When someone who wants to be a professional writer asks me for advice, the first thing I tell them to do is to make a portfolio. By sharing your best writing in a portfolio, potential clients feel confident they are making the right choice by hiring you for their projects.
But, if you’ve never created a portfolio, that tip will bring up a lot of questions. What components go into a portfolio? How do you make yours successful?
By the time you finish reading this blog post, you’ll know how to build a professional-looking portfolio website for your writing, no matter what kind of writing you do. I’ll share plenty of inspiring examples and explain how to make one with WordPress.com.
Table of Contents
- Why should every writer have a portfolio website?
- 19 writing portfolio example websites (built with WordPress) to inspire your own
- 1. Sarah Kendzior
- 2. Damien Walter
- 3. Alexandra Shimo
- 4. David Walbert
- 5. Emily Gera
- 6. Mary Laura Philpott
- 7. Emma Taylor Prang
- 8. Cory Doctorow
- 9. Megan Jones
- 10. Carmine Mastropierro
- 11. Bernadine Evaristo
- 12. Ta-Nehisi Coates
- 13. Haruki Murakami
- 14. Jacob McMillen
- 15. Ariana Benson
- 16. Austin Kleon
- 17. Jacob Bacharach
- 18. Vandana Singh
- 19. Tim Alan White
- What work should a writing portfolio include?
- Pages to include in your portfolio website
- How to make a writing portfolio with WordPress.com in 7 steps
- Promote yourself with your portfolio
Why should every writer have a portfolio website?
Whether you want to become a full-time writer or dabble in it here and there, you should have a portfolio for your work. Your portfolio website will enable you to:
- Showcase your best work: You’ll have all of your highest-quality pieces ready to share when a potential client or publication asks for them.
- Get more clients, publishing opportunities, or accepted pitches: When you have a portfolio, you communicate to potential clients and publications that you take writing seriously. Your professional presence and easy-to-access samples will improve your chances of getting writing opportunities.
- Own your online presence: A writing portfolio website gives you full control over how you present your work and professional history. You own your website and its creative direction, as opposed to posts on social media websites.

19 writing portfolio example websites (built with WordPress) to inspire your own
What does a portfolio site look like in action? Here are 19 examples from writers with different specialties and industries:
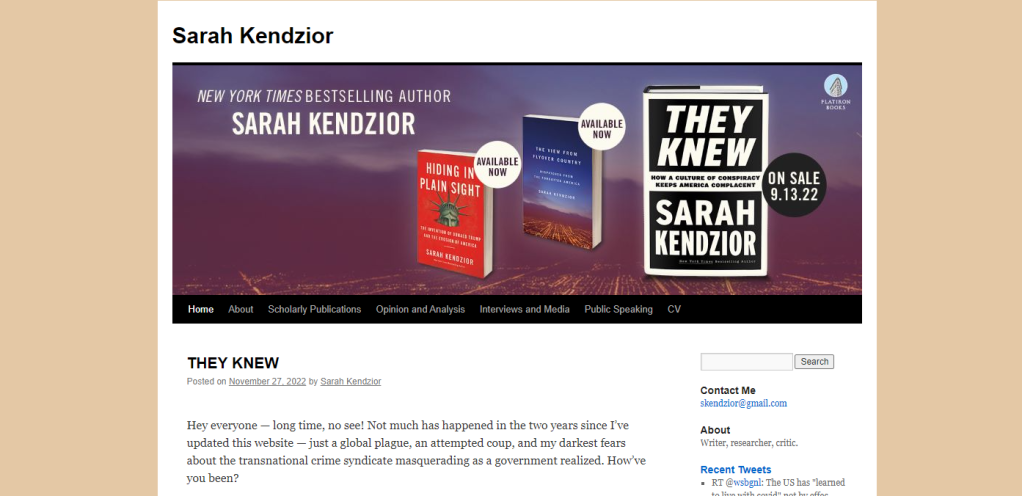
1. Sarah Kendzior

As an author, Sarah Kendzior needs to keep her books at the top of her readers’ minds to keep getting royalties. So, she advertises her available and upcoming books right in her website header. You know what she has to offer as soon as you open her portfolio site.
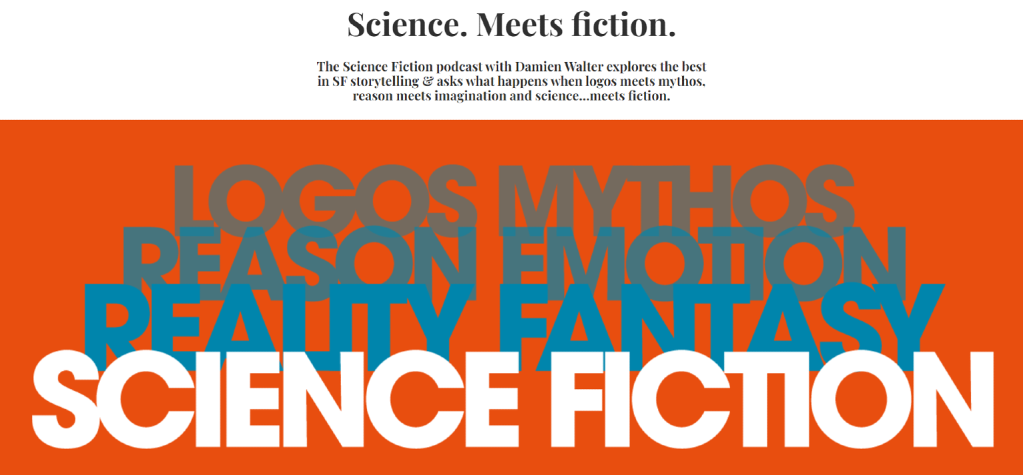
2. Damien Walter

Portfolio websites can do more than just showcase your writing. Damien Walter’s website hosts a podcast, online courses, and a writing portfolio. This example shows that you can keep other kinds of content on your portfolio in addition to your writing.
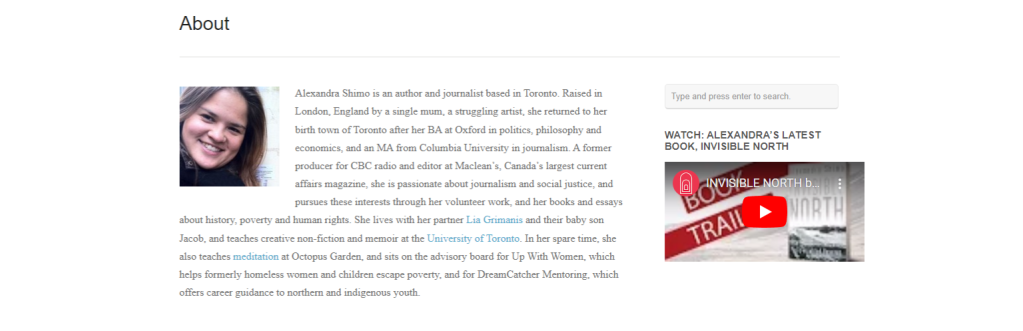
3. Alexandra Shimo

