Блок «Цитата» позволяет визуально акцентировать текст, выделяя вдохновляющие цитаты, комментарии, отзывы клиентов и прочее. В этом руководстве будет показано, как добавить этот блок на сайт.
В этом руководстве
Чтобы добавить блок «Цитата», нажмите значок инструмента вставки блоков «+» и выполните поиск по ключевому слову «quote». Нажмите на блок, чтобы добавить его в запись или на страницу.
💡
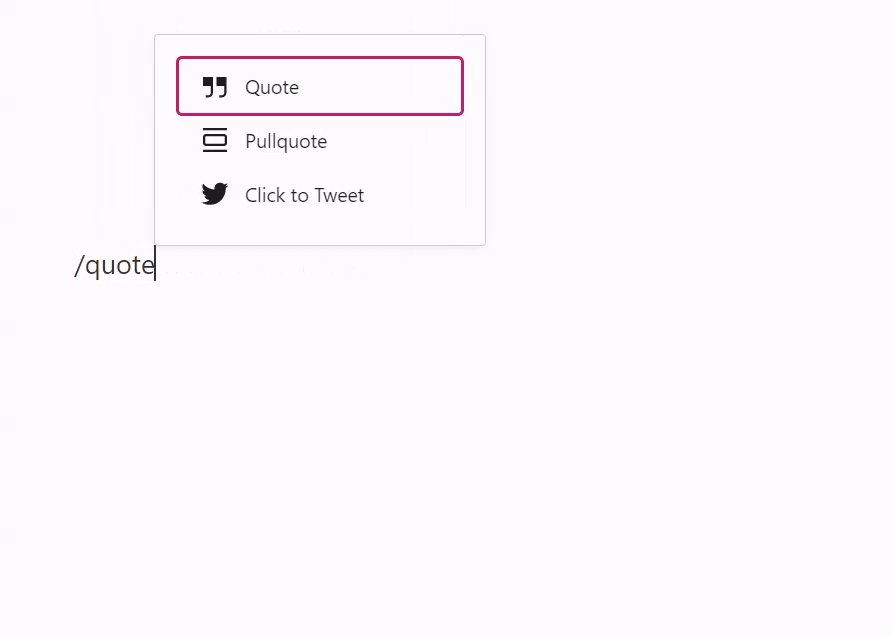
Можно набрать
/quoteв новой строке и нажать Enter, чтобы быстро добавить новый блок «Цитата».

Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
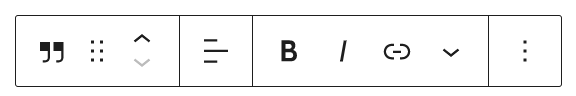
После нажатия на блок поверх него появляются следующие опции панели инструментов.

На панели инструментов блока «Цитата» доступны следующие опции.
- Изменить тип блока.
- Перетащить блок.
- Переместить блок выше или ниже.
- Выровнять текст по левому краю, по центру или по правому краю.
- Форматирование текста (полужирный, курсив, гиперссылка и прочее).
- Дополнительные параметры.
Если нажать на блок, на боковой панели справа появятся дополнительные настройки блока. Если боковая панель не отображается, чтобы открыть настройки, нужно нажать значок шестерёнки ⚙️ в правом верхнем углу экрана.

В блоке «Цитата» можно выбрать разные стили, включая стиль По умолчанию, который использует стили вашей темы для цитат, а также Простой стиль. Стили можно добавлять или изменять в зависимости от темы.
Выберите цвет текста цитаты, фон позади цитаты и все ссылки, используемые в цитате.
Внешний вид текста в блоке можно изменить с помощью следующих настроек.
Если настройка не отображается, щёлкните три точки справа от элемента Настройки оформления (как показано справа). Затем можно выбрать необходимую опцию:
- Размер шрифта
- Семейство шрифтов
- Внешний вид
- Высота строки
- Оформление
- Регистр
- Интервалы

Параметр Размер шрифта позволяет изменять размер текста. Можно выбрать один из предварительно заданных размеров, например маленький, средний или крупный.
Кроме того, можно указать конкретное значение, щёлкнув значок слайдера над опциями по умолчанию (он отмечен цифрой 1 на снимке экрана ниже). Вы можете изменить единицы измерения, щёлкнув в области, отмеченной цифрой 2 на снимке экрана ниже. Можно выбрать пиксели, em или rem.

С помощью параметра Семейство шрифтов можно изменить стиль шрифта. Выберите нужный шрифт из списка в выпадающем меню.
С помощью параметра Внешний вид можно изменить стиль текста (обычный или курсив), а также его толщину — от тонкого до очень жирного.
Параметр Высота строки задаёт интервал над текстом и под ним. При выборе значения «ноль» обязательно проверьте свой сайт на мобильном устройстве.
Параметр Оформление содержит опции подчёркивания и перечёркивания.
С помощью параметра Регистр можно изменять регистр текста: все прописные буквы, заглавная первая буква или все буквы строчные.
Параметр Интервалы задаёт интервал между всеми знаками в тексте. Значение единицы измерения по умолчанию (пиксели) можно изменить на проценты, em, rem, vw и vh. Дополнительные сведения об относительных единицах можно найти здесь.
Дополнительные настройки
На вкладке дополнительных настроек можно добавить к блоку класс CSS, что позволяет настраивать стиль блока по своему усмотрению с помощью собственных таблиц CSS.
