
Not sure what a website sidebar is and whether or not your WordPress site needs one?
When creating a website, there are several design elements to consider, and a sidebar is one of them. If you’re new to the process, you might ask yourself, “What is a sidebar?”
In a nutshell, a sidebar is a vertical column of content that appears to the right or left of your main content. You can use it in many different ways, including creating a better user experience, helping visitors discover and engage with more content on your site, monetizing your website to increase your earnings, and more.
Let’s dig in!
What Is a Sidebar?
In WordPress, a sidebar is a static column of widgets (small pieces of content and functionality) that appears next to the main site content.
These widgets are tidbits of information that direct visitors to take certain actions or provide extra information that may interest them.
When viewing your website on a desktop device, a WordPress sidebar appears either to the right, left, or on both sides of your content. If your website is mobile-optimized and someone views it on a phone, the sidebar usually appears below the content.
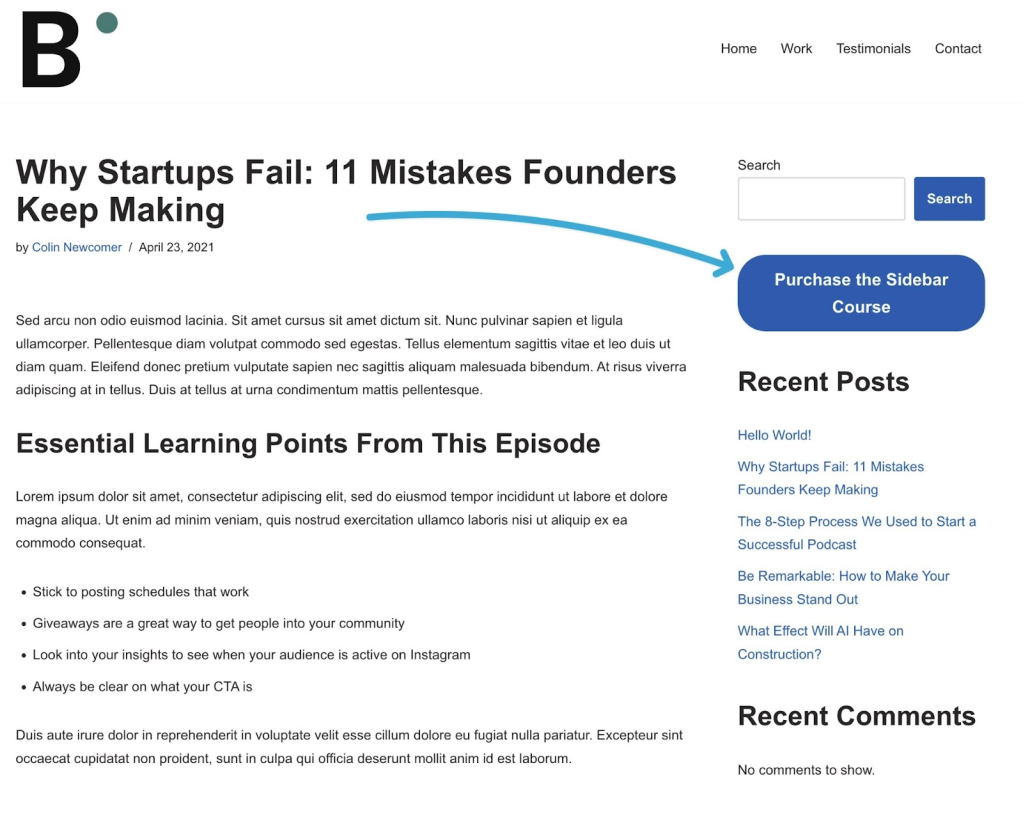
Here is an example of a sidebar as it appears on the Jetpack blog for desktop users:

