С помощью блока «Значки соцсетей» можно показывать логотипы со ссылкой на ваши профили в социальных сетях. В этом руководстве рассказывается, как добавлять такие значки на сайт.
Вот пример:
В этом руководстве
Расшифровка видео
В этом видео мы рассмотрим блок «Значки соцсетей», с помощью которого можно добавлять значки социальных сетей на любую страницу и к любой записи на сайте, чтобы посетители могли найти ваши профили в социальных сетях.
Для добавления блока «Значки соцсетей» щёлкните кнопку «Добавить блок», а затем найдите нужный блок или в новой строке введите косую черту и слово social. Затем нажмите клавишу ВВОД, чтобы добавить блок «Значки соцсетей».
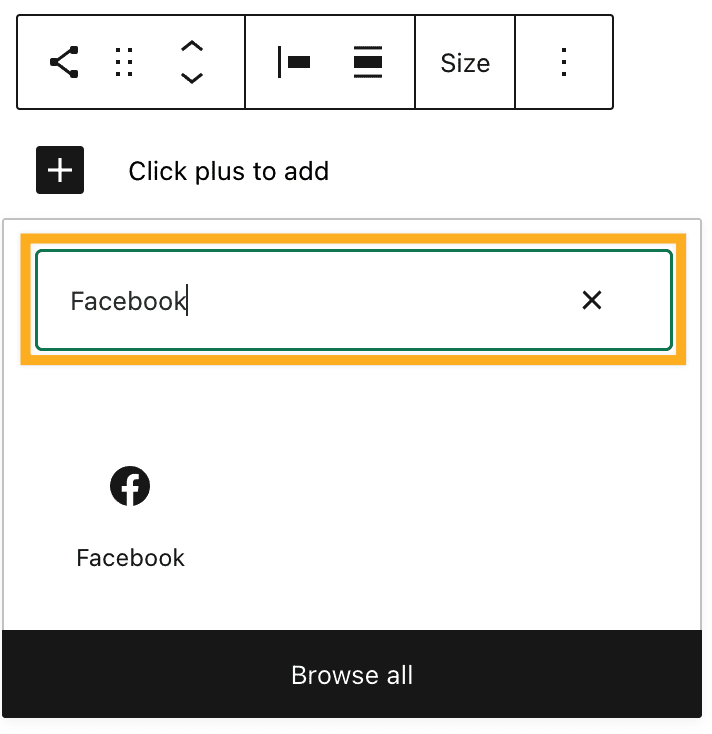
Нажмите кнопку +, чтобы добавить первый значок. Для начала вы увидите всего несколько значков на выбор, но на самом деле их десятки почти для каждого крупного сервиса. Вы можете выбрать нужный значок из списка или найти его, введя, например, Facebook.
Затем нужно будет связать значок с профилем социальной сети. Для этого нажмите на значок. Появится поле, где можно ввести адрес. Введите или вставьте ссылку на свой профиль в социальной сети и щёлкните значок стрелки.
Для добавления последующих значков сначала снова нажмите на блок «Значки соцсетей». Затем нажмите кнопку + справа и найдите нужный значок. Нажмите на значок, чтобы добавить его в список. Нажмите на значок ещё раз, введите адрес и нажмите на значок стрелки, чтобы применить изменения.
Выполняйте эти действия, пока не добавите все нужные значки. Если нужного вам значка нет, используйте кнопку универсальной ссылки.
Для удаления значка щёлкните на него, чтобы открыть связанную с ним панель инструментов. Затем щёлкните кнопку с многоточием и выберите опцию удаления.
Добавив нужные значки, вы можете изменить настройки для целого блока. Сначала щёлкните кнопку слева от панели инструментов, чтобы выбрать блок «Значки соцсетей». Выбрав блок, вы можете изменить расположение значков в блоке или расположение всего блока. Вы также можете изменить размер значков.
Для просмотра дополнительных опций блока «Значки соцсетей» щёлкните кнопку «Опции» и выберите «Показать дополнительные настройки». Здесь вы сможете выбрать один из трех стилей: По умолчанию, Только логотип, Значок полностью.
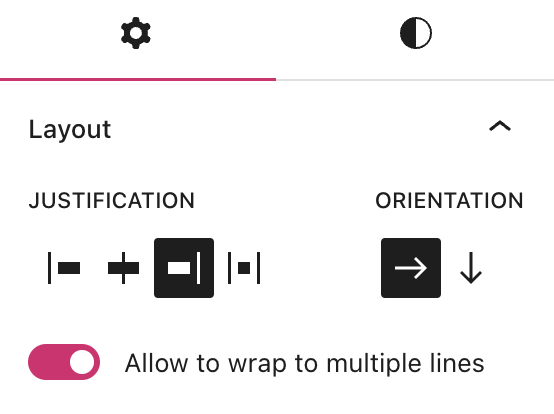
В параметрах разметки можно изменить расположение значков и выбрать горизонтальную или вертикальную ориентацию. Если значков много, настройте перенос на другую строку для небольших экранов.
В настройках ссылок можно указать, что при нажатии пользователем на значок страница будет открываться в новой вкладке. Также вы можете настроить отображение имени или метки каждого значка. При желании можно изменить цвета самих значков или фоновый цвет.
Наконец, можно изменить расстояние между значками, введя точное количество пикселей.
Настройте значки социальных сетей таким образом, чтобы посетители могли легко найти вас в социальных сетях или на других сайтах. Дополнительные сведения о блоках см. на странице WordPress.com/support.
Чтобы добавить блок «Значки соцсетей», нажмите на значок инструмента вставки блоков + и введите поисковый запрос «значки соцсетей». Нажмите на блок, чтобы добавить его в запись или на страницу.
💡
Чтобы быстро добавить блок «Значки соцсетей», введите /social в новой строке и нажмите ВВОД,
Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
Чтобы добавить учётную запись социальной сети в блок «Значки соцсетей», выполните следующие действия.
- Добавьте блок «Значки соцсетей», как описано в предыдущем разделе.
- Нажмите кнопку инструмента вставки блоков +.

