Maximize your use of widgets to show off the right content at the right time.
Whether you’re just starting a blog or have had a site for several years, you’ve likely heard the term “widget” thrown around at one point or another. A widget is simply a tool that you can use to add or remove content from various areas of your site.
There is a widget for almost anything you can think of. You can alert visitors where the conversation is happening on your site using the Recent Comments widget, introduce them to popular topics on your site with the Category Cloud, or even point out your popularity using the Blog Stats widget.
With so many options, it can be hard to figure out where to start. Here are some of the more popular uses of widgets around WordPress.com to get your creative juices flowing.
What have readers missed on your site?
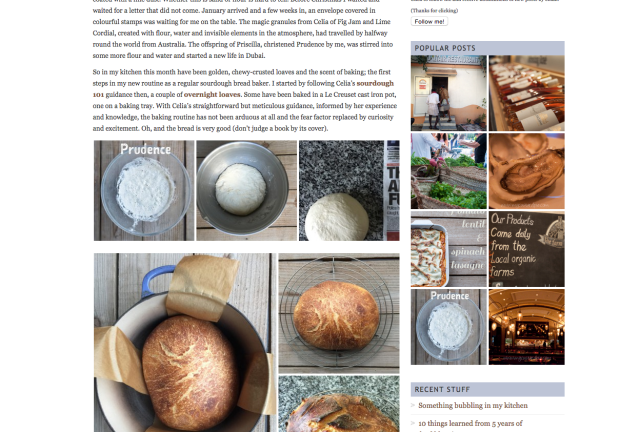
The Top Posts and Pages widget is perfect for showing off your star content. When a reader visits your site for the first time, they’ll likely see your most recent posts. However, this widget allows them to also see your best work right off the bat. Not a fan of a simple list? The Top Posts and Pages widget also supports a grid view that showcases your top posts and their associated featured images.

Sally at My Custard Pie shows her top posts in a grid format.
Who else is putting out great content?
The Blogs I Follow widget is a great way to support your favorite blogs by recommending them to others. Place that widget on your sidebar, and we’ll show the blogs you’re following through WordPress.com.

Tiffa from The Picture Book Review uses the Blogs I Follow widget to showcase other great blogs.
Show your customers where they can find you.
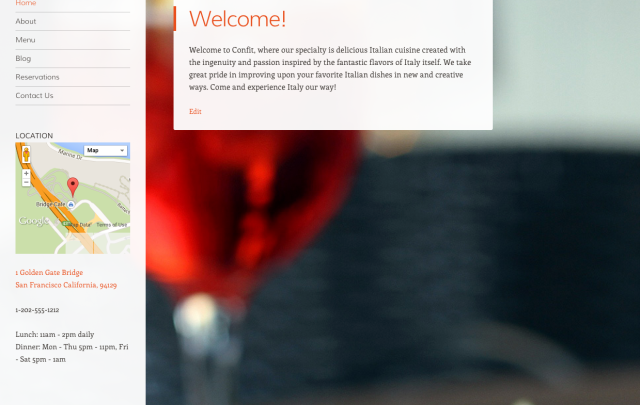
The Contact Info widget is the perfect way to let customers know how they can get a hold of you and other important information about your business like store hours and location.

The Confit theme demo showcases how restaurants can let customers know where they’re located.
Create the widget you want.
Looking for more information on widgets? Here are some of our earlier tutorials on the topic
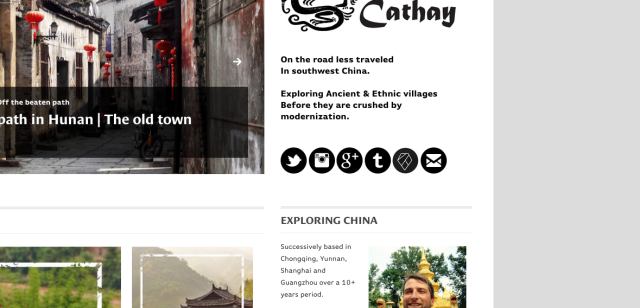
If the widget you’re looking for doesn’t exist, you can create your own using the Text widget as your blank canvas! The Text widget supports any of our shortcodes. For example, you could use the SoundCloud shortcode to put your favorite audio track on your sidebar. Alternatively, if you wanted to showcase your other social media profiles, you could use our tutorial to add buttons to a widget.

