Want to implement a website redesign but not sure where to start?
Periodically redesigning your WordPress website is a great way to ensure that you’re offering the best experience to your visitors and maximizing your own business goals.
But while there are a lot of potential benefits to redesigning your website, it’s also a pretty big undertaking, with the potential to cause issues if you don’t perform it properly.
To make sure you get the job done right, it’s important to implement a comprehensive website redesign strategy.
Helping you develop and execute that strategy is the purpose of this post.
Below, we’ll take you through how to plan your website redesign, along with some important pitfalls to avoid.
If you’re more of the do-it-yourself type (DIY), we’ll also share a step-by-step guide for how you can implement your own website redesign on WordPress, including a website redesign checklist that you can follow to make sure you get all the important stuff done.
Let’s dig in!
What to Do Before Starting a Website Redesign
Before you jump into redesigning your site, it’s important to come up with a website redesign strategy to set yourself up for success.
Here are a few important details to consider and actions to take before you start your redesign…
Evaluate Your Current Website (Good and Bad)
Before you start thinking about your new website design, it’s important to evaluate the state of your current website.
First off, you’ll want to think about what your current website does well. That way, you can make sure you keep doing those positive things when you redesign everything. You definitely don’t want to take a step backward in any areas when you implement your redesign.
Then, you’ll also want to think about what your current website does poorly. With these weak points in mind, you can focus on fixing them when you redesign your site.
Basically, you want your redesigned website to have all the best parts of your current website, while also fixing all of the weaknesses in your evaluation.
Set Goals for Your Redesign
Once you’ve thought about where your website is right now, the next step is to think about where you want your website to be after you redesign it.
Rather than just going into the process with the goal of creating a “better” website, try to think about specific goals that you want to achieve with your website redesign.
Here are some examples of what specific goals might look like:
- Achieve faster loading times and fully pass all of Google’s Core Web Vitals checks.
- Increase conversion rates by X%.
- Reduce average bounce rates by X%.
- Increase average time on page by X%.
Your redesign goals don’t need to be exclusively quantitative, though. You might also seek to achieve less measurable goals, such as improving your website’s branding, implementing a new logo/color scheme, and so on.
No matter what your goals are, writing them down will help you ensure that your redesigned website achieves what you want it to.
Benchmark Your Current Metrics
If you want to understand whether your data-focused website redesign goals are a success, you also need to benchmark your current site’s key metrics.
Once you launch your redesign, you can compare your new metrics against your old site to see if you were successful (or if you need to do some additional work).
While the exact metrics that you benchmark will depend on your specific website, here are some general metrics that most sites will want to track:
- Conversion rates (purchases, form submissions, etc.)
- Bounce rates
- Time on page
- Page load times
- Search engine rankings
- Organic traffic
- Ad RPMs / ads per page (if monetizing with display ads)
To benchmark a lot of this information, you can use web analytics tools like Google Analytics. Or, if you made your website with WordPress.com, WordPress.com’s built-in stats can help you see a lot of this data.
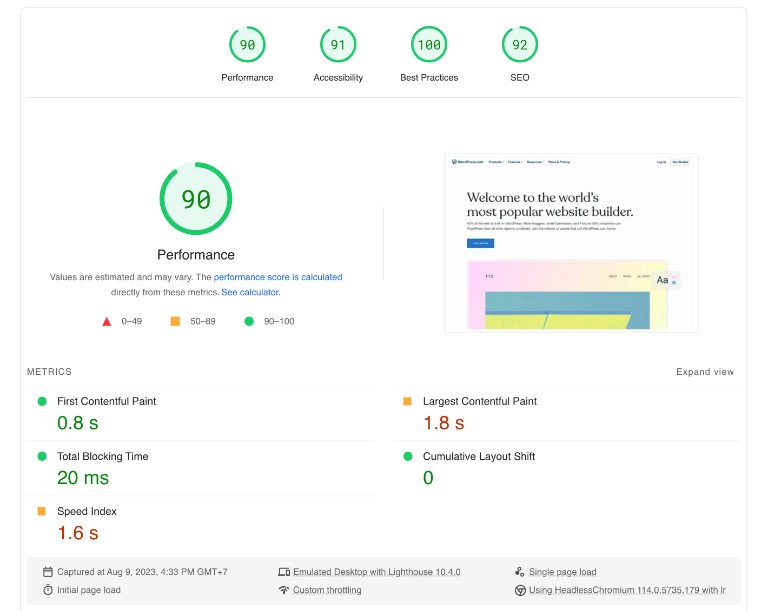
For performance data, you can use tools like Google PageSpeed Insights or WebPageTest.

