如果你想強調文章或頁面中的一段文字,你可以透過重要引述區塊快速又輕鬆地將簡短片段變得更美觀。

若要新增重要引述,請在編輯文章或頁面時,按一下「區塊插入程式」圖示。
你也可以在空白的段落區塊中輸入 /重要引述,然後按下 Enter 鍵,即可快速新增重要引述區塊。
此處載明新增區塊的詳細指示。
若要顯示區塊工具列,你可以按一下該區塊,工具列隨即顯示。每個區塊都有其區塊專用控制項,可讓你在編輯器中直接操作區塊。

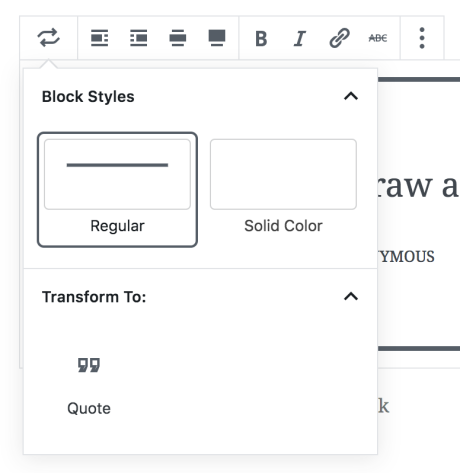
重要引述區塊在其工具列中提供下列選項:

在「轉換」圖示中,變更區塊類型是變更重要引述樣式的選項。以下「樣式」一節將提供詳細說明。
與其他許多區塊相似,你可以透過工具列,將重要引述區塊靠左對齊、靠右對齊或置中。使用靠左或靠右對齊選項時,你可以在重要引述區塊旁邊新增另一個區塊。
重要引述區塊也有「寬幅」和「全寬」對齊選項,可用於建立獨特的頁首和全螢幕效果。這兩個選項只適用於支援此類對齊方式的佈景主題
- 粗體
- 斜體
- 刪除線
- 設定超連結
除了區塊工具列中的選項以外,編輯器側邊欄也會顯示每個區塊的特定選項。如果看不到側邊欄,請按一下「發佈」按鈕旁的「小齒輪」圖示。

重要引述區塊包含兩種樣式,分別是「一般」和「填滿顏色」。
「一般」重要引述是簡單的樣式,外觀像這樣:

而「填滿顏色」重要引述有一點不同,它的外觀像這樣:

雖然它看起來像是「一般」重要引述的變化版,但是當你使用區塊顏色設定來選取顏色時 (如下所述),「填滿顏色」重要引述會比較醒目。

與段落區塊相似,在區塊的側邊欄設定中,重要引述區塊提供顏色選擇設定。
主要顏色選項可讓你在「一般」樣式的頂部和底部設定輔色線條的顏色,並變更「填滿顏色」樣式的背景顏色。
文字顏色選項可讓你選擇兩種樣式,並設定重要引述的文字顏色。
你可以使用以下設定調整區塊文字的外觀。
若未看到設定,請按一下「文字設計」右側的三個點來啟用 (如右圖所示)。 接著你就可以選擇要使用的選項:
- 字體大小
- 字型系列
- 外觀
- 行高
- 裝飾
- 字母大小寫
- 字母間距

字體大小設定可以調整文字的大小。有小、中、大等預設大小可以任選。
你也可以按一下預設選項上方的滑桿圖示,設定特定的值 (在下方螢幕截圖中標示為 1)。按一下下方螢幕截圖中標示數字 2 的地方,可以變更單位。選項包含像素、em 或 rem。

字型系列設定可以變更使用的字型樣式。可以從下拉式選單中的字型清單任選。
外觀設定可以將文字樣式變更為一般或斜體、從細變更至特粗。
行高可以設定文字上下的間距。如果選取 0,請務必確認行動版網站上呈現的效果。
裝飾設定提供底線和刪除線選項。
字母大小寫可以將文字設定為全部大寫、首字母大寫,或全部小寫。
字母間距可以設定每個文字字元之間的間距。你可以變更預設單位 (像素) 為百分比、em、rem、vw 和 vh。在此深入瞭解相對單位。
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。
