If you’re like me, you might’ve been confused by the Site Editor, Template Editor, and Page Editor the first time you encountered them in WordPress.
While their names sound a bit similar, they each have a unique purpose, and understanding them is the key to unlocking the potential of your WordPress website.
If you’re confused by their differences, what they can do, and when to use them, this blog post will explain everything you need to know.
After that, we’ll show you how to access and use all three on your own WordPress site – whether or not you’ve set one up already.
Site Editor vs. Page Editor vs. Template Editor
This post covers what the Site Editor, Template Editor, and Page Editor are, what you can do with them, and how to use them. But before that, here’s a quick overview of these three important components of WordPress.
The Site Editor gives you an easy way to carry out site-wide customizations, such as editing the header of your site, switching color schemes, or changing the typography settings.
The Template Editor, which can be accessed via the Site Editor or Page Editor, lets you create templates for parts of your site, such as posts, pages, and headers. These templates use blocks as placeholders for your actual content. For example, you could add the Post Title and Post Content blocks to your template. Then when a page or post using that template is published, those blocks dynamically pull in the content from the Post Title and Post Content areas of the post or page. Those blocks will be styled and presented as defined by the template.
The Page Editor, on the other hand, displays static content. What you add to the blocks in the Page Editor is what’s displayed when the content is published. This is the actual page content, whereas the template is only a wrapper that defines what the page will look like once the content is dynamically pulled in. The Site Editor is broader than the Template Editor, which is broader than the Page Editor.
Now that you have an overview of these three parts of WordPress let’s explore them in more detail.
What is the Site Editor?

The Site Editor is a relatively new feature for WordPress. Since its introduction, WordPress users can now take control of the design of their entire site.
Areas of your site that were once out of bounds to most users, and could only be customized by developers, are now accessible to anyone through the user-friendly visual interface of the Site Editor. These areas include the header, footer, sidebar, and more.
You can also easily change the global styles of your site through the Site Editor, including the color scheme or palette and the typography and layout settings.
You will have to ensure you’ve chosen a WordPress theme that supports the Site Editor to take full advantage of this feature. But as that list of themes is growing all the time, you should be able to find one that’s right for your site.
What is the Page Editor?

The Page Editor is the editor users are most familiar with. This is where you create the content for your site. Whether you want to create an About page or publish a new post on your blog, the Page Editor is what you’ll use.
The latest version of the WordPress Page Editor lets you build advanced page layouts using rows and columns. You can then add an array of blocks to your layouts. With slideshow, TikTok, and video blocks available, to name just a few, there are many ways to enhance your content with blocks.
Alternatively, instead of creating a new layout and populating it with blocks, you can keep things simple and get started right away by typing straight into the content area.
Once you hit Publish, your new content will live on your site for the world to see.
What is the Template Editor?

While the Site Editor lets you customize the overall appearance of your site, the Template Editor enables you to work with templates that can be applied to individual posts and pages on your site. You can also create templates for the header, footer, and other parts of your site.
Your theme typically provides the templates that are available on your site. However, you can create new ones, or edit existing ones, using the WordPress Template Editor.
Each time you create a new post or page in the Page Editor, you can choose which template to apply to that piece of content. Typically a template will define which elements are displayed when the post or page is published and how those elements are presented.
Use Cases for the Site Editor, Page Editor, and Template Editor
Now that we’re familiar with the Site Editor, Page Editor, and Template Editor, let’s take a quick look at what you can do with them.
What Can You Do With the Site Editor?
If you’ve chosen a Full Site Editor WordPress theme, you can use the Site Editor to customize nearly every aspect of your site.
If you’re happy with the overall design of your theme but would like to make a few changes to the header or footer area, you can do that with the Site Editor.
Alternatively, if you want to create a whole new design for the homepage and other parts of your site, you can do that, too.
For example, you could use the Social Icons block to add links to your profiles on sites like Facebook and Twitter to the header of your site.

