בלוק ציטוט מוסיף הדגשה חזותית שבה אפשר להשתמש למטרות שונות, כולל ציטוטים להשראה, ביקורות מהקהל שלך, המלצות של לקוחות ועוד. מדריך זה ינחה אותך איך להוסיף את הבלוק לאתר שלך.
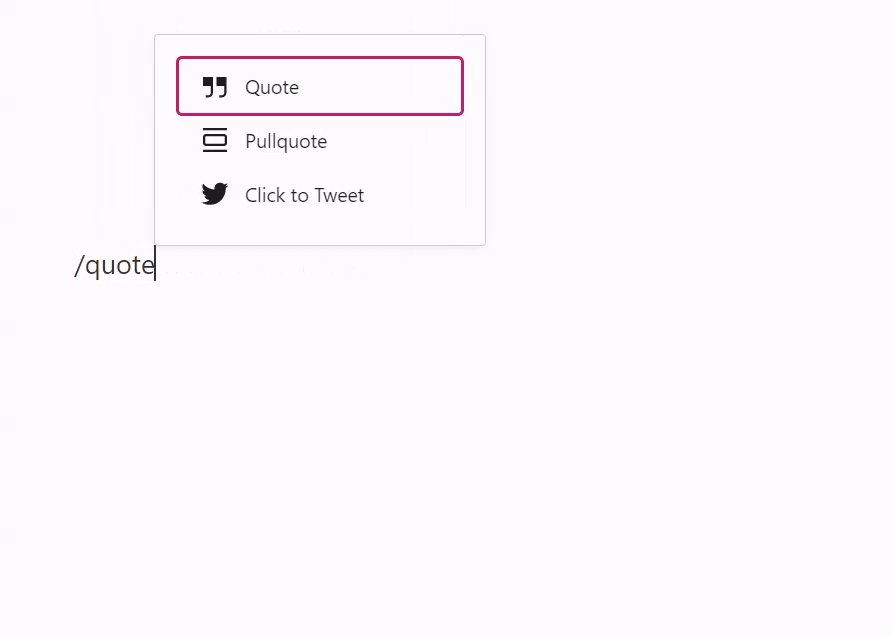
כדי להוסיף את בלוק הציטוט, יש ללחוץ על הסמל '+' של מוסיף הבלוקים ולחפש "quote" (ציטוט). יש ללחוץ על האפשרות כדי להוסיף את הבלוק לפוסט או לעמוד.
💡
באמצעות המקלדת, אפשר גם להקליד
/quoteבשורה חדשה ולהקיש על Enter כדי להוסיף במהירות בלוק ציטוט חדש.

ניתן לראות הוראות מפורטות על הוספת בלוקים כאן.
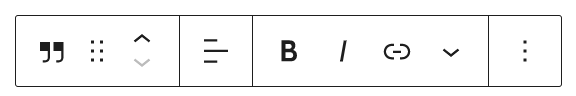
כאשר לוחצים על הבלוק, יופיע סרגל כלים עם אפשרויות מעליו:

לבלוק הציטוט יש את האפשרויות הבאות בסרגל הכלים:
- לשנות סוג בלוק.
- לגרור את הבלוק.
- להזיז את הבלוק למעלה או למטה.
- ליישר את הטקסט לשמאל, למרכז או לימין
- עיצוב הטקסט (מודגש, נטוי, מקושר ועוד.)
- אפשרויות נוספות.
כאשר לוחצים על הבלוק, ניתן למצוא את הגדרות הבלוק הנוספות בסרגל הצדי מימין. אם אינך רואה את הסרגל הצדי, ייתכן שצריך ללחוץ על הסמל ⚙️ (נראה כמו בורג) בפינה הימנית העליונה כדי לפתוח את ההגדרות.

לבלוק הציטוט יש סגנונות שונים שמהם אפשר לבחור, כולל ברירת המחדל, שמשתמשת בסגנונות של ערכת העיצוב שלך לציטוטים, וסגנון פשוט. ניתן להוסיף או לשנות את הסגנונות של הבלוק בהתאם לערכת העיצוב שלך.
ניתן לבחור את הצבע של הטקסט של הציטוט, את הצבע של הרקע מאחורי הציטוט ואת הצבע של הקישורים שמופיעים בציטוט.
ניתן להתאים את מראה הטקסט של הבלוק עם ההגדרות הבאות.
אם ההגדרה לא מופיעה, יש ללחוץ על שלוש הנקודות בצד ימין של האפשרות טיפוגרפיה (כפי שמוצגת מימין). לאחר מכן ניתן לבחור באפשרות שאליה ברצונך לגשת:
- גודל הגופן
- משפחת גופנים
- מראה
- גובה שורה
- עיטור
- אותיות רישיות
- מרווחים בין אותיות

גודל הגופן מאפשר לך להתאים את גודל הטקסט. ניתן לבחור מבין גדלים מוגדרים מראש כמו קטן, בינוני וגדול.
ניתן גם להגדיר ערך ספציפי על ידי לחיצה על סמל הסליידר מעל בחירות ברירת המחדל, המסומן עם 1 בצילום המסך להלן. ניתן לשנות את היחידות על ידי לחיצה במקום שבו מסומן מספר 2 בצילום המסך להלן. האפשרויות הן פיקסלים, em או rem.

האפשרות משפחת גופנים מאפשרת לך לשנות את סגנון הגופן שנעשה בו שימוש. ניתן לבחור מתוך רשימת גופנים בתפריט נפתח.
האפשרות מראה מאפשרת לך לשנות את סגנון הטקסט מרגיל לנטוי, ומדק למודגש במיוחד.
גובה השורה מגדיר את המרווחים מעל/מתחת לטקסט. אם בוחרים אפס, יש לבדוק את האתר במכשיר הנייד.
האפשרות עיטור כוללת אפשרויות עבור קו תחתון וקו חוצה.
האפשרות אותיות רישיות מאפשרת לך להפוך את הטקסט כולו לאותיות רישיות, להפוך את האות הראשונה לרישית או להפוך את הטקסט כולו לאותיות קטנות.
מרווחים בין אותיות מגדירים את המרווח בין כל תו בטקסט. ניתן לשנות את היחידות מברירת המחדל (פיקסלים) לאחוזים, em, rem, vw ו-vh. ניתן לקבל מידע נוסף על יחידות יחסיות כאן.
מתקדם
בלשונית 'מתקדם' אפשר להוסיף סיווג CSS לבלוק שלך ולכתוב CSS מותאם אישית ולעצב את הבלוק כרצונך.

אתם חייבים להיות מחוברים על מנת לשלוח תגובה.