Figure Out Your Budget for Website Redesign Costs
While there are ways to keep your website redesign costs down, most redesigns will require some money. This could be something small like paying for a new WordPress theme or a higher cost like hiring a website design service.
As such, it’s important to think about your budget before you get too deep into developing your website redesign strategy.
For example, if you have a limited budget, you’ll likely want to implement a DIY website redesign rather than hire professional help.
Later in this post, we’ll share a website redesign checklist to help you implement your own DIY redesign on WordPress.
In addition to the budget for monetary costs, you’ll also want to think about your “time” budget. For example, you might need your design to be live by a certain date to coincide with a new product or store launch.
Clearly defining this timeline in advance will help you budget your time well to have the redesign ready when you need it.
Choose Whether to Use a Professional or DIY
When it comes to actually implementing your website redesign, there are two high-level approaches that you can use:
- DIY (do it yourself) – you’ll do the work to redesign your website.
- Professional service – you can hire a professional to do the work for you, whether that’s a service, a freelancer, an agency, and so on.
As we mentioned above, using the DIY approach is one of the best ways to keep your website redesign costs down. However, you’re making some very real tradeoffs in exchange for those cost-savings:
- Design quality – unless you’re an experienced designer, you might struggle to implement a redesign that matches what you’d get from a professional.
- Time investment – because you’re doing the work yourself, you’ll need to put in a lot of your own sweat equity to get the job done.
- Feature implementation – you might not have the knowledge needed to add some website functionality that you want to include as part of your redesign.
If you’re willing to pay some money to avoid those tradeoffs, using a professional service might be a better option.
For example, Built by WordPress.com offers an easy way to access WordPress design experts. You’ll get a dedicated account manager, and you can be confident that you’re working with high-quality professionals.

If you’re willing to vet services yourself, you could also consider hiring a freelancer or agency.
How to Perform Your Own DIY Website Redesign With WordPress
If you use a professional website redesign service like Built by WordPress.com, this section won’t really apply. You’ll work directly with an account manager who will help you plan and implement your website redesign strategy. They’ll come prepared with checklists and templates so that you don’t need to do any of the heavy lifting.
On the other hand, if you’d prefer to go the DIY route (or at least better understand what the DIY route entails), this section will show you a step-by-step process for performing your own website redesign using WordPress, including a website redesign checklist that you can use to make sure you’re covering all the important details.
1. Use a Staging or Local Development Environment to Work on Your Site
If you’re performing a website redesign on a live website that’s currently receiving traffic, you probably won’t want to work directly on your live website.
Your redesign will likely take time, which means that your visitors might see your site while it’s still a work in progress.
To avoid this, you can work on your website redesign in a private environment like a staging site or local development site:
- Staging site – this is a copy of your site that you can access on the internet. However, unlike your live website, your staging site is private and won’t be indexed by search engines like Google.
- Local development site – this is a copy of your site that runs on your local computer, which means that you’ll only be able to access it from your own computer. You can create local development sites using tools like XAMPP or Local.
If you’re using the WordPress.com Business plan or Commerce plan, you can access a built-in staging feature to easily create a staging version of your site. Just open your WP Admin, go to Settings → Hosting Configuration, and find the Staging site section.

