The WordPress Block Editor can offer you a variety of benefits. One of the most important is ease of use. Thanks to its ‘What You See Is What You Get’ (WYSIWYG) interface, you can organize units of content into a visually-appealing and fully-functional page. However, you might still find yourself missing the Classic Editor’s more tech-oriented code view option.
Fortunately, you can still dive into the back end of your posts and pages with the Block Editor. By understanding its advantages and the best routes to view your code, you can make the most of your editing experience.
In this article, we’ll show you two different ways to turn this setting on. Then we’ll walk through four reasons to use code view in the Block Editor. Let’s dive right in!
How to Use Code View in the Block Editor (2 Methods)
Let’s start with the basics. Here are two different ways to start creating and editing with the code view in the Block Editor.
1. Open the Editor Manually
First, we’ll start with what some may consider the main method. The code view is readily available straight from your Block Editor screen. Switching to it is easy and will not reload the page, so you can feel free to change views as you please.
To do this, open the page or post you’d like to work on. Then, look for the three vertical dots in the upper right-hand corner. Click on them to reveal a menu of options, and look for the Editor section:

From here, all you have to do is click on Code editor. That will switch you over to the HTML version of your page or post:

If you want to change back, simply click on Visual editor. When you do, you’ll be brought directly back to the more visual version of the Block Editor.
Another quick option for manually switching views is to use keyboard shortcuts. These are already built into the engine, so all you have to do is type them in. To change between views, press the following keys:
Ctrl+Shift+Alt+M (Window) or Cmd+Shift+Opt+M (Mac)
This works no matter which view you’re starting on. Similar to WordPress shortcodes, this shortcut can be an easy way to speed up your editing process.
2. Edit Individual Blocks
Your other option is to edit a single block as HTML. Rather than viewing the entire post’s code, you’ll be able to focus on one specific area. This can be helpful if you want to make small or precise changes.
To get started, open the post or page you want to edit, and choose the block you want to focus on. Then, select it and click the three vertical dots from the menu:

Find and click on Edit as HTML. That should open an HTML version of the block:

From here, you can make any edits you need to. When you’re done, you can open the menu again and select the Edit Visually button to return to the default editor and see how your changes look.
4 Reasons You Might Want to Use Code View in the Block Editor
From seamless content creation to the ability to export and reuse content, there are lots of benefits to using the Block Editor’s code view. Here are a few reasons this view might be helpful for you.
1. Unlock Your Full Customization Potential
When it comes to building a website, you don’t always need to go deep into the code. The Block Editor allows you to do so much without ever having to touch a line of code. However, having that option available can help you do even more with your content, if the no-code options aren’t enough.
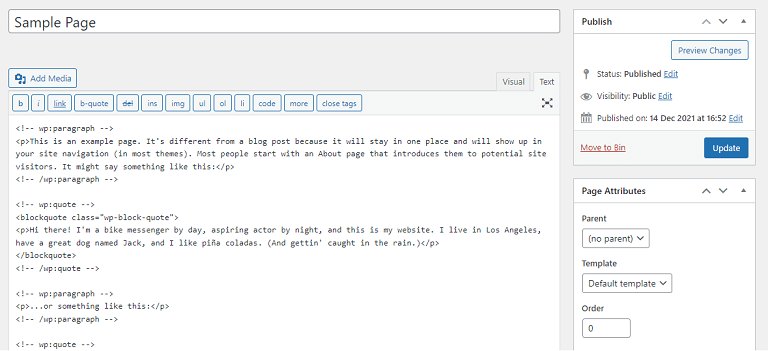
HTML is the main language of web pages. It can be very complex or fairly simple:
Either way, changing this code directly in the editor can help you customize elements with precision. For example, you can use it to apply basic formatting such as bold, italics, or strikethrough text.
Additionally, you can even get more advanced. You might choose to change text color, add tables, or include design classes. You can also mix and match these features for a high-quality site created to your exact specifications.
If you’re new to HTML, don’t worry! There are plenty of tutorials for coding beginners. Furthermore, if you’re ready to invest a little bit of time, you can add this coding language to your personal toolbox.
2. Navigate the Code View with Ease
WordPress is generally a user-friendly platform. While some advanced features can take a little getting used to, the code editor isn’t necessarily one of them. You have two methods to choose from, so you’ll most likely have an easy time getting started.
That means you can switch between the visual editor and code editor with ease. With this simple toggle feature and a little knowledge of HTML, you can seamlessly make your edits and then return to the default view. You can use this technique to make both big and small changes.
This highly-customizable experience may seem particularly attractive when you compare it to other code editing options. For example, it’s possible to change a page by editing the CSS code of the theme itself:

However, direct alterations can potentially damage your site. Additionally, theme code can be hard to navigate, which increases your chances of making errors. Thus, using the code editor on individual pages and posts might be a safer choice.
The bottom line is that ease of use is a big part of your experience with the WordPress platform. The less friction you run into, the more time you’ll likely have to put into your actual content. As such, using the code view to make specific changes can help improve the quality of your site as a whole.
3. Enjoy the Freedom to Get Creative
As we mentioned earlier, the code editor makes smaller, targeted changes easy without requiring you to directly edit your theme. This enables you to engage in some experimentation.
In most cases, changing HTML through the code editor can’t do the same damage that changing the CSS through the theme editor can. This means that even if you’re new to code, you can play around with changes without worrying about serious consequences.

You might even get creative with your own personal style. We’re fans of the visual Block Editor because it’s intuitive and segments content into discrete sections.
However, if you’re more of a big-picture designer, switching over to the code editor can be just what you need. The code formatting can give you an overview of your content areas and how they work together. With this new point of view, you can understand and edit your work from a new perspective.
4. Copy Over Formatting Wherever You Need It
The Block Editor’s code view is completely customizable. This includes the opportunity to copy and paste full posts and pages. If you’re looking to send your content to multiple locations, this could be extremely helpful.
For example, let’s say you have an author on your site who uses the Classic Editor. Sending them a post can be complicated if you copy and paste from the visual view. If you want to replicate a page or post between editors, you can transfer it in code form instead:

Furthermore, the WordPress post recovery feature presents your content’s code, so you can make direct comparisons between different versions. Thus, understanding code view can make it easier to quickly discern what parts of your post you want to restore.
Conclusion
When you’re building a website, having access to the back-end code can be a valuable asset. However, knowing exactly how to do that might not be obvious at first. Fortunately, you’re only a few clicks away from using the code view with the WordPress Block Editor.
Let’s review the two methods to access the code view in WordPress, so you can unleash all of its benefits:
- Open the code editor manually.
- Edit code for individual blocks.
Ready to start your own blog or website?
Check out our growing inventory of FREE courses and webinars in our redesigned learning hub.