Your portfolio website’s About page introduces you to your readers, making it important for building a connection with visitors. Alexandra Shimo’s About page on her portfolio shows how you can write an effective bio for yourself in one paragraph. It covers her professional history and personal life in a few sentences.
4. David Walbert

If you work in multiple creative areas, you can cover all of them on your portfolio website, as David Walbert demonstrates. His site includes his writing and his woodworking portfolios so he can provide both services to interested visitors.
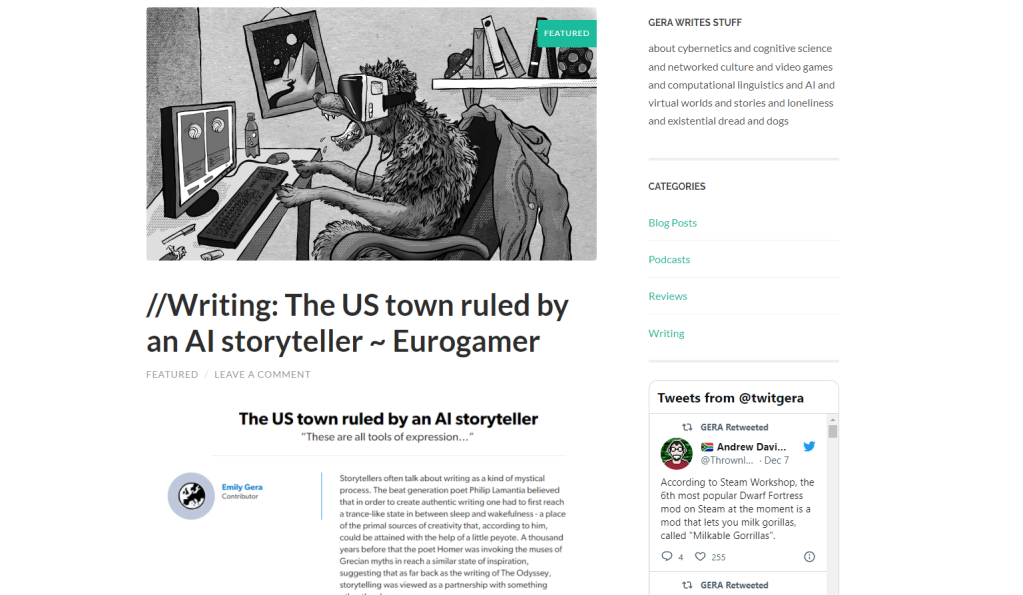
5. Emily Gera

Emily Gera writes about artificial intelligence and interactive worlds for online publications like Variety and Eurogamer. She uses WordPress’s blogging features as a portfolio by sharing a screenshot and link to every new article in a blog post. With this clever use of WordPress features, visitors can visit different blog categories to see the type of work they’re looking for.
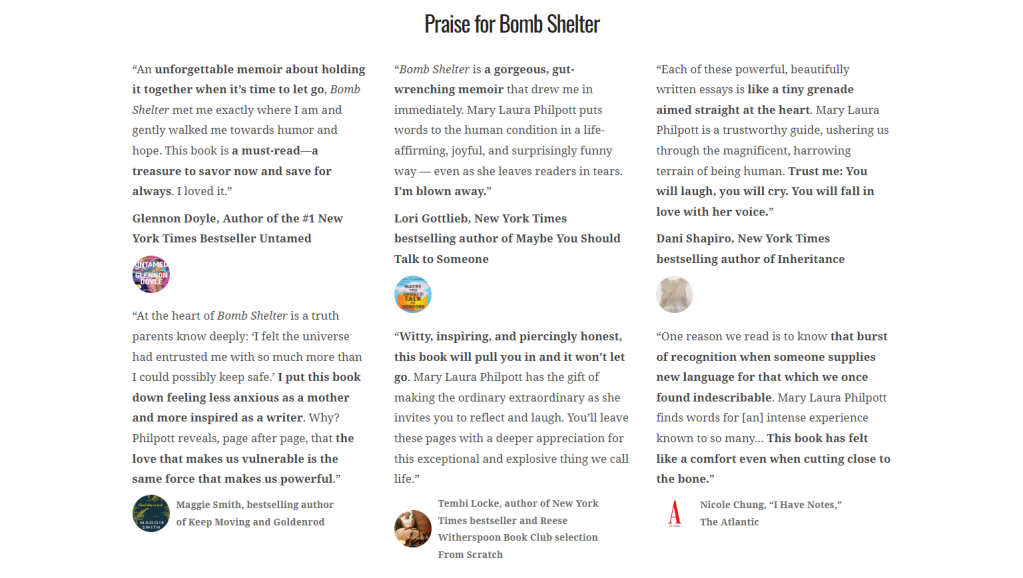
6. Mary Laura Philpott

People rely on word-of-mouth recommendations for the products they buy and the services they use. The same principle applies to writing.
Mary Laura Philpott shows off her books’ reception with plenty of testimonials from respected reviewers and authors. If you provide business writing services, you can achieve the same effect with client testimonials.
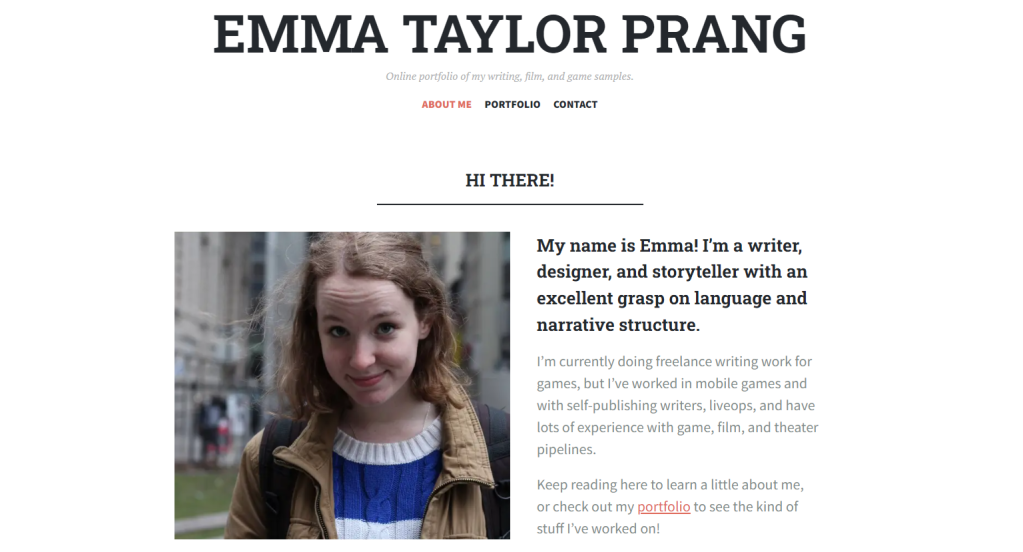
7. Emma Taylor Prang

