The WordPress file block is a versatile tool that allows you to offer downloadable files to your website visitors.
In this post, we’ll explore what the WordPress file block is, discuss some of the benefits of offering downloadable files, and examine some use cases for the WordPress file block. Then we’ll provide you with step-by-step instructions so that you can easily add downloads to your WordPress website.
What is the file block?
The WordPress file block allows you to offer your website visitors the opportunity to download a file. You can add it to any WordPress page or post, meaning you can use it in many ways. The block can accept PDFs, ZIP files, images, spreadsheets, Word documents, music files, and more.
By default, the WordPress file block presents your visitors with a text link and download button they can click, which will then download the file to their device. Using the file block provides a more streamlined experience for your visitors than just linking to the file directly, as this often opens the file in the user’s browser rather than downloading it to their device.
Benefits of using the WordPress file block
Offering downloadable files using the WordPress file block can have lots of benefits for both you and your visitors.
For you, this can be a great way to increase engagement. It can also build brand loyalty and provide visitors with something tangible to remind them of your site long after their visit. Providing a free download can also be a valuable way of sharing examples of your skills or giving people a way to take long-form content with them even without an internet connection.
For visitors, downloadable content is often a huge added bonus. It can feel like a free gift or just a more convenient way to consume information on their own time.
Ways you might use the WordPress file block
You can use the WordPress file block wherever you want to offer a file for your site visitors to download.
Here are some great ways sites might use the WordPress file block:
- A lifestyle blog could provide a Word document containing a home organization checklist.
- A graphic designer could give away a free Instagram post template.
- A kitchen supplier could offer a downloadable version of their brochure.
- A cooking blog could provide a free recipe file or an eBook containing a themed set of recipes.
- A restaurant could reward visitors to their site with a downloadable discount coupon to use on their next visit.
- An accountant could give away a free Excel budgeting spreadsheet.
- A photographer could offer a ZIP file containing a selection of high-quality images.
- A non-profit could provide a downloadable infographic showing their latest research.
- An independent music artist could give a free downloadable .mp3 of a song from their latest LP.
- A freelance writer could offer a download of their portfolio or resume.
How to add the file block in WordPress
The file block is easy to insert into any page or post by selecting ‘File’ from the WordPress block library. First, open the block library by clicking on the black plus icon.

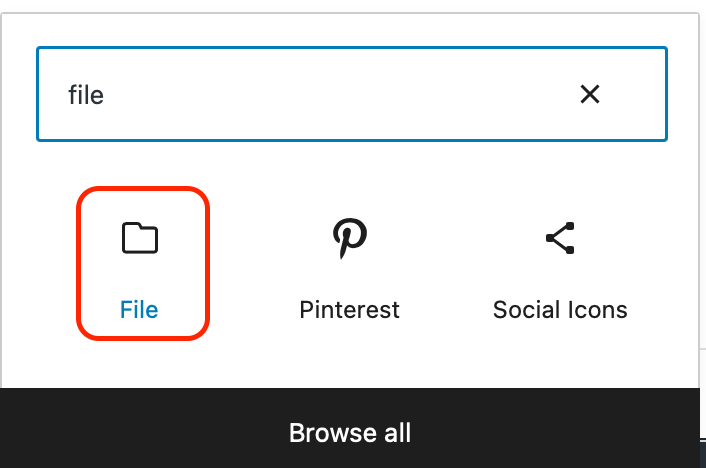
Then, type ‘file’ into the search box and click on the file icon.

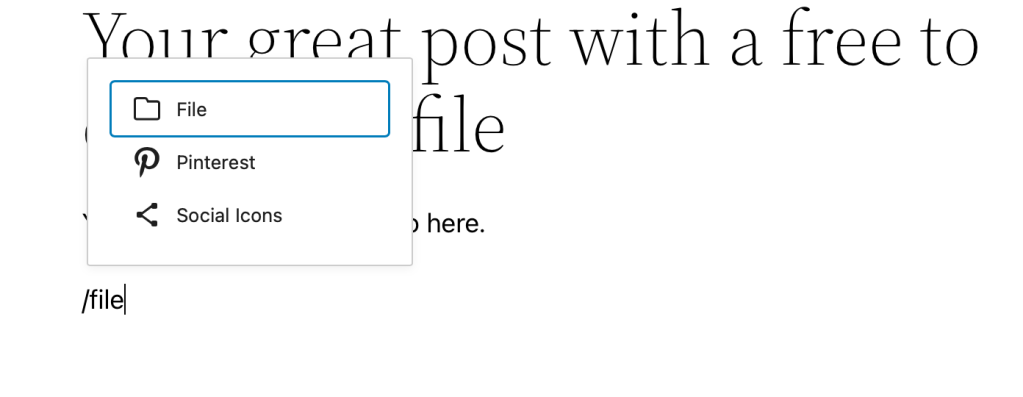
You can also get to the same point by first typing ‘/file’ into the editor and then pressing return or selecting the file icon.

The file block will then load into your post. Next, select the file you wish to offer to your visitors either by clicking the Upload button and selecting the file from your device or, if the file has already been uploaded to your WordPress site, click Media Library.

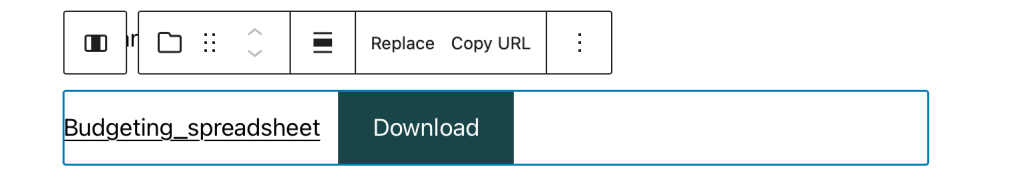
For most file types, the WordPress file block will now change to show you the file’s name as a text link, followed by a ‘download’ button. In our example below, we’ve uploaded a free budgeting spreadsheet.

If you upload a PDF file, such as a monthly budget planner, the WordPress file block will automatically display a preview of your PDF to you and your website visitors. However, it’s important to note that this preview won’t usually work on tablets or mobile devices.

You can resize the preview by selecting the PDF and clicking and dragging the resize circle.

In some cases, though, you might not want to show the preview to visitors. You can disable this feature by clicking on it and finding the PDF Settings section on the right-hand side of your screen. Then, click on the Show Inline Embed toggle to turn off the preview.

You’ve now successfully used the WordPress file block to add a file to your website for your visitors to download. Now, you’ll probably want to tweak how the file block looks so that it’s even more appealing to your visitors.
Luckily, the WordPress file block has a range of settings that you can use to display your content in the perfect style for your site. You can find many of these settings in the file block toolbar, which appears whenever you click on your file block.

You’ll want to start by changing the text of the link so that it displays something that gives your site visitors an idea of the content. To do this, click on the file name and then type your new text. For our example, we’ve decided to change the text to ‘Get your easy to use budgeting spreadsheet.’

You can also make some basic changes to the format of your link so that it stands out to your site visitors. For example, if you highlight your link and click on the ‘B’, it will make your link bold.
You’ll normally also want to change the text of the download button to make it more enticing. You can do this by clicking on the button and adding your own text. For our example, we’ve decided to change the text to ‘Download for free now.’

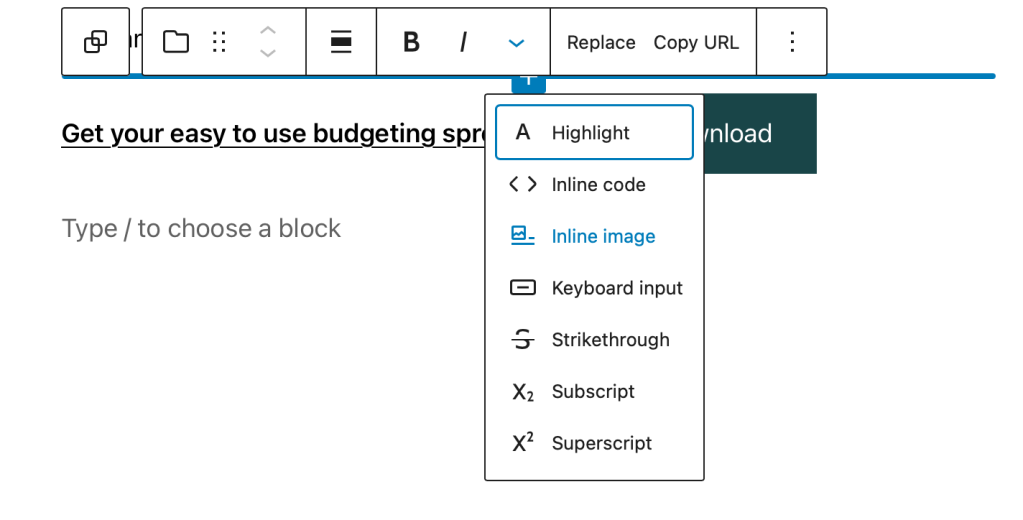
You can also add an image or icon to your download button by selecting the button and then clicking the down arrow in the WordPress file block toolbar. Next, click the Inline Image option on the menu that drops down and select the image you wish to use.

We’ve added a download icon to our example.

