Utiliza el bloque Iconos sociales para mostrar logotipos que enlacen a tus perfiles de redes sociales. Con esta guía, aprenderás a añadir estos iconos a tu sitio web.
Esto es un ejemplo:
En esta guía
Transcripción del vídeo
En este vídeo, veremos el bloque Iconos sociales, con el que podrás añadir iconos de redes sociales a cualquier página o publicación de tu sitio. De esta forma, los visitantes pueden encontrar tus perfiles de redes sociales con facilidad.
Para añadir un bloque Icono sociales, haz clic en el botón Añadir bloque y, a continuación, busca el bloque Iconos sociales. También puedes escribir una barra inclinada seguida de la palabra «social» en una línea nueva. Después, pulsa Intro para añadir el bloque Iconos sociales.
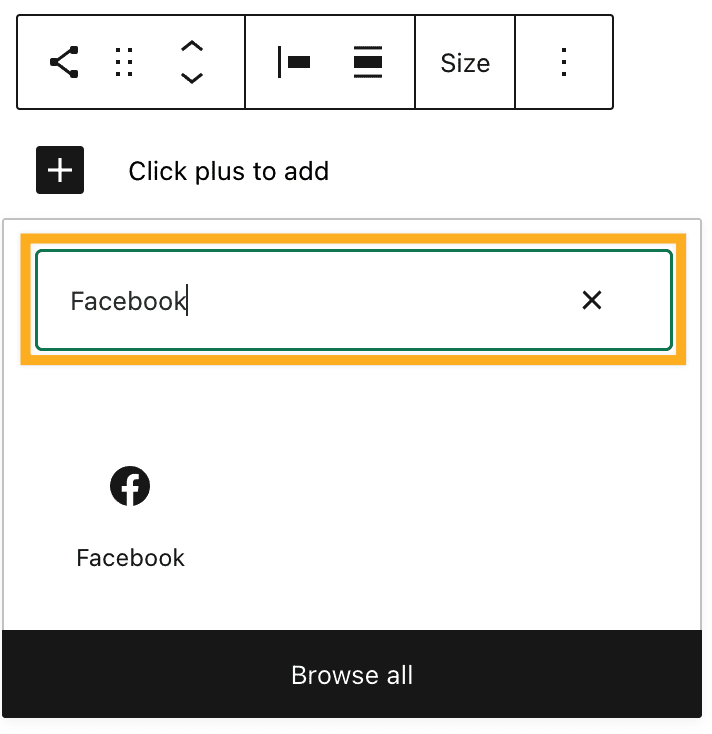
A continuación, haz clic en el botón + para añadir el primer icono. Verás algunos iconos para ayudarte a dar los primeros pasos, pero hay docenas de ellos disponibles que representan casi todos los servicios principales. Puedes elegir el que quieras de la lista o buscar un icono específico como, por ejemplo, Facebook.
A continuación, tendrás que enlazar el icono a tu perfil de red social. Para ello, haz clic en el icono. Aparecerá un cuadro para que introduzcas la dirección. Escribe o pega el enlace a tu perfil de red social y haz clic en el icono de la flecha para aplicarlo.
Para añadir más iconos, haz clic para elegir de nuevo el bloque Iconos sociales. A continuación, haz clic en el botón + que aparece a la derecha y busca el icono que quieras. Cuando lo encuentres, selecciónalo para añadirlo a la lista. Vuelve a hacer clic en el icono para introducir la dirección y haz clic en el icono de la flecha para aplicarlo.
Puedes repetir este proceso para añadir tantos iconos como quieras. Si el icono que quieres no aparece, puedes añadir un botón de enlace genérico en su lugar:
Para quitar un icono, haz clic en él para que aparezca la barra de herramientas correspondiente. A continuación, haz clic en el botón de los tres puntos y elige la opción de quitar este icono.