You can also make site-wide changes to the typography, colors, and layout through the styles settings. This could include changing the default color palette that’s used throughout your site to one of the other options provided by your theme. Or you could change the colors of specific parts of your site, such as text, links, and buttons. You can change which fonts are used on your site and where.

WordPress now lets you add blocks to your website. Each block has a different purpose, such as displaying an image gallery, inserting a table, or embedding a tweet.
Typically, how these blocks look is controlled by the theme you’re using. But what if you wanted to change the appearance of a block so that every time it’s used, it has the new design? Thankfully, that’s not a problem, as the Site Editor lets you change how a block looks throughout your site.

When creating or editing a template with the Site Editor, you also get access to Theme Blocks. These blocks, such as the Navigation, Site Title, and Site Logo blocks, let you insert dynamic content into templates. As this is dynamic content, if you change the site title or logo, those changes will automatically be displayed through the block wherever it’s used.

You can also create multiple headers or footers and use them on different parts of your site. For example, you could create a custom header that’s only used on the homepage of your site. It could have a different background color to better suit the design of your homepage. Then, a different header is displayed when a user visits a post or page on your site.
What Can You Do With the Page Editor?
The Page Editor is used each time you add new content to your site.

The design blocks of the Page Editor, such as the columns, rows, and stacks blocks, let you produce creative layouts for your content. You can then populate those layouts with the many content blocks accessible through the Page Editor.

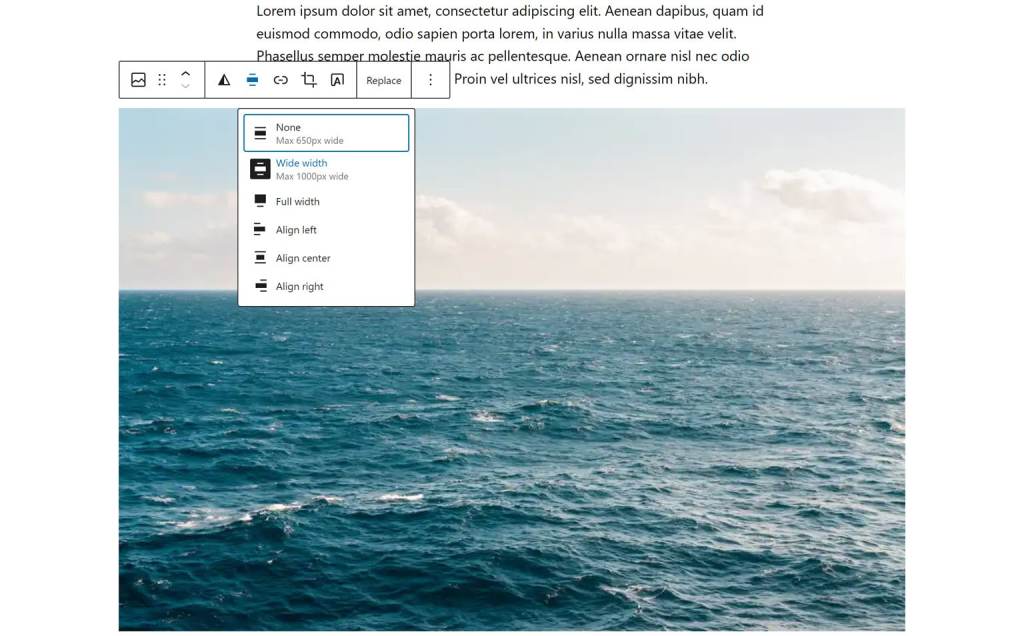
The Page Editor lets you change the width and alignment of the elements that make up your page. For example, you could insert an image into your post but set the width to wide, and it will extend beyond the confines of the content area column. This lets you create eye-catching designs that enhance your posts and pages.

