Google Maps is een populaire gratis tool om kaarten en routebeschrijvingen weer te geven. In deze handleiding zie je hoe je Google Maps insluit (d.w.z. weergeeft) op je WordPress.com-website.
In deze handleiding
Je kan Google Maps insluiten op elke pagina van je WordPress.com-site door de volgende stappen te volgen:
- Ga naar Google Maps.
- Zoek naar een adres of geografische locatie en klik op de knop ‘Delen‘:

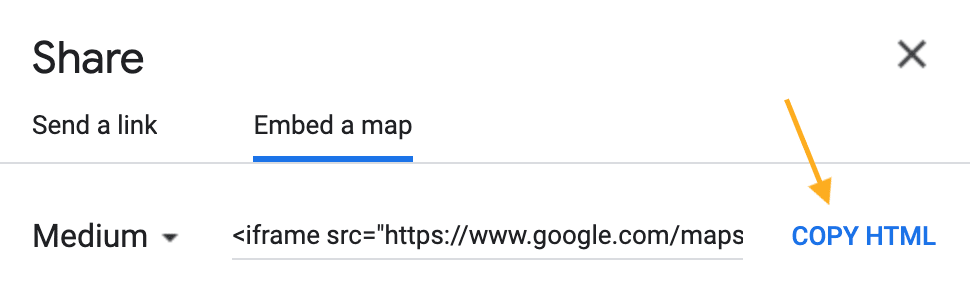
- Selecteer in de pop-up die verschijnt het tabblad ‘Een kaart insluiten‘.
- Klik op de knop ‘HTML kopiëren‘ om de volledige HTML-code van het vak naar het klembord van je computer te kopiëren. De code begint met
<iframe.

- Open de pagina van je website in de WordPress-editor
- Klik op de + Blok-invoeger om een Aangepast HTML-blok toe te voegen.
- Plak de volledige insluitingscode in het blok.
- Klik op de knop Publiceren, Bijwerken of Opslaan om je kaart op de site weer te geven.
De volgende keer dat je je pagina of bericht bewerkt, zie je dat de insluitingscode is omgezet naar shortcode:

Als je code niet werkt, kan je proberen een fysiek adres te gebruiken. Adressen die met lengte- en breedtecoördinaten in plaats van een fysiek adres zijn aangemaakt, geven je mogelijk geen werkbare code.
Dit is een voorbeeld van hoe de ingesloten kaart eruit ziet:
Google Maps biedt de mogelijkheid om je eigen aangepaste kaarten te maken met pins, meerdere locaties, gepersonaliseerde pictogrammen en meer. Je kan een aangepaste kaart insluiten op je website met de volgende stappen:
- Ga naar Mijn Maps.
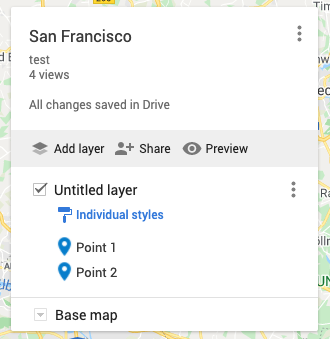
- Kies een kaart die je al hebt aangemaakt of maak een nieuwe.
- Maak de kaart openbaar met de optie ‘Delen‘:


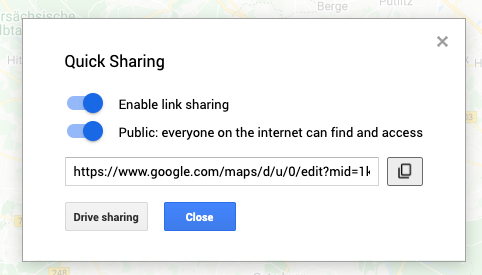
- Klik op het beletselteken (drie puntjes) naast de kaart om aanvullende opties te tonen. Er wordt een venster weergegeven, zoals hieronder wordt weergegeven:

- Selecteer ‘Insluiten op mijn site‘ uit die lijst. Hiermee wordt een venster met een insluitingscode geopend. Kopieer de volledige code.

- Voeg de insluitingscode toe aan je site met dezelfde stappen als je bij een normale kaart gebruikt.