The sidebar itself is the column of text to the right of the article content. You’ll notice that this sidebar includes links to a search box, an email subscribe opt-in, and a list of categories. These three features are all examples of widgets.
On WordPress, your sidebar’s location and styling are usually controlled by your WordPress theme.
However, you can use blocks to control the actual content in your sidebar. And if you want more flexibility, there are also ways to create custom WordPress sidebars. We’ll cover all of this in more depth later in this post.
Common Elements to Include In a WordPress Sidebar
Next question – what is a sidebar used for?
Well, one of the really nice things about your WordPress sidebar is that you have a lot of flexibility for what content you include in your sidebar.
With that being said, there are some common elements that you’ll often find in sidebars. Here are some examples:
- Navigation links – you can provide links to help users access important content on your site.
- Search box – you can add a search box so users can search for any keyword.
- Category listing – you can list all of the categories on your site. Users can then click on one of the categories to view posts from just that category. You saw this in the Jetpack example above.
- Tag listing – like categories, you can also list the tags you use on your site. Typically, sites do this by adding a “tag cloud” to the sidebar.
- Recent posts – you can list your most recently published posts to drive traffic to new content.
- Social media links – you can share links to your social media pages to grow your following.
- Author bio – if your personal brand is part of your site, you can include your bio information in the sidebar to build trust and authenticity with your visitors.
- Advertisements – if you use display ads on your site, your sidebar is one of the most valuable ad placements.
- Call to action (CTA) – you can add some type of call to action, such as encouraging visitors to join your email list, purchase a product, join your course, or so on.
- Product filters for ecommerce stores – if you create an eCommerce store, you can add helpful product filters to the sidebar to help shoppers filter your products.
Again, you’re free to include other types of content in your sidebars as well. The examples above are just some of the most common sidebar elements that you’ll find.
Advantages of Using Sidebars on Your WordPress Website
There are a lot of advantages to using sidebars on your WordPress website, which is why the sidebar is such a common element.
Create a Better User Experience and Boost Engagement
First, you can use your sidebar(s) to create a better user experience and increase engagement with your visitors.
For example, you can include lots of features to help users discover relevant content on your site, such as a search box, links to your popular content, and so on.
By making it easier for visitors to find content they’re interested in, you can increase your chances of engaging them and turning them into repeat visitors.
Beyond helping with content discoverability, you can also improve your site’s navigation by including links to important content.
Monetize and Grow Your Site More Effectively
Beyond creating a better experience for your visitors, using a sidebar can also help you better monetize and grow your website.
If you plan to use display ads to make money from your website, your site’s sidebar is one of the most lucrative ad spots. It allows for large vertical skyscraper banners that earn very good rates, and it also lets you create “sticky” ads that remain visible even as a user scrolls down the page.
Because of these reasons, having a sidebar is essential if you want to maximize your revenue from display ads. This is especially true if a high percentage of your website’s traffic is using desktop devices – more on this next.
On a similar note, you can also use your site’s sidebar to promote your own content and offerings.
For example, if you have a free or paid online course, you could promote your course in the sidebar to convert visitors into students. Or, you could just drive traffic to your most recent content.
You can also promote affiliate products in your sidebar, either by directly including affiliate links in your sidebar or by driving traffic to affiliate content.
For example, if you wrote a post about “How to sleep better,” you might promote your “The best mattresses” guide in the sidebar. By doing so, you can naturally move visitors through the sales funnel and increase your chances of making a sale.
Are There Any Disadvantages to Using Sidebars?
In general, the advantages of using a sidebar outweigh any potential negatives, which is why sidebars are a common element on the majority of websites.
With that being said, some people who write long-form content don’t like using sidebars because they find it creates a distracting experience for their readers. For this reason, you’ll see some writers disable their sites’ sidebars on the individual article pages or just skip sidebars entirely.
Here’s an example from RadReads of what this approach typically looks like:

We also don’t use sidebars here at WordPress.com/go, though we do on some other parts of WordPress.com.
It’s also important to remember that visitors who are using a mobile device (e.g. their smartphone) typically will not see your site’s sidebar. While this is not a disadvantage per se, it does mean that you should not rely exclusively on your site’s sidebar to provide essential information to your audience.
For example, while it’s totally fine to include important navigation links in your sidebar because it creates a better experience for desktop visitors, you’ll want to make sure mobile visitors can also easily access those navigation options. You could do this by using a different navigation menu for mobile visitors, which many WordPress themes allow you to do.
To give you an idea of how this works, here’s that same Jetpack blog sidebar example for desktop visitors from earlier.

