С помощью блока «Медиа и текст» можно размещать изображения и видеоролики справа или слева от текста.
В этом руководстве
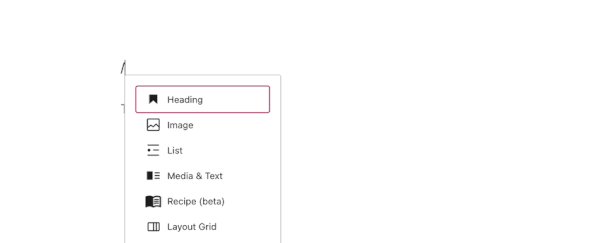
Чтобы добавить блок «Медиа и текст», щёлкните значок + Вставка блоков и выполните поиск по ключевому слову «медиа». Щёлкните его, чтобы добавить блок в запись или на страницу.
💡
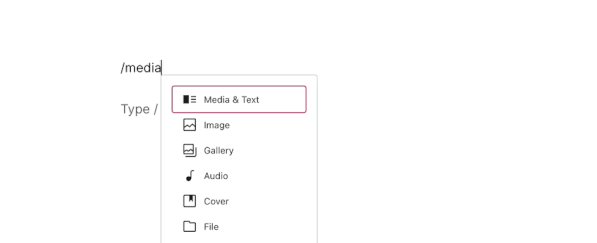
Чтобы быстро добавить новый блок «Медиа и текст», можно набрать «/медиа» в новой строке и нажать Enter.

Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
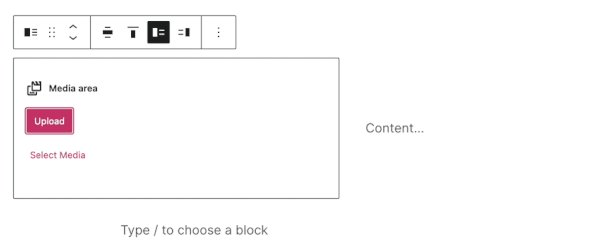
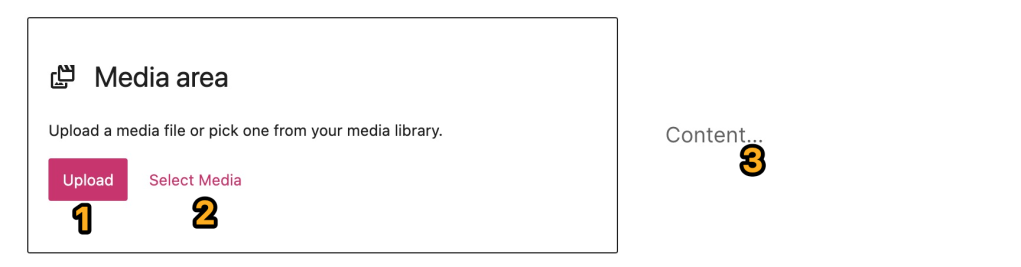
При первом добавлении блока «Медиа и текст» в запись или на страницу он будет выглядеть следующим образом:

Вы можете добавить текст и медиа, щёлкнув каждый соответствующий нумерованный раздел, как показано ниже.
- Загрузка. Щёлкните, чтобы загрузить изображение или видео из компьютера в блок «Медиа и текст».
- Выбор медиафайла. Щёлкните, чтобы выбрать ранее загруженные изображения или видео из Библиотеки медиафайлов, Google Фото, библиотеки бесплатных фотографий Pexels либо Openverse.
- Содержимое. Щёлкните и введите текст, чтобы добавить текстовое содержимое в эту область. Ваше содержимое будет автоматически добавлено в блок «Абзац». Вы также можете ввести или выбрать для этого раздела любой другой блок по своему усмотрению, не ограничиваясь только текстом.
Это пример того, как блок «Медиа и текст» может выглядеть после его настройки и заполнения собственным содержимым. Окончательный дизайн зависит от темы вашего сайта.

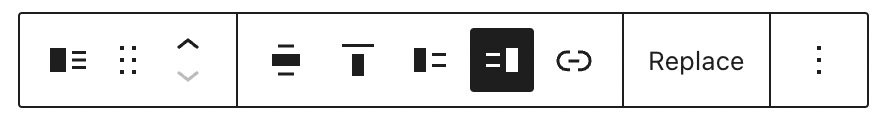
После того как вы щёлкнете блок, поверх него появится панель инструментов со следующими опциями:

На панели инструментов блока «Медиа и текст» представлены следующие опции:
- Изменение типа блока.
- Перетаскивание блока.
- Перемещение блока выше или ниже.
- Изменения ширины блока или выравнивания по горизонтали.
- Изменение выравнивания блока по вертикали.
- Отображение медиа слева.
- Отображение медиа справа.
- Добавление ссылки к медиафайлу в блоке.
- Замена медиафайла в блоке.
- Дополнительные опции.
📌
Если опция для изменения блока на широко- или полноформатный отсутствует, а ваша тема поддерживает эти опции, возможно, блок был добавлен в группу блоков. Дополнительные сведения о группе блоков см. здесь.
При выборе блока на боковой панели справа появятся дополнительные настройки блока. Если боковая панель не отображается, чтобы открыть настройки, нужно нажать значок Настройки в правом верхнем углу экрана. Этот значок похож на квадрат, разделённый на две неравные колонки:

Эта опция позволяет разместить мультимедиа и текст друг над другом для оптимального отображения на мобильных устройствах.
Если оставить стандартное отображение для мобильных устройств (рядом), изображения и текст получаются слишком маленькими и их сложно рассмотреть на узком экране. Если включить опцию Группировать элементы друг над другом на мобильных устройствах, содержимое слева будет отображаться поверх содержимого справа. Благодаря этому пользователям мобильных устройств будет гораздо удобнее работать с вашим сайтом.
Если изображение не помещается по всей ширине и высоте своей половины столбца, вы можете включить эту опцию, чтобы автоматической обрезать изображение так, чтобы оно заполнило весь столбец.
После включения этой опции на блоковой панели слева в верхней части изображения появится цветной круг. Он называется Средством выбора точки фокуса. Вы можете щёлкнуть его и перетащить, чтобы выбрать ту часть изображения, которую необходимо выровнять по центру после обрезания.
Добавьте альтернативный текст к изображению, чтобы описать его. Это может быть полезно как для обеспечения большей доступности (например, для чтения с экрана), так и для поисковой оптимизации.
С помощью раскрывающегося списка можно выбрать размер изображения для загрузки в блок «Медиа и текст».
Щёлкните и перетащите этот масштаб, чтобы увеличить или уменьшить ширину медиафайла. В результате автоматически увеличится или уменьшится размер той части блока, в которой находится содержимое (текст), в соответствии с шириной медиафайла.

С помощью дополнительных настроек можно добавить HTML-якорь и классы дополнительных стилей для текущего блока.
Подробную информацию о HTML-якорях можно найти здесь. Узнать больше о добавлении классов дополнительных стилей в блоки можно здесь.

* Эти опции отображаются только для изображений, добавленных в блок «Медиа и текст». Они не отображаются, если вместо этого вы используете видео в разделе медиафайлов блока.
Щёлкните значок «Стили» для доступа к дополнительным настройкам оформления блока.

- Текст. Щёлкните, чтобы выбрать цвет текста в блоке.
- Фон. Щёлкните, чтобы выбрать цвет фона всего блока «Медиа и текст».
- Ссылка. Щёлкните, чтобы выбрать цвет ссылок в тексте внутри блока.
Внешний вид текста в блоке можно изменить с помощью следующих настроек.
Если настройка не отображается, щёлкните три точки справа от элемента Настройки оформления (как показано справа). Затем можно выбрать необходимую опцию:
- Размер шрифта
- Семейство шрифтов
- Внешний вид
- Высота строки
- Оформление
- Регистр
- Интервалы

Параметр Размер шрифта позволяет изменять размер текста. Можно выбрать один из предварительно заданных размеров, например маленький, средний или крупный.
Кроме того, можно указать конкретное значение, щёлкнув значок слайдера над опциями по умолчанию (он отмечен цифрой 1 на снимке экрана ниже). Вы можете изменить единицы измерения, щёлкнув в области, отмеченной цифрой 2 на снимке экрана ниже. Можно выбрать пиксели, em или rem.

С помощью параметра Семейство шрифтов можно изменить стиль шрифта. Выберите нужный шрифт из списка в выпадающем меню.
С помощью параметра Внешний вид можно изменить стиль текста (обычный или курсив), а также его толщину — от тонкого до очень жирного.
Параметр Высота строки задаёт интервал над текстом и под ним. При выборе значения «ноль» обязательно проверьте свой сайт на мобильном устройстве.
Параметр Оформление содержит опции подчёркивания и перечёркивания.
С помощью параметра Регистр можно изменять регистр текста: все прописные буквы, заглавная первая буква или все буквы строчные.
Параметр Интервалы задаёт интервал между всеми знаками в тексте. Значение единицы измерения по умолчанию (пиксели) можно изменить на проценты, em, rem, vw и vh. Дополнительные сведения об относительных единицах можно найти здесь.
Параметр Оформление содержит опции подчёркивания и перечёркивания.
В некоторых темах блок будет содержать параметр Размеры с опциями для отступов или полей.

Щёлкните значок + рядом с размерами, чтобы выбрать и активировать настройки отступов и полей.
Параметр Отступы определяет пространство вокруг содержимого блока внутри его границ.
Параметр Поля определяет на пространство за пределами границ выбранного блока.
Если вы хотите, чтобы вокруг всего блока был одинаковый интервал, в текстовом поле можно ввести собственное значение.
Для более детальной настройки щёлкните значок ссылки, чтобы задать значения интервалов сверху, справа, снизу и слева от блока.

Для изменения единицы измерения отступов и полей щёлкните PX, чтобы открыть раскрывающийся список других поддерживаемых единиц измерения: %, EM, REM, VW и VH.