Cuando hayas acabado de añadir iconos, puedes cambiar los ajustes para el bloque completo. En primer lugar, haz clic en el botón que aparece a la izquierda de la barra de herramientas para elegir el bloque Iconos sociales. Con el bloque seleccionado, puedes cambiar la justificación de los iconos en el bloque o modificar la alineación del propio bloque. Si quieres, también puedes definir un tamaño distinto para los iconos.
Para ver más opciones del bloque Iconos sociales, haz clic en el botón Opciones y elige Mostrar más ajustes. Aquí podrás elegir entre tres estilos distintos para los iconos: por defecto, solo logotipos o forma de pastilla.
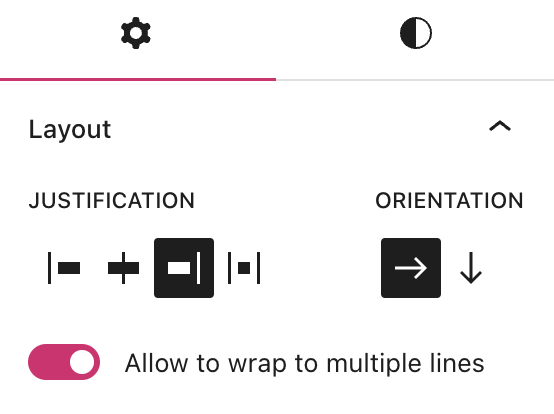
En las opciones de diseño, puedes cambiar la justificación de los iconos, así como elegir entre orientación horizontal o vertical. Y, si tienes muchos iconos, igual te interesa ajustarlos a varias líneas en pantalla más pequeñas.
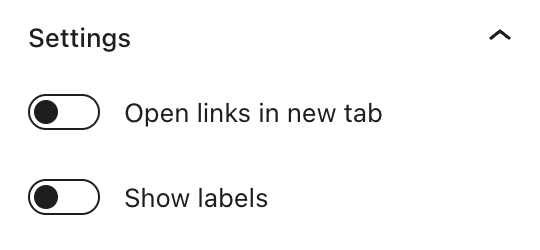
En Ajustes de enlaces, también puedes elegir que los enlaces se abran en una pestaña nueva cuando los visitantes hagan clic en el icono, y puedes mostrar el nombre o la etiqueta de cada icono. Si quieres, también puedes modificar los colores que se usan en los iconos o el color de fondo, que anulará los colores por defecto para cada icono.
Para terminar, puedes cambiar el espaciado entre los iconos introduciendo aquí un número específico de píxeles.
Con estas opciones listas, los iconos sociales ayudarán a que los visitantes encuentren tus perfiles de redes sociales u otros sitios. Para obtener más ayuda sobre los bloques, visita WordPress.com/support.
Para añadir el bloque Iconos sociales, haz clic en el icono (+) del insertador de bloques y busca «iconos sociales». Haz clic para añadir el bloque a la entrada o a la página.
💡
También puedes escribir /social con el teclado en una nueva línea y pulsar Intro para añadir rápidamente un nuevo bloque Iconos sociales.
Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
Para añadir una cuenta de redes sociales al bloque Iconos sociales, sigue estos pasos:
- Añade el bloque Iconos sociales como se explica en la sección anterior.
- Haz clic en el botón (+) del insertador de bloques:

- Busca el nombre de la primera red social que quieras añadir. Consulta la lista completa de iconos compatibles.


- Haz clic una vez en el icono que acabas de añadir y aparecerá un cuadro para que introduzcas la URL de tu perfil de redes sociales.
- Escribe o pega el enlace en tu perfil de red social y haz clic en el icono de flecha para guardarlo.

⚠️
Los iconos que no tengan un enlace válido no aparecerán en el sitio.
- Haz clic en el botón (+) del insertador de bloques que aparece a la derecha del primer icono añadido y repite los mismos pasos para añadir más iconos a otras redes sociales:

Los siguientes iconos están disponibles para su uso:
- 500 píxeles
- Amazon
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- FourSquare
- Github
- Goodreads
- Last.fm
- Correo electrónico (mailto: enlaces)
- Mastodon
- Meetup
- Medium
- Patreon
- Feed RSS (URL con /feed/)
- Skype
- Snapchat
- SoundCloud
- Spotify
- Telegram
- TikTok
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
Si el icono que quieres no aparece, puedes utilizar el botón de enlace genérico disponible:

Para aclarar a qué te llevará un enlace genérico, puedes personalizar su etiqueta en los Ajustes del enlace.
Para quitar un icono, haz clic en él para que aparezca la barra de herramientas correspondiente. Haz clic en el botón de tres puntos del icono y elige Eliminar:

Al hacer clic en el bloque, aparece una barra de herramientas de opciones encima o debajo de él:

Tienes las siguientes opciones:
- Cambiar a otro tipo de bloque.
- Arrastrar el controlador del bloque para cambiar la posición del bloque.
- Mover hacia arriba o abajo.
- Cambiar la justificación de los iconos (a la izquierda, al centro, a la derecha o el mismo espacio entre ellos).
- Alinear todos los iconos a la izquierda, a la derecha o al centro.
- Cambiar el tamaño de los iconos (pequeño, normal, grande o enorme).
- Busca la opción Tamaño eligiendo el bloque Iconos sociales en Vista de lista. No aparecerá si se ha elegido un icono individual.
- Más opciones.
Cuando elijas un bloque, verás ajustes del bloque adicionales en la barra lateral de la derecha. Si no ves la barra lateral, es posible que tengas que hacer clic en el icono Ajustes de la esquina superior derecha para que aparezcan los ajustes. Este icono parece un cuadrado con dos columnas desiguales:

Los siguientes ajustes están disponibles para el bloque Iconos sociales en general, no haciendo clic en iconos individuales. Puedes elegir el bloque Iconos sociales en Vista de lista o haciendo clic en el espacio vacío a ambos lados de los iconos.
Puedes elegir la justificación de los iconos entre izquierda, centro, derecha o espacio entre elementos. Estas opciones coinciden con los mismos ajustes que en la barra de herramientas del bloque.
Con el ajuste Orientación, puedes mostrar los botones horizontalmente (es decir, uno al lado del otro) o verticalmente (es decir, apilados en una columna).
Activa el ajuste Permitir el ajuste a varias líneas para mover los iconos a la línea siguiente cuando no haya espacio suficiente en un dispositivo móvil (esta es la opción recomendada). Si este ajuste está desactivado, todos los botones permanecerán siempre en la misma línea.

Puedes establecer que los enlaces de redes sociales se abran en una nueva pestaña del navegador. Para ello, activa la opción Abrir enlaces en una pestaña nueva.
Activa la opción Mostrar etiquetas para mostrar texto con cada icono. Por defecto, la etiqueta mostrará el nombre de la red social (Facebook, Instagram, etc.). Para personalizar el texto de la etiqueta, haz clic en un icono individual y escribe el nuevo texto en el cuadro de la etiqueta del enlace.

Para obtener más información, consulta nuestras instrucciones detalladas sobre los ajustes avanzados.
Puedes hacer clic en un icono social concreto para acceder a los ajustes correspondientes:
- Etiqueta del enlace: sustituye la etiqueta por defecto del icono social, normalmente el nombre de la red social, por un nombre personalizado.
- Rel del enlace: añade un atributo
rel, comome, que requieren las redes sociales como Mastodon. - Clases CSS adicionales: añade clases CSS adicionales específicas para cada icono social.
En la barra lateral de ajustes del bloque, haz clic en el icono Estilos para acceder a los ajustes de diseño del bloque. El icono Estilos tiene la forma de un círculo con la mitad del círculo rellenada:

En los estilos del bloque, puedes elegir entre tres estilos diferentes para los iconos:
- Por defecto
- Solo logotipos
- Forma de pastilla

Los ajustes adicionales incluyen:
- Color: elige el color del icono y del fondo. Consulta la página Ajustes de color para obtener más información.
- Si no eliges un color, el icono aparecerá en el color de la red social correspondiente (por ejemplo, azul para Facebook o rojo para YouTube).
- Dimensiones: ajusta el espacio entre cada icono y el margen a su alrededor. Consulta la página Ajustes de dimensiones para obtener más información.
