WordPress 編輯器中有許多區塊包含尺寸設定,可用於控制內容外觀。本指南會說明如何運用這些設定。
按一下區塊,右側邊欄即會顯示區塊設定。如果沒有出現側邊欄,可能需要按一下右上角的「設定」圖示叫出設定。此圖示外觀為正方形中有兩個大小不同的欄位:

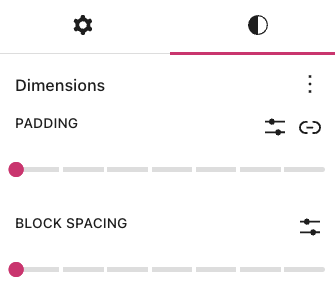
你可以在區塊設定中隨即找到尺寸設定。其他區塊的尺寸設定位於「樣式」分頁下。右圖顯示區塊的尺寸設定位於「樣式」分頁下,按一下圓形圖示即可存取此分頁。
請注意,並非所有區塊都包含尺寸設定。可用設定會依佈景主題和區塊類型而異。

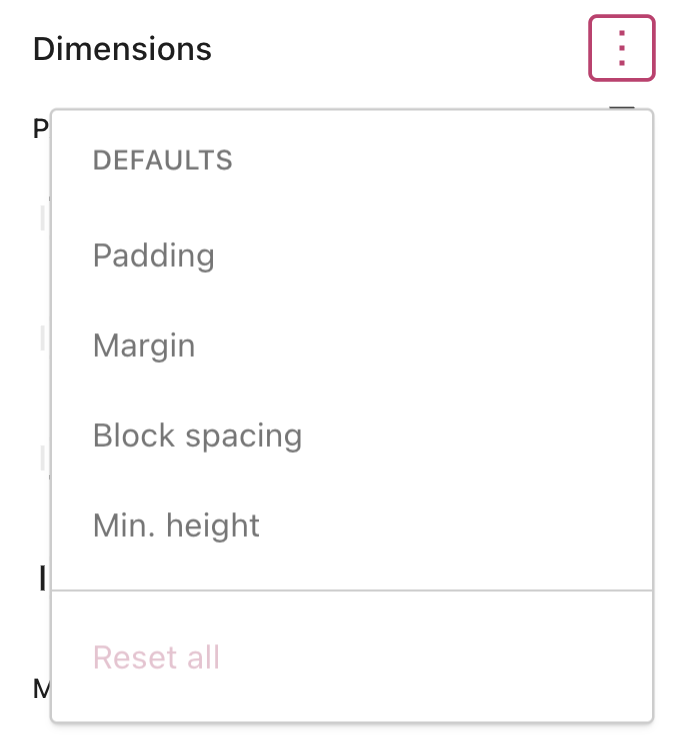
如未顯示特定設定,請按一下「尺寸」右側的「…」或「+」圖示 (如右圖所示),然後選擇要存取的選項:
- 邊框間距
- 邊界
- 區塊間距
- 最低高度
請注意,並非每個區塊都包含上述所有設定。可用尺寸設定會依佈景主題和區塊類型而異。
按一下每項設定,旁邊即會顯示核取記號。然後關閉三個點選單即可檢視設定。

邊框間距設定會影響區塊內容周圍 (邊框內) 的間距。
邊界設定會影響區塊邊框外的間距。
使用滑桿可增加或減少區塊周圍的邊框間距或邊界。如需更精細的控制,按一下滑桿圖示即可設定具體數值 (也可以選擇所用的單位),如下圖所示:

你可以為區塊上方、右側、下方及左側分別設定不同的邊框間距和邊界值。請按一下取消連結四邊圖示 (外觀為被截斷的鏈環),如下圖所示:

使用區塊間距調整同一群組、列或堆疊中,任兩個區塊之間的距離。你可以按照下方說明自訂區塊間距:

- 按一下虛線可增加或減少區塊項目的間距。
- 按一下設定圖示可設定區塊間距的自訂值,也能選擇所用的單位。
- 按一下取消連結四邊圖示可取消連結區塊間距設定,為區塊各邊設定不同的值。
設定封面、群組、列和文章內容區塊等區塊的最低高度。這可確保不論讀者使用的螢幕大小為何,內容都能以你設定的最低高度顯示。
使用尺寸設定時,你可以選擇如下單位:
- 像素:不論螢幕大小都保持一致的尺寸。
- %:選擇與 HTML 父元素相對應的比例。
em:使用自動調整版面大小功能,根據讀者螢幕大小調整為與 HTML 父元素對應的尺寸。rem:使用自動調整版面大小功能,根據讀者螢幕大小調整為與 HTML 根元素對應的尺寸。vw:設定為與讀者螢幕寬度相對應的尺寸。vh:設定為與讀者螢幕高度相對應的尺寸。