使用“社交图标”区块来显示链接到您的社交媒体个人资料的徽标。本指南将向您展示如何将这些图标添加到您的网站。
下面是一个示例:
视频脚本
在本视频中,我们将介绍“社交图标”区块,该区块支持您向站点上的任何页面或文章添加社交媒体图标,以便您的访客可以轻松查找您的社交媒体个人资料。
要添加社交图标区块,请点击“添加区块”按钮,然后搜索社交图标区块,或在新行上键入正斜杠,后接单词“social”。然后按 Enter 键添加社交图标区块。
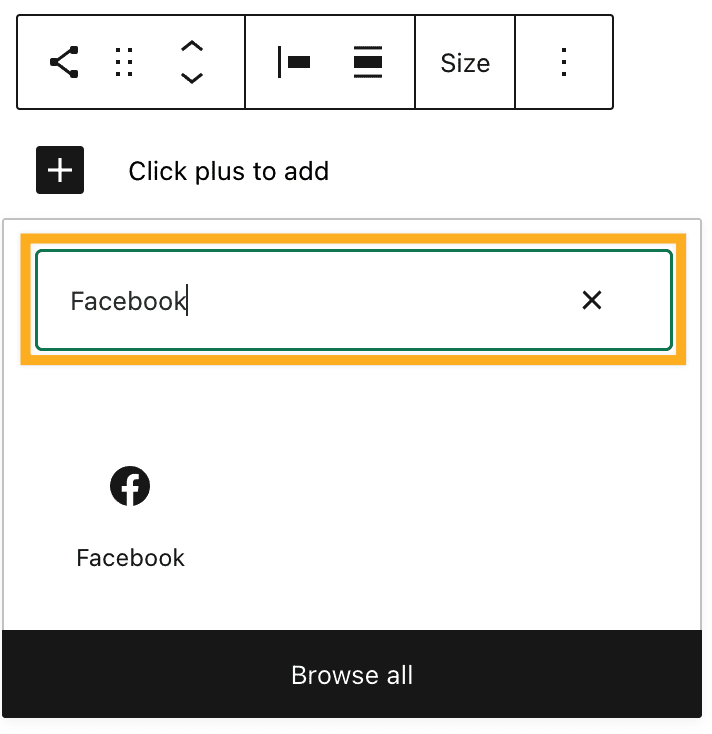
接下来,点击加号按钮以添加您的首个图标。您将看到几个有助于您开始使用的图标,但可用的图标有数十个,几乎涵盖了所有的主要服务。您可以从列表中选择所需的图标,或搜索特定图标,例如 Facebook。
接下来,您将需要将相关图标链接到您的社交媒体个人资料。为此,请点击图标,这时系统将显示一个方框,您可以在其中输入地址。键入或粘贴您的社交媒体个人资料的链接,然后点击箭头图标以应用。
要添加其他图标,请先点击以再次选择社交图标区块。然后,点击右侧的加号按钮并搜索所需的图标。找到图标后,选择该图标以将其添加到列表中。再次点击该图标以输入地址,然后点击箭头图标以应用。
您可以重复此流程以添加任意数量的图标。如果没有您所需的图标,那么您可以改为添加一个通用链接按钮。
要移除图标,请点击该图标以调出其单独的工具栏。然后,点击省略号按钮并选择选项以删除此图标。
添加完图标后,您可以调整整个区块的设置。首先,点击工具栏左侧的按钮以选择社交图标区块。选中区块后,您可以更改区块内图标的对齐方式,或更改整个区块本身的对齐方式。您也可以根据需要为图标定义不同的大小。
要查看“社交图标”区块的更多选项,请点击“选项”按钮,然后选择“显示更多设置”。在这里,您可以为图标选择三种不同的样式:默认、仅徽标或药丸形状。
在布局选项中,您可以更改图标的对齐方式,还可以在水平或垂直方向之间进行选择。如果您有很多图标,您可能希望在较小的屏幕上换行以显示为多行。
在“链接设置”中,您还可以选择当访客点击图标时,在新选项卡中打开链接,并且您可以显示每个图标的名称或标签。如果需要,您还可以修改图标本身中使用的颜色或背景颜色,这将覆盖每个图标所使用的默认颜色。
最后,您可以通过在此处输入特定的像素数,来更改图标之间的间距。
这些选项就位后,您的社交图标将有助于访客找到您的社交媒体个人资料或其他站点。如需获取更多有关区块的帮助,请访问 WordPress.com/support。
要添加“社交图标”区块,请点击 + 区块插入器图标,然后搜索“社交图标”。点击即可为文章或页面添加该区块。
💡
您还可以使用键盘另起一行输入“/social”并按 Enter 键,从而快速添加新的“社交图标”区块。
有关添加区块的详细说明,请点击此处查看。
如需将社交媒体帐户添加到“社交图标”区块,请遵循以下步骤:
- 如前一节所述添加“社交图标”区块。
- 点击 + 区块插入器按钮:

- 搜索您想要添加的第一个社交媒体平台的名称。查看支持图标的完整列表。


- 点击新添加的图标后,在弹出的文本框中输入您的社交媒体个人资料的 URL。
- 在社交媒体个人资料中键入或粘贴链接,然后点击箭头图标以保存:

⚠️
未添加有效链接的图标不会出现在您的站点上。
- 点击您添加的第一个图标右侧的 + 区块插入器按钮,重复相同的步骤,添加链接到其他社交网络的额外图标:

以下图标可供使用:
- 500px
- Amazon
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- 电子邮件(mailto:链接)
- Mastodon
- Meetup
- Medium
- Patreon
- RSS 源(带有 /feed/ 的 URL)
- Skype
- Snapchat
- Soundcloud
- Spotify
- Telegram
- TikTok
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
如果没有您所需的图标,那么您可以改为添加一个通用链接按钮:

为了阐明通用链接的访问站点,您可以在“链接设置”里自定义它的标签。
要移除图标,请点击该图标以调出其单独的工具栏。点击该图标的省略号(三个点)按钮,然后选择“删除”:

点击区块后,选项工具栏将显示在其上方或下方:

有如下选项:
- 更改为另一种类型的区块。
- 拖动区块手柄,更改区块位置。
- 上下移动。
- 更改图标的对齐方式(左对齐、居中、右对齐或等距对齐)。
- 将所有图标左对齐、右对齐或居中。
- 更改图标的大小(小、中、大或超大)。
- 选中“列表视图”中的“社交图标”区块,找到“大小”选项。如果选中了单个图标,则不会显示该选项。
- 更多选项。
选择一个区块后,您会在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的设置图标以打开设置。这个图标看起来像两个宽窄不一的栏目拼在一个方框里面:

以下是针对整个“社交图标”区块的设置,不适用于点击单个图标的情形。您可以选中“列表视图”中的“社交图标”区块,或者点击图标两侧的空白区域。
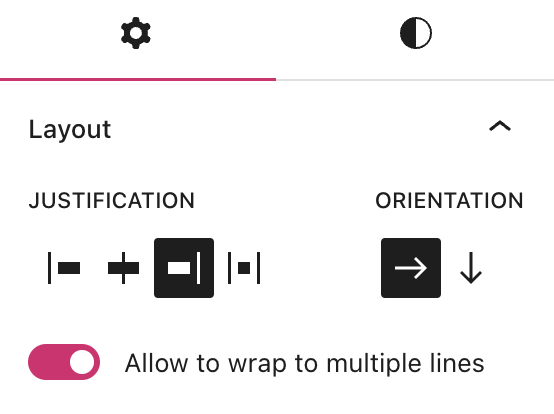
您可以选择图标的对齐方式,左对齐、居中、右对齐或等距对齐。这些选项与区块工具栏中的设置相同。
通过“方向”设置,您可以水平(即并排)或垂直(即堆叠在一列中)显示按钮。
当移动设备上的空间不足时,可开启允许多行显示设置,将图标移动至下一行(推荐使用)。如果关闭此设置,不管情况如何,所有按钮都会显示在同一行中。

您可以通过切换在新选项卡中打开链接选项,设置在新的浏览器选项卡中打开社交链接。
启用显示标签,以显示每个图标的文本。默认状态下,标签会显示社交网络(Facebook、Instagram 等等)的名称。您可以点击单个图标,并在链接标签文本框中键入新文本,由此来自定义标签文本。

如需了解更多相关信息,请访问我们关于高级设置的详细说明。
您可以点击单个社交图标,进入该图标专门的设置界面:
- 链接标签:将默认的社交图标标签(通常是社交网络的名称)替换为自定义名称。
- 链接 Rel:添加 Mastodon 等社交网络所需的
rel属性,如me。 - 额外 CSS 类:为每个社交图标添加额外 CSS 类。
点击齿轮图标,访问区块的其他设置。

在区块样式中,可以为图标选择三种不同的样式:
- 默认
- 仅徽标
- 药丸形状

其他设置包括:
