如果您想要突出显示文章或页面中的某段文字,可以使用醒目引文区块快速轻松地打造短文本的精美外观。

要在编辑文章或页面过程中添加醒目引文区块,点击区块插入图标即可。
您也可以通过在空白段落区块中输入 /醒目引文,然后按 Enter 键,快速添加醒目引文区块。
有关添加区块的详细说明,请点击此处查看。
要查看区块工具栏,点击区块即可显示工具栏。通过每个区块自带的特定区块控件,您可以直接在编辑器中操作区块。

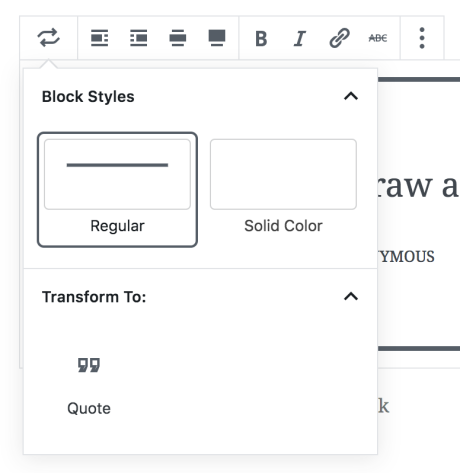
醒目引文区块的工具栏提供以下选项:

点击转换图标后,除更改区块类型选项外,还有更改醒目引文样式的选项。更多说明请参阅下方的“样式”部分。
跟其他许多区块一样,您可以从工具栏中将醒目引文区块设置为左对齐、右对齐或居中。当使用左对齐或右对齐时,您可以在醒目引文区块旁边添加另一个区块。
醒目引文区块也提供“加宽”和“全宽”对齐选项,对于创建独特的标题和打造宽屏显示效果非常有用。只有您的主题支持这些对齐方式时,才可以使用这两个选项。
- 粗体
- 斜体
- 删除线
- 超链接
除区块工具栏选项外,编辑器边栏中还提供每个区块的特定选项。如果没有看到边栏,请点击“发布”按钮旁边的齿轮图标。

醒目引文区块包含两种样式,“普通”和“纯色”。
“普通”样式的醒目引文很简单,如同下图所示:

同时,“纯色”样式的醒目引文看起来稍有不同,如同下图所示:

“纯色”样式的醒目引文看上去只是“普通”样式醒目引文的变体,但当您使用区块颜色设置选择颜色之后,它将大放光彩(下面将会介绍)。

与段落区块一样,醒目引文区块的边栏中提供颜色选择设置。
您可以使用主要的颜色选项设置“普通”样式顶部和底部强调行的颜色,并且更改“纯色”样式的背景颜色。
您可以使用文本颜色选项设置两种样式的醒目引文文本的颜色。
使用下方的设置来调整区块文本的外观。
如果您没有看到设置,点击排版(在右侧显示)右侧的三个点。 然后您可以选择您想要的选项:
- 字体大小
- 字体
- 外观
- 行高
- 装饰
- 字母大小写
- 字母间距

使用字体大小功能,您可以调整文本的大小。您可以选择预设字体大小,如小号、中号和大号。
您还可以选择特定值,只需直接点击默认选项上方的滑块图标,在下面屏幕截图中标记为 a 1。您可以点击下面屏幕截屏中标记为 2 的地方来修改单位。选项为像素 em 或 rem。

字体允许您选择可使用的字体风格。在下拉菜单中的字体列表选择字体。
外观允许您更改文字风格,如常规、斜体,以及从加细到加粗。
行高可设置文字上方/下方的间距。如果您选择零,请务必在移动设备上查看您的站点显示效果。
装饰包括下划线和删除线选项。
字母大小写可以设置文字为全部大写、首字母大写或全部小写。
字母间距设置文本中每个字符之间的间距。您可以更改单位,从默认(像素)到百分比、em、rem、vw和vh。在此处了解更多关于单位的信息。
您可以使用“高级”选项卡为区块添加 CSS 类、编写自定义 CSS,并且根据需要设置区块样式。