Emma Taylor Prang’s website shows how you can experiment with your website structure to change how you present yourself. She uses her About page as her home page, so you get introduced to her immediately. This approach combined with her use of the first person makes it feel like Emma welcomes you to her portfolio when you visit her site.
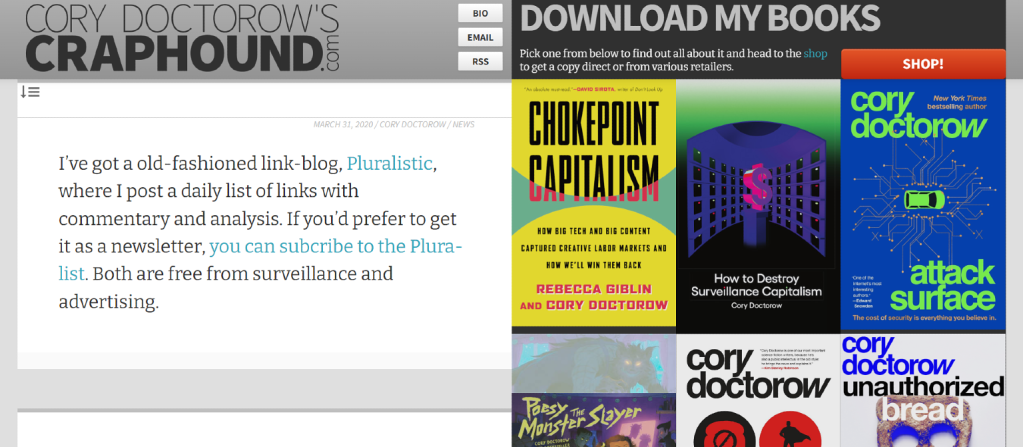
8. Cory Doctorow

When you visit Cory Doctorow’s Craphound website, you’ll notice two halves in the design. — One half has each page’s unique content, and the other shares links to his books on every page. This split layout makes it easy for visitors to explore his work wherever they go on the website.
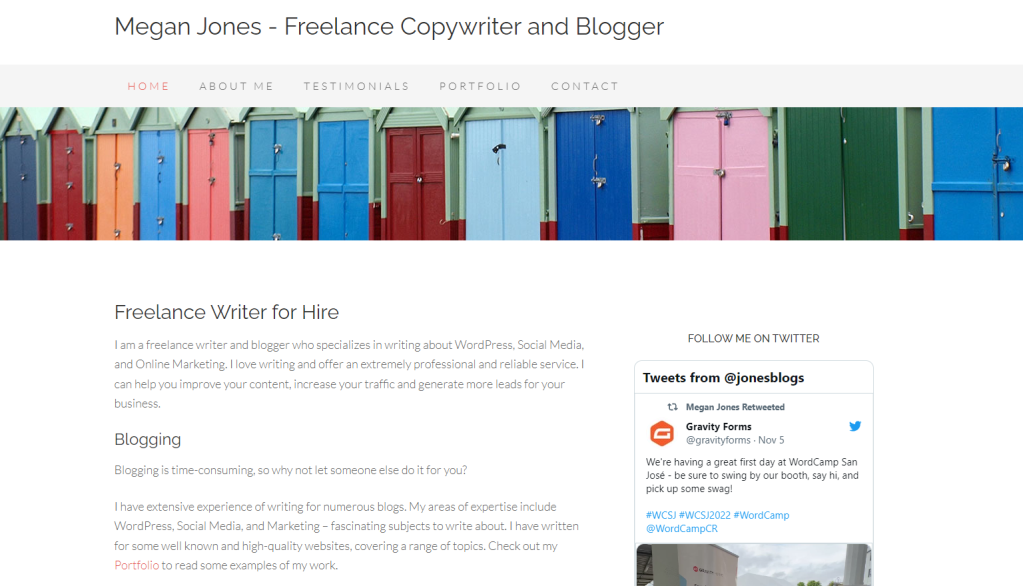
9. Megan Jones

Here’s our first freelance content writing example for those of you who want to sell writing as a service. Notice how Megan Jones uses her home page to list the services she provides and explain why she should be the one to do them for you. Consider how you can use your home page to convince potential clients to learn more about your services.
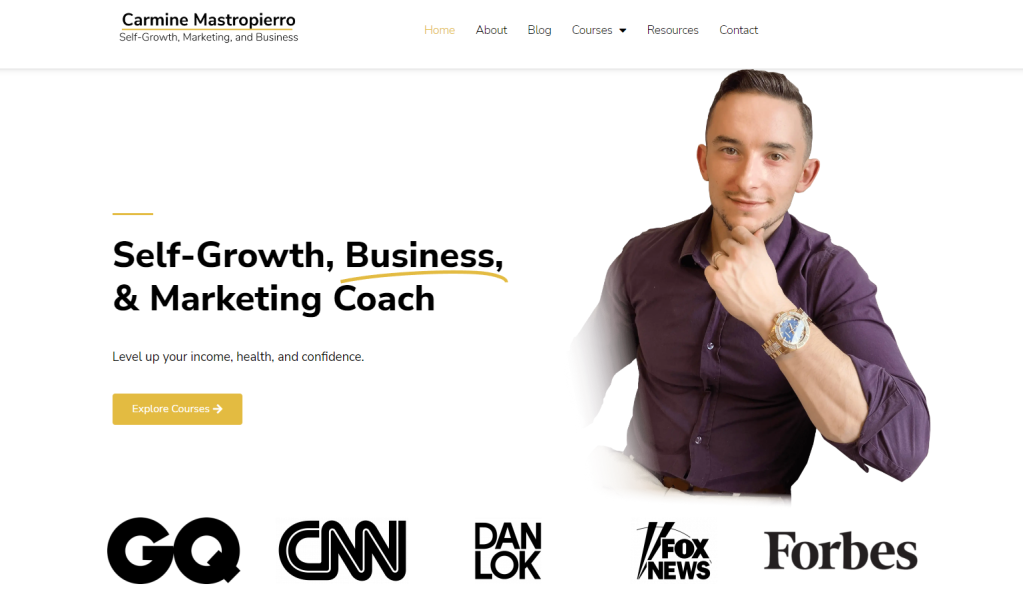
10. Carmine Mastropierro

