documents for how to create a safe password and how else you can contribute to your site’s safety.
Another important safety feature is the real-time activity log. If anything happens on your site, you’ll know about it and can respond to it quickly.

Finally, you benefit from automated backups of every part of your site, ensuring that you can easily restore it in case of any issues. WordPress.com also automatically updates your site’s software, plugins, and themes to ensure that it stays up to date and secure.
Reliability
We pride ourselves in our 99.999% uptime and 24/7 site monitoring. To further improve reliability, we have redundancies in place for all your data, files, and connectivity. Every WordPress.com site is replicated in real-time to a second data center in a different region. This ensures your site continues to be available even if an entire data center fails.
Finally, our plans come with world-class customer support. Our team of experts is available to provide help with any issues or questions anytime you need it.
Improve Your Web Design Business With a State-of-the-Art Portfolio
Creating a web design portfolio is an important step in the life of anyone who wants to build websites for a living. It’s one of the most important tools to present yourself, your work, and attract new clients.
When you set up your own portfolio, be sure to include everything necessary to give potential clients the information they need. In addition, don’t shortchange yourself in its presentation, give your portfolio the attention it deserves and don’t forget to spread the word!
If you feel stuck, use examples of other web design portfolios to get your creative juices flowing. You don’t have to fully emulate someone else, however, it helps to understand best practices and get a feel for what you like.
Finally, the environment in which you showcase your portfolio also matters. Make sure to go with a hosting company that can deliver the performance, quality, and features you need to a) create the web design portfolio of your dreams and b) make sure that it’s always available to your clients.
Want more tips? Get new post notifications emailed to you.

