The Footnotes block provides a convenient way to add and automatically format footnotes for your site text1. This guide will show you how to add footnotes to your site content in the WordPress editor.
In this guide
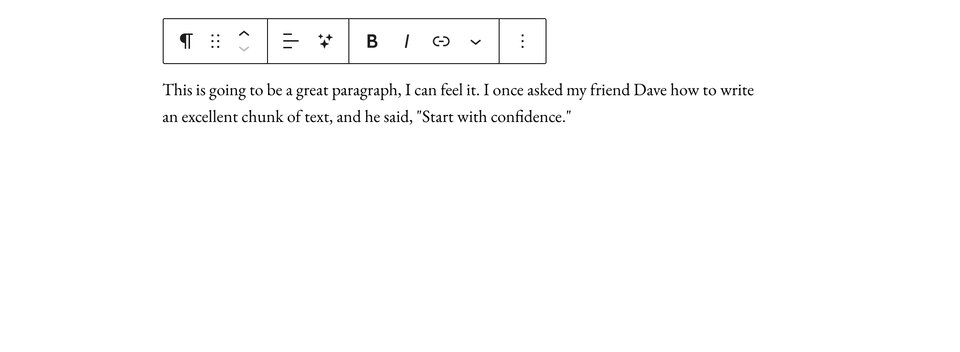
First, add the little number to your text by following these steps:
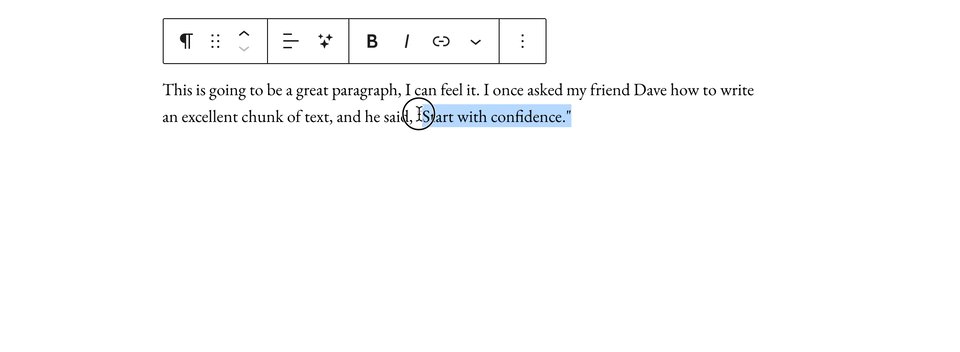
- Place your cursor or select the text before the position where you want the number to appear.
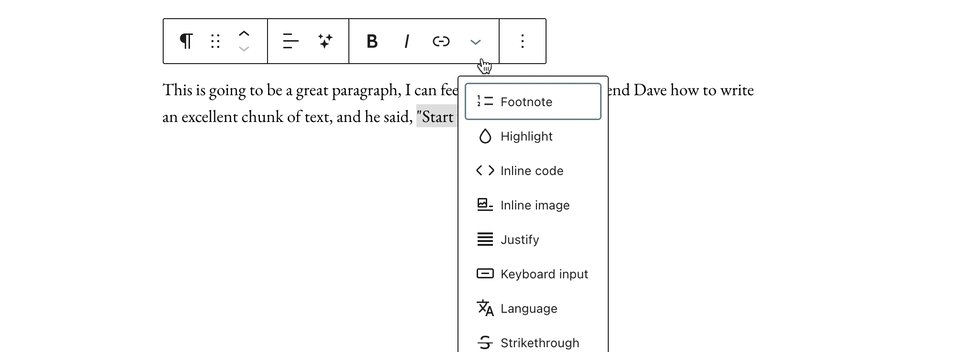
- In the toolbar that appears above or below your text, click the downward arrow to reveal more formatting options.
- Click on the “Footnote” option:

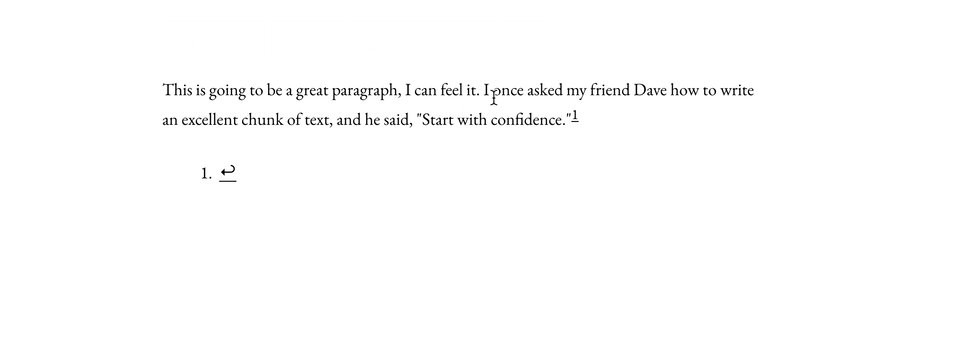
The footnote reference number will generate automatically. If you later add a new footnote before your first footnote, the numbers will automatically adjust to stay in numerical order.
After creating your footnote using the steps above, a Footnotes block will be automatically generated at the bottom of the page. You can edit this following these steps:
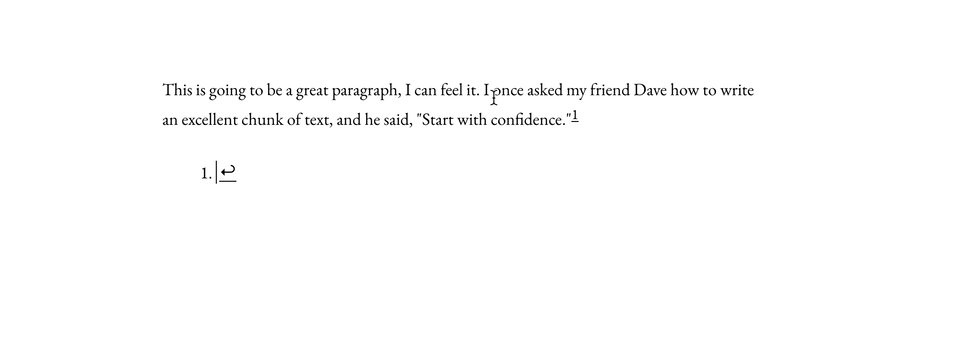
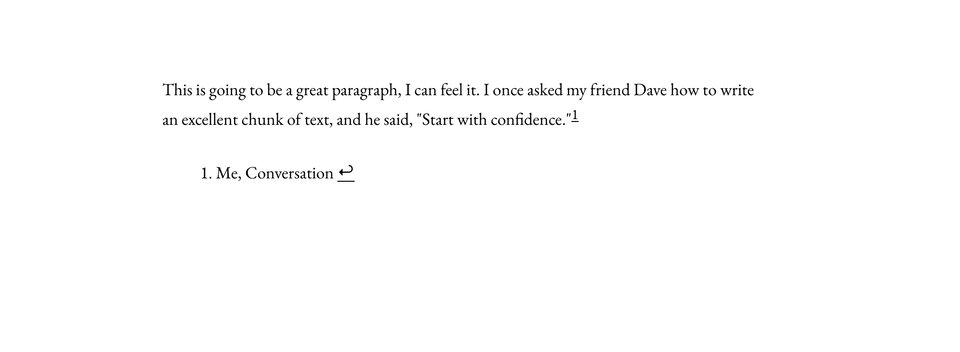
- Click on a line in the Footnotes block.
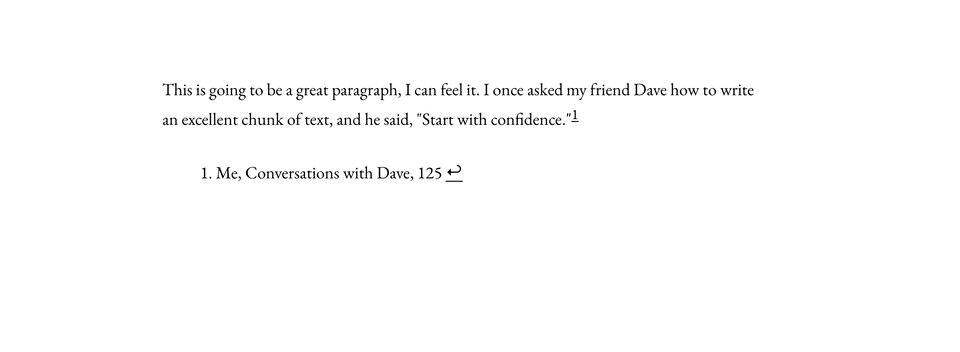
- Type your desired footnote text:

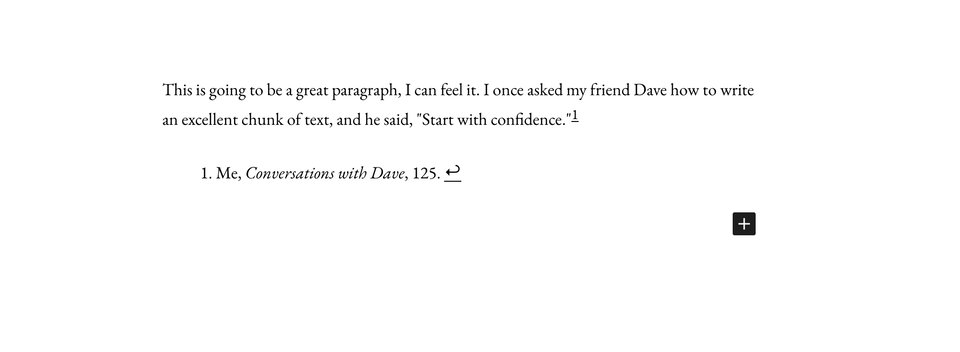
To organize and format the footnotes, you can use the block toolbar to make changes. When you click on the block, a toolbar of options will appear above or below it:

These options, from left to right, are:
- Change to another type of block
- Drag block handle to change the block position
- Move the block up or down
- Make the highlighted text bold
- Make the highlighted text italic
- Insert hyperlink
- Text formatting options
- More block options
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

The Footnotes block contains the following settings:
- Here is an example of a footnote! ↩︎