But for mobile visitors, you can see how the sidebar content doesn’t begin until after the post content.

Creating and Customizing Sidebars in WordPress
Now that you have a better understanding of what sidebars are and what type of content you might want to include in them, let’s get into the more hands-on section and look at what it’s like to actually use and manage sidebars on your WordPress site.
Default Sidebars
The easiest way to get started with your site’s sidebar is to use the default WordPress sidebar, which pretty much all themes support.
In the vast majority of WordPress themes, you can control the content in your default sidebars using widgets.
Since July 2021 (WordPress 5.8), WordPress lets you control content in widget areas using blocks, just like you use when you’re editing posts or pages. This gives you access to all the same design and content flexibility that you get in the regular editor.
Prior to WordPress 5.8, WordPress sites used a separate standalone widget system. While you can still access this older widget system by installing the Classic Widgets plugin, this post will focus on using the newer block-based approach because it’s the default experience and it also gives you more flexibility.
Here’s how to edit the sidebar content in most WordPress themes:
- Open your WP Admin.
- Go to Appearance → Widgets in the sidebar menu. If you don’t see this option, you might be using a Site Editor theme. More on this later.
- Expand the widget options for the “Sidebar” area. Depending on your theme, you might see multiple sidebar widget areas. For example, if your theme lets you add sidebars to both the left and right of your content, you might see separate widget locations for each sidebar.

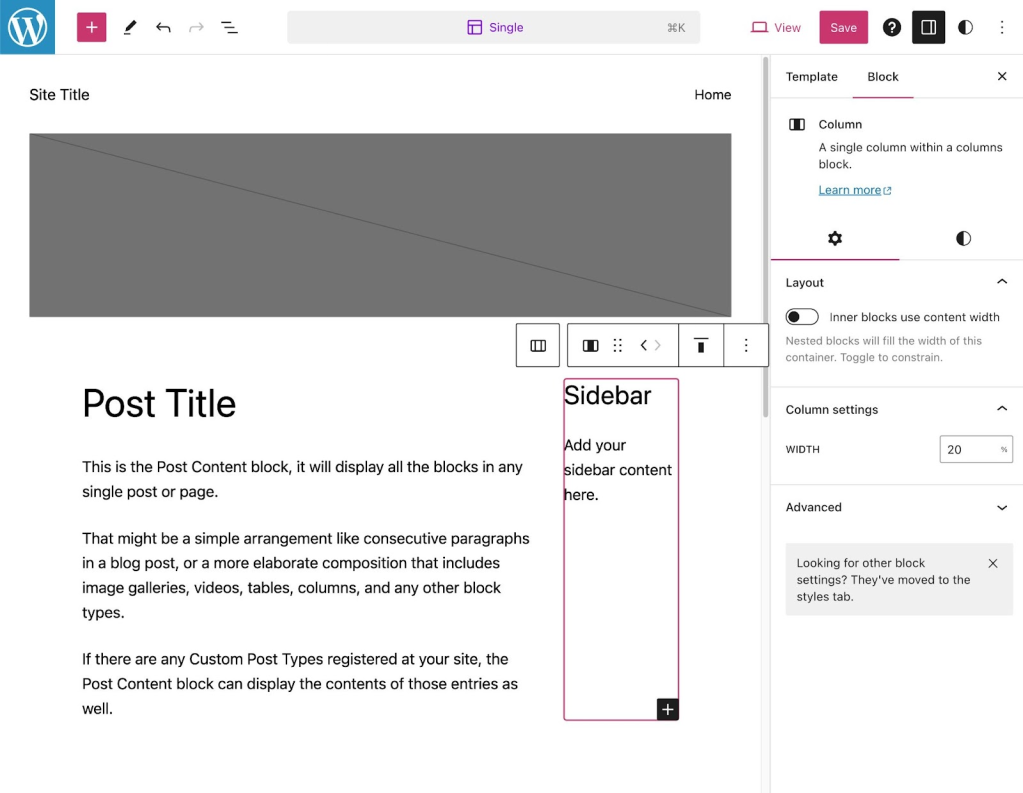
When you expand the “Sidebar” area, you’ll see a preview of all of the content that’s currently in your sidebar:

