影片區塊可讓你將影片內容直接上傳至至文章或頁面。
此功能適用於 WordPress.com Explorer、Creator 和 Entrepreneur 方案以及舊有專業版方案的網站。若是採用免費和 Starter 方案的網站,只要升級方案,即可存取此功能。
如果不想要升級,你可以將影片上傳至 YouTube 等免費服務,並將影片嵌入你的網站。
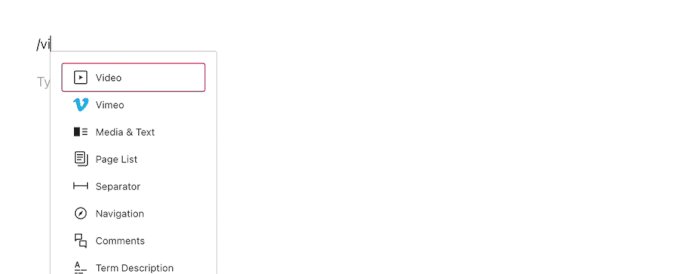
若要新增影片區塊,請按一下 + 區塊插入工具圖示,然後搜尋「影片」。按一下即可將區塊加入文章或頁面。
💡
你也可以在新的一行用鍵盤輸入 /video,然後按 Enter 快速新增影片區塊。

此處有新增區塊的詳細說明。
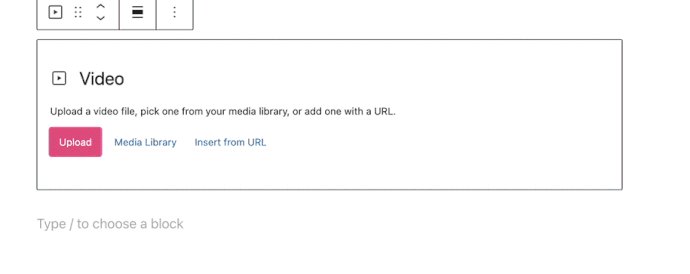
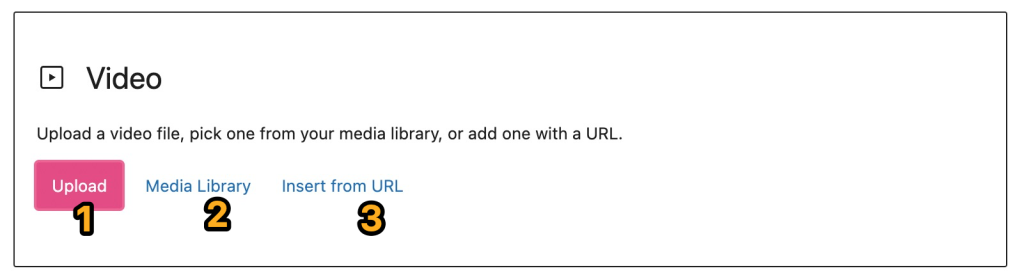
當你第一次將影片區塊新增至文章或頁面時,區塊外觀如下:

你可以按一下對應編號區段來新增影片,如下方說明:
- 上傳:按一下可從電腦上傳新影片至影片區塊。
- 媒體庫:按一下可從媒體庫選擇先前上傳的影片。
- 從 URL 插入:按一下可從支援的區塊類型 (例如 YouTube) 插入 URL。影片區塊會自動轉換為 YouTube 區塊。
當影片嵌入頁面後,你可以視需要新增選填的說明文字。
影片區塊的外觀範例如下:
將影片新增至影片區塊後,你可以調整其大小。請按一下影片,讓影片周圍出現圓點,這些就是調整大小控點。然後按一下調整大小控點,將影片拖曳到所需大小。

按一下區塊即會在其上方顯示選項工具列:

影片區塊的工具列含有以下選項:
📌
如果你的佈景主題支援將區塊寬度變更為寬幅或全寬的選項,但你卻沒看到這些選項,這可能是因為區塊已加入到群組區塊中。你可以在此深入瞭解群組區塊。
選取區塊時,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,請按一下右上角的「設定」圖示叫出設定。此圖示外觀為正方形中有兩個大小不同的欄位:

