Mit dem Block „Medien und Text“ kannst du ein Bild oder Video links oder rechts von deinem Text einfügen.
In diesem Ratgeber
Um den Block „Medien und Text“ hinzuzufügen, klicke auf das + Block-Inserter-Icon und suche nach „Medien“. Klicke darauf, um diesem Block deinem Beitrag oder der Seite hinzuzufügen.
💡
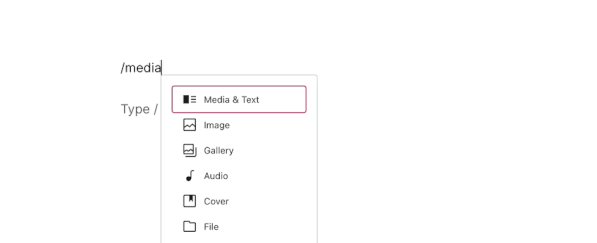
Du kannst auch über die Tastatur in einer neuen Zeile „/media“ eingeben und die Eingabetaste drücken, um schnell einen neuen Block „Medien und Text“ hinzuzufügen.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
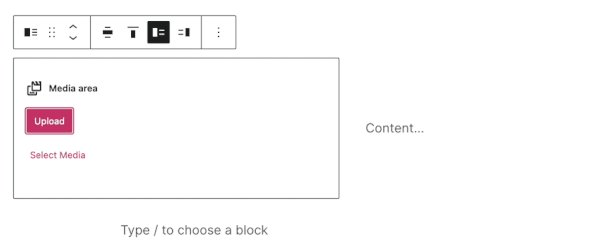
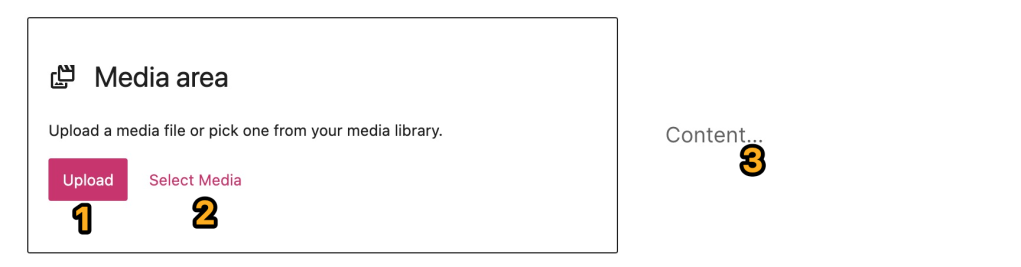
Wenn du den Block „Medien und Text“ zum ersten Mal in deinen Beitrag oder deine Seite einfügst, sieht er folgendermaßen aus:

Du kannst deine Medien- und Text-Inhalte hinzufügen, indem du auf jede der entsprechend nummerierten Abschnitte klickst, die unten erklärt werden:
- Hochladen: Hier klickst du, um ein neues Bild oder Video von deinem Computer in den Block „Medien und Text“ hochzuladen.
- Dateien auswählen: Hier klickst du, um ein vorab hochgeladenes Bild oder Video in deine Mediathek hochzuladen oder die passenden Dateien aus Google Photos, der Pexels Free-Bibliothek oder aus Openverse auszuwählen.
- Inhalt: Hier klicken und den gewünschten Text in das Feld eingeben. Dadurch werden deine Inhalte automatisch in einen Block „Absatz“ eingefügt. Du kannst auch einen beliebigen anderen Block auswählen / Inhalte eingeben, die du in diesem Bereich anzeigen lassen möchtest. Diese Aktion ist nicht auf die Eingabe von Text begrenzt.
Hier siehst du ein Beispiel dafür, wie der Block „Medien und Text aussehen könnte, sobald du deine eigenen Inhalte eingegeben und diese angepasst hast. Das endgültige Design ist abhängig vom Theme deiner Website.

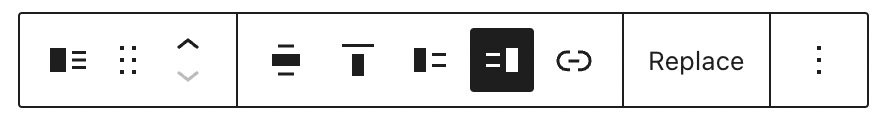
Wenn du auf den Block klickst, wird eine Werkzeugleiste mit verschiedenen Optionen darüber angezeigt.

Folgende Optionen findest du in der Werkzeugleiste zum Block „Medien und Text“:
- Blocktyp ändern
- Block ziehen
- Block nach oben oder unten bewegen
- Horizontale Ausrichtung oder Breite des Blocks ändern
- Vertikale Ausrichtung des Blocks ändern
- Medien links anzeigen
- Medien rechts anzeigen
- Link zu den Medienelementen im Block hinzufügen.
- Medienelement im Block ersetzen
- Weitere Optionen
📌
Wenn du die Option zum Ändern der Breite des Blocks in weite oder volle Breite nicht siehst und dein Theme diese Optionen unterstützt, wurde der Block möglicherweise zu einem Gruppenblock hinzugefügt. Weitere Informationen zu dem Gruppenblock findest du hier.
Wenn du einen Block auswählst, siehst du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Icon Einstellungen klicken, um die Einstellungen zu öffnen. Dieses Icon sieht wie ein Quadrat mit zwei ungleichen Spalten aus:

