The Row block and the Stack block are containers for other blocks. Use them to organize multiple blocks and adjust the color, text style, width, and position of all blocks inside the container. These blocks are variations of the Group block.
In this guide
You can start with an empty Row/Stack block or group existing blocks into a row or stack.
To add an empty Row/Stack block, click the + block inserter button and search for “row” or “stack”. Click it to add the block to the post or page. Using your keyboard, you can also type /row or /stack on a new line and press enter to quickly add a new Row/Stack block.

For more information, visit our detailed instructions on adding blocks.
After adding a Row/Stack block, click on the + block inserter icon to start adding blocks inside the row or stack.
For blocks already on the page, you can combine them into a Row/Stack block using the following steps:
- Select the blocks you wish to group together. You can select multiple blocks by:
- Highlighting the blocks with your mouse.
- Clicking the first block, then holding down the Shift key on your keyboard and clicking the final block. This will select all blocks between the first and last block.
- Using List View, click the first block, hold down the Shift key on your keyboard, and click the final block. This will select all blocks between the first and last block.
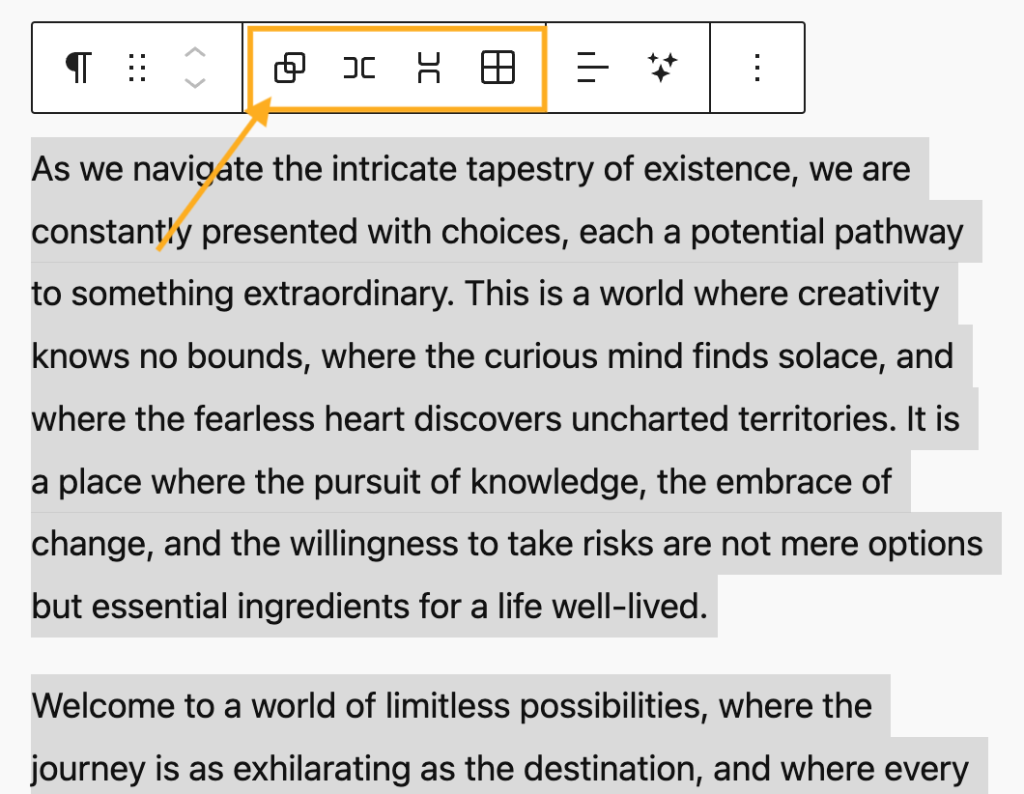
- In the block toolbar that appears above or below the blocks, click on the Row icon (looks like two half squares next to each other), the Stack icon (looks like two half squares above and below each other), or the Grid icon for a grid arrangement:

When you click on the block, a toolbar of options will appear:


The Row block and Stack block have the following options in the toolbar:
- Change block type or style.
- Drag the block.
- Move the block up or down.
- Change items justification: left, center, right, and space between items.
- Align the content to the top, middle, bottom, or stretch between.
- Change alignment: none, wide width, full width.
- More options.
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

The Row block and Stack block include the following block settings:
Click the icons at the top of the block settings to change to another variation:
- Group: A standard block container. Visit the Group block guide.
- Row: Organize inner blocks side by side. Visit the Row block guide.
- Stack: Organize inner blocks on top of each other. Visit the Stack block guide.
- Grid: Arrange blocks in a grid formation. Visit the Grid block guide.

In the Layout settings, you can set the justification of the rows or stacked blocks. Choose from left, center, right, or justified to align the content inside the container.
The Orientation option allows you to switch from rows (horizontal layout) to stacked (vertical layout.)
Additionally, you can toggle on or off the possibility of wrapping your content to multiple lines. This is useful for people viewing your page on smaller screens like mobile devices, when the content may not all fit on one line.

Using the Position setting, you can choose between Default and Sticky:
- Default: When you scroll past the block, it will disappear as you move to other sections of the page.
- Sticky: The block will float and stay visible on the page, even when you scroll past the position where it was originally added. A pin icon will appear next to the block in List View.

For more information, visit our detailed instructions on Advanced Settings.
In the block settings sidebar, click on the Styles icon to access the design settings for the block. The Styles icon is in the shape of a circle with half of the circle filled in:

Here, you can set the text color, background color, text size and fonts, padding, margin, and block spacing. See the following guides for more details on how to use these settings:
In the Row block and Stack block styles, as with all of the Group block variants, you can set an image to display behind the block’s content. For step-by-step instructions on adding a background image, please see the Group block guide.
If you wish to remove a Row/Stack block without erasing the inner blocks within, you can ungroup the blocks instead. Follow these steps:
- Select List View at the top of the editing screen.
- Select the Row/Stack block.
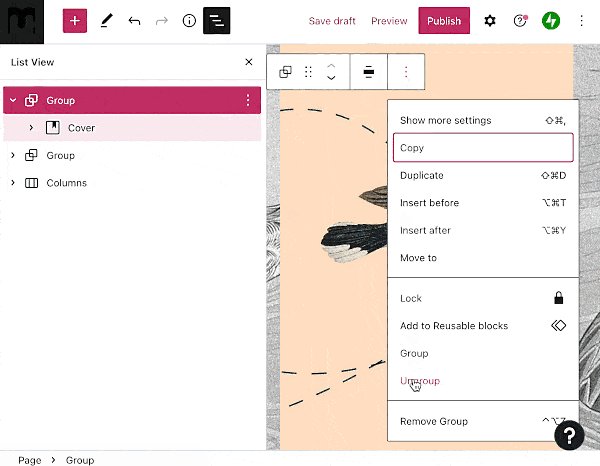
- Click the three dots next to the Row/Stack block
- Select the Ungroup option.