If you would like to separate two blocks of content by a line, you may do so with the Separator block.

In order to add a separator block, click on the Block Inserter icon.
You can also type /separator and hit enter in a new paragraph block to add one quickly.

For more information, visit our detailed instructions on adding blocks.
Each block has its own block-specific controls that allow you to manipulate the block right in the editor. The separator block toolbar has the options for changing block type, moving the block and the More elipses found in all block toolbars. The Separator block also has an alignment option.

When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

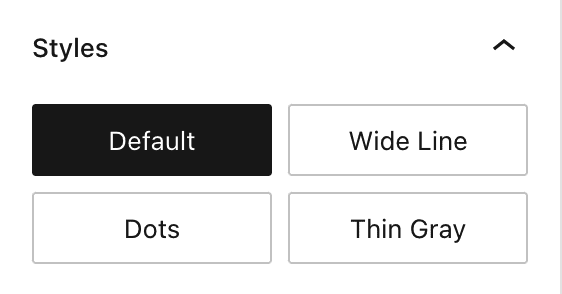
On this tab, you can select one of the four separator styles: default (for your site’s theme), wide line (using the full content width), dots, and thin gray.

More details for these standard block styles can be found in the following guides:
For more information, visit our detailed instructions on Advanced Settings.