Mit dieser Option kannst du die Medien und den Text zur Anzeige auf Mobilgeräten übereinander „stapeln“.
Wenn Medien und Text in deinem Block nebeneinander angezeigt werden sollen, können Benutzer sie möglicherweise nicht richtig auf schmalen Bildschirmen sehen. Wenn du die Option Slack auf Mobilgeräten auswählst, werden die Inhalte auf der linken Seite über dem Inhalt auf der rechten Seite angezeigt. Auf diese Weise werden die Inhalte auf Mobilgeräten besser dargestellt.
Wenn dein Bild nicht die gesamte Breite und Höhe seiner Hälfte der Spalte ausfüllt, kannst du diese Option aktivieren, um das Bild automatisch so zuzuschneiden, dass es die gesamte Spalte einnimmt.
Sobald diese Option aktiviert ist, wird ein farbiger Kreis oben auf dem Bild in der rechten Seitenleiste angezeigt. Dies wird auch als Fokuspunkt-Auswahl bezeichnet. Du kannst auf den Kreis klicken und ihn in den Bereich des Bildes ziehen, der nach dem Zuschneiden in der Mitte sein soll.
Füge dem Bild einen Alt-Text hinzu, um es näher zu beschreiben. Dies ist sowohl für die Barrierefreiheit (z. B. Screenreader) als auch für die Suchmaschinenoptimierung nützlich.
Über das Dropdown-Menü kannst du auswählen, welche Bildgröße im Block „Medien und Text“ geladen werden soll.
Klicke und ziehe diese Skala, um die Breite des Medienelements im Block zu vergrößern oder zu verkleinern. Dadurch wird die Inhalts-/Textseite des Blocks im Verhältnis zur Medienbreite automatisch vergrößert oder verkleinert.

Die erweiterten Einstellungen geben Zugriff auf einen HTML-Anker und zusätzliche CSS-Klassen für den aktuellen Block.
Weitere Informationen zu HTML-Ankern findest du hier. Außerdem kannst du hier weitere Informationen über das Hinzufügen zusätzlicher CSS-Klassen zu Blöcken erhalten.

* Diese Optionen werden nur für Bilder angezeigt, die dem Block „Medien und Text“ hinzugefügt wurden. Sie werden nicht angezeigt, wenn du stattdessen ein Video in den Medienabschnitt des Blocks einfügst.
Klicke auf das Stile-Icon, um auf zusätzliche Einstellungen für den Block zuzugreifen.

- Text: Hier klicken, um eine Farbe für den Text im Block auszuwählen.
- Hintergrund: Hier klicken, um einen Hintergrund für den gesamten Block „Medien und Text“ auszuwählen.
- Link: Hier klicken, um eine Farbe für die Links innerhalb des Textes im Block auszuwählen.
Passe das Textdesign deines Blocks mit den folgenden Einstellungen an.
Wenn du die Einstellungen nicht sehen kannst, klicke auf die drei Punkte rechts neben Typographie (rechts angezeigt). Du kannst dann die Option auswählen, die du verwenden möchtest:
- Schriftgröße
- Schriftfamilie
- Design
- Zeilenhöhe
- Dekoration
- Groß-/Kleinbuchstaben
- Buchstaben: Abstand

Mit der Schriftgröße kannst du die Größe des Textes anpassen. Du kannst aus voreingestellten Größen wie klein, mittel und groß auswählen.
Du kannst auch einen bestimmten Wert festlegen, indem du auf das Slider-Icon direkt oberhalb der Standardauswahl klickst. Das Icon ist im Screenshot unten mit einer 1 markiert. Die Einheiten lassen sich ändern, indem du auf das Icon mit der Nummer 2 im Screenshot unten klickst. Du hast die Wahl zwischen den Pixeln em oder rem.

Über Schriftfamilie kannst du die verwendete Schriftart ändern. Wähle in einem Dropdown-Menü aus einer Liste mit Schriften aus.
Über Design kannst du den Stil des Textes entweder als normal oder kursiv mit schmalen oder extra fetten Buchstaben festlegen.
Mit der Zeilenhöhe wird der Abstand oberhalb/unterhalb des Textes festgelegt. Wenn du Null auswählst, überprüfe, ob deine Website auf deinem Smartphone richtig angezeigt wird.
Dekoration umfasst Optionen zum Unterstreichen und Durchstreichen.
Mit Groß-/Kleinbuchstaben kannst du den ganzen Text in Großbuchstaben, nur den jeweils ersten Buchstaben groß oder den ganzen Text in Kleinbuchstaben darstellen.
Mit Buchstaben: Abstand legst du fest, wie viel Abstand zwischen den einzelnen Buchstaben bleiben soll. Du kannst die Einheiten von Standard (Pixel) zu Prozent, em, rem, vw und vh ändern. Hier erhältst du weitere Informationen über relative Einheiten.
Dekoration umfasst Optionen zum Unterstreichen und Durchstreichen.
Bei bestimmten Themes enthält der Block eine Einstellung für Abmessungen, mit Optionen für den Innenabstand und Außenabstand.

Klicke auf das +-Icon neben Abmessungen, um die Einstellungen für die Abmessungen des Innenabstands und Außenabstands auszuwählen und zu aktivieren.
Die Einstellung Innenabstand wirkt sich auf den Raum um den Inhalt des Blocks herum, innerhalb von dessen Grenzen aus.
Die Einstellung Außenabstand wirkt sich auf den Raum außerhalb der Grenzen des ausgewählten Blocks aus.
Du kannst einen individuellen Wert in das Textfeld eingeben, wenn du überall um den Block herum den gleichen Abstand haben möchtest.
Für eine genauere Steuerung klicke auf das Link-Icon, um verschiedene Abstandswerte für die obere, rechte, untere und linke Seite des Blocks festzulegen.

Wenn du die Einheit für die Einstellung des Innenabstands und Außenabstands ändern möchtest, klicke auf „PX“, um ein Dropdown-Menü mit den anderen unterstützten Einheiten anzuzeigen: %, EM, REM, VW und VH.