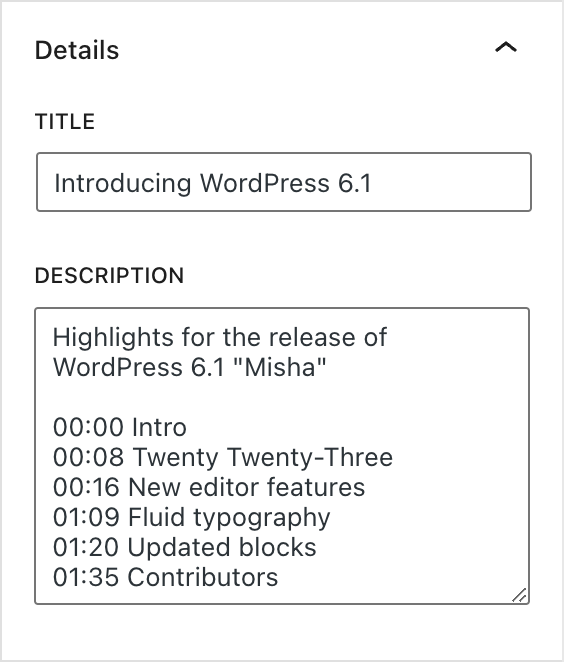
你可以為影片新增標題和描述。
描述區段可用於說明影片或新增章節。章節可讓使用者快速導覽較長的影片,對觀看者來說是一項實用功能。
- 在「描述」中新增時間戳記和標題的清單。
- 請確認第一個時間戳記是從 00:00 開始。
- 你可以新增不限數量的章節條目,但請至少新增三個。
- 依序新增章節條目,每個條目之間至少間隔 10 秒。
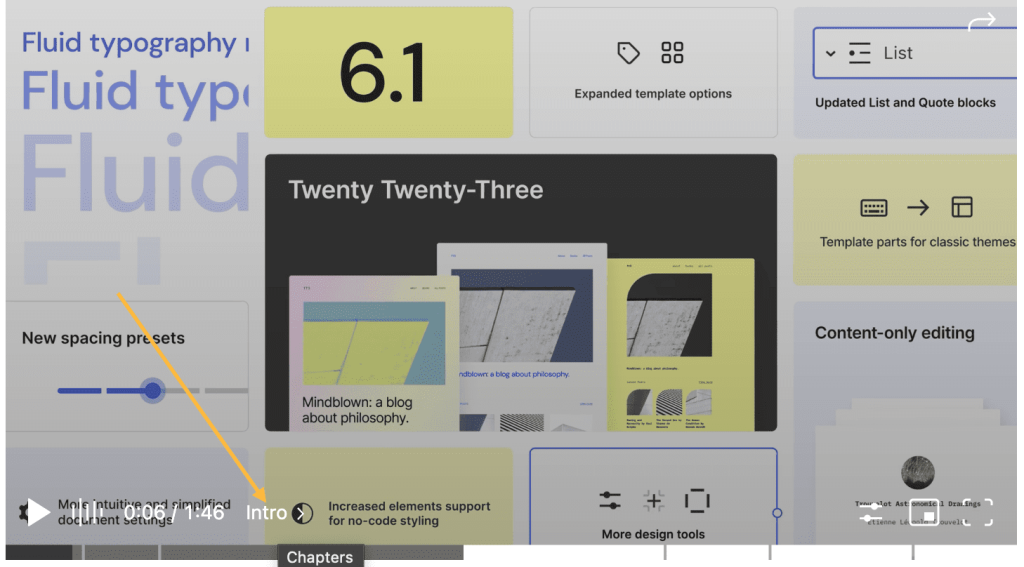
儲存頁面/文章後,你將看見影片區塊更新並會自動顯示章節。下方螢幕截圖顯示含有章節的影片範例。影片控制項會自動顯示章節。


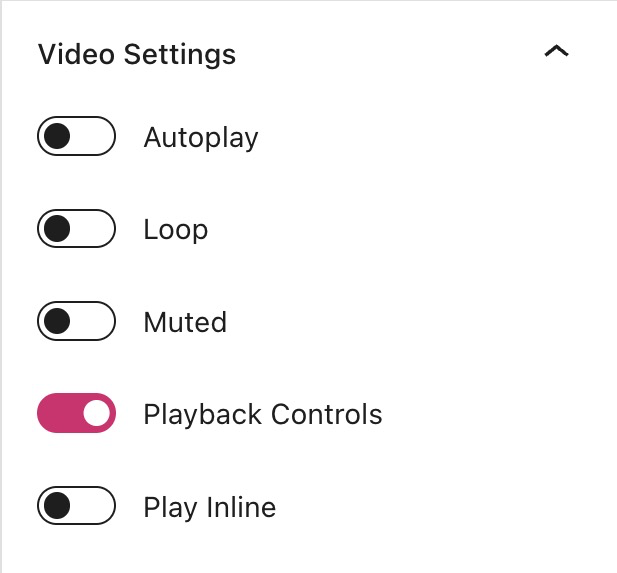
切換此選項可在頁面載入時自動播放影片 (僅瀏覽器支援時)。有些現代瀏覽器會封鎖此功能。
可讓影片結束後立即從頭播放。
無聲播放影片。
為觀看者提供播放按鈕、音量控制、高畫質模式、播放速度、子母畫面和全螢幕選項。
在行動裝置上以內嵌畫面播放影片,而不是全螢幕播放。

