引用区块为文本添加了视觉强调,您可以将其用于各种目的,包括启发灵感的引用、受众的评论、客户推荐等。本指南将向您展示如何将此区块添加到您的站点。
要添加引用区块,请点击 + 区块插入器图标,然后搜索“引用”。点击即可为文章或页面添加该区块。
💡
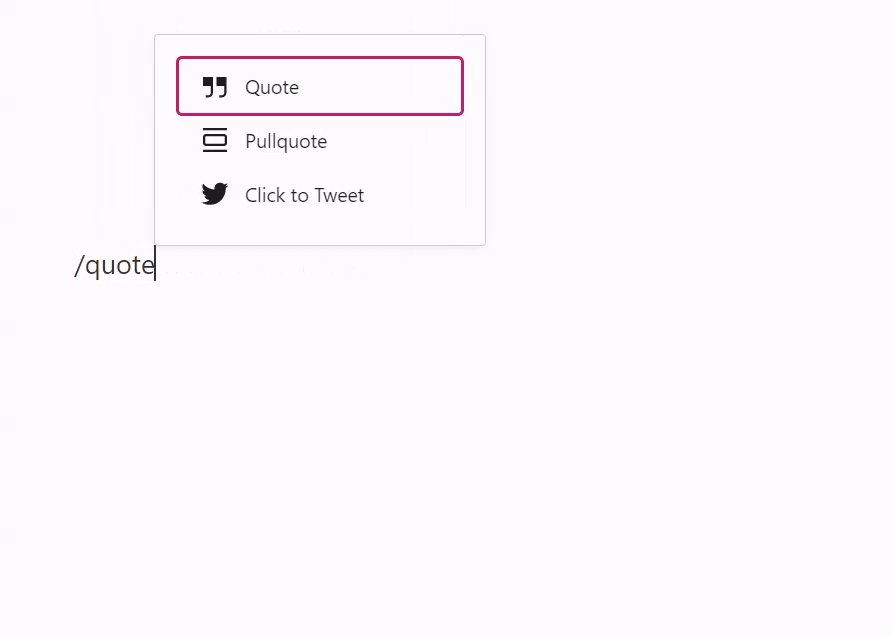
您还可以使用键盘另起一行输入
/引用,然后按下回车,从而快速添加新的引用区块。

有关添加区块的详细说明,请点击此处查看。
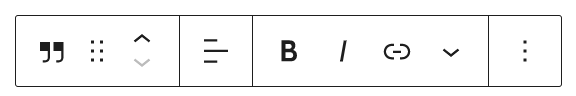
点击区块后,选项工具栏将在其上方显示:

引用区块的工具栏中提供以下选项:
当您点击区块时,您将在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的 ⚙️(齿轮)图标,打开设置。

引用区块有不同的样式供您选择,包括使用主题样式作为引用的默认和普通样式。区块样式可以通过主题进行添加或修改。
选择引用文本的颜色、引用背后的背景以及引用中使用的任何链接。
使用下方的设置来调整区块文本的外观。
如果您没有看到设置,点击排版(在右侧显示)右侧的三个点。 然后您可以选择您想要的选项:
- 字体大小
- 字体
- 外观
- 行高
- 装饰
- 字母大小写
- 字母间距

使用字体大小功能,您可以调整文本的大小。您可以选择预设字体大小,如小号、中号和大号。
您还可以选择特定值,只需直接点击默认选项上方的滑块图标,在下面屏幕截图中标记为 a 1。您可以点击下面屏幕截屏中标记为 2 的地方来修改单位。选项为像素 em 或 rem。

字体允许您选择可使用的字体风格。在下拉菜单中的字体列表选择字体。
外观允许您更改文字风格,如常规、斜体,以及从加细到加粗。
行高可设置文字上方/下方的间距。如果您选择零,请务必在移动设备上查看您的站点显示效果。
装饰包括下划线和删除线选项。
字母大小写可以设置文字为全部大写、首字母大写或全部小写。
字母间距设置文本中每个字符之间的间距。您可以更改单位,从默认(像素)到百分比、em、rem、vw和vh。在此处了解更多关于单位的信息。
高级
通过“高级”选项卡,您可以在区块中添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块的样式。