Carmine Mastropierro’s website shows how a writing portfolio can support the owner’s credibility in other areas. He mainly works as a professional development coach now, but the portfolio he keeps on his website shows the expertise he developed through his writing.
You might notice that Carmine includes a lot of ghostwritten work in his portfolio. If you want to share ghostwritten work as well, make sure to get your client’s permission first.
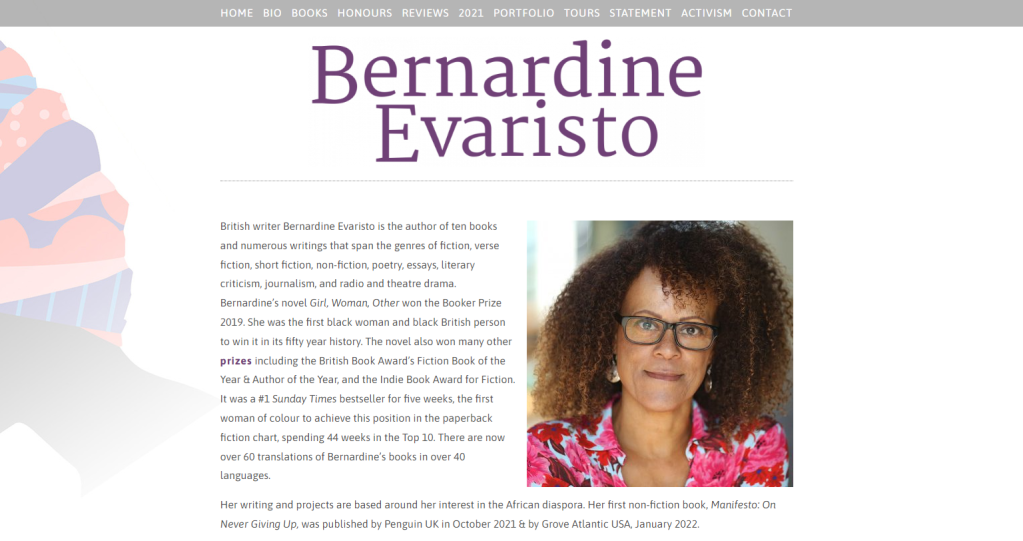
11. Bernadine Evaristo

When you visit Bernadine Evaristo’s website, you’ll see just how comprehensive a portfolio can get. She has pages for her honors, tours, activism, and other ongoing aspects of her work that other sites don’t often give dedicated space to. Her statement page is especially unique in that it gives her a place to explain her approach to writing.
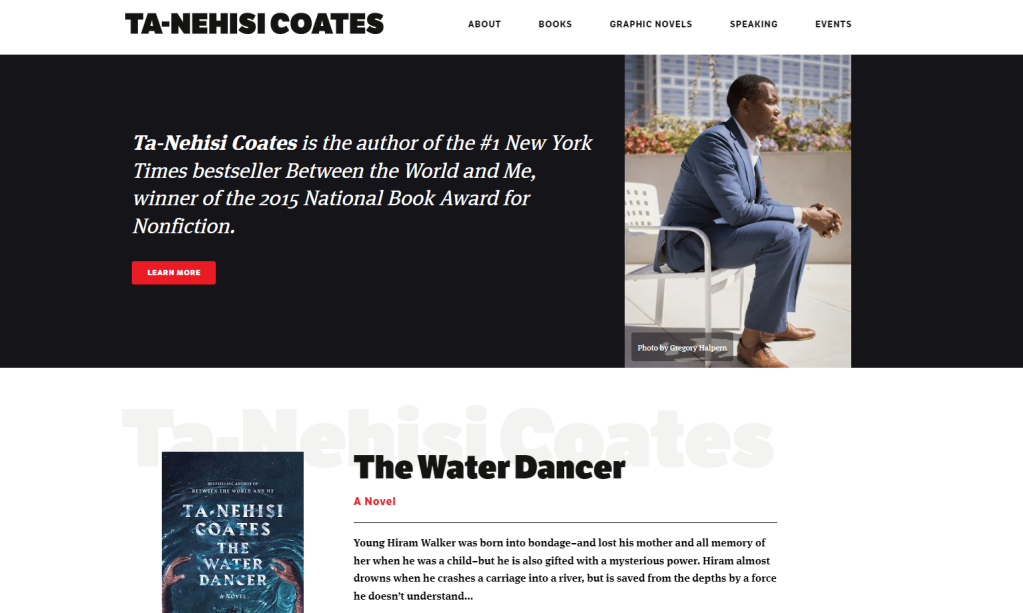
12. Ta-Nehisi Coates

Ta-Nehisi Coates’ portfolio stands out in its bold design. Its mainly black-and-white design uses hints of red to highlight text and icons for striking results.
He also has a homepage that provides snippets of some of the website’s other pages to draw you into the rest of his content. Here, you’ll also see a call to action to follow his work by subscribing to his newsletter.
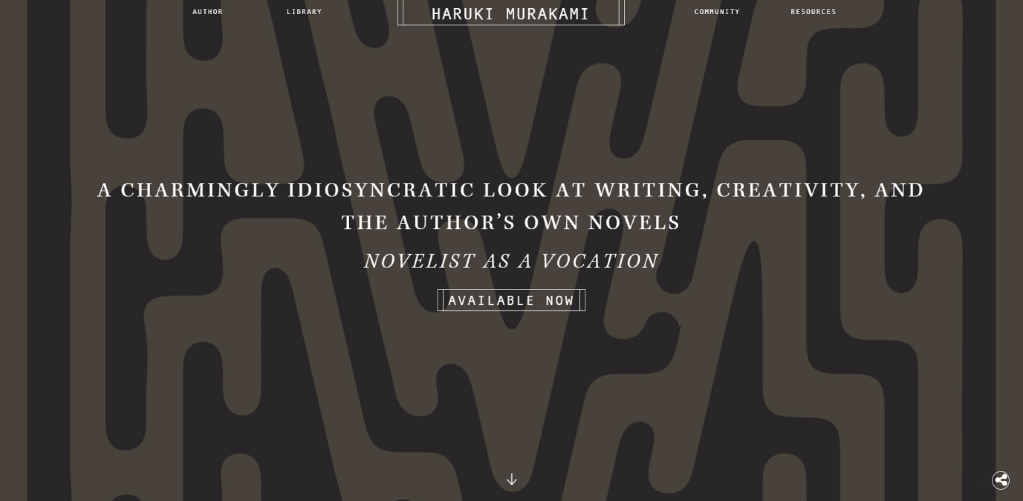
13. Haruki Murakami

