워드프레스 편집기의 많은 블록에는 콘텐츠의 디자인을 제어하는 규격 설정이 포함되어 있습니다. 이 가이드에서는 이러한 설정을 사용하는 방법을 보여드리겠습니다.
블록을 클릭하면 오른쪽 사이드바에 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 상단 모서리의 설정 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다. 이 아이콘은 열 2개가 균등하지 않은 정사각형 모양입니다.

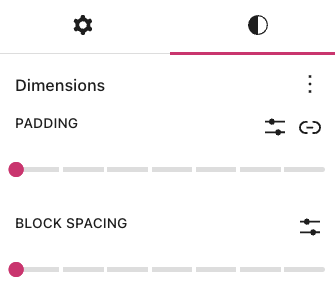
블록 설정 내에서 곧바로 규격 설정을 찾을 수 있습니다. 기타 블록의 경우에는 스타일 탭 아래에 규격 설정이 있습니다. 오른쪽의 이미지에서는 원형 아이콘을 클릭하여 접근할 수 있는 규격 설정이 스타일 탭 아래에 있는 블록을 보여줍니다.
참고: 규격 설정이 모든 블록에 포함되어 있는 것은 아닙니다. 테마와 블록 유형에 따라 사용 가능한 설정이 달라집니다.

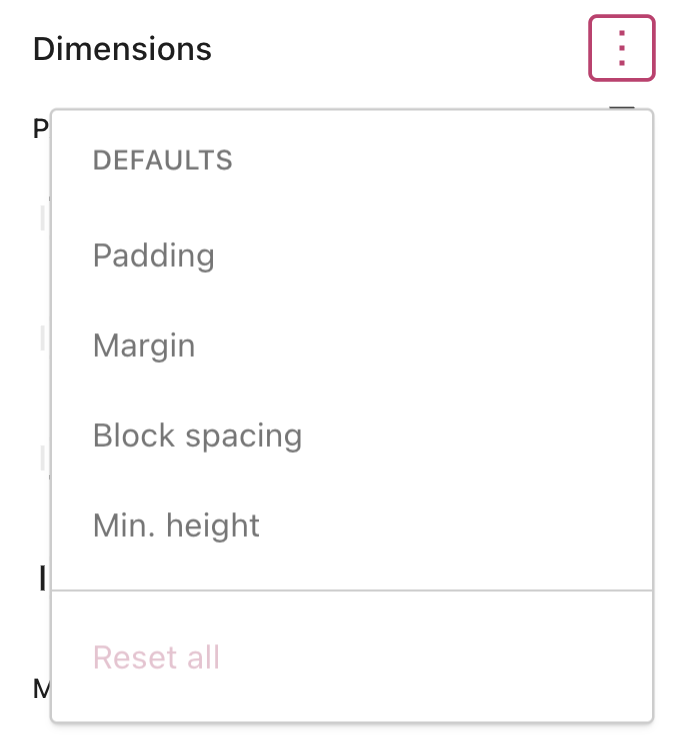
특정 설정이 표시되지 않으면 규격 오른쪽의 … 또는 + 아이콘을 클릭합니다(오른쪽 그림 참조). 그러면 접근하려는 옵션을 선택할 수 있습니다.
- 안쪽 여백
- 여백
- 블록 간격
- 최소 높이
참고: 이러한 모든 설정이 모든 블록에 포함되어 있는 것은 아닙니다. 테마와 블록 유형에 따라 사용 가능한 규격 설정이 달라집니다.
각 설정을 한 번 클릭하면 체크 표시가 옆에 나타납니다. 그러면 점 3개 메뉴를 닫아 설정을 볼 수 있습니다.

블록의 테두리 내부 콘텐츠 주위 공간이 안쪽 여백 설정의 영향을 받습니다.
블록의 테두리 외부 공간이 여백 설정의 영향을 받습니다.
슬라이더를 사용하여 블록 주위 안쪽 여백 또는 여백을 늘리거나 줄입니다. 정밀하게 제어하려면 여기에서 보이듯이 슬라이더 아이콘을 클릭하여 특정 값을 설정할 수 있습니다(사용되는 단위를 선택할 수도 있습니다).

블록 상단, 오른쪽, 하단 및 왼쪽의 안쪽 여백과 여백을 다르게 설정할 수 있습니다. 여기에서 보이듯이 선이 가로지르는 체인 고리로 표시되는 면 연결 해제 아이콘을 클릭합니다.

블록 간격을 사용하여 그룹, 행 또는 스택 내 두 블록 간 거리를 조정합니다. 아래 설명과 같이 블록 간격을 사용자 정의할 수 있습니다.

- 점선을 클릭하여 블록 항목 간 간격을 늘리거나 줄입니다.
- 설정 아이콘을 클릭하여 블록 간격의 사용자 정의 값을 설정하고 사용되는 단위를 선택합니다
- 면 연결 해제 아이콘을 클릭하여 블록 간격 설정 연결을 해제합니다. 그러면 블록 면마다 다른 값을 설정할 수 있습니다.
커버, 그룹, 행 및 글 콘텐츠 블록과 같은 블록의 최소 높이를 설정합니다. 그러면 독자의 화면 크기와 관계없이, 설정한 최대 높이로 콘텐츠가 표시됩니다.
규격 설정을 사용할 때 다음과 같은 단위 중에서 선택할 수 있습니다.
- 픽셀 – 화면 크기와 관계없이 일관된 크기가 유지됩니다.
- % – 상위 HTML 요소에 비례하는 백분율이 선택됩니다.
em– 상위 HTML 요소에 비례하여 독자의 화면 크기에 따라 조정되는 반응형 크기가 사용됩니다.rem– 루트 HTML 요소에 비례하여 독자의 화면 크기에 따라 조정되는 반응형 크기가 사용됩니다.vw– 독자의 화면 너비와 비례하는 크기가 설정됩니다.vh– 독자의 화면 높이와 비례하는 크기가 설정됩니다.