You can also change the appearance of the blocks in use on the page you’re working on in other ways, such as editing their colors and typography settings.
What Can You Do With the Template Editor?
Any work you do in the Page Editor is only applied to the piece of content you’re currently working on.
However, you can use templates to create a new design or layout that’s applied to multiple posts or pages on your site.
Most themes come with several templates you can apply to your posts and pages, such as layouts that don’t include the header, footer, or sidebar areas and allow you to publish a post or page without any potentially distracting elements around it.
However, the Template Editor lets you edit those templates as well as create your own designs from scratch. You can then apply those templates to new posts and pages on your site as well as existing ones.
One type of template you could create is a layout with a full-width featured image and a donations form or an email subscription block at the end of the post or page. When creating a new page, you can use that template and then add additional content with the Page Editor.

How to Use the Site Editor, Page Editor, and Template Editor
Now that we know what the Site Editor, Page Editor, and Template Editor are and what you can do with them, let’s have a look at how to use them.
How to Use the Site Editor
If you’d like to start editing your site’s header, footer, and other site-wide parts, you can launch the Site Editor by logging in to WP Admin. From there, click on Appearance → Editor.

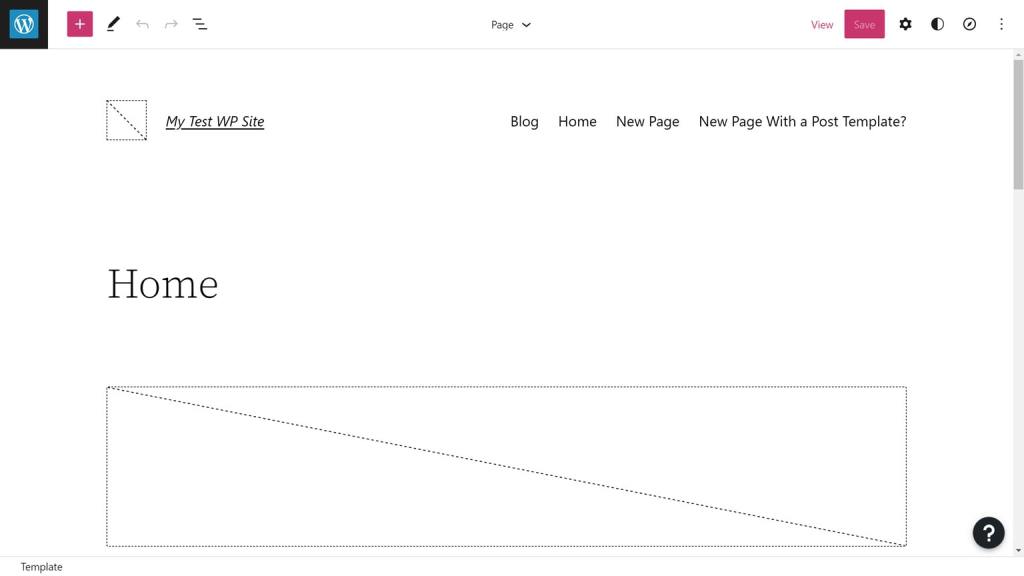
The homepage of your site will then be displayed, ready to be customized via the Site Editor.

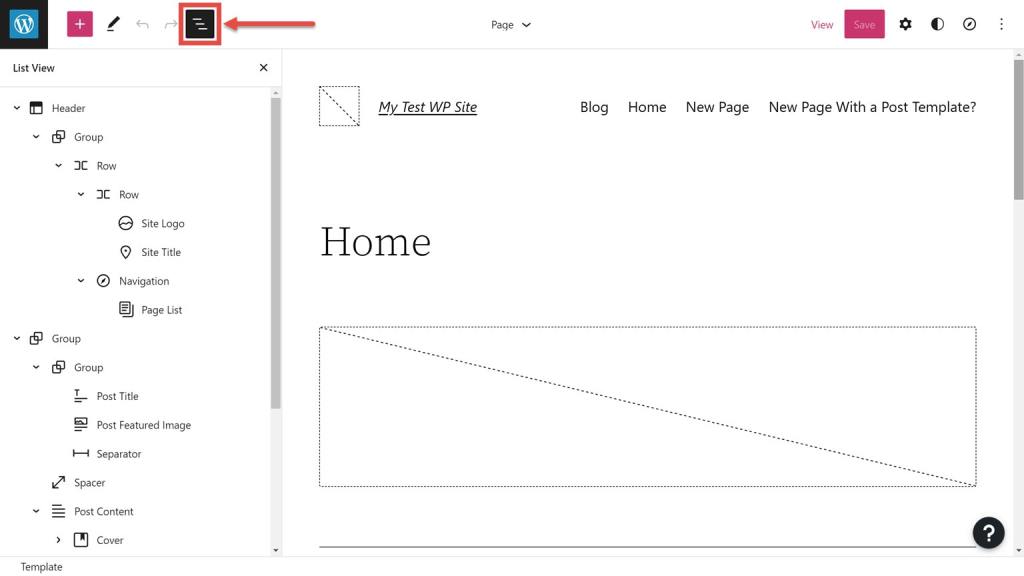
If you click on the Live View icon on the top menu, you can better understand how the page is structured, including which blocks it uses.

