您可通过视频区块将视频内容直接上传到文章或页面。
采用我们 WordPress.com Explorer、Creator 和 Entrepreneur 套餐以及旧版专业版套餐的站点可使用此功能。对于使用免费套餐和 Starter 套餐的站点,请升级您的套餐以使用此功能。
如果您不想升级,可以将视频上传到 YouTube 等免费服务,然后再将视频嵌入到您的站点。
要添加视频区块,请点击“+ 区块”插入器图标,然后搜索“视频”。点击即可为文章或页面添加该区块。
💡
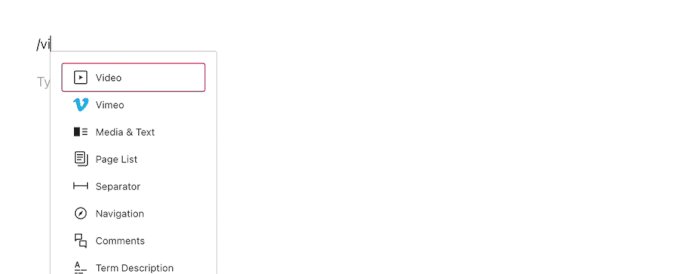
您还可以使用键盘另起一行输入“/视频”并按 Enter 键,从而快速添加新的视频区块。

使用斜杠插入符号
添加视频区块
有关添加区块的详细说明,请点击此处查看。
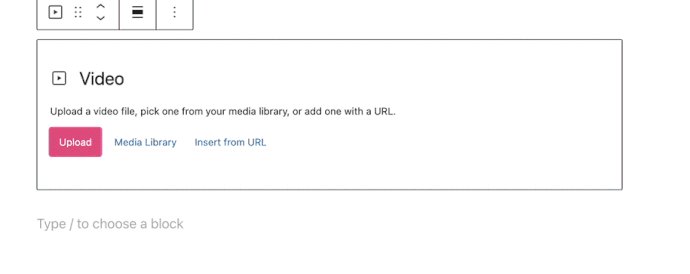
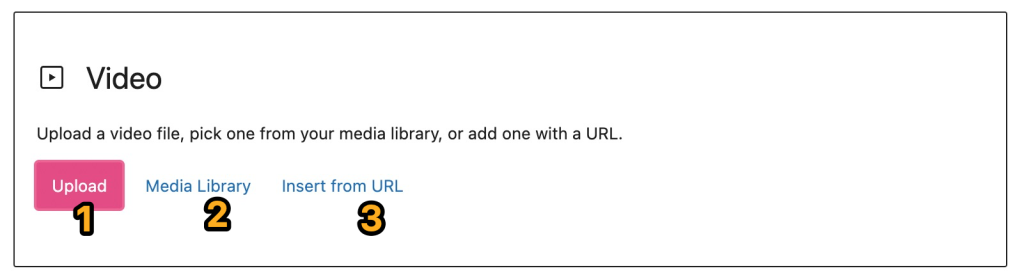
在您首次将视频区块添加到您的文章或页面后,将如下所示:

您可以通过点击每个相应的编号部分来添加视频,如下所述:
- 上传:点击可将新视频从您的计算机上传到视频区块。
- 媒体库:点击可从媒体库中先前上传的视频中进行选择。
- 从 URL 插入:点击可插入来自支持的区块类型的 URL,例如 YouTube。视频区块将自动转换为 YouTube 区块。
将视频嵌入页面后,您可以根据需要添加可选说明。
以下是视频区块的外观示例:
将视频添加到视频区块后,您可以调整区块大小。点击视频后,视频周围会显示看起来像点的用于调整大小的图柄。然后,点击用于调整大小的图柄,拖动视频,根据需要调整大小。

点击区块后,选项工具栏将在其上方显示:

视频区块的工具栏提供以下选项:
📌
如果您没有看到将区块宽度更改为宽或全款的选项,并且您的主题支持这些选项,则此区块有可能已添加到组区块中。您可以在此处进一步了解组区块。
选择一个区块后,您会在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的设置图标以打开设置。这个图标看起来像两个宽窄不一的栏目拼在一个方框里面:

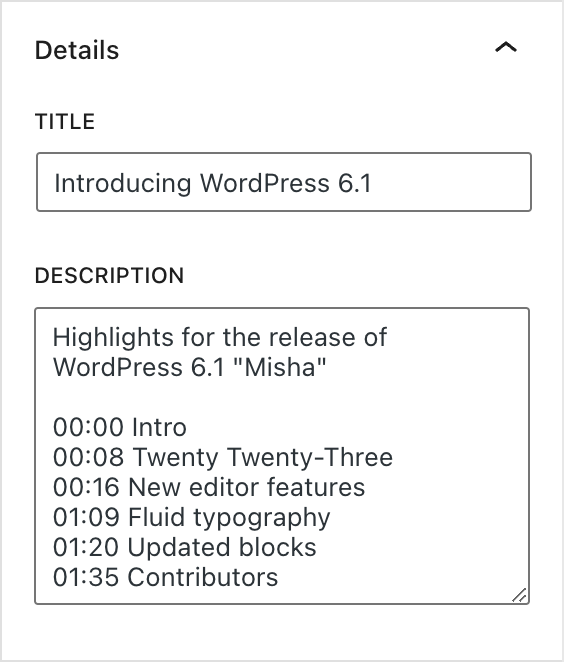
为视频添加标题和描述。
描述部分可用于描述您的视频或添加章节。章节提供了一种快速浏览较长视频的方法,对观众来说是一个很好的补充。
- 在描述中,添加时间戳和标题的列表。
- 确保您的第一个时间戳以 00:00 开始。
- 添加至少三个章节条目,并且可以根据需要添加任意数量。
- 按连续顺序添加章节条目,每个条目之间至少间隔 10 秒。
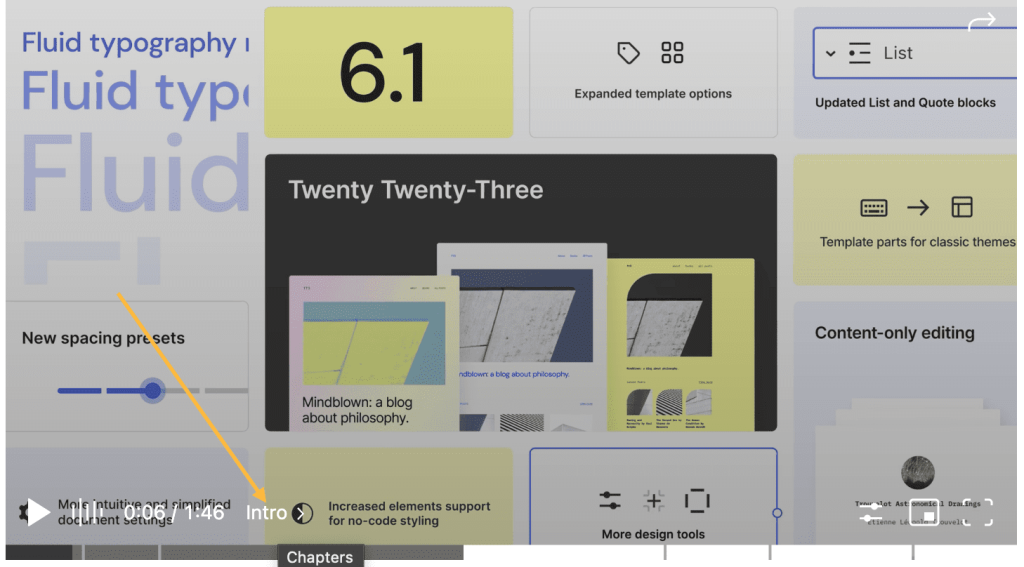
页面/文章保存后,您将看到视频区块更新并自动显示章节。以下屏幕截图是一个带有章节的视频示例。章节与视频控件一起自动显示。


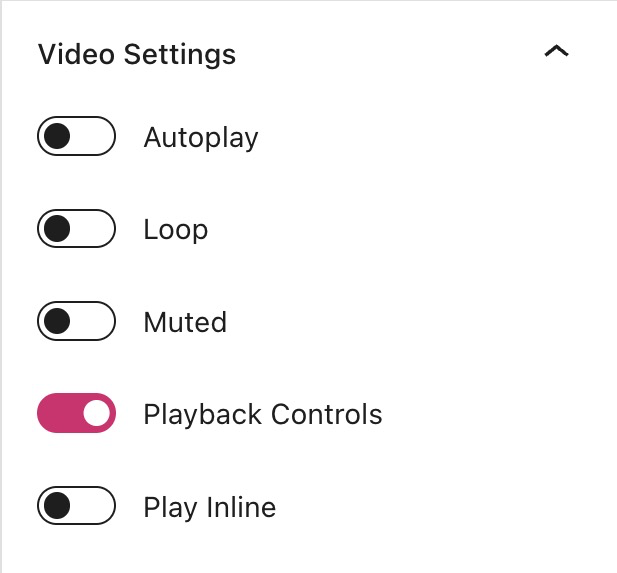
切换该选项会在页面加载时自动播放视频,但浏览器必须支持该功能。有些现代浏览器屏蔽了这一功能。
在视频结束后立即再次从头播放。
静音播放视频。
为观看者提供播放按钮、音量控件、高清模式、播放速度、画中画和全屏选项。
在移动设备上使用内嵌方式播放视频,而不是全屏播放。