If you were to open your website on the front end, you would see that all of these blocks match the real appearance of your sidebar:

To customize the content in your sidebar, you can edit things just like you were editing a post or page:
- Add new content – you can click the plus icon to insert a new block.
- Edit content – you can select the block to open its settings in the sidebar.
- Delete existing content – you can select the existing block and delete it.
- Rearrange content – you can use drag and drop to move blocks around or click the up/down arrows.
For example, let’s say you want to add a CTA button to purchase your course.
First, you would add a new Buttons block at the location where you want it to appear:

Then, you could select the Buttons block to adjust the style as needed:

When you’re happy with how it looks, you can click the Update button to save your changes.
Then, you should see the button appear in the sidebar on your live website.

For another way to edit sidebar widget areas, you can also use the theme customizer interface.
The advantage of this is that it gives you a real-time frontend preview of what your sidebar will look like. However, the disadvantage is that the actual editing area is pretty narrow, so it might not be as easy to add content.
Here’s how to use this interface:
- Open your WP Admin.
- Go to Appearance → Customize to open the customizer.
- Select the Widgets menu option in the customizer.
- Choose your sidebar from the list.

What If You Don’t See the Widgets Menu?
If you don’t see the Appearance → Widgets menu in your WP Admin, you might be using a newer WordPress theme that supports the Site Editor.
If your theme supports the Site Editor, it doesn’t use widgets. Instead, you can control every part of your theme’s design using the Site Editor, including your sidebar.
If your theme supports the Site Editor, you can access it by going to Appearance → Editor in your WP Admin.
You can then create a sidebar by adding a column to your Single template.

For more details, check out the full Site Editor documentation.
Custom Sidebars
Note – the content below applies to most WordPress themes, but not newer themes that support the Site Editor. If your theme uses the Site Editor, you can also create custom sidebars using the instructions from the previous section – just create a new template for the content where you want to use a custom sidebar.
If you want to go beyond your theme’s default sidebar(s), WordPress also gives you options to create custom sidebars using plugins or code.
One of the advantages of creating custom sidebars is that you can set up conditional rules for when to use each sidebar. This lets your site use different sidebars depending on the content that a visitor is browsing.
Let’s say you have a travel blog that covers travel on three different continents – North America, Europe, and Asia.
To create a more personalized experience for users, you might want to use a different sidebar for content about each region.
For example, if someone were reading an article about traveling in Vietnam, you could use your sidebar to promote travel in other nearby areas of Southeast Asia. This content would be a lot more relevant than promoting travel content in North America, which is a 20-hour flight away.
Let’s go through how you can create custom sidebars to handle these types of situations…
Using a WordPress Sidebar Plugin
The easiest way to work with custom sidebars is to use a WordPress sidebar plugin. You can find several popular options, including the following:
- Content Aware Sidebars
- Custom Sidebars (only works with Classic widgets)
- Lightweight Sidebar Manager
For this guide, we’ll use the Content Aware Sidebars plugin because it’s free and works with both block widgets and classic widgets.
To get started, make sure to install and activate the plugin. If you made your website with WordPress.com, you’ll need to be using at least the WordPress.com Business plan to install custom plugins like this one.
If you need a helping hand, you can check out our guide on how to install WordPress plugins.
Once you’ve activated the plugin, go to Content Aware → Add New in your WP Admin to create your first custom sidebar.
To start, give your sidebar an internal name to help you remember it and choose which content to use this sidebar for by using the Where to display options. For example, to only display this sidebar on content in the “Asia Travel” category, you’d configure it like this:

Next, go to the Action tab to tell the plugin what it should do with your existing sidebar. You can completely replace your default sidebar with this sidebar by choosing Replace.
Or, you can merge the two sidebars together or otherwise combine them.

