When adding blocks of content using the WordPress editor, you can customize how that content looks. This guide will show you how to access each block’s settings and customization options.
In this guide
The first step is to select the block you want to customize. Select a block by clicking on the block or using List View to find a specific block.
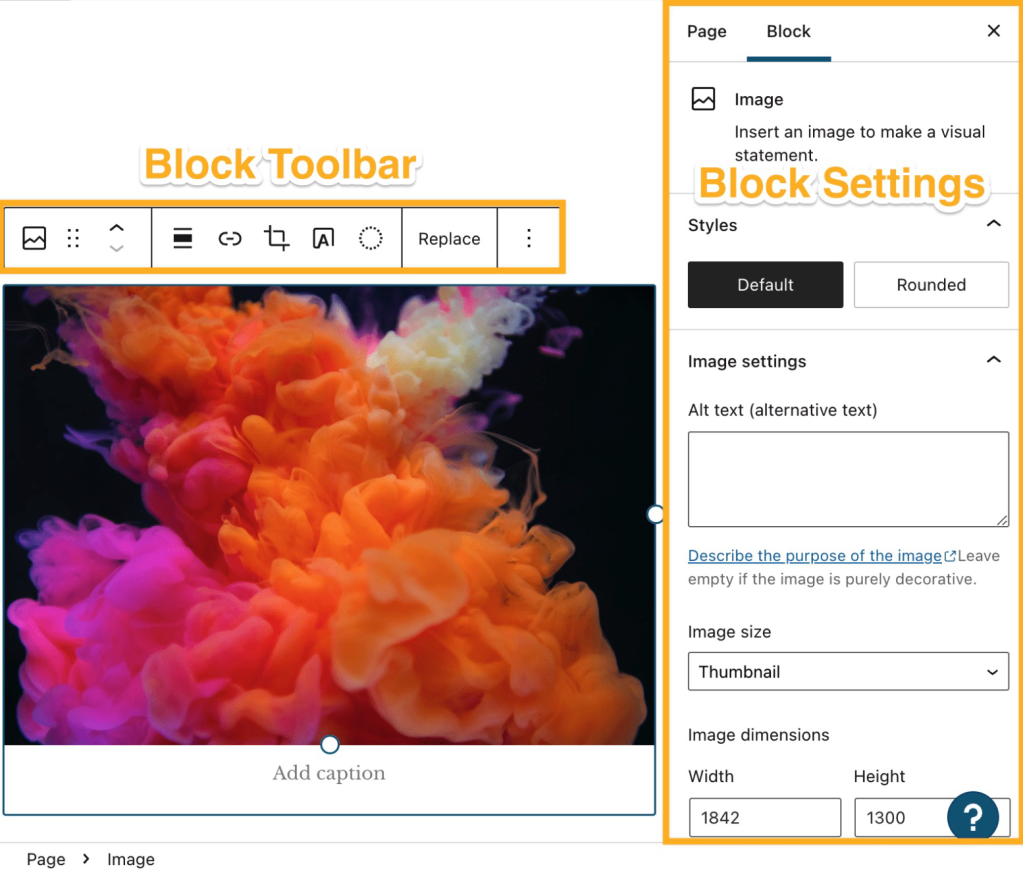
You can then access the block’s customization options in two places: the block toolbar and the block settings:

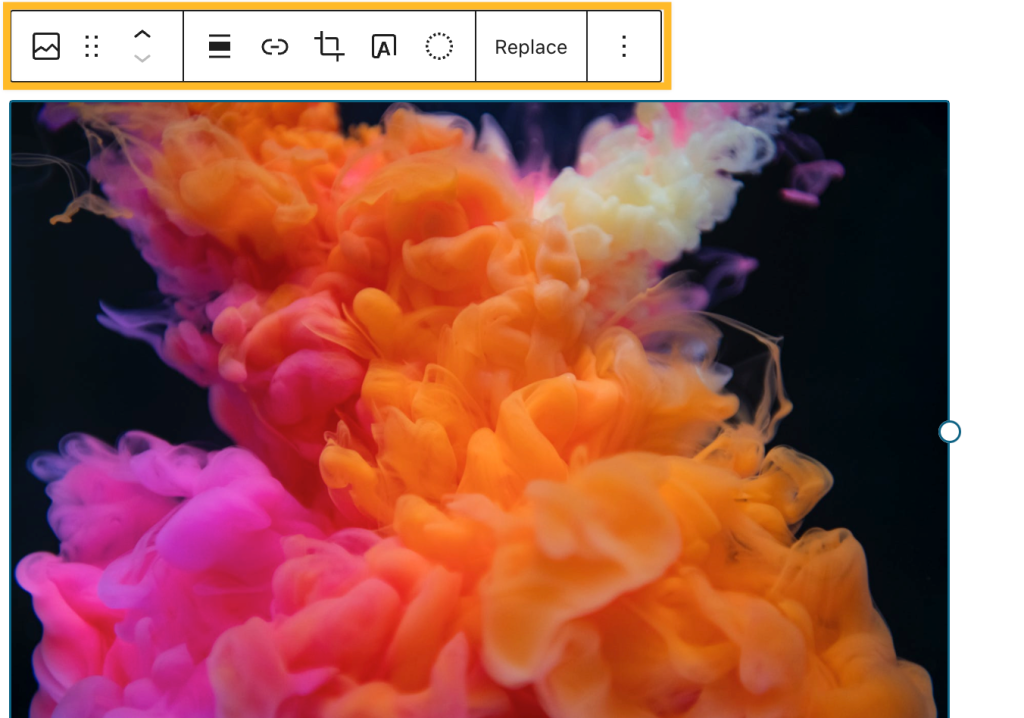
When you click on a block, the block’s toolbar will appear above or below it. The toolbar contains essential options for working with that block:

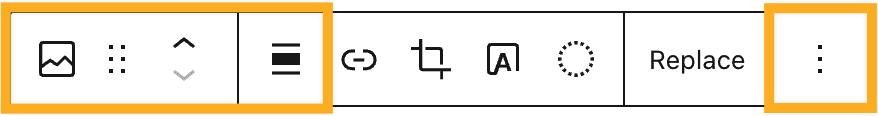
Some options will show in most blocks’ toolbars. These are explained below:

- Transform: Change a block to a similar block type. For example, if you add an Image block and want to change it to a Gallery block, clicking this icon will give you the option. Click here to learn more.
- Drag: Click and hold the icon that looks like six dots to drag the block to another section of the page.
- Move up/down: Click the up or down arrow to move the block up/down one position on the page.
- Alignment: Change the positioning of the block. If available, you will usually find left, right, and center, as well as wide and full width if supported by your theme.
- More Options: The three vertical dots at the end of the toolbar opens a menu with additional settings:
- Copy: Make a copy of the block to your clipboard, which you can then paste elsewhere.
- Duplicate: Create a copy of the block directly below the original.
- Add before: Create a space above the current block to add a new block.
- Add after: Create a space under the current block to add a new block.
- Copy styles: Copy the Styles used on the block.
- Paste styles: After copying a block’s Styles, paste those Styles onto the selected block.
- Group/Ungroup: Using this option, you can group multiple blocks together – useful for applying colors and padding to a set of blocks. More on Group blocks.
- Lock: Disable the option to move and/or delete the block.
- Create Pattern: Save the block with your customizations so you can add it to other areas throughout your site. More on pattern blocks.
- Rename: Assign a new name to a block as it appears in List View.
- Move to: Click this option, and then click on another section of your page to move the block to that section of the page.
- Edit as HTML: Edit the block content in HTML.
- Delete: Removes the current block from your page.
Each block will also have its own toolbar options specific to that block. For example, the Image block toolbar contains settings to add a link, crop the image, and more:

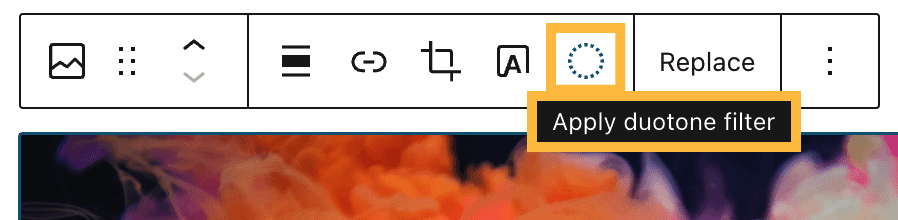
Hover over the icons in your Block Toolbar to display a tool-tip explaining what each icon does:

Each block has a guide you can view to learn more about each setting.
The Block Settings sidebar contains more customization options for the block you’re working on. Each block has its own settings that you can find in the settings sidebar:

If you don’t see the sidebar, click the settings icon next to Publish / Update / Save button in the top right corner of the editor. This icon looks like a square with two uneven columns:

Many blocks contain settings for color, typography, dimensions, and advanced. Each block also has a guide you can view to learn more about each block-specific setting.
If you have added a block and want to change it to a different type of block, you can use the transform option:
- Select the block you want to change.
- Click on the Transform option, which is the first option in the block toolbar:

- Select from one of the blocks in the Transform To drop-down list.
- If the block you wish to transform to is not shown in the list, it means the block cannot be transformed to this block. Instead, remove the block and add your desired block as a new block.
In this example, we can change an Image block to a different type of image-based block (such as a Gallery or Cover):