Or, you can install a plugin like All-In-One WP Migration to migrate your site to a local environment (which also works for self-hosted WordPress sites).
If you’re using the WordPress.com free plan, you can manually recreate your site in a private environment (or upgrade to the Business plan while you’re in the process of redesigning your site to use the staging feature).
2. Save Any Content or Settings That Are Specific to Your Current Theme
For the most part, all of the content on your WordPress site will stay where it is as you change WordPress themes and perform your redesign.
For example, if you have a bunch of blog posts already, those posts will still be there when you redesign your site with a new theme.
However, you might have some content that is specific to your theme, such as content that you’ve added via your theme’s settings area or a theme-specific feature.
In these cases, you’ll want to make sure you save that content to a safe place before you start redesigning your website. The same is true of any code snippets that you might’ve added directly to your existing theme.
3. Choose a New WordPress Theme
Once you’ve prepped for your DIY website redesign, you’re ready to get into the actual process of setting up your new design.
To start, you can choose the WordPress theme that you want to use as the base for your redesign. Through the WordPress.com theme marketplace, you can find tons of pre-made themes with all kinds of different designs.

If you’re using the WordPress.com Business plan, you can also install custom themes from anywhere on the internet, including those that you get directly from developers’ websites as well as via marketplaces like ThemeForest.
For some more tips, you can read our full guide on how to choose a WordPress theme.
4. Tweak Your Theme’s Settings As Needed
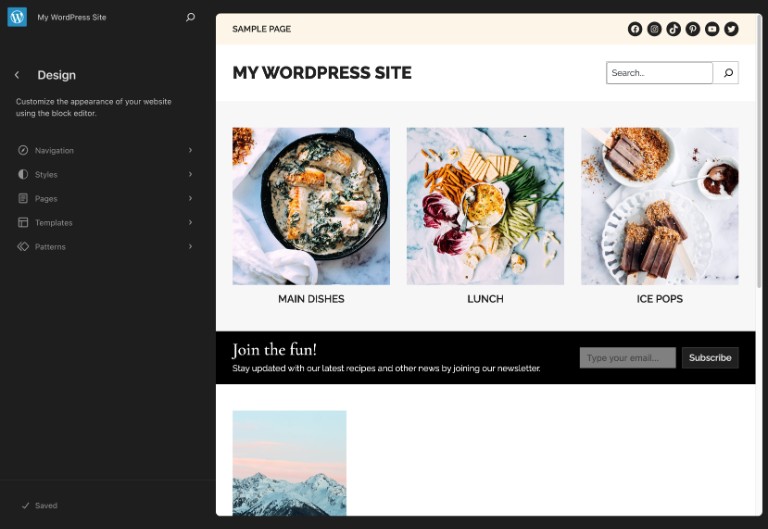
Once you’ve installed your new theme, you’ll usually want to dig in and customize your theme’s settings to make it your own.
How you do this will depend on whether you’re using a classic WordPress theme or a block-enabled theme:
- Classic theme – you can go to Appearance → Customize in your WP Admin to launch the Customizer interface. Here’s how to use the Customizer.
- Block-enabled theme – you can go to Appearance → Editor to launch the Site Editor. It will let you customize all of your theme’s templates using the native WordPress block editor. Here’s how to use the Site Editor.

For more on these different methods and theme customization in general, you can check out our full guide on how to customize a WordPress theme.
5. Adjust Your Content As Needed
Even if you largely keep the same content between your original design and your new website design, you still might find that you need to tweak certain areas.
This could be because the new design necessitates changes, such as needing to change the length of a certain heading to match the new design.
It could also be because certain content is no longer relevant, such as the new design no longer needing a certain page. Or, you might need to add some new pages to match your new design.
No matter what the reason is, you’ll need to go through and add/adjust your content as needed to match your redesign.