這可讓你選取載入頁面或文章時影片檔案的下載程度。雖然你可能會想要自動下載整個影片檔案,但這可能會降低頁面的載入速度。此選項共有三個設定:
- 無:不會自動下載影片檔案的任何內容。訪客按一下「播放」按鈕時才會開始下載影片檔案。這是最快速的設定。
- 中繼資料:只會自動下載檔案的基本資訊。與「無」選項一樣,只有在按一下「播放」時才會開始下載影片檔案。此設定也非常快速,因為只會下載文字內容。基本上,「無」和「中繼資料」之間沒有太大的區別。
- 自動:不論訪客是否按下「播放」按鈕,都會下載整個影片檔案。這會影響頁面或文章的載入速度 (尤其是較大的影片檔案)。

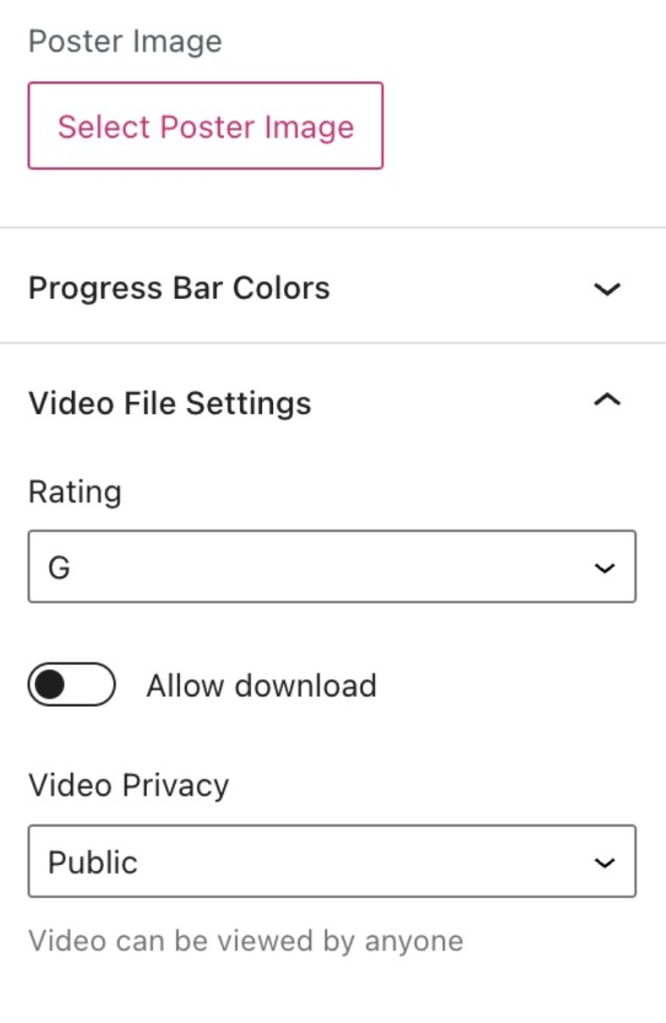
你可以選擇影片開始播放前會顯示的海報圖片。如果影片第一個畫面格較不吸引人或較難呈現影片內容,此功能就相當實用。
進度列是影片底部顯示已觀看和/或載入進度的區域。
如果啟用「比對影片」選項,則進度列的色彩會調整為影片本身使用的主色,提供具有美感的觀看體驗。
你可在此區段選擇:
- 影片分級:大眾級 (G)、PG-13 和限制級 (R)。
- 允許下載:啟用此設定時,觀看者可透過影片播放器上的分享選單下載影片檔案。
- 影片隱私權:選擇影片為公開、私人,或與網站預設相同 (網站隱私權設定位於「設定」→「一般」)。

進階
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。深入了解。

在區塊設定側邊欄按一下「樣式」圖示,即可存取區塊的設計設定。「樣式」圖示的形狀是圓形,其中有半圓已填滿:

在特定佈景主題中,區塊會包含尺寸設定,提供邊框間距或邊界選項。

按一下「尺寸」旁的 + 圖示,以選取並啟用「邊框間距和邊界」尺寸設定。
邊框間距設定會影響區塊內容周圍 (邊框內) 的間距。
邊界設定會影響所選區塊邊框外的間距。
如果你想在區塊周圍設定相同的間距,可以在文字欄位輸入自訂值。
如需更具體的控制,請按一下連結圖示來為區塊上方、右側、下方和左側設定不同的間距值。

如需變更邊界或邊框間距設定的單位,請按一下「PX」以顯示提供其他支援單位的下拉式選單:%、EM、REM、VW 和 VH。

VideoPress 是一款輕量且能自動調整版面的影片播放器,可讓你在網站上託管並嵌入影片。如果使用影片區塊上傳影片或將影片拖放至文章或頁面,則會自動透過 VideoPress 託管。
如需更多資訊,請參閱本指南。