Haruki Murakami also has a standout website design. His homepage uses background designs based on his book art specially adapted for the site.
The community page on this website could also provide some inspiration for yours. It shares readers’ favorite memories of the author’s work to demonstrate how dedicated his fanbase is.
14. Jacob McMillen

When you need to sell business services or a product, a clear and upfront approach helps visitors understand your selling points and intentions. Freelance writer Jacob McMillen offers a call to action to sign up for his educational materials off the bat. He pulls it off by making the benefit clear (helping you build a six-figure freelance writing business) and explaining the topics he’ll cover.
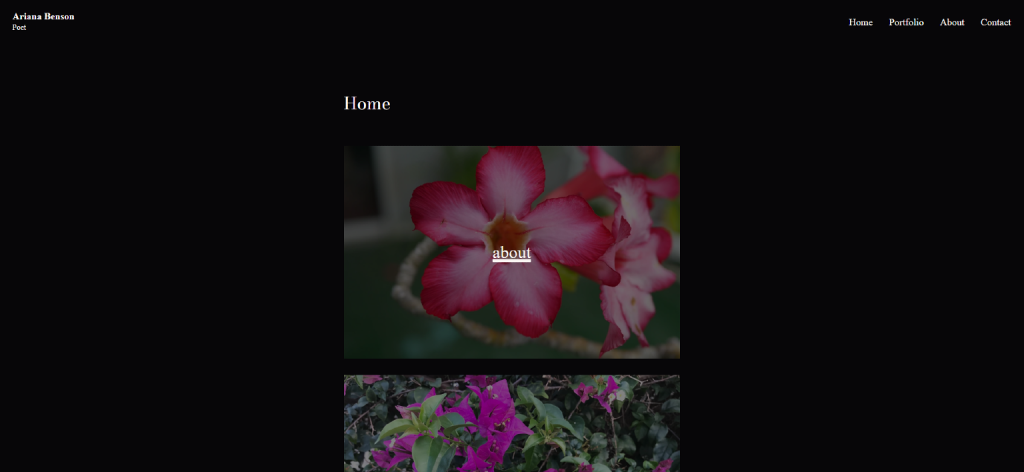
15. Ariana Benson

Ariana Benson’s portfolio shows that you don’t need to pull out all the stops to have an effective portfolio. She uses pictures of flowers to create a beautiful and compelling navigation on her homepage. Throughout the site, she uses columns and short paragraphs to break up text for easy reading.
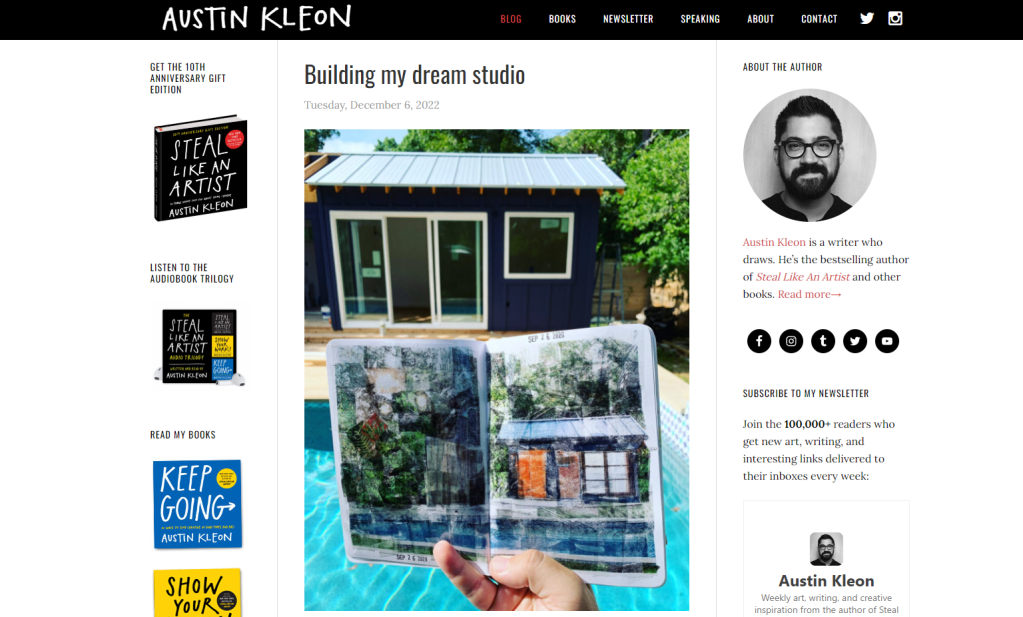
16. Austin Kleon

Author Austin Kleon’s website is another case study of how your website layout can keep your selling points at the top of your visitors’ minds. He uses a three-column layout — one with links to his books, one with the page content, and one with his profile and newsletter. Wherever you go on his website, you can navigate to his books, newsletters, and social media accounts.
17. Jacob Bacharach

When you visit Jacob Bacharach’s portfolio site, you’ll see how far organization and a clear layout go in successful website design. His portfolio has standard black text on a white background, letting images of his books do the talking. On his articles and essays page, he highlights links in a different color and uses generous line spacing to help the reader browse his writing.
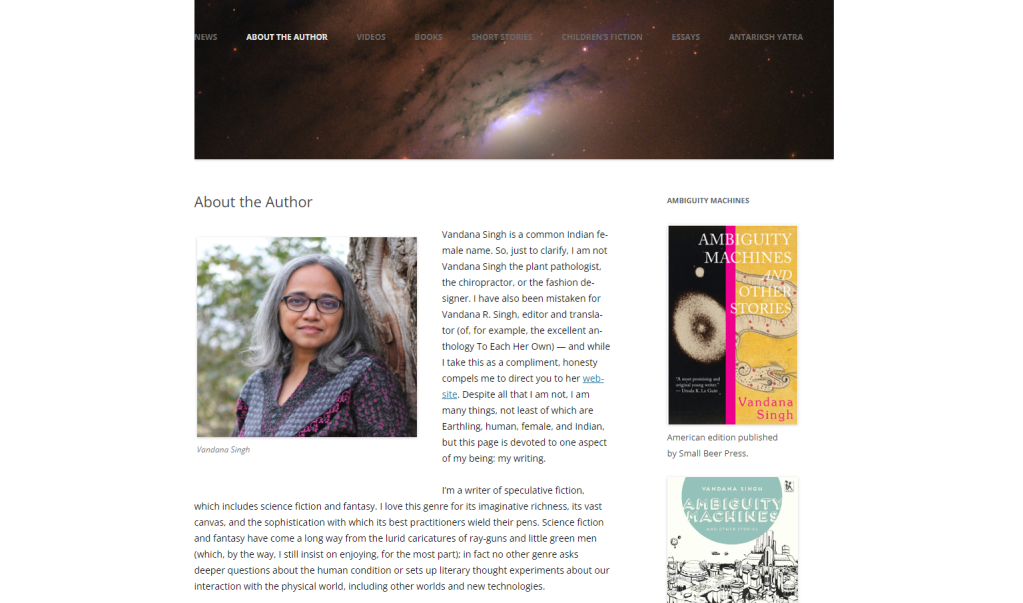
18. Vandana Singh