The authors behind Travel Cathay use a Text widget to display their social networks.
Put Your Widgets Into Place
Once you decide exactly what you want to say, it’s time to figure out where you want to say it. Widgets can only be displayed in certain parts of your page known as widget areas that are specific to each theme.
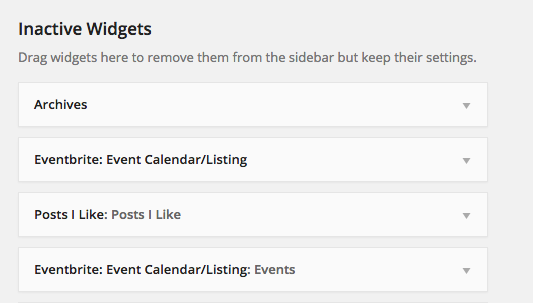
Where did my widgets go?
Since each theme uses widgets differently, changing themes can cause your widgets to disappear temporarily. Don’t panic! If you navigate to Appearance → Widgets from your Dashboard, you should see them under the “Inactive” tab.
While widgets are predominantly shown in the left or right sidebar, they can also be displayed in the footer at the bottom of the page (like in the Pocket theme) or in a slide-out area (like the Syntax or Ryu themes). Some themes even use widgets to help you build your front page (like the Zuki theme). The best way to find out exactly what widget areas your theme supports is to visit the theme documentation or head straight to your Widgets area (Appearance → Customize → Widgets from your Dashboard).
You’ll want to make sure you pick the right area for the widget you want to set up. Here are two things to keep in mind:
- Is this area easy to see? If you put a Follow Blog widget in the bottom right-hand corner of your theme, there’s a chance that some of your readers might not scroll down far enough to see it.
- Are my widgets in the right order? Think about what you want your readers to see first (besides your content). Do you want them to read a blurb about you? Would you like them to see a list of your recent posts? You can drag the individual widgets into the order you want to make sure your readers are seeing the right content first.
Show widgets only where you want them.
There’s a good chance you don’t want the same widgets popping up on all of your pages. For example, maybe you only want your Contact Info widget to show up on your contact page and not anywhere else on your site.
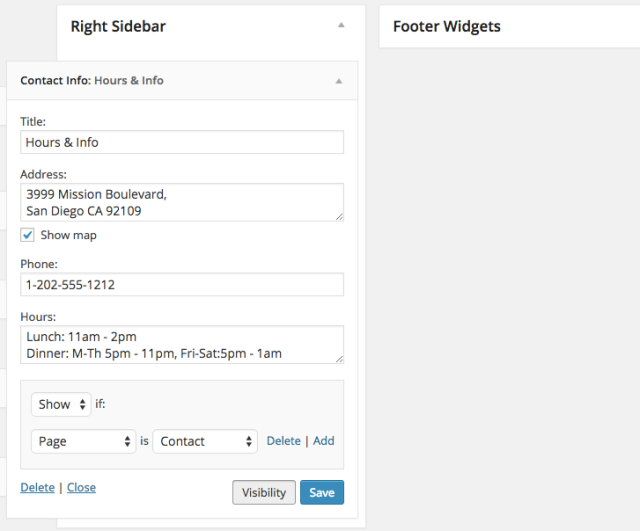
Using the Widget Visibility option, you can control exactly when your widgets appear and when they don’t.

This Contact Info widget would only show up in the right-hand sidebar on my page titled “Contact.”
There are five primary aspects you can use to control where your widgets appear: page type, category, tag, date, and author. Here are some ways you can use the Widget Visibility settings to customize your site:
- Multi-author blogs can use the “Author” aspect to display an author’s bio only on the sidebar of his or her posts.
- Artists can use the “Tag” aspect to add an “Available for hire” blurb when anyone visits a post tagged with “Portfolio.”
- Foodies can use the “Category” aspect to suggest their favorite cookbooks for anyone that visits their “Recipes” category.
Now, it’s your turn to show off. What kind of creative uses have you found for widgets?
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com

check, check and check. Oh, except the contact info widget. I don’t like my blogging life to mix with my personal and work life.
LikeLiked by 1 person
Thank you for the great information. I just went and fixed my Widgets with your tips.
LikeLiked by 1 person
Widgets are my favorite, they allow us to do a lot of stuff. Thank you for this useful post.
LikeLike
After reading this I thought that the top posts and pages widget would be really handy. But as someone that posts once a day or maybe twice a day on rare occasions a widget that display the top posts in a 24-48 hour period is quite restrictive. Surely for those blogs that don’t churn out a high number of posts that would make this feature useful for them, then perhaps a similar widget that shows top posts over a month, or even over the lifetime of the blog would be more useful… great idea but I think it needs more scope.
I know the bottom suggestion is to create your own widget, I don’t know much about these sides of things but could I create a widget there like the top posts one but with a longer timescale?
LikeLiked by 1 person
wow i never thought to even use widget now i see so many i like! awesome post!
LikeLiked by 1 person
Thank you for dispelling some of the mysteries of widgets for me! Now I know how to show a link to my Pinterest stuff and how to set the visibility of a widget on different pages 🙂
LikeLike
Useful info and reminders!
LikeLike
Great information here -thank you for sharing. I will re-blog next week!
LikeLiked by 1 person
Looks like a total blog makeover is in order! This excites me 😀
LikeLiked by 1 person
Awesome information! Thanks.
LikeLike
Yeah, widgets are so helpful. I don’t use too many widgets on my blog, though. I like the clean and neat look 😀
LikeLike
Thank you for the useful information!…….
LikeLiked by 1 person
This needs to be kept close at hand!
LikeLiked by 1 person
Hi, I am still waging the war on widgets. Your article has made things a little clearer, so will try again to make my blog beautiful. Thank you.
LikeLiked by 1 person
Thanks for explaining the widgets. Good overall guide.
LikeLiked by 2 people
Loved this post! Its everything I ever needed and wanted. It explains everything piece by piece and step by step – just what I wished for. As part of Blogging 101 Widgets had been my road block. I saved this to go back to every now and then while I’m still taking my baby steps.
Thanks again for that great post!
Roz
LikeLike
Thanks for explaining how to use widgets.
LikeLike