If you want to edit an individual block, you can click on it from the List View panel or the editor. Once a block is selected, some controls for it are displayed.

You can also click on the Settings gear icon on the top menu to view more controls for the selected block.

Clicking on the Styles icon on the top menu lets you choose another predefined color palette for your site. You can also create your own unique styles by working with the typography, colors, and layout settings.
As well as editing the existing content, you can also add blocks by clicking on the Block Inserter on the top menu. As you’re working in the Site Editor, you can also add Theme Blocks.

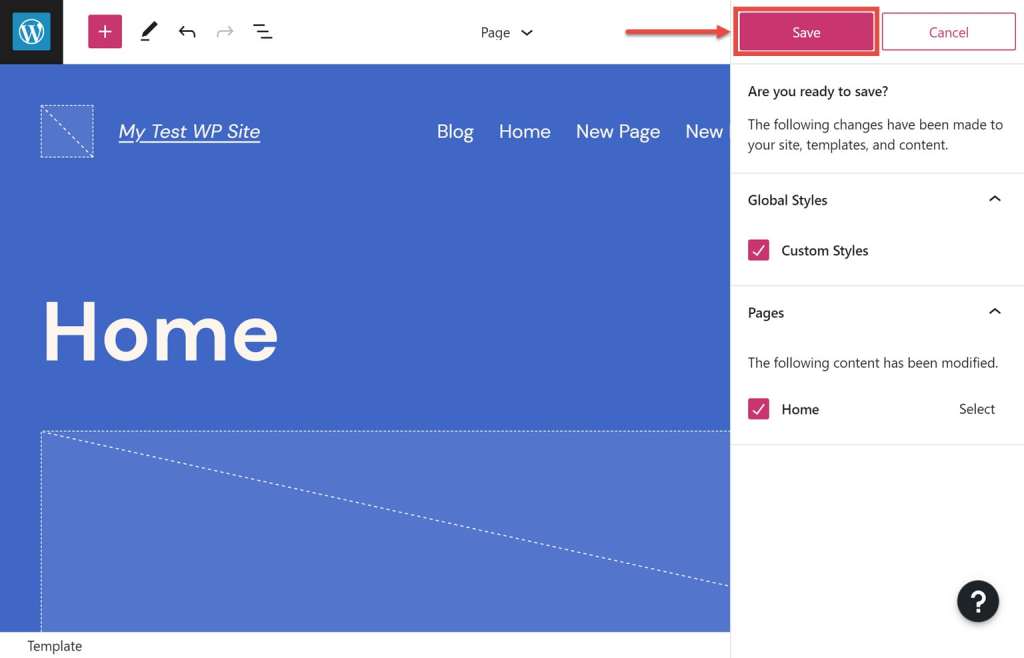
When you’re ready, you can save your changes by clicking on the Save button on the header.
Before saving is completed, you’ll be shown the parts of your site you’ve changed. You can choose not to save the changes you’ve made to a specific part of your site by deselecting it.

