引文區塊可賦予文字視覺強調效果,適合用於多種用途,包括勵志引文、讀者評論、客戶證言等。本指南會說明如何在網站新增此區塊。
若要新增引文區塊,請按一下 + 區塊插入工具圖示,然後搜尋「引文」。按一下即可將區塊加入文章或頁面。
💡
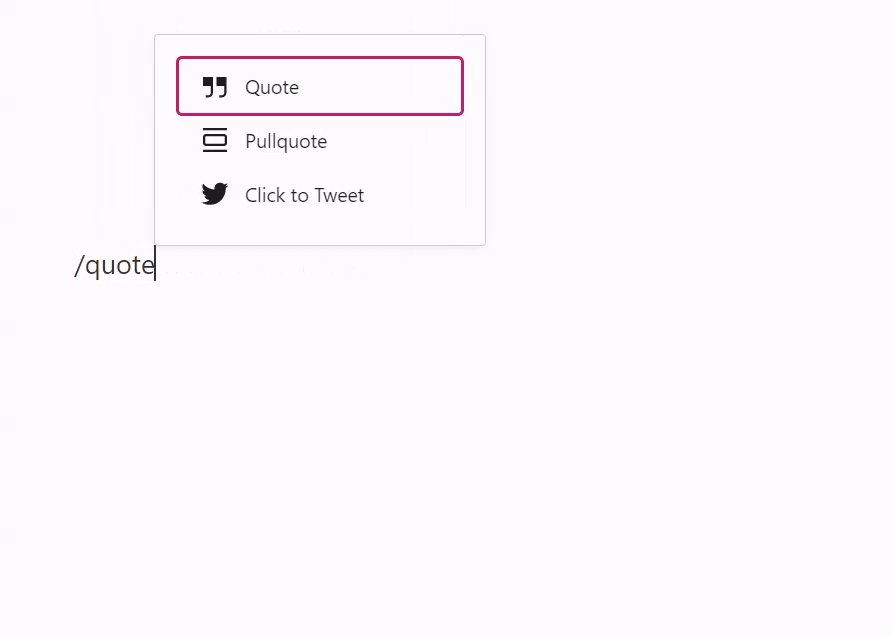
你也可以在新的一行用鍵盤輸入
/quote,然後按 Enter 快速新增查詢引文區塊。

此處有新增區塊的詳細說明。
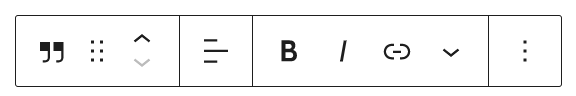
按一下區塊即會在其上方顯示選項工具列:

引文區塊的工具列有以下幾個選項:
按一下區塊,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,可能需要按一下右上角的 ⚙️ (齒輪) 圖示叫出設定。

引文區塊提供多種樣式讓你選擇,包括使用佈景主題引文樣式的「預設」樣式,以及「一般」樣式。你的佈景主題或許可以新增或修改區塊樣式。
為引文的文字、引文後方的背景,以及引文使用的任何連結選擇顏色。
你可以使用以下設定調整區塊文字的外觀。
若未看到設定,請按一下「文字設計」右側的三個點來啟用 (如右圖所示)。 接著你就可以選擇要使用的選項:
- 字體大小
- 字型系列
- 外觀
- 行高
- 裝飾
- 字母大小寫
- 字母間距

字體大小設定可以調整文字的大小。有小、中、大等預設大小可以任選。
你也可以按一下預設選項上方的滑桿圖示,設定特定的值 (在下方螢幕截圖中標示為 1)。按一下下方螢幕截圖中標示數字 2 的地方,可以變更單位。選項包含像素、em 或 rem。

字型系列設定可以變更使用的字型樣式。可以從下拉式選單中的字型清單任選。
外觀設定可以將文字樣式變更為一般或斜體、從細變更至特粗。
行高可以設定文字上下的間距。如果選取 0,請務必確認行動版網站上呈現的效果。
裝飾設定提供底線和刪除線選項。
字母大小寫可以將文字設定為全部大寫、首字母大寫,或全部小寫。
字母間距可以設定每個文字字元之間的間距。你可以變更預設單位 (像素) 為百分比、em、rem、vw 和 vh。在此深入瞭解相對單位。
進階
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。深入了解。
