Blok Kutipan memberikan penegasan secara visual pada teks. Anda dapat menggunakannya untuk berbagai keperluan, termasuk kutipan inspiratif, ulasan dari pembaca, terstimoni pelanggan, dll. Panduan ini berisi cara menambahkannya ke situs.
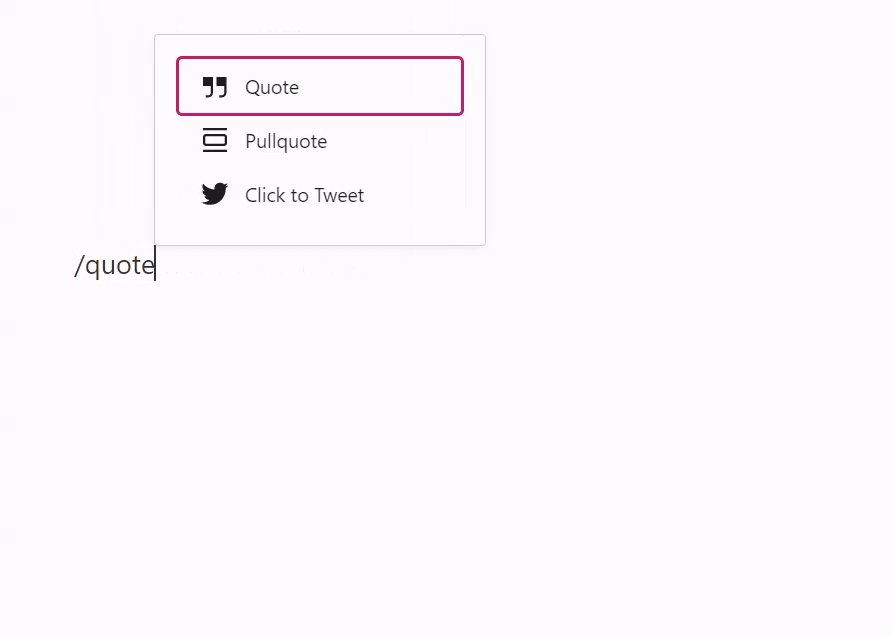
Untuk menambahkan blok Kutipan, klik ikon + Penyisip Blok dan cari “kutipan”. Klik untuk menambahkan blok ke pos atau halaman.
💡
Dengan keyboard, Anda juga dapat mengetikkan
/kutipanpada baris baru dan menekan enter untuk menambahkan blok Kutipan baru dengan cepat.

Panduan lebih lanjut tentang cara menambahkan blok terdapat di sini.
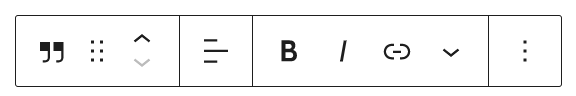
Saat Anda mengeklik blok, bilah peralatan pilihan akan muncul:

Blok Kutipan menyediakan pilihan berikut di bilah peralatannya:
- Ubah tipe blok.
- Seret blok.
- Pindah blok ke atas atau ke bawah.
- Ratakan teks ke kiri, tengah, atau kanan.
- Pemformatan teks (cetak tebal, cetak miring, hyperlink, dll.)
- Pilihan lainnya.
Saat mengeklik blok, Anda akan menemukan pengaturan blok tambahan di bilah sisi kanan. Jika tidak melihat bilah sisi, Anda mungkin perlu mengeklik ikon ⚙️ (roda gigi) di ujung kanan atas untuk membuka pengaturan.

The Quote block has different styles for you to choose from, including Default which uses your theme’s styles for quotes, and a Plain style. Gaya blok dapat ditambahkan atau dimodifikasi sesuai dengan tema Anda.
Pilih warna teks kutipan, latar belakang kutipan, dan tautan apa pun yang dipakai pada kutipan.
Sesuaikan tampilan teks blok dengan pengaturan berikut.
Jika Anda tidak melihat pengaturan tersebut, klik tiga titik di sebelah kanan Tipografi (seperti yang ditunjukkan di sebelah kanan.) Kemudian Anda dapat memilih pilihan yang ingin Anda akses:
- Ukuran font
- Kelompok font
- Tampilan
- Tinggi baris
- Dekorasi
- Huruf besar/kecil
- Spasi huruf

Ukuran font memungkinkan Anda menyesuaikan ukuran teks. Anda dapat memilih ukuran preset seperti kecil, sedang, dan besar.
Anda juga dapat menetapkan nilai tertentu dengan mengeklik ikon penggeser tepat di atas pilihan asal, yang ditandai dengan angka 1 pada tangkapan layar di bawah. Anda dapat mengubah unit dengan mengeklik pada tempat yang ditandai dengan angka 2 pada tangkapan layar di bawah. Pilihan yang tersedia yaitu piksel, em, atau rem.

Kelompok font memberi Anda pilihan untuk mengubah gaya font yang digunakan. Pilih dari daftar font di menu tarik-turun.
Tampilan memungkinkan Anda untuk mengubah gaya teks antara biasa dan miring, mulai dari tipis hingga ekstra tebal.
Tinggi Baris mengatur jarak di atas/di bawah teks. Jika memilih nol, pastikan untuk memeriksa situs Anda melalui ponsel.
Dekorasi termasuk pilihan garis bawah dan garis coret.
Huruf besar memungkinkan Anda untuk mengatur semua teks menjadi huruf kapital, huruf pertama kapital, atau semua teks menjadi huruf kecil.
Spasi huruf mengatur jarak di antara setiap karakter teks. Anda dapat mengubah unit dari unit asal (piksel) menjadi persentase, em, rem, vw, dan vh. Pelajari selengkapnya tentang unit relatif di sini.
Tingkat Lanjut
Tab Tingkat Lanjut memungkinkan Anda menambahkan kelas CSS ke blok, sehingga Anda dapat menulis CSS khusus dan mengatur gaya blok sesuai keinginan.