Some of the changes you’ve made will apply to your entire site, such as the global styles. Others will apply to the page that was open in the Site Editor, such as the homepage. Click on the Save button to confirm the changes.
You can return to the Site Editor at any time to make more changes.
How to Use the Page Editor
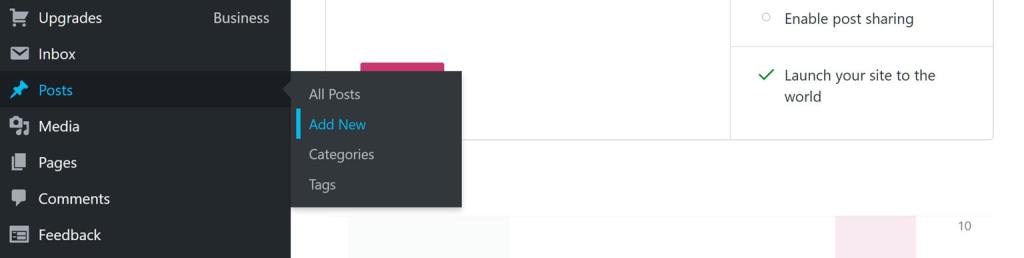
You can start using the Page Editor to add new content to your site by clicking on Posts → Add New or Pages → Add New.

Once the Page Editor is open, you can start working on the main content areas, such as the Title and Content areas.
You can also add a Featured Image to your post or page by clicking on the Post tab on the Settings sidebar menu on the right of the editor and then scrolling down to the Featured Image section. If the Settings sidebar isn’t visible, click on the Settings gear icon.

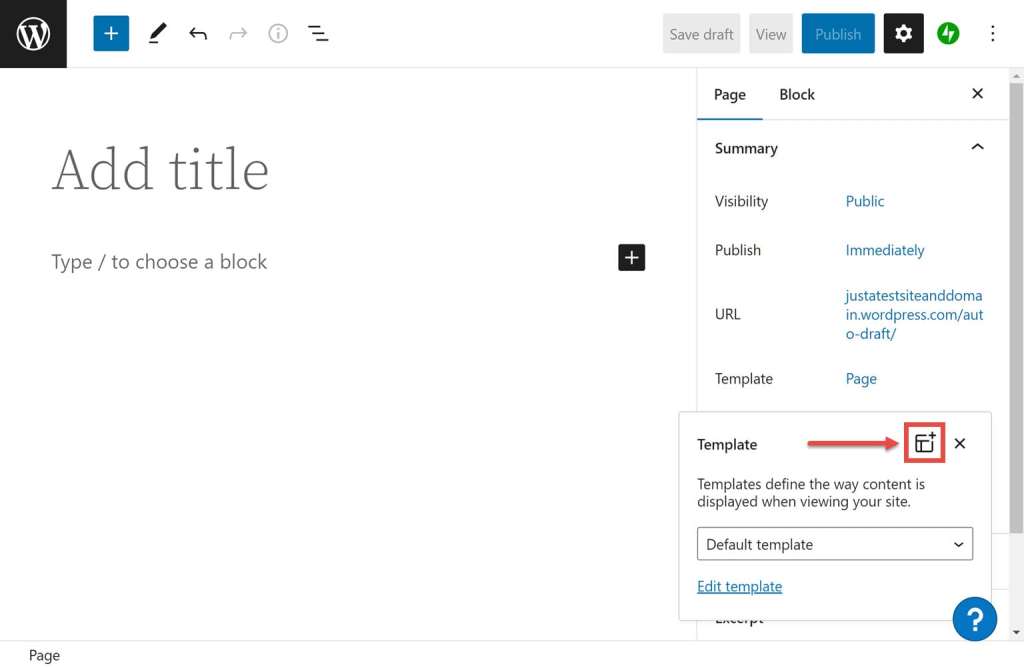
You can also change the template that the post or page is using. Most themes come with a selection of templates, and as mentioned earlier, you can create your own with the Template Editor. To change templates, click on the template name from the Template section of the Settings sidebar menu.

You can then choose a template from the dropdown menu.
You can preview your page at any point to see how it will look when it’s published. To do so, click on View from the top menu, and then click on Preview in new tab. You can also change the viewport of the preview window to see how your content will look on different devices.

