소셜 아이콘 블록을 사용하여 소셜 미디어 프로필에 연결되는 로고를 표시하세요. 이 가이드에서는 웹사이트에 이러한 아이콘을 추가하는 방법을 보여드립니다.
다음은 예시입니다.
비디오 대본
이 비디오에서는 방문자가 내 소셜 미디어 프로필을 쉽게 찾을 수 있도록 소셜 미디어 아이콘을 원하는 페이지 또는 글에 추가할 수 있는 소셜 아이콘 블록을 살펴보겠습니다.
소셜 아이콘 블록을 추가하려면 블록 추가 버튼을 클릭한 다음에 소셜 아이콘 블록을 검색하거나 “social”이라는 단어 다음의 새 줄에서 슬래시를 입력합니다. 그런 다음에 Enter 키를 눌러 소셜 아이콘 블록을 추가합니다.
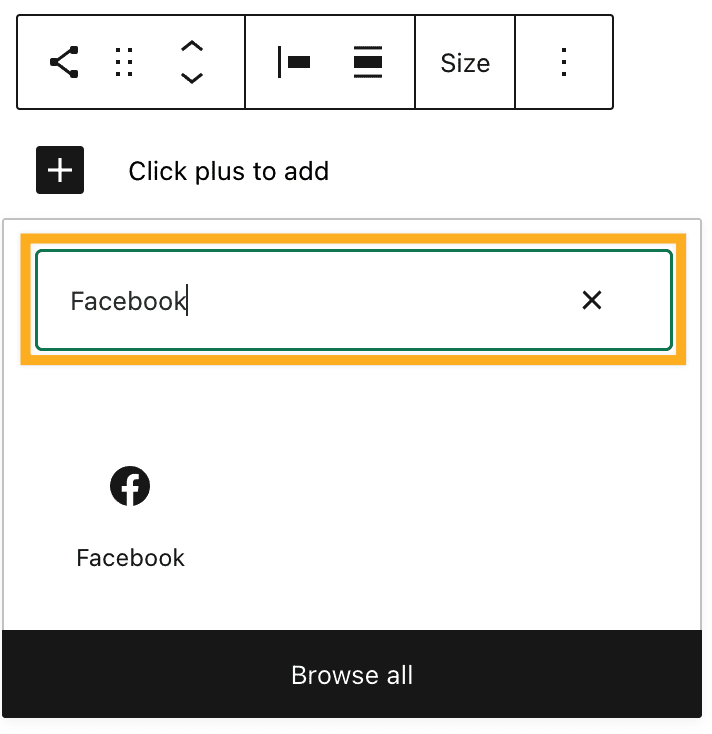
그리고 더하기 버튼을 클릭하여 첫 번째 아이콘을 추가합니다. 시작하는 데 도움이 되는 몇 가지 아이콘이 표시되는데 단순히 모든 주요 서비스를 나타내는 사용 가능한 수십 가지 아이콘이 있습니다. 목록 중에서 원하는 아이콘을 선택하거나 특정 아이콘(예: “Facebook”)을 검색할 수 있습니다.
그런 다음에 아이콘을 소셜 미디어 프로필에 연결해야 합니다. 이렇게 하려면 아이콘을 클릭하고 나타나는 상자에 주소를 입력합니다. 링크를 입력하거나 소셜 미디어 프로필에 붙여 넣고 화살표 아이콘을 클릭하여 적용합니다.
추가 아이콘을 추가하려면 먼저 소셜 아이콘 블록을 다시 클릭하여 선택합니다. 그런 다음에 오른쪽의 더하기 아이콘을 클릭하고 원하는 아이콘을 검색합니다. 아이콘을 찾으면 선택하여 목록에 추가합니다. 아이콘을 다시 클릭하여 주소를 입력하고 화살표 아이콘을 클릭하여 적용합니다.
이 프로세스를 반복하여 아이콘을 원하는 만큼 추가할 수 있습니다. 그리고 원하는 아이콘이 없으면 그 대신에 일반 링크 버튼을 추가할 수 있습니다.
아이콘을 제거하려면 아이콘을 클릭하여 개별 도구 모음을 엽니다. 그런 다음에 생략 부호 버튼을 클릭하고 옵션을 선택하여 이 아이콘을 제거합니다.