Speculative fiction writer Vandana Singh’s website provides a full history of her work. Her about page stands out because of its personal perspective and level of detail. This website demonstrates how a portfolio can act as a record of your career if you want to give visitors the full story.
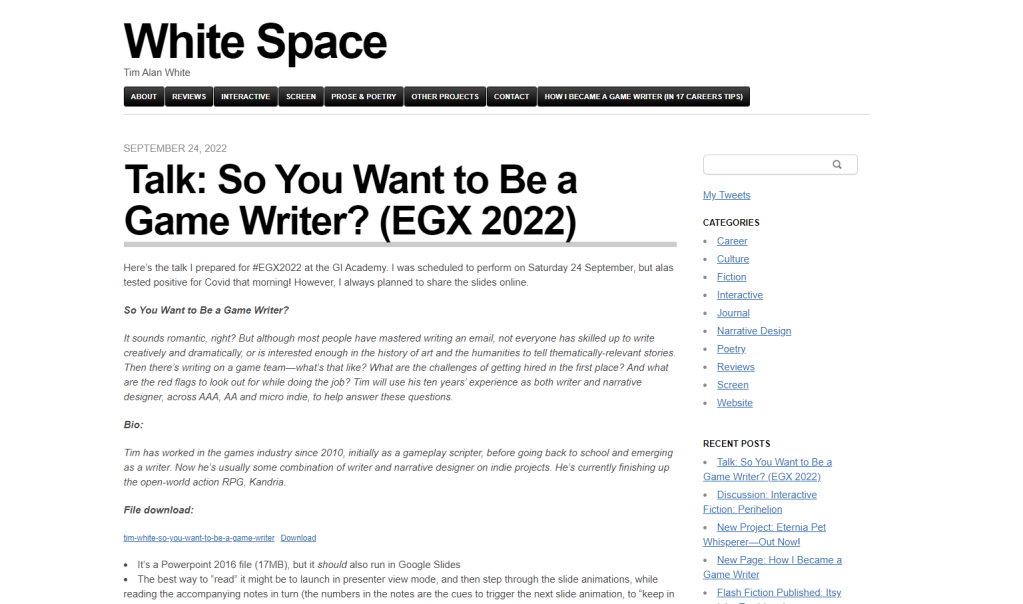
19. Tim Alan White

Tim Alan White interweaves his portfolio and his blog using a simple technique. At the top of each portfolio category page, he includes a link to a corresponding blog category. If you plan on blogging frequently on your website, think of how you can connect your blog and your portfolio.
What work should a writing portfolio include?
At its foundation, an online writing portfolio should share links to your very best work. These links should:
- Have no errors: Make sure the pieces of writing you link to don’t have any factual or grammatical errors. The links on your website themselves should work properly, too.
- Show your capabilities: Demonstrate your writing skills by including your best work. These could be articles with in-depth reporting, poetry that speaks to your artistic vision, or blog posts with interesting angles.
- Express the variety of work you do: Include writing related to all the genres, industries, and formats you would like to cover in the future. If you’d like to focus on a certain area in your work moving forward, include that kind of work in your portfolio.
How many pieces should my portfolio display?
There are no hard and fast rules, but generally, 10 to 15 of your very best pieces of writing should be sufficient. When in doubt, lean toward quality over quantity.
Should I focus on a specific genre or writing style?
If you write in multiple different genres or styles (for example, you might be a copywriter by day but publish poetry in your spare time), consider creating a portfolio page for each one, or focus on the style that you are trying to sell or would like to be doing most often.
How often should I update my portfolio?
As often as you have new work to share! If work is old, use your best judgment, and replace outdated pieces with fresh work.
Pages to include in your portfolio website
As you learned from the examples I shared, there are no hard and fast rules to how you structure your portfolio website. But, if you need to know where to get started, portfolio sites commonly have these types of pages on them:
Homepage
The homepage is the page visitors see when they first visit your site’s address.
You have multiple strategies to choose from when you design your homepage. Most commonly, website creators use the homepage to introduce the website and direct visitors to other parts of it. But you could also share your bio or work right away.
If you decide to take the classic route of introducing the other parts of your website on your homepage, keep things brief. Use only a few sentences each on the sections describing other website pages.
Portfolio page
Here’s where you’ll share links to your best work. If you perform different types of writing, you might find it easier to use multiple portfolio pages.
Writers usually present their work in a list of text links or use pictures to highlight each piece. If you have a lot of writing to link to, text links organized with headers will do the trick. But, if you have a smaller, curated portfolio, images will bring more attention to each link.
About Me page
Your about page introduces you to your readers and explains why you do your work. As we explained in our guide on the subject, successful about pages include:
- The most important details about you — who you are, what you do, and why you do it
- Additional details like your professional history or your personal life
- Visuals — most commonly, a photo of yourself
Personal touches and humor especially shine on about pages because they show your personality. Feel free to throw in details about your personal interests or a play on words to connect with your readers.
Contact page
Here’s where you’ll share your public contact info for people to reach out to you about your work. Most writers share an email address here — no need to share your phone number or mailing address if you don’t have one for business.
If you’re a published author, you might also share contact information for your publisher, literary agent, or event manager. Consider what people might contact you for, and direct them to the proper channels on this page.
You can also add a contact form to this page to make it simple for visitors to send you a message. WordPress has plenty of contact form plugins with different designs and features.
Blog (optional)
While not necessary for a successful portfolio, you can also run a blog on your website. Writers tend to create blog posts about topics like:
- Updates on their work, such as a book release or signing tour
- Links to new articles on other websites
- Personal updates
- Short-form prose
- Advice related to their industry
If you’re not familiar with writing for the web, our guide to writing a blog post will help you understand the best practices and mindset to follow. But, if you plan on writing more personal blog posts, you can skip many of the steps suggested there.
Newsletter signup page (optional)
If you have a newsletter, your portfolio site makes a great place for you to advertise it. Many writers use a page on their website as the primary sign-up page for their newsletters. Here, you can include details like:
- Your newsletter sign-up box
- What people can expect from your newsletter
- Reasons people should sign up for your newsletter
- Links to sample issues
Getting started with your newsletter? Use WordPress.com Newsletter or one of the many WordPress newsletter plugins so you can create your website and newsletter content all from the same place.
How to make a writing portfolio with WordPress.com in 7 steps
Now that you know what goes into a writing portfolio website, it’s time to make yours. Follow these steps to build a portfolio site in WordPress:
1. Round up your best work
Using the criteria I shared earlier, go through your past writing and find your best samples. You have a few approaches to take depending on the type of work you want to share:
- Online articles: Save the links to your work in a bookmarks folder in your browser for easy reference.
- Books: Collect any links to buy your books online and download the highest-resolution pictures you have of their covers.
- Documents: Scan your documents as PDFs and save them to a dedicated computer folder.
Now, set these all aside to have on hand in later steps.
2. Write your website copy
Decide what pages you want to include on your portfolio website and write the copy for them. You can write them on whatever platform you write best, whether that’s a word processor or your notepad app. Keep in mind that formatting like headers, bold text, and bullet points will carry over to WordPress when you paste your content in later.
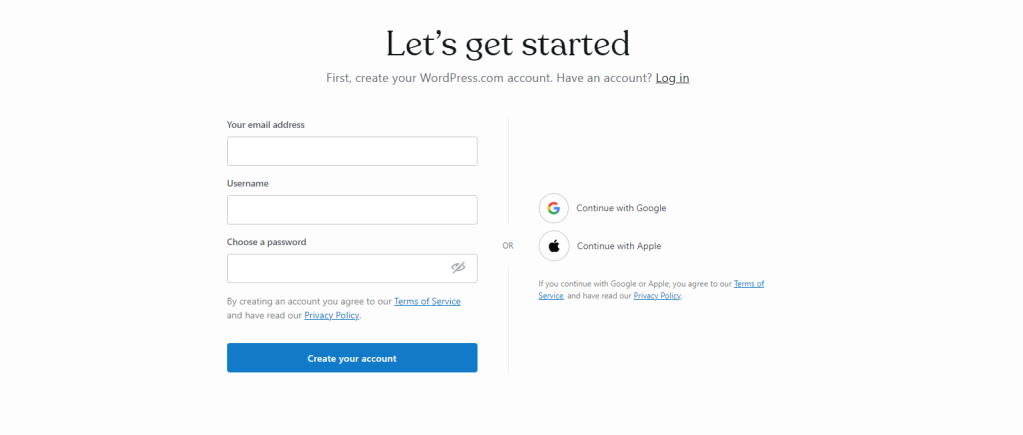
3. Create your WordPress.com account

