Veel blokken in de WordPress-editor bevatten afmetingsinstellingen waarmee je de vormgeving van je inhoud kan regelen. In deze handleiding lees je hoe je die instellingen gebruikt.
In deze handleiding
Als je op een blok klikt, zie je de blokinstellingen in de rechter zijbalk. Als je de zijbalk niet ziet, moet je wellicht op het pictogram Instellingen in de rechterbovenhoek klikken om de instellingen weer te geven. Dit pictogram lijkt op een vierkant met twee oneven kolommen:

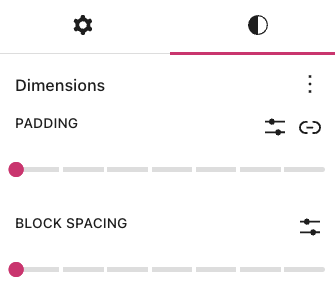
Binnen de blokinstellingen vind je meteen de afmetingsinstellingen. De afmetingsinstellingen voor andere blokken vind je onder het tabblad Stijlen. De afbeelding rechts toont een blok met de afmetingsinstellingen onder het tabblad Stijlen, dat toegankelijk is door op het ronde pictogram te klikken.
Hou er rekening mee dat niet elk blok afmetingsinstellingen bevat. De beschikbare instellingen zijn afhankelijk van het thema en het type blok.

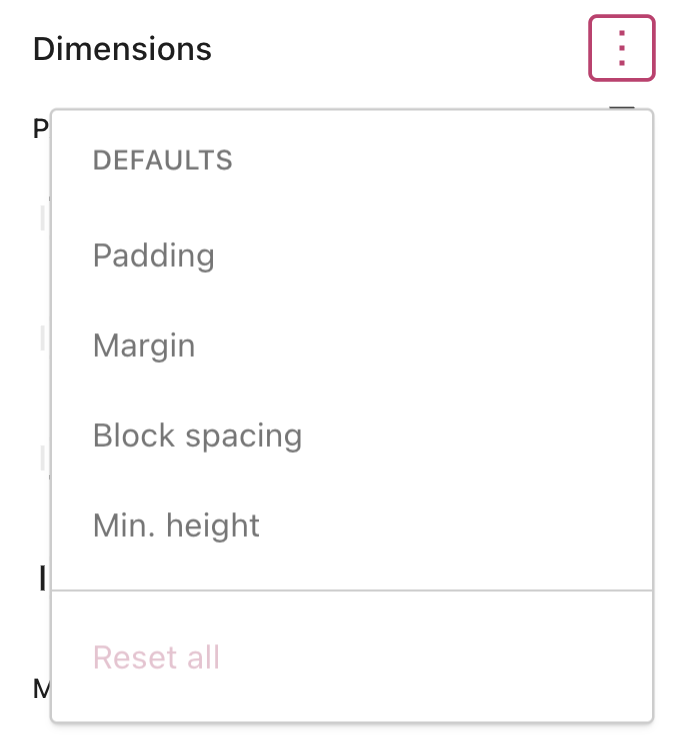
Als een bepaalde instelling niet wordt weergegeven, klik dan op het pictogram … of op het plusje (+) rechts van Afmetingen (zoals je rechts kan zien). Je kan daarna de optie kiezen die je nodig hebt:
- Opvulling
- Marge
- Afstand tussen blokken
- Minimale hoogte
Hou er rekening mee dat niet elk blok alle instellingen bevat. De beschikbare afmetingsinstellingen zijn afhankelijk van het thema en het type blok.
Klik eenmaal op elke instelling en er verschijnt een vinkje naast. Je kan vervolgens het menu met de drie puntjes sluiten om de instelling te bekijken.

De opvullingsinstellingen hebben invloed op de ruimte rond de inhoud van het blok, binnen de grenzen van het blok.
De marge-instellingen hebben invloed op de ruimte buiten de grenzen van het blok.
Gebruik de schuifknop om de opvulling of marge rond het blok te vergroten of te verkleinen. Voor een meer precieze aanpak kan je een specifieke waarde instellen door op het schuifpictogram te klikken zoals hier getoond (je kan ook de gebruikte eenheden kiezen):

Je kan verschillende opvul- en margewaarden instellen voor de boven-, rechter-, onder- en linkerkant van het blok. Klik op het pictogram zijkanten ontkoppelen, weergegeven als een ketting met een streep erdoor, zoals hier getoond:

Gebruik blokspatiëring om de afstand tussen twee blokken binnen een groep, rij of stapel aan te passen. Je kan de afstand tussen blokken aanpassen zoals hieronder beschreven is:

- Klik op de stippellijntjes om de spatiëring tussen je blokitems te vergroten of verkleinen.
- Klik op het instellingenpictogram om een aangepaste waarde voor je blokspatiëring in te stellen en kies de gebruikte eenheden.
- Klik op het pictogram zijkanten ontkoppelen om de instellingen voor de blokspatiëring te ontkoppelen, zodat je voor elke zijde van het blok een andere waarde kan instellen.
Stel een minimumhoogte in voor blokken zoals omslag, groep, rijen en het blok Plaats Content. Dit zorgt ervoor dat de inhoud wordt weergegeven in de maximale hoogte die je hebt ingesteld, ongeacht de schermgrootte van de bezoeker.
Wanneer je de afmetingsinstellingen gebruikt, kan je kiezen uit de volgende eenheden:
- Pixels – behoud een consistente grootte, ongeacht de schermgrootte.
- % – kies een percentage ten opzichte van het bovenliggende HTML-element.
em– gebruik een responsieve grootte die zich aanpast aan de schermgrootte van de bezoeker, relatief ten opzichte van het HTML-element.rem– gebruik een responsieve grootte die zich aanpast aan de schermgrootte van de bezoeker, relatief ten opzichte van het oorspronkelijke HTML-element.vw– stel de grootte in ten opzichte van de breedte van het scherm van de bezoeker.vh– stel de grootte in ten opzichte van de hoogte van het scherm van de bezoeker.