Sosyal medya profillerinize bağlanan logoları görüntülemek için Sosyal Simgeler blokunu kullanın. Bu kılavuzda web sitenize bu simgeleri nasıl ekleyeceğiniz anlatılmaktadır.
İşte bir örnek:
Bu kılavuzda
Video Dökümü
Bu videoda Sosyal Simgeler blokunu inceleyeceğiz. Bu blok, sitenizdeki herhangi bir sayfaya veya blog gönderisine sosyal medya simgeleri eklemenizi sağlar ve böylece ziyaretçileriniz, sosyal medya profillerinizi kolaylıkla bulabilir.
Sosyal simgeler bloku eklemek için Blok Ekle düğmesine tıklayın, sonra sosyal simgeler blokunu arayın veya yeni bir satıra sağa yatık çizgi ve ardından da “social” yazın. Sonra sosyal simgeler blokunu eklemek için Enter’a basın.
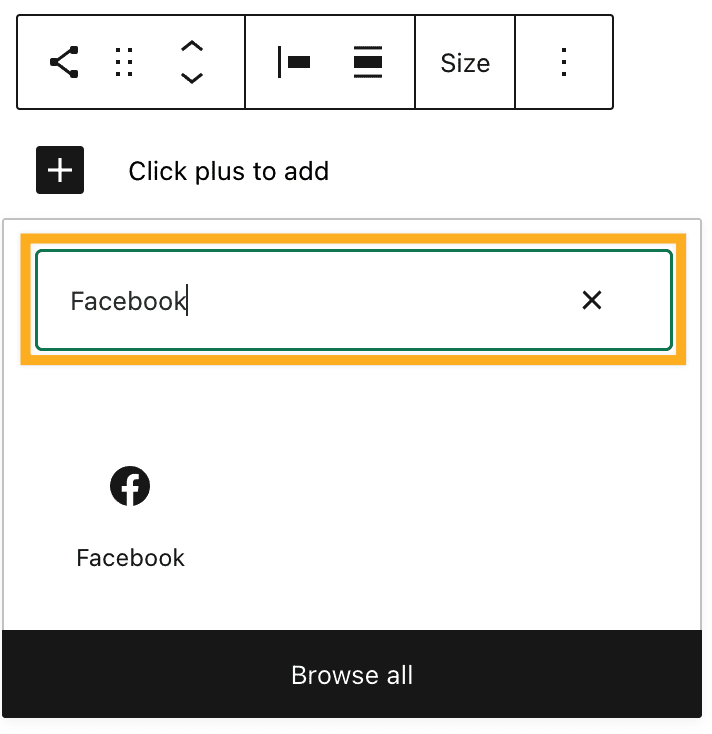
Daha sonra ilk simgenizi eklemek için artı düğmesine tıklayın. Başlamanıza yardımcı olacak birkaç simge göreceksiniz. Ancak başlıca hizmetlerden her birini temsil eden birçok simgeyi kullanabilirsiniz. Listeden istediğinizi seçebilir veya “Facebook” gibi belirli bir simge için arama yapabilirsiniz.
Ardından simgeyi sosyal medya profilinize bağlamanız gerekir. Bunu yapmak için simgenin üzerine tıklayın. Adresi girmeniz için bir kutu görüntülenir. Bağlantıyı sosyal medya profilinize yazın veya yapıştırın ve uygulamak için ok simgesine tıklayın.
Ek simgeler eklemek için öncelikle tekrar sosyal simgeler blokunu tıklayarak seçin. Ardından, sağdaki artı düğmesine tıklayın ve istediğiniz simgeyi aratın. Simgeyi bulduğunuzda seçerek listeye ekleyin. Adresi girmek için simgeye tekrar tıklayın ve simgeyi uygulamak için ok simgesine tıklayın.
Bu işlemi tekrarlayarak istediğiniz kadar simge ekleyebilirsiniz. İstediğiniz simgeyi bulamıyorsanız bunun yerine genel bir bağlantı düğmesi ekleyebilirsiniz.
Bir simgeyi kaldırmak için üzerine tıklayıp kendi araç çubuğunu açın. Sonrasında ise üç nokta düğmesine tıklayın ve simgeyi kaldırma seçeneğini belirleyin.
Simgeleri eklemeyi tamamladığınızda, bütün blok için ayarları düzenleyebilirsiniz. Öncelikle araç çubuğunun solundaki düğmeye tıklayarak sosyal simgeler blokunu seçin. Blok seçiliyken, blok içindeki simgelerin hizalanacağı tarafı veya tüm blokun hizalamasını değiştirebilirsiniz. Ayrıca, dilerseniz simgeler için farklı bir boyut tanımlayabilirsiniz.
Sosyal Simgeler bloku için daha fazla seçenek görüntülemek istiyorsanız Seçenekler düğmesine tıklayın ve Daha Fazla Ayar Göster’i seçin. Burada simgeleriniz için üç farklı stil arasından seçim yapabilirsiniz: Varsayılan, Sadece Logolar, Kutucuk Şekli.
Düzen seçeneklerinden simgelerin hizalanacağı tarafı değiştirebilir ve aynı zamanda yatay veya dikey yönlendirme arasından seçim yapabilirsiniz. Bununla birlikte, çok sayıda simgeniz varsa bunları daha küçük ekranlarda birden çok satıra kaydırabilirsiniz.
Bağlantı Ayarları’nda, ziyaretçileriniz bir simgeye tıkladığında bağlantıların yeni bir sekmede açılmasını da sağlayabilir ve her simgenin adını veya etiketini gösterebilirsiniz. Dilerseniz simgelerde kullanılan renkleri veya arka plan rengini değiştirebilirsiniz. Arka plan rengini değiştirmek, her bir simge için kullanılan varsayılan rengi geçersiz kılar.
Son olarak, buraya belirli bir piksel sayısı girerek simgeler arasındaki mesafeyi değiştirebilirsiniz.
Bu seçenekler sayesinde sosyal medya simgeleriniz, ziyaretçilerinizin sosyal medya profillerinizi veya diğer sitelerinizi bulmalarına yardımcı olacak. Bloklarla ilgili daha fazla yardım için lütfen WordPress.com/support adresini ziyaret edin.
Sosyal Simgeler blokunu eklemek için + Blok Ekleyici simgesine tıklayın ve “sosyal simgeler” ifadesini arayın. Bloku gönderiye veya sayfaya eklemek için tıklayın.
💡
Klavyenizi kullanarak yeni bir satıra /social yazıp enter tuşuna basarak yeni bir Sosyal Simgeler blokunu hızlı şekilde ekleyebilirsiniz.
Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.
Bir sosyal medya hesabını Sosyal Simgeler blokuna eklemek için şu adımları izleyin:
- Sosyal Simgeler blokunu önceki bölümde anlatıldığı şekilde ekleyin.
- + blok ekleyici düğmesine tıklayın.