Go to WordPress’s account creation page to make an account for your website. During this process, you’ll choose a plan and website name.
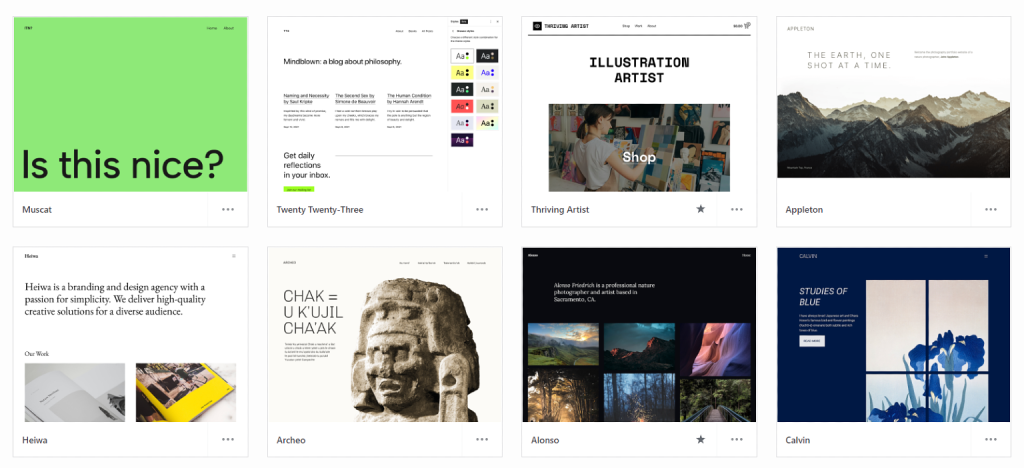
4. Choose a WordPress theme
Once you’re in the WordPress dashboard, you can start building your website. Begin with a theme — code that determines what your website looks like. Thanks to your theme, you won’t have to worry about fiddling with design elements or source code (unless you want to).
All of the themes WordPress offers support portfolio features. But, you might be particularly interested in portfolio-based themes.

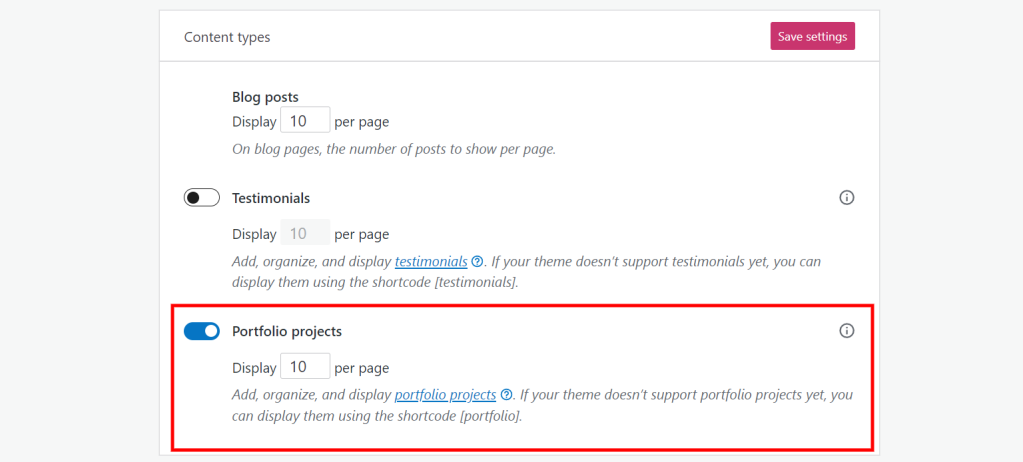
5. Turn on Portfolio Projects in WordPress or setup your portfolio plugin
Check the left sidebar of your WordPress dashboard for a “Portfolio” option. If you don’t see it, you’ll need to turn on the Portfolio Projects feature.
Visit the Settings option on your sidebar, then go to Writing > Content Types. Turn on the “Portfolio Projects” option. Under the toggle switch, you can also choose how many projects you want to display on each of your portfolio’s pages.

