Använd blocket Sociala ikoner för att visa logotyper som länkar till dina profiler på sociala medier. Den här guiden visar hur du lägger till dessa ikoner på din webbplats.
Här är ett exempel:
I denna guide
Videotranskription
I det här videoklippet tar vi en titt på blocket Sociala ikoner, med vilket du kan lägga till ikoner för sociala medier på vilken sida eller vilket inlägg som helst på din webbplats, så att dina besökare enkelt kan hitta dina sociala medier-profiler.
För att lägga till blocket Sociala ikoner klickar du på knappen Lägg till block och söker sedan efter blocket Sociala ikoner, eller så skriver du ett snedstreck på en ny rad, följt av ordet ”social”. Tryck sedan på returtangenten för att lägga till blocket Sociala ikoner.
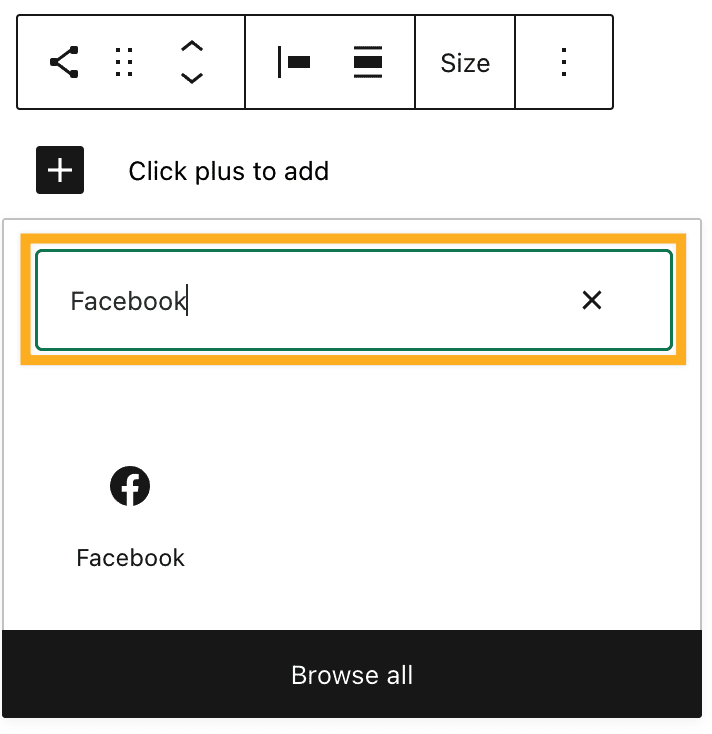
Klicka därefter på plusknappen för att lägga till din första ikon. Du kommer att se några ikoner som hjälper dig att komma igång, men det finns dussintals ikoner tillgängliga, vilka representerar nästan alla större tjänster. Du kan välja önskad ikon i listan eller söka efter en specifik ikon, exempelvis Facebook.
Därefter behöver du länka ikonen till din sociala medier-profil. För att göra detta klickar du på ikonen. Då visas en ruta där du kan ange adressen. Ange eller klistra in länken till din sociala medier-profil och klicka på pilikonen för att tillämpa den.
För att lägga till ytterligare ikoner väljer du blocket Sociala ikoner igen. Därefter klickar du på plusknappen till höger och söker efter önskad ikon. När du hittar ikonen väljer du den för att lägga till den i listan. Klicka på ikonen igen för att ange adressen. Klicka sedan på pilikonen för att tillämpa den.
Du kan upprepa den här processen för att lägga till så många ikoner du vill. Om ikonen du vill ha inte är med kan du lägga till en generell länkknapp istället:
För att ta bort en ikon, klicka på den för att visa dess individuella verktygsfält. Klicka sedan på ellipsknappen och välj alternativet för att ta bort den här ikonen.