When you’re happy with the post or page and want to publish it on your site, click on the Publish button on the top menu.
This guide to the Block Editor gives you a more detailed overview of the WordPress Page Editor.
How to Use the Template Editor
One way to access the Template Editor is via the Page Editor.
Once the Page Editor is open, click on the Add template icon on the template selection panel to create a new template. Alternatively, you can click on Edit template to edit the page’s current template. Both options will open the Template Editor.

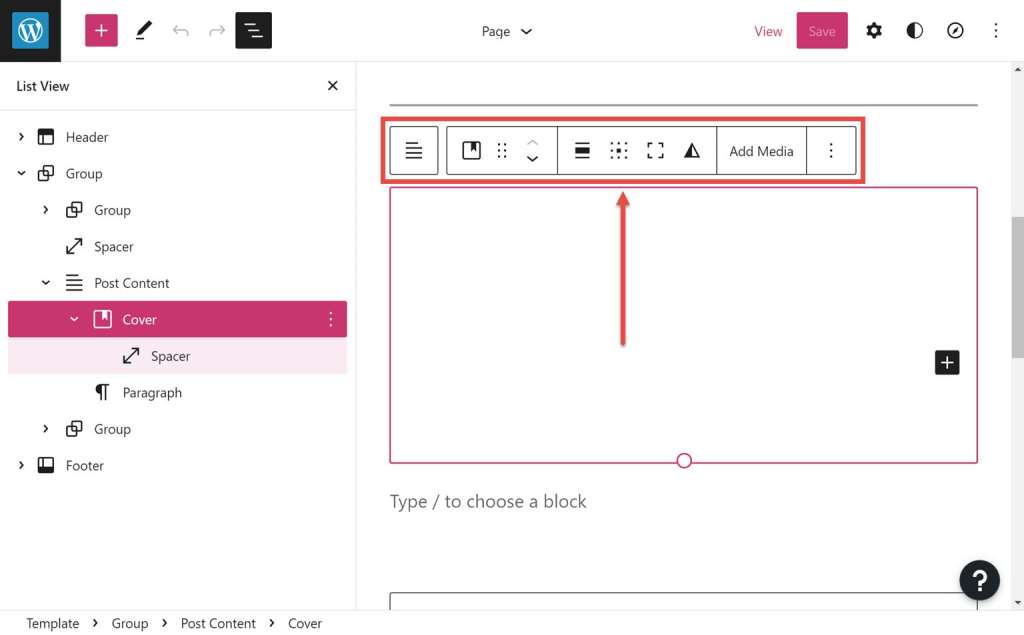
You can view the template’s structure by clicking on the List View icon on the top menu.
Not only will this display the structure of the template, but you can quickly access the settings for a block by clicking on its name in the List View.

Your templates can be enhanced by adding blocks to them. To do so, click on the Block Inserter button on the top menu to see the available options. Clicking on a block adds it to your template. You can then change its position by dragging it into place on the List View or the Template Editor area.

You can preview your template at any time by clicking on View on the top menu. Then, when you’re ready, you can save your changes by clicking on the Publish or Update button.
For more information on using the Template Editor, read this guide.
Putting It All Together: Building a Simple Website Using the Site Editor, Page Editor, and Template Editor
Now that you know all about the Site Editor, Page Editor, and Template Editor, let’s put that knowledge into practice.
Create a WordPress Site
If you don’t have a WordPress site, you can sign up for one for free at WordPress.com.

- Go to WordPress.com and click on the Start your website button.
- Next, enter your details and choose a plan.
- You can then answer some questions about your site to finish the setup process.

