文章內容區塊會顯示每篇發表文章或頁面的全部內容,用來作為範本的一部分,並能將你在頁面或文章創作的內容自動提取至網站頁面。
文章內容區塊是網站編輯器的一部分。你可以在網站編輯器中打造網站外觀和版面配置,以便創作出獨特風格的頁面和文章。
請先前往「外觀」→「編輯器」(測試版) 編輯預設範本或選擇其他範本加以編輯。深入瞭解如何編輯網站的範本。
若要新增文章內容區塊,請按一下 + 區塊插入工具圖示,然後搜尋「文章內容」。按一下即可將區塊加入文章或頁面。
💡
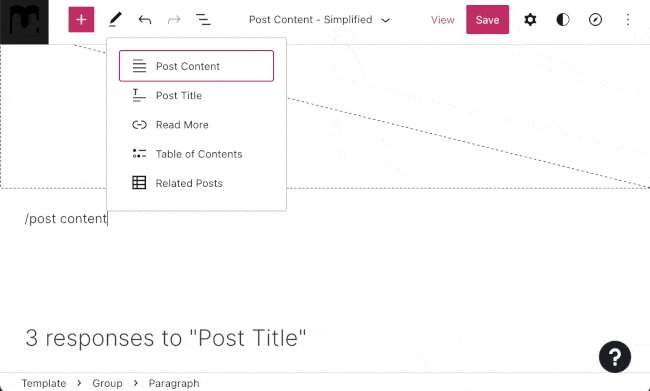
你也可以用鍵盤在新的一行輸入 /post content,然後按 Enter 鍵快速新增文章內容區塊。

此處有新增區塊的詳細說明。
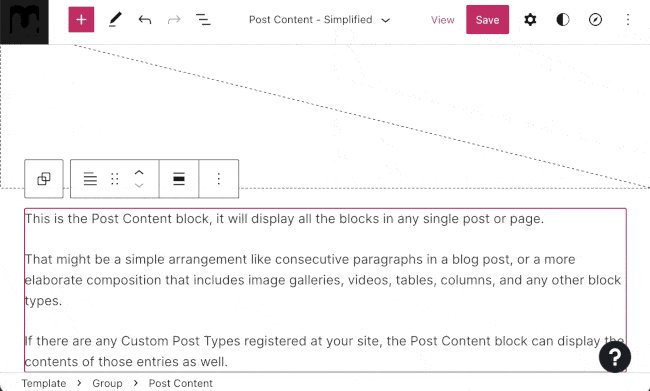
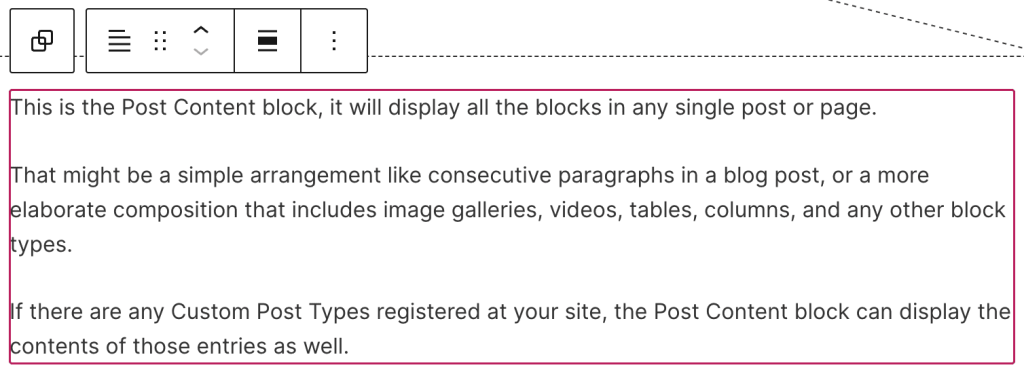
首次將文章內容區塊新增到文章或頁面範本時,看起來像這樣:

文章內容區塊與多數區塊不同,你不需要修改文章內容區塊中的內容。只要儲存範本,就能將範本套用到頁面或文章,而且文章內容區塊會自動顯示新增到頁面或文章的內容。
按一下區塊即會在其上方顯示選項工具列:

文章內容區塊工具列有以下選項:
- 將區塊與其他區塊組成群組。
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 對齊區塊;無、寬或全寬。
- 更多選項。
按一下區塊,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,可能需要按一下右上角的 ⚙️ (齒輪) 圖示叫出設定。

你可以選擇文章內容區塊中的內容呈現的樣式。預設版面配置是讓內部區塊隨文章內容區塊的寬度變化。或者你可以為置中或寬幅欄位的元素設定預設內容寬度。
進階
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。深入了解。