아이콘 추가를 마쳤으면 블록 전체의 설정을 조정할 수 있습니다. 먼저 도구 모음 왼쪽의 버튼을 클릭하고 소셜 아이콘 블록을 선택합니다. 선택된 블록에서 블록 내 아이콘의 양쪽 맞춤을 변경하거나 블록 자체의 전체 정렬을 변경할 수 있습니다. 필요하면 아이콘의 다양한 크기를 정의할 수도 있습니다.
소셜 아이콘 블록의 옵션을 더 보려면 옵션 버튼을 클릭하고 더 많은 설정 표시를 선택합니다. 여기에서는 아이콘의 세 가지 유형인 기본, 로고만, 알약 모양 중에서 선택할 수 있습니다.
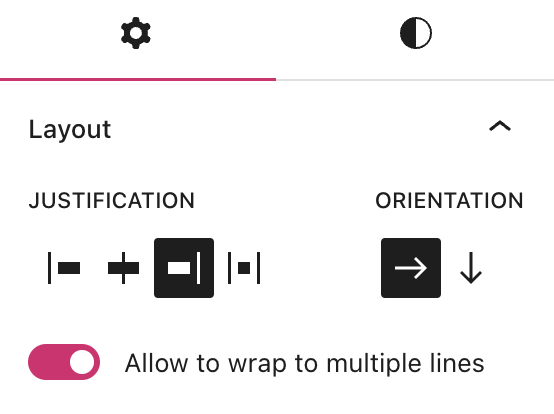
레이아웃 옵션에서는 아이콘의 양쪽 맞춤을 변경할 수 있고 가로 방향 또는 세로 방향 중에서 선택할 수도 있습니다. 그리고 아이콘이 많으면 더 작은 화면의 여러 줄로 줄을 바꾸는 것이 좋습니다.
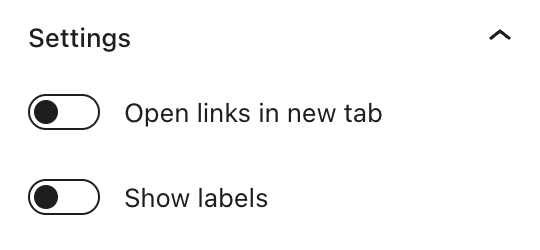
링크 설정에서는 방문자가 아이콘을 클릭하면 링크가 새 탭에서 열리도록 선택할 수도 있고 각 아이콘의 이름 또는 레이블을 표시할 수도 있습니다. 원하면 아이콘 자체에 사용되는 색상 또는 배경 색상을 수정할 수도 있습니다. 그러면 각 아이콘에 사용되는 기본 색상이 재정의됩니다.
그리고 마지막으로, 여기에서 특성 픽셀 수를 입력하여 아이콘 간 간격을 변경할 수 있습니다.
이러한 옵션이 정돈되면 방문자가 소셜 미디어 프로필 또는 기타 사이트를 찾는 데 소셜 아이콘이 도움이 됩니다. 블록에 대한 자세한 도움말은 WordPress.com/support에서 참조하세요.
소셜 아이콘 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “소셜 아이콘”을 검색합니다. 클릭하면 글 또는 페이지에 블록이 추가됩니다.
💡
키보드를 사용하여 /social을 새 줄에 입력하고 Enter 키를 눌러 빠르게 새 소셜 아이콘 블록을 추가할 수도 있습니다.
블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
소셜 아이콘 블록에 소셜 미디어 계정을 추가하려면 다음과 같은 단계를 따릅니다.
- 이전 섹션에서 설명된 대로 소셜 아이콘 블록을 추가합니다.
- + 블록 삽입기 버튼을 클릭합니다.