Once you have access to WP Admin, you can choose a theme. If you’d like to use the Site Editor and work with templates to their full capabilities, you’ll need to select a theme that supports Full Site Editing. To do so:
1. From WP Admin, click Appearance → Themes from the left sidebar.
2. Enter “Full Site Editing” to filter the options. Twenty Twenty-Two is a good option if you can’t decide on a theme.
3. To choose a theme, click on the three dots next to its name to reveal the menu.
4. From the menu, either click Live demo to find out more or Activate to apply the theme to your site.
Once you’ve chosen a theme, you can customize the main details of your site, including the site title and description.
To do so:
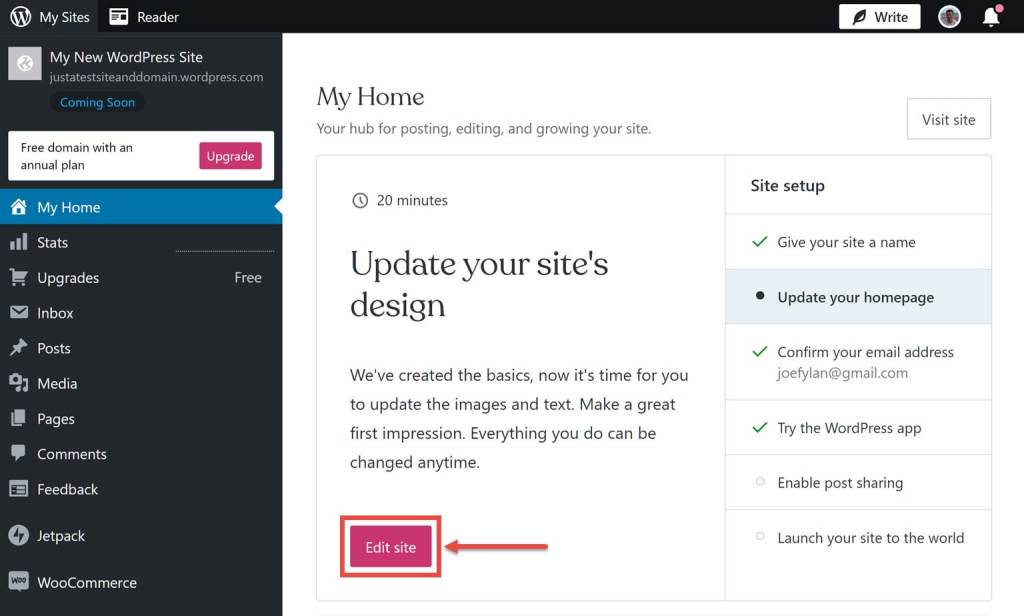
- From the My Home area of WP Admin, click on the Edit site button to launch the Site Editor.

- You can then make site-wide changes, such as editing the site title, site logo, and navigation.

- You can also change other aspects of your site by clicking on the Styles button. This lets you change the typography, colors, and layout of your site.

- When you’re ready, save your changes by clicking on the Save button on the top menu.
Create a Page Template
Now that you have a WordPress site with a Full Site Editing theme let’s create a page template.
There are a few different ways to create and edit templates in WordPress. For this example, we’ll be creating a new template from the Page Editor, which will open the Template Editor.
Click Pages → Add New from the left sidebar menu to get started. If asked whether you’d like to start with a predefined layout or a blank page, choose blank page. Both options work, but we’ll start with a blank page for this example.

From the Settings sidebar menu on the right of the screen, click on the template name, which in this case is Page. If you can’t see the Settings sidebar, click on the gear icon on the top menu.

Next, click on the Add Template icon and enter a name for the new page template.

The Template Editor will now be displayed. You can tell you’re in the Template Editor by the black bar displayed around the content, the fact that the template name is displayed at the top of the screen, and the Template tab is visible in the right sidebar area.

To see which elements your template contains, click on the List View icon on the top menu.

In my example, the list view shows the Site Title and Site Tagline blocks and the blocks used to display the post or page title and content.

You can add blocks that will be displayed every time a post or page is published using this template. To do so, click on the Block Inserter icon on the top menu.

You can then browse or search the blocks. Clicking on a block will add it to your page. For this example, we’ll add the Button block to the template and position it below the Post Content block.

Once the button block has been added to your template, you can change its appearance by clicking on it. You can also change what happens when a visitor clicks the button.

