Bu kılavuzda
Gönderinizdeki veya sayfanızdaki metnin bir kısmını vurgulamak istiyorsanız kısa alıntı bloku kısa metinleri hızla ve kolaylıkla güzel göstermenize yardımcı olur.

Bir kısa alıntı eklemek için gönderinizi veya sayfanızı düzenlerken Blok Ekleyici simgesine tıklayın.
Boş bir paragraf blokunda /kısa alıntı yazıp Enter tuşuna basarak da hızla bir kısa alıntı ekleyebilirsiniz.
Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.
Blok araç çubuğunu görüntülemek için bloka tıklayabilirsiniz, böylece araç çubuğu görünür. Her blokun, kendisini doğrudan düzenleyicide yönetmenize imkan veren, bloka özgü denetimleri vardır.

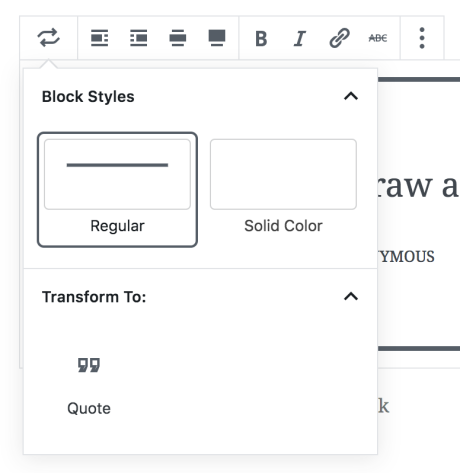
Kısa alıntı bloku, araç çubuğunda şu seçenekleri sunar:

Dönüştür simgesine tıkladığınızda, kısa alıntı stilini değiştirmenin yanı sıra blok türünü değiştirme seçeneğini de görürsünüz. Bu konuda daha fazla bilgi aşağıdaki Stiller bölümünde yer almaktadır.
Diğer çoğu blok gibi kısa alıntı blokunu da araç çubuğundan sola veya sağa hizalayabilir ya da ortalayabilirsiniz. Sola veya sağa hizalama seçeneklerini kullanırken kısa alıntı blokunun yanına başka bir blok daha ekleyebilirsiniz.
Kısa alıntı bloku ayrıca benzersiz üst bilgiler ve geniş ekran efektleri oluşturmak için kullanışlı Geniş ve Tam genişlik hizalama seçeneklerine sahiptir. Bu iki seçenek yalnızca Temanız bu tür hizalamaları destekliyorsa kullanılabilir.
- Kalın
- İtalik
- Üzeri Çizili
- Köprü Oluşturma
Blok araç çubuğundaki seçeneklere ek olarak düzenleyici kenar çubuğunda her blokun kendine özgü seçenekleri bulunur. Kenar çubuğunu görmüyorsanız Yayımla düğmesinin yanında bulunan “dişli” simgesine tıklayın.

Kısa alıntı blokunda iki stil vardır: “normal” ve “düz renk.”
“Normal” kısa alıntı şu şekilde görünen basit bir stildir:

“Düz renk” kısa alıntı ise biraz farklıdır ve şöyle görünür:

Her ne kadar “normal” kısa alıntının bir türevi gibi görünse de “düz renk” kısa alıntı, blokun renk ayarlarını kullanarak renk seçtiğinizde farkını ortaya koyar (aşağıda gösterilmiştir).

Paragraf bloku gibi kısa alıntı bloku da blokun kenar çubuğu ayarlarında renk seçimi ayarlarına sahiptir.
Ana renk seçeneği, “normal” stilinin üstündeki ve altındaki vurgu çizgilerinin rengini ayarlamanıza imkan tanır ve “düz renk” stilinin arka plan rengini değiştirir.
Metin rengi seçeneğiyse her iki stilde de kısa alıntı metninin rengini ayarlamanızı sağlar.
Aşağıdaki ayarlarla blok metninin görünümünü ayarlayın.
Ayarı görmüyorsanız Tipografi‘nin sağındaki üç noktaya tıklayın (sağda gösterildiği gibi). Daha sonra erişmek istediğiniz seçeneği belirtebilirsiniz:
- Yazı tipi boyutu
- Yazı tipi
- Görünüm
- Satır yüksekliği
- Dekorasyon
- Büyük/küçük harf durumu
- Harf aralığı

Yazı tipi boyutu, metnin boyutunu ayarlamanıza olanak tanır. Küçük, orta ve büyük gibi önceden ayarlanmış boyutlar arasından seçim yapabilirsiniz.
Ayrıca aşağıdaki ekran görüntüsünde varsayılan seçimlerin hemen üzerindeki 1 ile işaretlenmiş kaydırıcı simgesini tıklayarak da belirli bir değer ayarlayabilirsiniz. Aşağıdaki ekran görüntüsünde 2 ile işaretlenmiş yere tıklayarak birimleri değiştirebilirsiniz. Piksel, em veya rem seçeneklerini kullanabilirsiniz.

Yazı tipi ailesi, kullanılan yazı tipi stilini değiştirme seçeneği sunar. Açılır menüdeki yazı tipi listesinden seçim yapın.
Görünüm, metnin stilini inceden ekstra kalına kadar, normal ve italik olarak değiştirmenize olanak tanır.
Satır Yüksekliği metnin üstündeki ve altındaki boşluğu ayarlar. Sıfırı seçerseniz sitenizin mobil sürümünü de kontrol ettiğinizden emin olun.
Dekorasyon, altı çizili ve üstü çizili seçeneklerini içerir.
Büyük/küçük harf durumu, metni tamamı büyük, ilk harfi büyük veya tamamı küçük harf olacak şekilde ayarlamanıza olanak tanır.
Harf aralığı, metnin her karakteri arasındaki boşluğu ayarlar. Birimler için varsayılan (piksel) seçeneği yüzde, em, rem, vw veya vh olarak değiştirebilirsiniz. Burada göreli birimler hakkında daha fazla bilgi edinebilirsiniz.
Gelişmiş sekmesi, blokunuza CSS sınıfı eklemenize imkan sunarak özel CSS yazmanızı ve bloku uygun gördüğünüz şekilde tasarlamanızı sağlar.