6. Use Plugins to Extend Your Site As Needed
While much of your effort will be focused on changing the design of your site, a website redesign is also a great chance to add new functionality to your site that you think will help you create a better experience for your visitors.
If you’re using the WordPress.com Business plan, you can achieve this by installing some new WordPress plugins.
You can find WordPress plugins for pretty much every feature imaginable, such as adding an eCommerce store with WooCommerce, launching an online course with Sensei LMS, adding a web forum with bbPress, and more.

To discover some helpful plugins that you might want to use, check out our curated list of must-have WordPress plugins.
Once you’ve found some plugins that you think will help your site, you can follow our guide on how to use WordPress plugins to get started.
7. Test Your Site Thoroughly
At this point, you should hopefully be happy with the design and functionality of your new website. However, you’re not ready to make your website redesign live quite yet.
Before you share your new design with the world, it’s essential to thoroughly test your site to make sure that everything is working properly.
To do this, you can browse around your site and try to experience it just like a visitor would.
While you’ll want to test as many areas of your site as possible, here are some specific things to focus on when you’re testing your redesigned website:
- Use different devices – try to test your site from desktop computers, mobile phones, tablets, and so on. If you don’t have physical access to these devices, you can use the device emulation feature in Chrome Developer Tools or a tool like BrowserStack.
- Use different browsers – as with devices, you’ll also want to test from different web browsers such as Chrome, Safari, Firefox, and so on.
- Test important web forms – make sure to test submitting any important forms on your site, such as a lead generation form.
- Analyze site speed – use website speed and performance analysis tools to make sure your redesigned website will still load quickly.
- Look for weird text/content layouts – as we mentioned earlier, you might notice that a headline takes up too many lines on your redesigned website. This might require you to change the headline text (or make other tweaks like adjusting the font size).
8. Apply Your Redesign on Your Live Website
Once you’ve tested everything and you’re confident that your redesigned website is functioning properly, the last step in the process is to apply the new design to your live website.
This is assuming you’ve been working on a staging or local development site.
How you do this will depend on the scope of your redesign changes.
For smaller redesigns, you might be fine to just manually recreate the changes on your live website. Since you’ve already done all of the work and testing, it shouldn’t take too long to do so.
For larger redesigns, you might want to migrate the staging/development version of your site to your live website hosting.
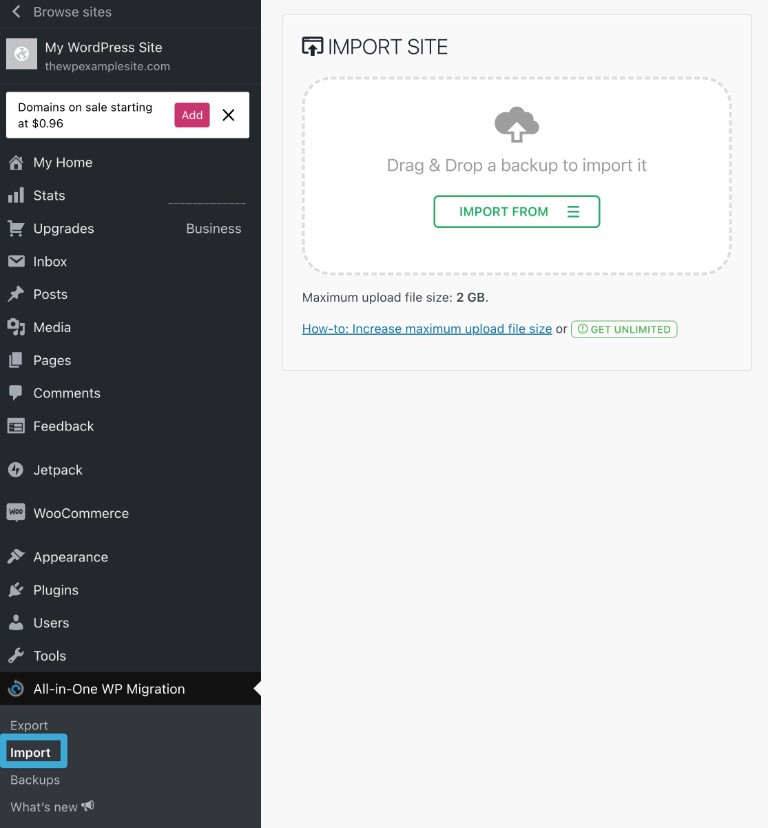
If you’re using the WordPress.com Business plan or eCommerce plan, you can achieve this using WordPress migration plugins like All-In-One WP Migration or Migrate Guru.