Now, that button will be displayed under the post or page content whenever you use this template. You can make more changes to the template, including adding other blocks. When you’re ready, save the template by clicking the Publish or Update button on the top menu.

Create Some Pages
Now let’s add some pages to the site using the new template.
To do so, go back to the main WP Admin dashboard by clicking on the WordPress icon in the top left corner of the screen.

Then click on Add New Page at the bottom of the sidebar menu.

You might be asked whether you want to pick a predefined layout or start with a blank page. As we want to use our new template, click on Blank page.
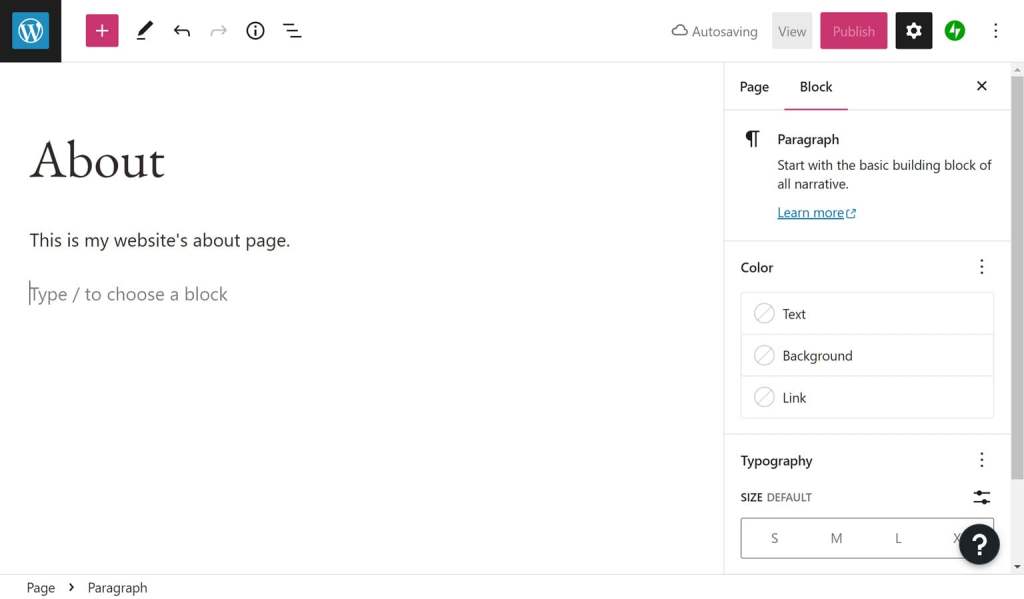
You can now create pages one at a time through the Page Editor. Some pages that many websites have are About and Contact pages. To create an About page, enter About as the page title, and then add some relevant information in the post content area.

You can also change the page template to the one we created earlier by clicking on the name of the current template in the right sidebar menu (make sure the Page tab is active) and then choosing a template from the drop-down menu.

Depending on the design of your template, you might not see any changes to the Page Editor after you’ve switched templates. However, when you preview or publish your page, you’ll see that the template has been applied. In this example, the button that was added to the template is displayed below the post or page content.

Now you can return to WP Admin and add additional pages to your site. To do so:
- Click on the < back icon in the top left corner to return to WP Admin.
- Click on Pages → Add New from the left sidebar menu.
- Change the template if required by clicking on the template name in the Settings sidebar.
- Add content to the page, including the page title and page content area.
- Preview the page, and then publish when ready by using the View, Publish, and Update buttons on the top menu.

Congratulations! You’ve started a new WordPress site, created a page template, and added some pages.
Conclusion
Understanding what the three main types of editors in WordPress — the Site Editor, Template Editor, and Page Editor – are, what you can do with them, and how to use them will give you full control over the design of your site, all without the need to touch a line of code.
As we’ve just seen, it’s very easy to start a site with WordPress.com and publish your first few pages. Customizing the overall appearance of your site, as well as building custom templates, is relatively straightforward, too.
If you want to start your own site, sign up with WordPress.com.
Want more tips? Get new post notifications emailed to you.