- Eklemek istediğiniz ilk sosyal medya platformunun adını arayın. Desteklenen simgelerin tam listesini görün.


- Yeni eklenen simgeye bir kez tıkladıktan sonra sosyal medya profilinizin URL’sini girebileceğiniz bir kutu belirir.
- Sosyal medya profilinizin bağlantısını yazın veya yapıştırın ve daha sonra kaydetmek için ok simgesine tıklayın:

⚠️
Geçerli bağlantıya sahip olmayan simgeler sitenizde görünmez.
- Eklediğiniz ilk simgenin yanındaki + blok ekleyici düğmesine tıklayın ve diğer sosyal ağlara yönlendiren simgeleri eklemek için aynı adımları tekrarlayın:

Aşağıdaki simgeler kullanılabilir:
- 500 px
- Amazon
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- Github
- Goodreads
- Last.fm
- E-posta (mailto: bağlantılar)
- Mastodon
- Meetup
- Orta
- Patreon
- RSS Akışı (/feed/ içeren URL’ler)
- Skype
- Snapchat
- Soundcloud
- Spotify
- Telegram
- TikTok
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
İstediğiniz simge orada yoksa, bunun yerine kullanılabilecek genel bir bağlantı düğmesi vardır:

Bir genel bağlantının nereye yönlendireceğini belirtmek için, bağlantının etiketini Bağlantı Ayarlarından özelleştirebilirsiniz.
Bir simgeyi kaldırmak için üzerine tıklayıp kendi araç çubuğunu açın. Simgenin üç nokta düğmesine tıklayın ve Sil‘i seçin:

Bloka tıkladığınızda, üzerinde veya altında seçenekleri içeren bir araç çubuğu görünür:

Seçenekler şunlardır:
- Başka bir blok türüne geçin.
- Blok konumunu değiştirmek için blok tutamağını sürükleyin.
- Yukarı veya aşağı hareket ettirin.
- Simgelerin yaslama ayarını değiştirin (sol, merkez, sağ veya eşit miktarda boşluk.)
- Tüm simgeleri sola, sağa veya ortaya hizalayın.
- Simgelerin boyutlarını değiştirin (küçük, normal, büyük, çok büyük).
- Boyut seçeneğini bulmak için Liste Görünümünden Sosyal Simgeler blokunuseçin. Tek bir simge seçildiyse bu gözükmeyecektir.
- Daha fazla seçenek.
Bir blok seçtiğinizde sağ kenar çubuğunda ek blok ayarlarını görürsünüz. Kenar çubuğunu görmüyorsanız ayarları görüntülemek için sağ üst köşedeki Ayarlar simgesine tıklamanız gerekebilir. Bu simge, iki adet eşit boyda olmayan sütuna sahip bir kareye benzer:

Aşağıdaki ayarlar tek tek simgeler üzerine tıklamadan genel Sosyal Simgeler bloku için geçerlidir. Sosyal Simgeler blokunuListe Görünümünden veya simgelerin her iki tarafındaki boş alanlara tıklayarak seçebilirsiniz.
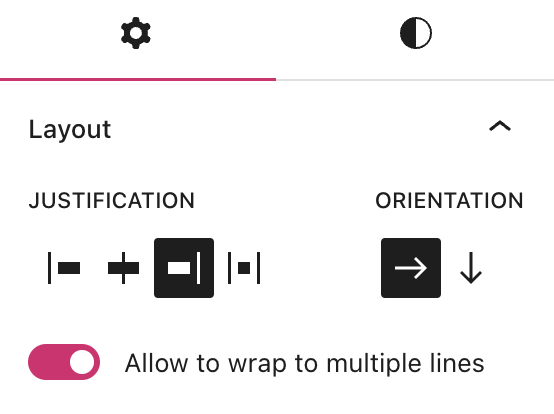
Simge hizalamasını (soldan hizalama, ortaya hizalama veya öğeler arasına boşluk koyma) seçebilirsiniz. Bu seçenekler blok araç çubuğundaki ayarlarla aynıdır.
Düğmeleri yatay (yani yan yana) veya dikey (yani bir sütuna yığılmış olarak) görüntülemek için Yönlendirme ayarını kullanabilirsiniz.
Bir mobil cihazda yeterli alan olmadığında düğmeler bir sonraki satıra geçirmek için Birden çok satıra kaydırmaya izin ver ayarını açın (önerilir). Bu ayar kapalıyken, ne olursa olsun tüm düğmeler aynı satırda kalır.

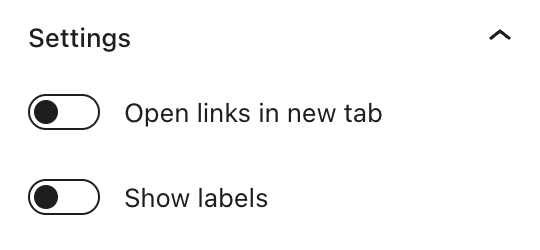
Bağlantıları yeni sekmede aç seçeneğini etkinleştirerek bağlantıları yeni bir sekmede açılacak şekilde ayarlayabilirsiniz.
Her simge üzerinde metnin görüntülenmesi için Etiketleri göster ayarını etkinleştirin. Varsayılan olarak, etiket sosyal ağ adını gösterir (Facebook, Instagram vb.) Bir simgenin üzerine tıklayıp bağlantı etiketi kutusuna dilediğiniz metni yazarak görüntülenecek metni özelleştirebilirsiniz.

Daha fazla bilgi için Gelişmiş ayarlarhakkında detaylı talimatlarımıza bakın.
Bir simgeye özel ayarlara erişmek için ilgili simgenin üzerine tıklayabilirsiniz:
- Bağlantı Etiketi: Genellikle sosyal ağın adı olan varsayılan sosyal simge etiketini özel bir ad ile değiştirin.
- Bağlantı için Rel: Mastodon gibi sosyal ağlarda gerekli olabilen
megibi birrelözelliği ekleyin. - Ek CSS Sınıfları: Her bir sosyal simgeye özelEk CSS sınıfı ekleyin.
Blok ayarları kenar çubuğunda, blokun tasarım ayarlarına erişmek için Stiller simgesine tıklayın. Stiller simgesi, dairenin yarısı doldurulmuş bir daire şeklindedir:

Blok stillerinde, simgeleriniz için üç farklı stil arasından seçim yapabilirsiniz:
- Varsayılan
- Sadece Logolar
- Kutucuk Şekli

Ek ayarlar şunları içerir:
- Renk: Simgenin ve arka planın rengini seçin. Daha fazlası için Renk Ayarlarına bakın.
- Bir renk seçmezseniz, simge o sosyal ağın renginde görüntülenir (örneğin, Facebook için mavi, YouTube için kırmızı).
- Boyutlar: Simgeler arasındaki boşluğu ve simgelerin etrafındaki marjini ayarlayın. Daha fazlası için Boyut Ayarlarına bakın.