通过这一选项,您可以选择在页面或文章加载时下载的视频文件大小。虽然自动下载整个文件非常吸引人,但这会降低页面加载速度。有以下三种设置:
- 无:系统不会自动下载视频文件的任何内容。仅当访客点击“播放”按钮后,系统才会开始下载视频文件。这种设置下页面加载速度最快。
- 元数据:系统只会自动下载音频文件的基本信息。与无选项类似,仅当访客点击“播放”后,系统才会开始下载视频文件。因为系统只下载文本,所以使用该设置时页面加载速度也很快。从根本上讲,无和元数据两种设置之间没有太大区别。
- 自动:不管访客是否点击“播放”按钮,系统都会下载整个视频。该设置会影响页面或文章的加载速度,尤其是加载较大的视频文件时。

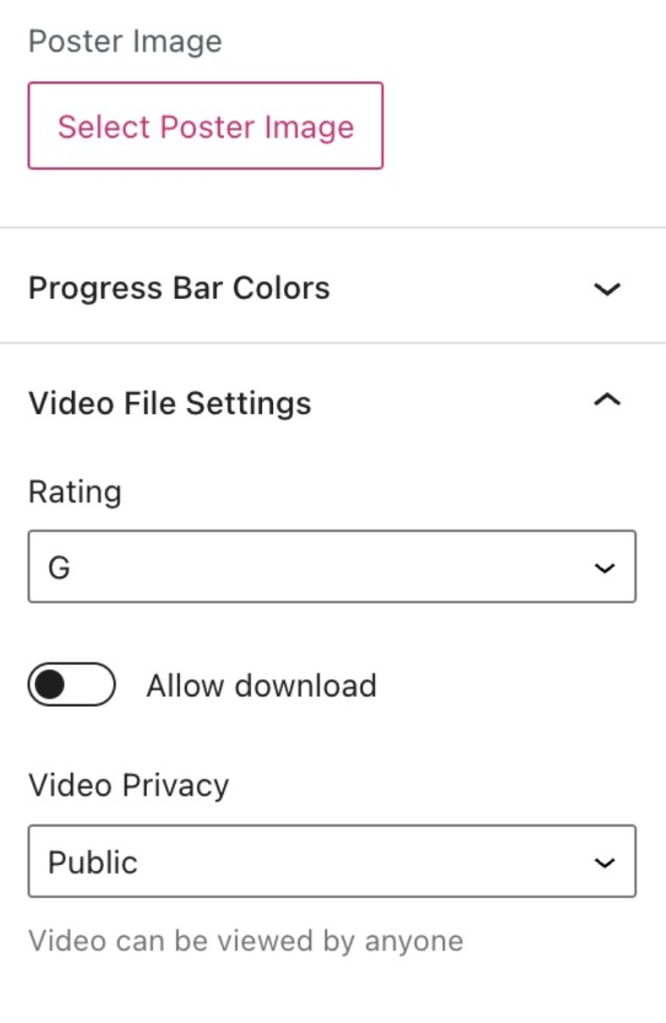
您可以选择一张在播放视频文件之前显示的海报图像。如果视频的第一帧不一定非常吸引人或对视频内容没有指向性,推荐使用这种方法。
进度条是视频底部的区域,显示观看和/或加载的内容。
如果启用匹配视频选项,进度条的颜色将适应视频本身使用的主色,为观众提供美观的体验。
在这里您可以选择以下选项:
- 视频分级:一般 (G)、PG-13 和限制级 (R)。
- 允许下载:启用此设置后,观看者可以通过视频播放器上的共享菜单下载视频文件。
- 视频隐私:选择视频是公开、私人还是与站点默认设置一致(站点的隐私设置位于设置 → 常规)。

高级
通过“高级”选项卡,您可以在区块中添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块的样式。

在区块设置边栏中点击“样式”图标,访问区块的设计设置。“样式”图标是一个圆圈形状,圆圈的一半被填满:

在某些主题中,该区块将包括一个尺寸设置,其中包括内边距或边距选项。

点击尺寸旁边的 + 图标,选择并激活内边距和边距尺寸设置。
内边距设置会影响区块内容周围的空间,即区块边框内部。
边距设置会影响所选区块边框外的空间。
如果您希望在整个区块周围保持相同的间距,则可以在文本字段中输入自定义值。
为了更精确的控制,点击链接图标可设置区块顶部、右侧、底部和左侧不同的间距数值。

要更改边距或内边距设置的单位,请点击 PX 以显示下拉菜单,其中包含其他支持的单位:%、EM、REM、VW 和 VH。

VideoPress 是一款轻量级响应式视频播放器,允许您在站点中托管和嵌入视频。如果您使用视频区块上传视频,或者直接将视频拖放到文章或页面中,视频将自动由 VideoPress 托管。
请查看此指南了解更多信息。