- 추가하려는 첫 번째 소셜 미디어 플랫폼의 이름을 검색합니다. 지원되는 아이콘 목록을 참조합니다.


- 새로 추가한 아이콘을 한 번 클릭하고 표시되는 상자에 소셜 미디어 프로필의 URL을 입력합니다.
- 링크를 입력하거나 소셜 미디어 프로필에 붙여 넣고 화살표 아이콘을 클릭하여 저장합니다.

⚠️
유효한 링크가 없는 아이콘은 사이트에 표시되지 않습니다.
- 추가한 첫 번째 아이콘 오른쪽에 있는 + 블록 삽입기 버튼을 클릭하고 같은 단계를 반복하여 추가 아이콘을 다른 소셜 네트워크에 추가합니다.

사용할 수 있는 아이콘은 다음과 같습니다.
- 500px
- Amazon
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- 페이스북
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- 이메일(mailto: links)
- Mastodon
- Meetup
- Medium
- Patreon
- RSS 피드(/feed/가 포함된 URL)
- Skype
- Snapchat
- Soundcloud
- Spotify
- Telegram
- TikTok
- Tumblr
- Twitch
- Vimeo
- VK
- 워드프레스
- Yelp
- YouTube
원하는 아이콘이 없으면 대신에 일반 링크 버튼을 사용할 수 있습니다.

일반 링크를 통해 어디로 연결되는지 명확하게 나타내려면 링크 설정에서 해당 레이블을 사용자 정의할 수 있습니다.
아이콘을 제거하려면 아이콘을 클릭하여 개별 도구 모음을 엽니다. 해당 아이콘의 생략 부호(점 3개) 버튼을 클릭하고 삭제를 선택합니다.

블록을 클릭하면 다음과 같은 옵션 도구 모음이 위 또는 아래에 표시됩니다.

옵션은 다음과 같습니다.
- 다른 블록 유형으로 변경합니다.
- 블록 핸들을 끌어서 블록 위치를 변경합니다.
- 위 또는 아래로 이동합니다.
- 아이콘의 양쪽 맞춤을 변경합니다(왼쪽, 가운데, 오른쪽 또는 동일한 간격).
- 왼쪽, 오른쪽 또는 가운데로 모든 아이콘을 정렬합니다.
- 아이콘 크기를 변경합니다(작게, 중간, 크게 또는 매우 크게).
- 목록 보기에서 소셜 아이콘 블록을 선택하여 크기 옵션을 찾습니다. 개별 아이콘을 선택했으면 표시되지 않습니다.
- 추가 옵션입니다.
블록을 선택하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 상단의 설정 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다. 이 아이콘은 일정하지 않은 열 2개가 있는 정사각형 모양입니다.

다음과 같은 설정은 개별 아이콘을 클릭하지 않고 소셜 아이콘 블록 전체에서 사용할 수 있습니다. 소셜 아이콘 블록은 목록 보기에서 선택하거나 아이콘 옆쪽의 빈 공간을 클릭하여 선택할 수 있습니다.
왼쪽, 가운데, 오른쪽 또는 항목 간 공간 중에서 아이콘 양쪽 맞춤을 선택할 수 있습니다. 이러한 옵션은 블록 도구 모음의 동일한 설정과 일치합니다.
방향 설정을 사용하여 버튼을 가로(즉, 나란히) 또는 세로(즉, 열에 쌓이게)로 표시할 수 있습니다.
모바일 장치에 충분한 공간이 없으면 여러 줄로 줄 바꾸기 설정을 활성화하여 아이콘을 다음 줄로 이동합니다(권장 사항). 이 설정을 비활성화하면 무엇이든 관계없이 모든 버튼이 같은 줄에 유지됩니다.

새 탭에서 링크 열기 옵션을 전환하여 소셜 링크가 새 브라우저 탭에서 열리도록 설정할 수 있습니다.
레이블 표시를 활성화하여 텍스트를 각 아이콘과 함께 표시합니다. 기본적으로 소셜 미디어 네트워크(예: 페이스북, Instagram)의 이름이 레이블에 표시됩니다. 개별 아이콘을 클릭하고 링크 레이블 상자에 새 텍스트를 입력하여 레이블을 사용자 정의할 수 있습니다.

더 알아보려면 고급 설정에 대한 자세한 지침을 참조하세요.
개별 소셜 아이콘을 클릭하여 해당 아이콘에 적용된 설정에 접근할 수 있습니다.
- 링크 레이블: 일반적으로 소셜 미디어 네트워크의 이름인 기본 소셜 미디어 아이콘 레이블을 사용자 정의 이름으로 교체합니다.
- 링크 관계: Mastodon과 같은 소셜 미디어 네트워크에 필요한
me와 같은rel속성을 추가합니다. - 추가 CSS 클래스: 각 소셜 미디어 아이콘에 적용되는 추가 CSS 클래스를 추가합니다.
블록 설정 사이드바에서 스타일 아이콘을 클릭하여 블록의 디자인 설정에 액세스합니다. 스타일 아이콘은 절반이 채워진 원 모양입니다.

블록 스타일에서 아이콘에 어울리는 세 가지 스타일 중에서 선택할 수 있습니다.
- 기본
- 로고만
- 알약 모양

다음은 추가 설정의 예입니다.