The other settings tabs are optional, but you can explore them to see if you find anything relevant.
For example, if you want to promote a time-specific offer, you could configure it so that this sidebar only displays between certain dates. Or, you could use the User Visibility option to make it so that the sidebar is only visible to logged-in users.
When you’ve made all of your choices, make sure to click the Save button.
Once you’ve saved your custom sidebar, you can add content to it just like you did with your theme’s default sidebar(s):
- Go to Appearance → Widgets in your WP Admin.
- Expand the widget area for your new custom sidebar (it usually appears at the bottom of the list).
- Add content using blocks.

Creating Custom WordPress Sidebars With Code
If you feel comfortable working with code, you can also register custom sidebars by adding a code snippet to the functions.php file of your child theme or a code snippets management plugin like Code Snippets.
However, to actually display your sidebars on your site, you need to also create a sidebar template file using PHP.
If you’d like to dig into the code method in more detail, you can check out this WordPress Codex page for theme sidebars.
Best Practices for Designing Sidebars
To finish things out, let’s go over some best practices for using WordPress sidebars…
Keep Your Sidebar Simple and Uncluttered
While you can use your sidebar in a lot of different ways, you don’t want to go overboard and cram it full of too much content.
If you make your sidebar too cluttered, visitors will feel overwhelmed and struggle to use it effectively. It can also distract users from your main content, which you should always try to avoid.
Instead, try to keep your sidebar uncluttered by only focusing on including the most important elements for your use case.
For example, if your primary goal is to promote your online course, make that the main focus of your sidebar and cut anything that distracts from that goal.
Make Your Sidebar Visually Appealing
Because your sidebar is a very visible part of your site (on desktop and tablet devices, at least), it’s important that you make it visually appealing.
At a bare minimum, you want the content and style of your sidebar to match the rest of your site.
Depending on your design, you could also draw attention to your sidebar with a border or some other type of styling. This can help create a clear differentiation between your main content (e.g. a blog post) and content in the sidebar.
Plan for Mobile Visitors and Responsive Design
If you’re using a responsive WordPress theme (which is pretty much every WordPress theme nowadays), your site will not usually display its sidebars beside content for mobile visitors. This is because of the very limited width that’s available on most mobile devices.
Instead, as we mentioned earlier, most WordPress themes will shift the sidebar further down the page so that it displays below the main content of that page.
For example, if the person is reading a blog post, the sidebar typically won’t display until after the comments section, which means that many mobile visitors won’t even see it.
As such, you’ll need to find other ways to provide mobile visitors with access to important content in your sidebar. You could do this by creating a custom menu just for mobile visitors.
Test and Analyze Sidebar Performance
To make sure that you’re using your sidebar(s) in an optimal way, you’ll also want to consider analyzing sidebar performance.
There are a few different ways that you can test sidebar performance, depending on how in-depth you want to go:
- User feedback – you can ask your website’s users for feedback about your sidebar.
- Add UTM tracking to links in your sidebar – this lets you track how many clicks your sidebar is driving in tools like Google Analytics. For example, you could see how many visitors your sidebar sends to your online course landing page.
- Google Analytics events – for more in-depth tracking, you can use Google Tag Manager to set up custom event tracking.
- Display ad earnings – if you’re using display ads, most display ad networks let you track your earnings by banner type/placement, which lets you see how much money your sidebar is earning you. This can help you decide whether or not it’s worth including ads in your sidebar.
Start Maximizing Your WordPress Sidebars
So – what is a sidebar? If you’ve made it this far, you know that a sidebar is a vertical content area that displays beside your site’s main content area.
If you create your site with WordPress.com, you can fully customize the content in your site’s sidebar using block widgets, including adding search boxes, listing your most recent content, promoting your offers, inserting ads, and lots more.
If you’re using the WordPress.com Business plan, you can also enhance your sidebars by adding custom sidebar plugins like Content Aware Sidebars. This lets you personalize your site by displaying different sidebars based on the content that a visitor is reading, along with lots of other options.
By optimizing how you use your site’s sidebar and following the best practices from above, you can create a better experience for your visitors and grow/monetize your site more effectively.
Want more tips? Get new post notifications emailed to you.

