Alıntı bloku, ilham veren alıntılar, hedef kitlenizden gelen yorumlar, müşteri referansları ve daha fazlası dahil olmak üzere çeşitli amaçlar için kullanabileceğiniz, metne görsel vurgu ekleyen bir unsurdur. Bu kılavuzda sitenize nasıl ekleyeceğiniz anlatılmaktadır.
Alıntı blokunu eklemek için + Blok Ekleyici simgesine tıklayın ve “alıntı” sözcüğünü aratın. Bloku gönderiye veya sayfaya eklemek için tıklayın.
💡
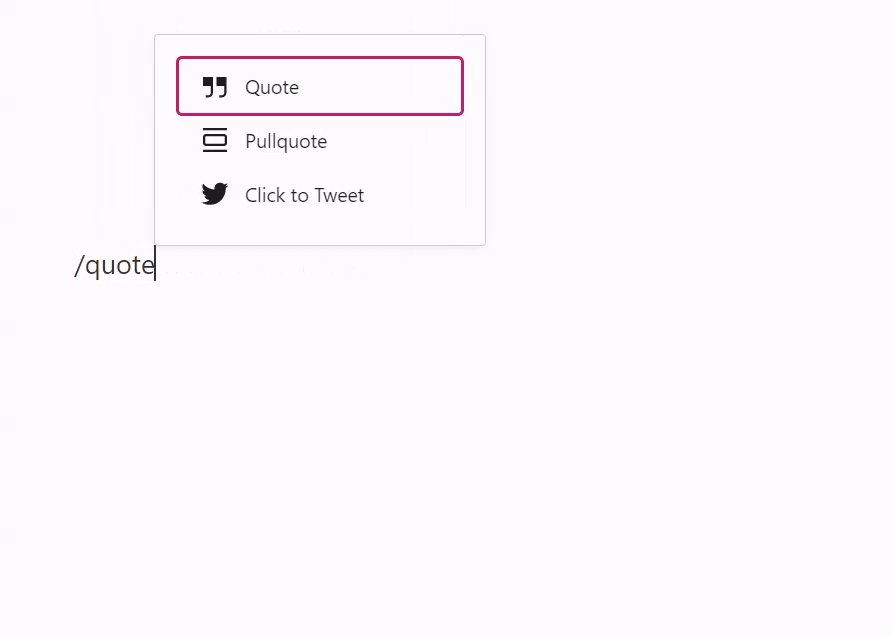
Klavyenizi kullanarak yeni bir satıra
/quoteyazıp enter tuşuna bastığınızda yeni bir Alıntı blokunu hızlı şekilde ekleyebilirsiniz.

Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.
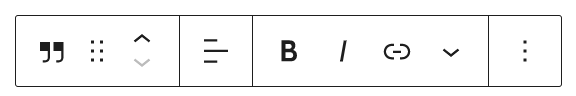
Bloka tıkladığınızda seçenekler içeren bir araç çubuğu görünür:

Alıntı blokunun araç çubuğunda aşağıdaki seçenekler bulunur:
- Blok türünü değiştirin.
- Bloku sürükleyin.
- Bloku yukarı veya aşağı taşıyın.
- Metni sola, ortaya veya sağa hizalayın
- Metin biçimlendirme (kalın, italik, köprü ve daha fazlası.)
- Daha fazla seçenek.
Bloka tıkladığınızda sağ kenar çubuğunda ek blok ayarlarını görürsünüz. Kenar çubuğunu görmüyorsanız, ayarları görüntülemek için sağ üst köşedeki ⚙️ (dişli çark) simgesine tıklamanız gerekebilir.

Alıntı bloku, temanızın alıntı stillerini kullanan Varsayılan ve Düz bir stil dahil olmak üzere, aralarından seçim yapabileceğiniz farklı stillere sahiptir. Blok stilleri temanız tarafından eklenebilir veya değiştirilebilir.
Alıntı metninizin rengini, alıntının arka planını ve alıntınızda kullanılan tüm bağlantıları seçin.
Aşağıdaki ayarlarla blok metninin görünümünü ayarlayın.
Ayarı görmüyorsanız Tipografi‘nin sağındaki üç noktaya tıklayın (sağda gösterildiği gibi). Daha sonra erişmek istediğiniz seçeneği belirtebilirsiniz:
- Yazı tipi boyutu
- Yazı tipi
- Görünüm
- Satır yüksekliği
- Dekorasyon
- Büyük/küçük harf durumu
- Harf aralığı

Yazı tipi boyutu, metnin boyutunu ayarlamanıza olanak tanır. Küçük, orta ve büyük gibi önceden ayarlanmış boyutlar arasından seçim yapabilirsiniz.
Ayrıca aşağıdaki ekran görüntüsünde varsayılan seçimlerin hemen üzerindeki 1 ile işaretlenmiş kaydırıcı simgesini tıklayarak da belirli bir değer ayarlayabilirsiniz. Aşağıdaki ekran görüntüsünde 2 ile işaretlenmiş yere tıklayarak birimleri değiştirebilirsiniz. Piksel, em veya rem seçeneklerini kullanabilirsiniz.

Yazı tipi ailesi, kullanılan yazı tipi stilini değiştirme seçeneği sunar. Açılır menüdeki yazı tipi listesinden seçim yapın.
Görünüm, metnin stilini inceden ekstra kalına kadar, normal ve italik olarak değiştirmenize olanak tanır.
Satır Yüksekliği metnin üstündeki ve altındaki boşluğu ayarlar. Sıfırı seçerseniz sitenizin mobil sürümünü de kontrol ettiğinizden emin olun.
Dekorasyon, altı çizili ve üstü çizili seçeneklerini içerir.
Büyük/küçük harf durumu, metni tamamı büyük, ilk harfi büyük veya tamamı küçük harf olacak şekilde ayarlamanıza olanak tanır.
Harf aralığı, metnin her karakteri arasındaki boşluğu ayarlar. Birimler için varsayılan (piksel) seçeneği yüzde, em, rem, vw veya vh olarak değiştirebilirsiniz. Burada göreli birimler hakkında daha fazla bilgi edinebilirsiniz.
Gelişmiş
Gelişmiş sekmesi, bloğunuza CSS sınıfı eklemenize imkan tanıyarak özel CSS yazmanızı ve bloğu uygun gördüğünüz şekilde tasarlamanızı sağlar.