While the button is usually an excellent call to action, you may prefer just to have the text link. You can remove the button by clicking on the file block and going to the settings pane on the right-hand side of your screen. You can then toggle the download button off using the Show Download Button option.

Like any other WordPress block, you can move your WordPress file block to a different location on the page. To do this, click on the ‘drag’ icon, which is a set of 6 dots, and drag the file block to wherever you’d like it to appear on your page.

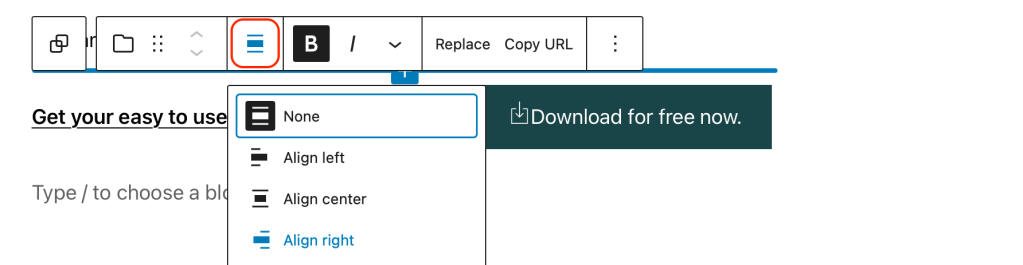
You can change the alignment of your WordPress file block so that it appears on the left or right of your content. To do this, click on the alignment button on the toolbar and select either left or right align.

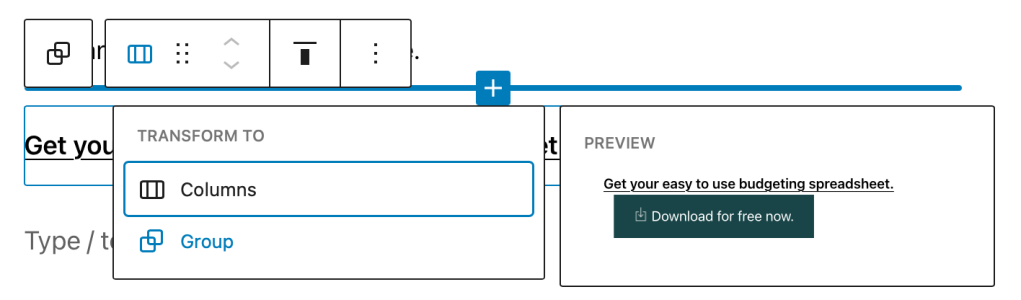
You can also make many more changes to the appearance of your WordPress file block by transforming the file block into a group. To do this, click on the file icon on the file block toolbar and select Group.

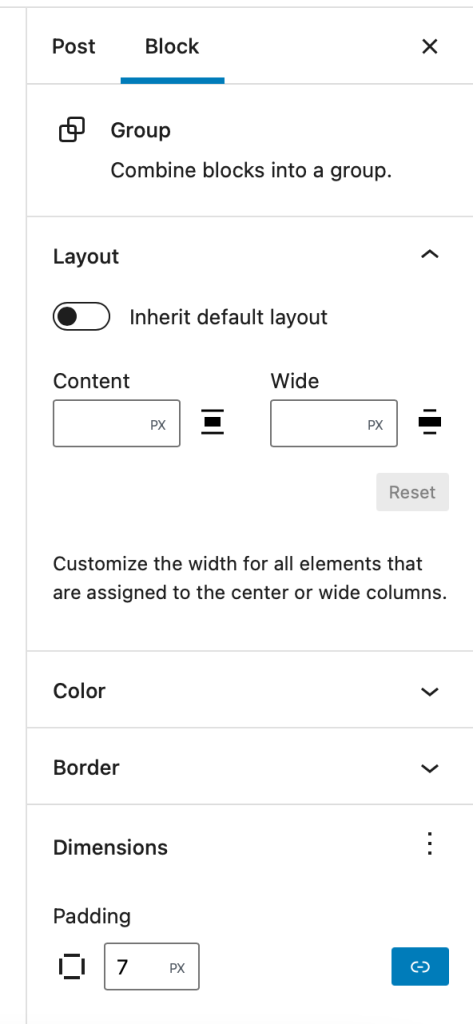
You won’t notice any initial difference in the appearance of your block, but the settings panel on the right of your screen will now give you lots more flexibility.

If you want to change the file that you offer to your site visitors, select Replace on the WordPress file block settings menu. You can then select a new file either from your device or your WordPress media library.
Now that you know how to use the WordPress file block, you can offer great downloadable content for your visitors, helping you increase engagement and provide extra value. So, why not add your first downloadable file using the WordPress file block today?
You might also like: 3 Ways to Embed PDF Files on Your Blog