You can also message WordPress.com support after migrating your site, and they’ll check your site to make sure the migration went well.
Here’s what it might look like to import your redesigned website using the All-In-One WP Migration plugin.

For more details, you can check out the “How do I sync…” section of the WordPress.com staging site documentation.
Putting It Together: Website Redesign Checklist
To make it easier for you to implement your website redesign strategy, we created a website redesign checklist that you can follow.
By using this website redesign template as your base, you can be confident that you’re covering all the important details in your redesign.
- Set up a safe environment to work on your website redesign – either a staging site or a local development site that’s a clone of your live website.
- Save any theme-specific content or code snippets from your current theme.
- Choose a new WordPress theme to act as the base of your redesign.
- Tweak your new theme’s settings to make it your own, either using the Customizer (for classic themes) or the Site Editor (for block themes).
- Adjust your content as needed based on the new design and needs of your site.
- Install WordPress plugins to add new functionality to your redesigned website (if needed).
- Test your site thoroughly to detect any issues before you make your redesign live.
- Make your redesign live, either by manually applying the changes to your live website or moving the staging/development version of your site to the live version of your site.
Potential Pitfalls to Avoid When Redesigning Your Website
To make your website redesign a success, make sure to avoid these common issues:
- Neglecting user experience (UX) – remember that part of the goal for your redesign should be to create a better experience for your visitors. It’s not just about improving your own business metrics (though that’s obviously important, too!).
- Not thoroughly testing your site – make sure to test all of the important areas of your site before making your redesign live, including web forms and other areas that collect user input.
- Ignoring site speed – make sure to benchmark your site’s performance and load times before and after the redesign so that you can ensure your site loads just as fast as the old one (at a minimum), and ideally faster. Here are some tips to create a faster WordPress site.
- Not checking search engine optimization (SEO) – done well, a website redesign should not negatively affect your search engine rankings. However, you’ll want to make sure you don’t leave out any important SEO details when you make the switch, such as issues with technical SEO, missing internal links to important pages, and so on.
If you follow our website redesign checklist from above, you can avoid a lot of these issues with a DIY redesign.
For some other ways to avoid problems with your redesign, you can consider the following:
- Use high-quality hosting – choosing a high-quality WordPress hosting service like the WordPress.com Business plan will ensure that your redesigned site loads quickly and reliably.
- Hire a professional – even if you don’t use a professional service for the entire redesign, you can still hire a professional to check over your site before you push it live just to catch any major technical or UX issues.
Redesign Your WordPress Website Today
If you want to offer the best experience for your website visitors, it’s important to always maintain and improve your website. One way to continuously improve your website is with periodic redesigns.
Implemented correctly, you can launch a new version of your site without affecting your existing visitors or search engine rankings.
While having a strong website redesign strategy is one essential part of a successful relaunch, you’ll also want to choose a website platform that gives you the ability to relaunch your site.
When you use WordPress.com for your website, you’ll get access to features and tools to make redesigns even easier.
For example, you can easily use WordPress’s theming system to change your site’s design without losing your existing content. Plus, the staging feature on the WordPress.com Business plan makes it super easy to create a safe sandbox environment to work on your redesign.
If you’re ready to get started, sign up for WordPress.com today and follow our website redesign checklist to make your redesign a success.