You may also use a portfolio plugin if you have a plan that supports plugins. Follow your plugin’s specific instructions to set it up on your website.
6. Add your pages and content
With your website set up to share your portfolio, you can add your content.
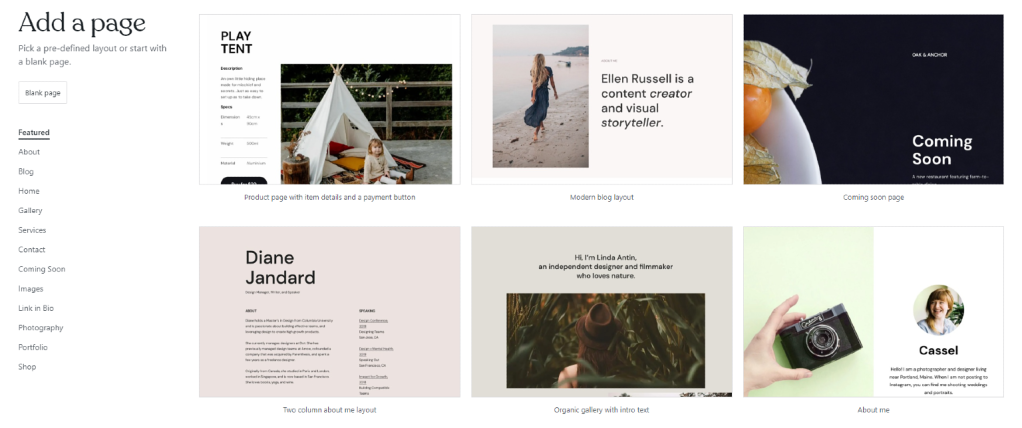
Add a page to your website by clicking the “Pages” option in your WordPress dashboard sidebar, then selecting “Add new page.” You’ll have a full selection of page layouts to choose from.

Our guide to using the WordPress editor will walk you through using it. Since your website isn’t published yet, you can experiment as much as you want to learn it firsthand.
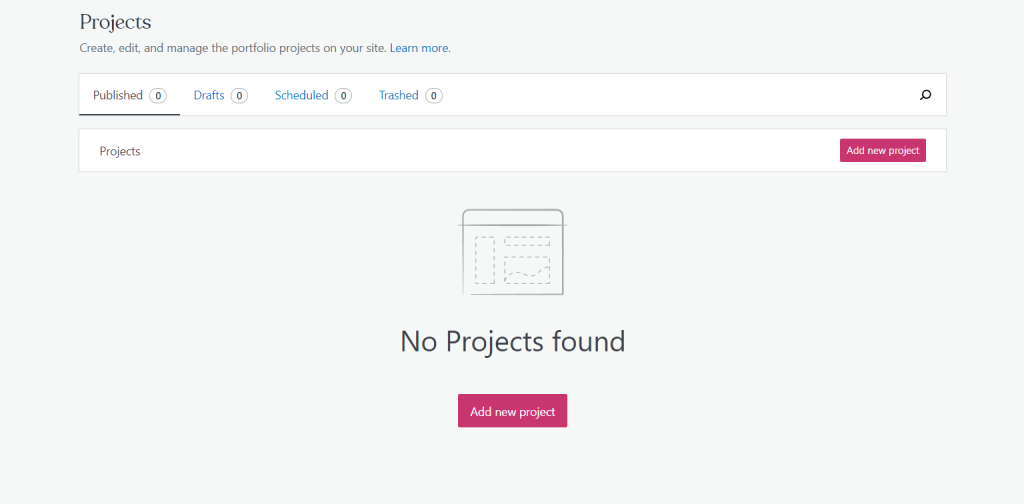
Add projects to your WordPress portfolio by going to the “Portfolio” option on your dashboard sidebar. On this page, you can add and manage your projects individually. You can write and edit your projects just like you would a page.

7. Publish your site
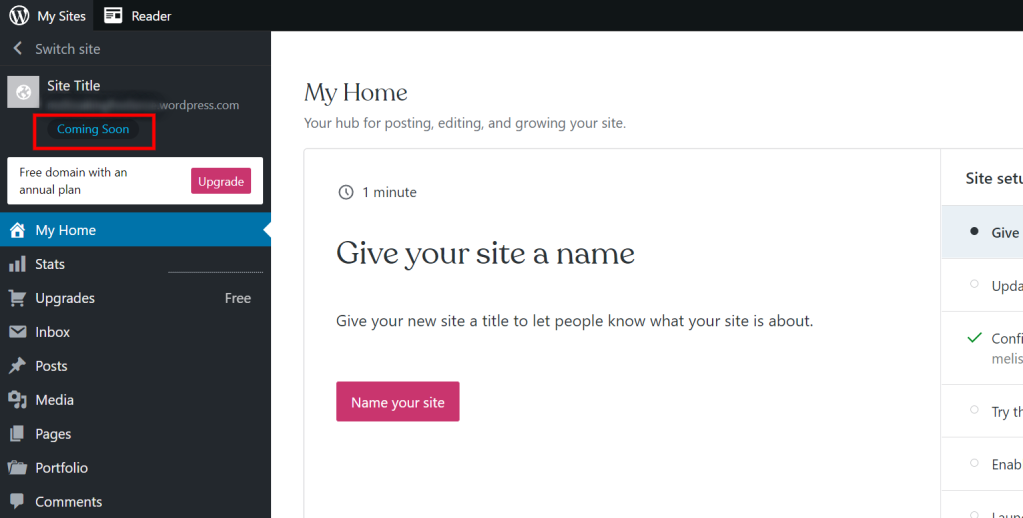
Once you feel satisfied with your website, publish it so everyone can see it. Go to your dashboard’s home page, then look for your website name and URL at the top of your sidebar. There, you can click on the “Coming Soon” icon to publish your site to the public.

Promote yourself with your portfolio
Now that you have a portfolio website, promote it wherever you can. Share it on your social media accounts and give the URL to potential clients.
Don’t forget to maintain your website to keep it as professional-looking as possible. Update your WordPress tools regularly and add new work as you complete it.
Related Reading:
- How to Create an Online Portfolio Website With WordPress to Share Your Best Work
- How to Build a Photography Portfolio Website (With 9 Stellar Examples)
- How to Make a Copywriting Portfolio: 15 Examples + The Process
- How to Create an Art Portfolio Website to Share Your Work (with Examples)
- How to Easily Create a Stunning Web Design Portfolio (+Examples)
Want more tips? Get new post notifications emailed to you.

WordPress.com Has Amazing Support
WordPress.com’s Happiness Engineers are like personal advisors, eager to help you succeed with your website.

