Google 지도는 지도와 경로를 표시하는 인기 있는 무료 도구입니다. 이 가이드에서는 워드프레스닷컴 웹사이트에 Google 지도를 임베드(즉 표시)하는 방법을 알려드립니다.
다음 단계를 수행하여 워드프레스닷컴 사이트의 페이지에 Google 지도를 임베드할 수 있습니다.
- Google 지도를 방문합니다.
- 도로명 주소 또는 지리적 위치를 검색하고 “공유” 버튼을 클릭합니다.

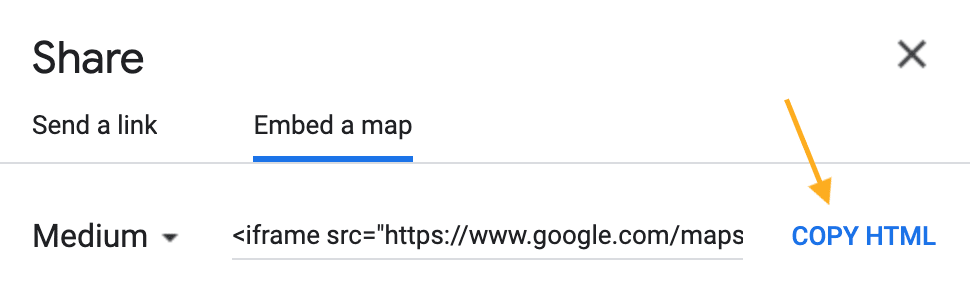
- 표시되는 팝업에서 “지도 임베드” 탭을 선택합니다.
- “HTML 복사” 버튼을 클릭하여 HTML 코드 전체를 상자에서 컴퓨터의 클립보드로 복사합니다. 코드는
<iframe으로 시작합니다.

- 워드프레스 편집기에서 웹사이트의 페이지를 엽니다.
- + 블록 삽입기를 클릭하여 사용자 정의 HTML 블록을 추가합니다.
- 전체 임베드 코드를 블록에 붙여넣습니다.
- 발행, 업데이트 또는 저장 버튼을 클릭하여 사이트에 지도를 표시합니다.
다음에 페이지 또는 글을 편집할 때 임베드 코드가 쇼트코드로 변환되는 것을 볼 수 있습니다.

코드가 작동하지 않으면 실제 주소를 사용해 보세요. 실제 주소가 아닌 경도 및 위도 좌표로 생성된 주소는 실행 가능한 코드를 제공하지 못할 수 있습니다
다음은 임베드한 지도의 예시입니다.
Google 지도에서는 핀, 여러 위치, 맞춤 설정된 아이콘 등으로 나만의 사용자 정의 지도를 만들 수 있습니다. 다음과 같은 단계로 웹사이트에 사용자 정의 지도를 임베드할 수 있습니다.
- 내 지도를 방문합니다.
- 이미 만든 지도를 선택하거나 새 지도를 생성합니다.
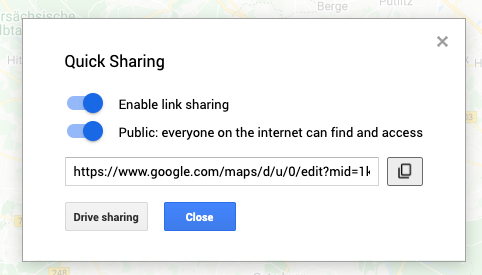
- “공유” 옵션을 사용하여 지도를 공개로 설정합니다.


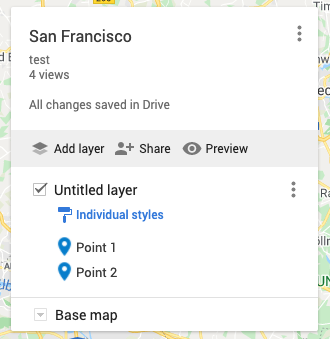
- 지도 이름 옆의 생략 부호(점 3개)를 클릭하여 추가 옵션을 표시합니다. 아래 그림과 같이 창이 표시됩니다.

- 해당 목록에서 “내 사이트에 임베드“를 선택합니다. 그러면 임베드 코드가 있는 창이 열립니다. 전체 코드를 복사합니다.

- 일반 지도의 경우 동일한 단계에 따라 임베드 코드를 사이트에 추가합니다.