- Найдите имя первой социальной сети, которую нужно добавить. Полный список поддерживаемых значков.


- Щёлкните на добавленный значок один раз. Появится поле для ввода URL-адреса вашего профиля в социальной сети.
- Введите на клавиатуре или вставьте ссылку на свой профиль в социальной сети и щёлкните на значок стрелки, чтобы сохранить профиль.

⚠️
Если ссылка у значка недействительна, он не появится на вашем сайте.
- Нажмите кнопку инструмента вставки блоков + справа от первого добавленного значка и повторите те же действия, чтобы добавить значки для других социальных сетей:

Доступны для использования следующие значки:
- 500px
- Amazon
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- Github
- Goodreads
- Last.fm
- Электронная почта (mailto: ссылки)
- Mastodon
- Meetup
- Medium
- Patreon
- RSS Feed (URL-адреса с /feed/)
- Skype
- Snapchat
- Soundcloud
- Spotify
- Telegram
- TikTok
- Tumblr
- Twitch
- Vimeo
- ВКонтакте
- WordPress
- Yelp
- YouTube
Если нужного вам значка нет, то вместо него можно воспользоваться кнопкой универсальной ссылки:

Чтобы уточнить, на что указывает универсальная ссылка, задайте ярлык для неё в настройках ссылки.
Для удаления значка щёлкните на него, чтобы открыть связанную с ним панель инструментов. Нажмите кнопку с изображением трёх точек для этого значка и выберите Удалить:

Когда вы щёлкаете на блок, над ним или под ним появляется панель инструментов:

Кнопки в панели позволяют выполнять следующие действия:
- Заменить на блок другого типа.
- Перетащить маркер блока для перемещения блока.
- Переместить вверх или вниз.
- Изменить выравнивание значков (по левому краю, по центру, по правому краю или через равные интервалы).
- Выровнять все значки по левому краю, правому краю или по центру.
- Изменить размер значков (маленькие, обычные, большие или огромные).
- Чтобы найти параметр Размер, выберите блок Значки соцсетей в представлении в виде списка. Он не отображается, если выбран отдельный значок.
- Дополнительные параметры.
При выборе блока на боковой панели справа появятся дополнительные настройки блока. Если боковая панель не отображается, чтобы открыть настройки, нужно нажать значок Настройки в правом верхнем углу экрана. Этот значок похож на квадрат, разделённый на две неравные колонки:

Следующие настройки доступны для всего блока «Значки соцсетей», а не для отдельных значков. Выбрать блок «Значки соцсетей» можно или в представлении в виде списка, или щёлкнув пустое пространство с одной из сторон от значков.
Вы можете выбрать режим выравнивания значков: по левой границе, по центру, по правой границе или с интервалом между элементами. Эти опции соответствуют настройкам на панели инструментов блока.
С помощью параметра Ориентация можно расположить кнопки по горизонтали (то есть бок о бок) или по вертикали (то есть в столбец).
Если включить параметр Разрешить отображение в несколько строк, то значки будут переноситься на следующую строку, когда на одной строке на экране мобильного устройства мало места (рекомендуется). Если этот параметр выключен, все кнопки будут всегда располагаться на одной строке.

Когда включена опция Открывать ссылки в новой вкладке, ссылки на социальные сети будут открываться в новой вкладке.
Чтобы для каждого значка отображался текст, включите опцию Показывать ярлыки. По умолчанию в ярлыке содержится название социальной сети (Facebook, Instagram и т. д.). Чтобы настроить текст ярлыка, щёлкните значок и введите новый текст в поле ярлыка ссылки.

Дополнительную информацию вы найдете в инструкциях по Расширенным настройкам.
При щелчке на значке социальной сети открываются настройки для него:
- Ярлык ссылки. Вы можете заменить ярлык значка социальной сети по умолчанию (обычно это название социальной сети) на пользовательское имя.
- Rel для ссылки. Добавьте атрибут
rel, напримерme, который требуется в некоторых социальных сетях, например Mastodon. - Дополнительные классы CSS. Добавьте Дополнительные классы CSS для каждого значка социальной сети.
На боковой панели настроек блока нажмите значок «Стили», чтобы открыть настройки оформления блока. Значок «Стили» имеет форму наполовину заполненного круга.

Для значков в блока можно выбрать один из трёх стилей:
- По умолчанию
- Только логотип
- Значок полностью

Дополнительные настройки:
- Цвет. Выберите цвет значка и фона. Дополнительную информацию см. в разделе Настройки цвета.
- Если не выбрать цвет, будет использован цвет соответствующей социальной сети (например, синий для Facebook или красный для YouTube).
- Размеры. Настройте интервал между значками и поле вокруг каждого значка. Дополнительную информацию см. в разделе Настройки размеров.