När du klar med att lägga till ikoner kan du justera inställningarna för hela blocket. Klicka först på knappen till vänster om verktygsfältet för att välja blocket Sociala ikoner. När du har valt blocket kan du ändra justeringen för ikonerna inom blocket eller ändra justeringen för hela blocket. Du kan också definiera en annan storlek för ikonerna om så önskas.
För att visa ännu fler alternativ för blocket Sociala ikoner klickar du på knappen Alternativ och väljer Visa fler inställningar. Där kan du välja mellan tre olika stilar för dina ikoner: Standard, Endast logotyper eller Pillerform.
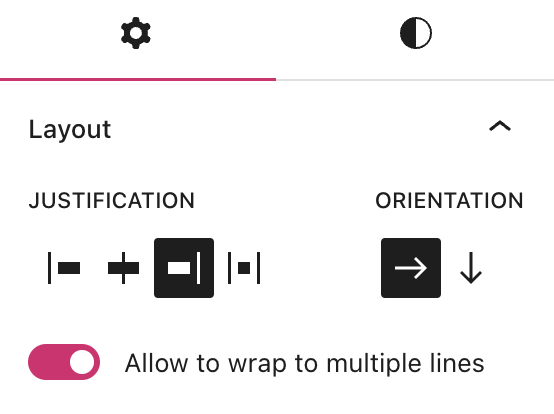
I layoutalternativen kan du ändra justeringen för ikonerna och även välja mellan horisontell eller vertikal orientering. Om du har många ikoner kanske du dessutom vill att de ska omsluta flera rader på mindre skärmar.
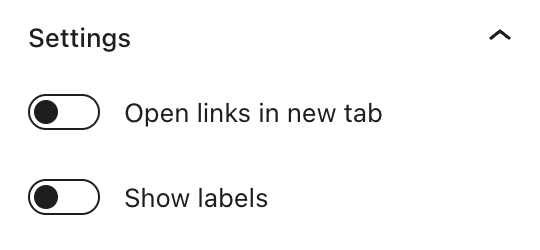
I Länkinställningar kan du också välja att öppna länkarna i en ny flik när dina besökare klickar på en ikon, och du kan visa namnet eller etiketten för respektive ikon. Om du vill kan du också ändra färgerna som används i själva ikonerna, eller bakgrundsfärgen, vilket kommer att åsidosätta standardfärgerna som används för respektive ikon.
Slutligen kan du här även ändra avståndet mellan ikonerna genom att ange ett specifikt antal pixlar.
Med dessa alternativ på plats kommer dina sociala ikoner att hjälpa dina besökare att hitta dina sociala medier-profiler eller övriga webbplatser. För att få mer hjälp med block, besök WordPress.com/support.
För att lägga till blocket Sociala ikoner klickar du på blockinfogarikonen + och söker efter ”sociala ikoner”. Klicka på blocket för att lägga till det i ett inlägg eller på en sida.
💡
Du kan också använda ditt tangentbord för att skriva /social på en ny rad och trycka på returtangenten för att snabbt lägga till en ny instans av blocket Sociala ikoner.
Du hittar detaljerade instruktioner om hur du lägger till block här.
Följ dessa steg för att lägga till ett konto på sociala medier i blocket Sociala ikoner:
- Lägg till blocket Sociala ikoner såsom beskrevs i det föregående avsnittet.
- Klicka på blockinfogarknappen +:

- Sök efter namnet på den första sociala medier-plattformen som du vill lägga till. Se en fullständig lista över ikoner som stöds.


- Klicka på den nyligen tillagda ikonen en gång, så visas en ruta där du kan ange URL:en för din profil på sociala medier.
- Ange eller klistra in länken till din sociala medier-profil och klicka på pilikonen för spara den:

⚠️
Ikoner utan en giltig länk visas inte på din webbplats.
- Klicka på blockinfogarknappen + till höger om den första ikonen som du lade till och upprepa samma steg för att lägga till ytterligare ikoner för andra sociala nätverk:

Följande ikoner finns tillgängliga för användning:
- 500px
- Amazon
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- E-post (mailto: länkar)
- Mastodon
- Meetup
- Medium
- Patreon
- RSS-flöde (URL:er med /feed/)
- Skype
- Snapchat
- SoundCloud
- Spotify
- Telegram
- TikTok
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
Om ikonen du vill ha inte är med finns det en generell länkknapp som kan användas istället:

För att förtydliga vart en generisk länk leder kan du anpassa dess etikett i länkinställningarna.
För att ta bort en ikon, klicka på den för att visa dess individuella verktygsfält. Klicka på ellipsknappen (tre punkter) för den aktuella ikonen och välj Ta bort:

När du klickar på blocket visas ett verktygsfält med alternativ ovanför eller nedanför det:

Dessa alternativ är:
- Ändra till en annan blocktyp.
- Dra i blockhandtaget för att ändra blockets placering
- Flytta blocket uppåt eller nedåt.
- Ändra ikonernas anpassning (vänster- eller högerjustering, centrering eller lika mycket utrymme mellan objekten).
- Högerställa, vänsterställa eller centrera alla ikoner.
- Ändra ikonernas storlek (lite, normal, stor eller enorm).
- Du hittar alternativet Storlek genom att välja blocket Sociala ikoner i listvyn. Alternativet visas inte om en individuell ikon har valts.
- Fler alternativ.
När du väljer ett block kommer du att hitta ytterligare blockinställningar i den högra sidopanelen. Om du inte ser sidopanelen kan du behöva klicka på ikonen för Inställningar längst upp till höger för att öppna inställningarna. Ikonen ser ut som en kvadrat med två ojämna kolumner:

Följande inställningar är tillgängliga för det övergripande blocket Sociala ikoner, inte genom att klicka på individuella ikoner. Du kan välja blocket Sociala ikoner i listvyn eller genom att klicka på det tomma utrymmet på endera sidan av ikonerna.
Du kan välja justering för ikonerna – vänster- eller högerjustering, centrering eller utrymme mellan objekten. Dessa alternativ matchar inställningarna i blockvertygsfältet.
Genom att använda inställningen Orientering kan du visa knapparna horisontellt (dvs. sida vid sida) eller vertikalt (dvs. staplade i en kolumn).
Aktivera inställningen Tillåt omslutning på flera rader för att flytta ikonerna till nästa rad när det inte finns tillräckligt med utrymme på en mobil enhet (rekommenderas). Om inställningen är inaktiverad kommer knapparna att visas på en och samma rad oavsett mängden utrymme.

Du kan ange att de sociala länkarna ska öppnas i en ny webbläsarflik genom att aktivera alternativet Öppna länkar i en ny flik.
Aktivera Visa etiketter för att visa text med varje ikon. Som standard visar etiketten namnet på det sociala nätverket (exempelvis Facebook eller Instagram). Du kan anpassa etikettexten genom att klicka på en individuell ikon och skriva den nya texten i rutan Länketikett.

För mer information, se våra detaljerade instruktioner om Avancerade inställningar.
Du kan klicka på en individuell social ikon för att komma åt inställningar som är specifika för den aktuella ikonen:
- Länketikett: Ersätt standardetiketten för sociala ikoner, vanligtvis det sociala nätverkets namn, med ett anpassat namn.
- Länk-rel: Lägg till ett
rel-attribut såsomme, vilket krävs av sociala nätverk som Mastodon. - Ytterligare CSS-klass(er): Lägg till ytterligare CSS-klasser specifika för respektive social ikon.
I sidopanelen Blockinställningar klickar du på ikonen Stilar för att komma åt blockets designinställningar. Ikonen Stilar är utformad som en cirkel med halva cirkeln ifylld:

I blockstilarna kan du välja mellan tre olika stilar för dina ikoner:
- Standard
- Endast logotyper
- Pillerform

Ytterligare inställningar inkluderar:
- Färg: Välj färg på ikonen och bakgrunden. Se Färginställningar för mer information.
- Om du inte väljer en färg kommer ikonen att visas i färgen för det sociala nätverket (exempelvis: blått för Facebook, rött för YouTube).
- Dimensioner: Justera avståndet mellan varje ikon och marginalen runt den. Se Dimensionsinställningar för mer information.
